【上传文件】基于阿里云的视频点播VOD、对象存储OSS实现音视频图片等文件上传
一、效果演示
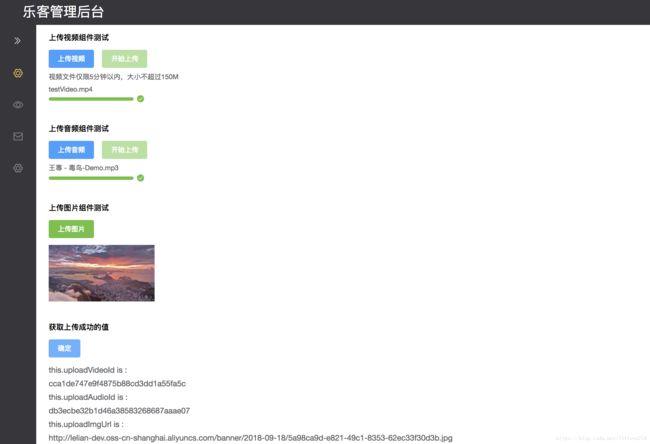
a.测试界面初始化
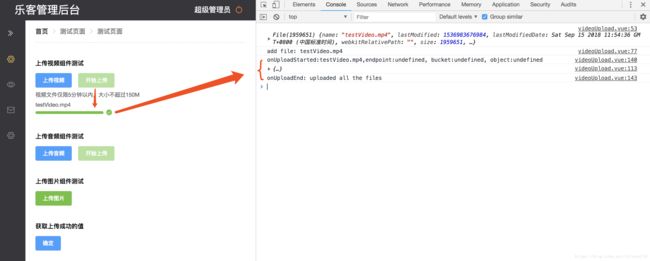
b.点击【上传视频】
c.点击【开始上传】
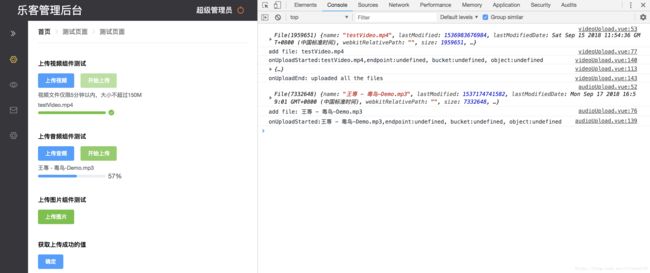
d.点击【上传音频】选择音频之后点击【开始上传】
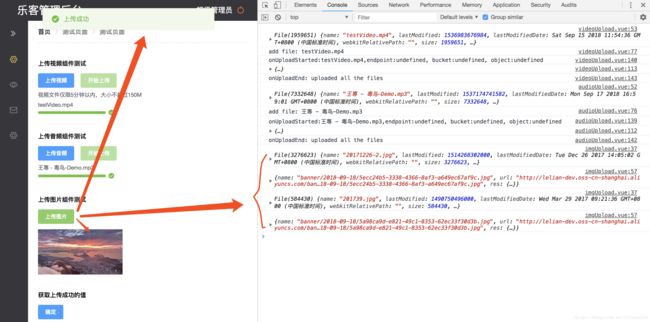
c.点击【上传图片】,注意图片上传为单按钮,选择文件之后自动完成上传
d.点击【确定】来获取以上几个上传文件成功之后返回的最关键的key值
注:其中音视频我们取其videoId,图片取url
二、测试页面代码
此处,先展示上方测试页面对已封装好的上传组件的引用代码,如下:
上传视频组件测试
上传音频组件测试
上传图片组件测试
获取上传成功的值
确定
主要实现的上传组件为图片上传(imgUpload)、视频上传(videoUpload)、音频上传(audioUpload),其中图片上传的组件是基于阿里云对象存储(OSS) 来实现的,而音视频上传都是基于阿里云视频点播(VOD)实现的,具体实现方式见下文。
三、图片上传
官方文档介绍:对象存储OSS-SDK参考-Node.js上传文件
相对音视频的上传,图片上传的方式会比较简单,我们先介绍图片上传组件的实现方式吧。首先我们参考的是node.js环境下的上传文件最简单的方式,即通过put接口来上传一个本地文件到OSS,至于流式上传、分片上传、断点上传等相对较复杂的上传方式此处不予介绍,反正举一反三,都是差不多的套路。
第一步,安装SDK
注:支持的Node.js版本: Node.js >= 8.0.0 如果需要在 Node.js < 8 的环境中使用,请使用 ali-oss 4.x版本。
npm install ali-oss第二步,使用SDK
通过初始化一个client,然后调用其put方法即可。
官网给出的关键代码:
let OSS = require('ali-oss')
let client = new OSS({
region: '',
accessKeyId: '',
accessKeySecret: '',
bucket: 'Your bucket name'
});
async function put () {
try {
let result = await client.put('object-name', 'local-file');
console.log(result);
} catch (e) {
console.log(er);
}
}
put(); 结合我们的实际应用场景,我们在new OSS的时候会多传一个stsToken参数,stsToken的值由后端接口给我们提供,此处我们取的是后端返回的securityToken,其作用主要用于进行临时授权访问,可以参考官方文档:使用STS访问
另外,基于这位SDK大兄弟的功能我们结合产品需求实现了以下几点额外功能:
a、不要丑陋的原生input按钮,自定义上传按钮;
b、上传限制仅图片格式;
c、上传成功之后展示已上传的缩略图;
d、组件的v-model值用于存储图片上传成功后的url。
OK,然后我们欣赏一下 imgUpload.vue 的实现代码:
上传图片
![]()
上传成功之后的文件可以去阿里云的对象存储控制台查看,传送门:https://oss.console.aliyun.com/
后台截图:
四、视频上传
官方文档介绍:视频点播-客户端SDK-上传SDK-JavaScript上传SDK
其实基于上面那位OSS大兄弟的强大存储功能我们也可以实现视频的上传存储,但是需求方对于视频的处理要求比较过分,哦不,是比较精致。所以,我们采用阿里云视频点播来实现对视频的上传与播放。阿里云视频点播(VOD)是集音视频采集、编辑、上传、自动化转码处理、媒体资源管理、分发加速、视频播放于一体的一站式音视频点播解决方案。知道它的厉害了吧~
第一步,安装SDK
相对于OSS大兄弟,VOD的安装比较土了,不,是比较简单了,在我们的页面上引入三个JS脚本,脚本下载:视频点播-客户端SDK下载
引入代码,官方demo:
实际应用中,我们会在index.html的屁股后面引入这三位大兄弟,如下:
ps:为什么不放
里边引入,我就不解释了。第二步,使用SDK
使用过程中,推荐参考上方下载好的示例代码,里边注释给的也很清楚,相比较官网文档的话会更好理解。
官网给出的关键代码:
var uploader = new AliyunUpload.Vod({
//分片大小默认1M,不能小于100K
partSize: 1048576,
//并行上传分片个数,默认5
parallel: 5,
//网络原因失败时,重新上传次数,默认为3
retryCount: 3,
//网络原因失败时,重新上传间隔时间,默认为2秒
retryDuration: 2,
// 开始上传
'onUploadstarted': function (uploadInfo) {
log("onUploadStarted:" + uploadInfo.file.name + ", endpoint:" + uploadInfo.endpoint + ", bucket:" + uploadInfo.bucket + ", object:" + uploadInfo.object);
//上传方式1, 需要根据uploadInfo.videoId是否有值,调用点播的不同接口获取uploadauth和uploadAddress,如果videoId有值,调用刷新视频上传凭证接口,否则调用创建视频上传凭证接口
// uploader.setUploadAuthAndAddress(uploadInfo, uploadAuth, uploadAddress,videoId);
//上传方式2
// uploader.setSTSToken(uploadInfo, accessKeyId, accessKeySecret,secretToken);
}
// 文件上传成功
'onUploadSucceed': function (uploadInfo) {
log("onUploadSucceed: " + uploadInfo.file.name + ", endpoint:" + uploadInfo.endpoint + ", bucket:" + uploadInfo.bucket + ", object:" + uploadInfo.object);
},
// 文件上传失败
'onUploadFailed': function (uploadInfo, code, message) {
log("onUploadFailed: file:" + uploadInfo.file.name + ",code:" + code + ", message:" + message);
},
// 文件上传进度,单位:字节
'onUploadProgress': function (uploadInfo, totalSize, loadedPercent) {
log("onUploadProgress:file:" + uploadInfo.file.name + ", fileSize:" + totalSize + ", percent:" + Math.ceil(loadedPercent * 100) + "%");
},
// 上传凭证超时
'onUploadTokenExpired': function (uploadInfo) {
console.log("onUploadTokenExpired");
//上传方式1 实现时,根据uploadInfo.videoId调用刷新视频上传凭证接口重新获取UploadAuth
// uploader.resumeUploadWithAuth(uploadAuth);
// 上传方式2 实现时,从新获取STS临时账号用于恢复上传
// uploader.resumeUploadWithSTSToken(accessKeyId, accessKeySecret, secretToken, expireTime);
},
//全部文件上传结束
'onUploadEnd':function(uploadInfo){
log("onUploadEnd: uploaded all the files");
}
});从例子中可知,这位大兄弟有两种上传方式:VodMode 、STSMode,使用上两者需要的上传凭证是不同的,接下来我们介绍的是STS模式,该模式下需要后端给我们的值有:securityToken、accessKeyId、accessKeySecret
另外,基于这位SDK大兄弟的功能我们结合产品需求实现了以下几点额外功能:
a、不要丑陋的原生input按钮,自定义上传按钮;
b、上传限制仅视频格式及视频大小;
c、上传过程中显示进度条效果;
d、组件的v-model值用于存储视频上传成功后的videoId。
OK,然后我们欣赏一下 videoUpload.vue 的实现代码:
上传视频
开始上传
视频文件仅限5分钟以内,大小不超过150M
{{uploadFile.name}}
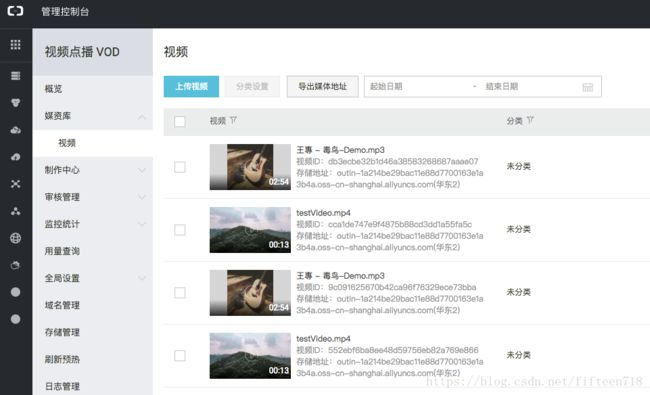
上传成功之后的文件可以去阿里云的视频点播控制台查看,传送门:https://vod.console.aliyun.com/
后台截图:
五、音频上传
音频上传实际上用的就是视频上传那套逻辑,代码也是ctrl+c、ctrl+v过去的,主要改动:
a、把按钮文字“上传视频”改为“上传音频”
b、限制视频格式改为限制音频.mp3格式
改为
c、js部分
if (!event.target.files[0].type.match('video.*')) {
this.$message.error('请选择视频文件')
return false
}改为
if (!event.target.files[0].type.match('audio.*')) {
this.$message.error('请选择音频文件')
return false
}其它都和视频上传一样使用,包括上传成功之后存的地方也是一样的,有图有真相:
完。
------------------------------------------------------------------
2018.12.22 补充更新
如果是移动端应用,需要与客户端通信获取到的是base64的图片资源,如何进行文件转换并上传呢?
请出门右转>>>js接收客户端base64图片转换Blob
------------------------------------------------------------------
2018.12.26 补充更新
本文只是简单地演示了一下上传阿里云的一些功能,具体交互有待优化。
以图片上传为例,可以出门左转>>【上传组件优化】el-upload组件结合上传阿里云OSS实现更优交互