小伙伴都知道,自动化最重的,又最“难”(因为实战中会碰到定位的各种坑)那就是定位元素。如果不熟练掌握定位,那只怕你比功能测式的小伙伴下班还会要晚!扎心了吧!
Selenium常用定位方式
我们在做WEB自动化时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。那么我们怎么来定位他们呢?
来坑了!经常有开发人员,没有写元素的id,或者name,你要打开发吗?哈哈,请一定熟练掌握xpath定位或css定位!!!否则你自动化寸步难行!!
Selenium之iframe定位
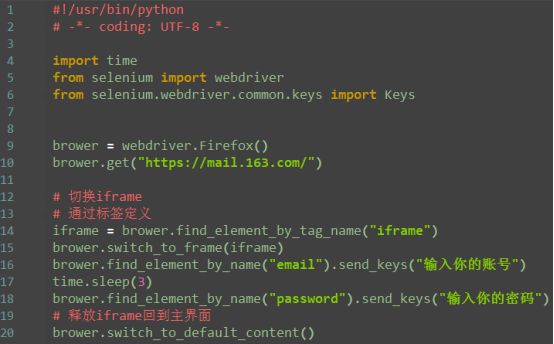
在 web 应用中经常会出现 iframe 嵌套的应用,假设网站是一栋房子,那么iframe则是房子中的某一个房间,如果你要从房间里拿到东西,那么必须要新进入房间,才能拿到相应的内容。 selenium提供了switch_to.frame()的方法来进入iframe这个房间 selenium提供switch_to_default_content()的方法来退出iframe这个房间 以163邮箱的网站为例,要求:输入用户名和密码,点击登录 网址:https://mail.163.com/
重点:在iframe操作完,一定要释放该元素。(简单理解就是说,我要从这个房间出去后才能去其它地方)
Selenium之列表定位
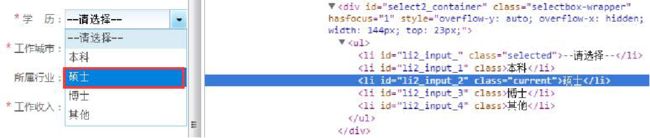
下拉列表常见的前端表现形式:Select+Option 和 ul+li
案例1:12306订票,url:https://kyfw.12306.cn/otn/leftTicket/init?linktypeid=dc
操作流程:打开网址--出发地输入北京--》到达地输入上海--》发车时间选择12:00-18:00这个时间段--》点击查询
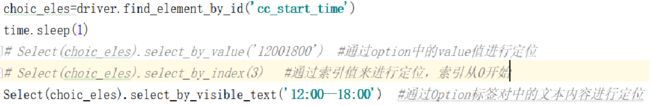
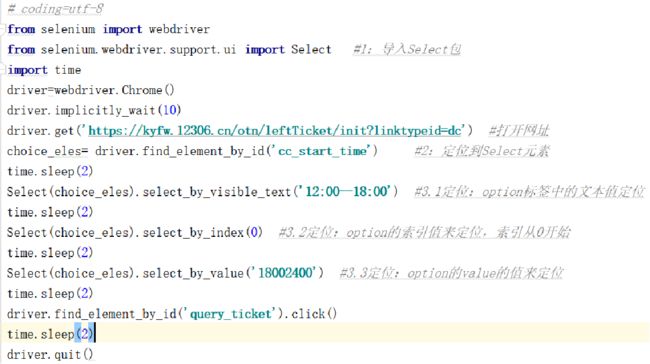
解题思路: 导包:from selenium.webdriver.support.ui import Select 定位Select元素 再通过调用Select的方法来进行定位元素
简单演式:
源代码:
定位非
案例2:禅道编写用例,url:http://127.0.0.1/index.php
解题思路:
先定位到ul,并且将定位到的值赋给变量a a=driver.find_element_by_id("ul的id")
再用变量a去找到li a.find_element_by_id("li的id").click()
Selenium元素封装+数据驱动
案例3:对于百度搜索,如何做元素的封装
解题思路:
导包:
from selenium.webdriver.common.by import By
使用find_element()方法来定位元素
使用函数的方式来封装
有没有局限性?
案例4:对于百度搜索,元素封装后如何做数据驱动
解题思路:
unittest:单元测试框架,继承TestCase,重复使用,生成报告
ddt:数据驱动,封装好后,只需填入数据即可完成测试任务
如果对软件测试、接口测试、自动化测试、性能测试、持结集成、面试经验交流。感兴趣可以902061117,群内会有不定期的发放免费的资料链接,这些资料都是从各个技术网站搜集、整理出来的,如果你有好的学习资料可以私聊发我,我会注明出处之后分享给大家。