cocos2d 简单高仿天天酷跑游戏
1.先直接上视频来看下这个游戏的样子(GIF已经不能满足这个游戏的展示了)
跑酷游戏最纠结的是地图,碰撞倒是简单,可以自己写或者使用box2d等物理引擎。跑酷游戏地图的特点就是随机性。但是随机中又有策划特意安排的部分,这样让玩家有小小惊喜。所以我就打算这样实现:用地图编辑器编写个几十个地图,然后洗牌掉,从第一个开始取,直到最后最后一个后,再重新洗牌,取第一个。这样就能突出天天跑酷游戏的特点。随机中又有特定安排。
游戏中绘制地图当然不能一次全部完成,那样太慢了。手机屏幕横向就那么长,初始化两个地图就够了,当快要穿帮时,赶紧绘制一个新的地图贴在第二个地图后面。第一个地图移到屏幕左边时,可以删掉了。这样一直保持两个地图就够了。跟背景重复移动类似。
2.自定义简单地图编辑器
决定使用地图编辑器后,一个问题就是使用Tiled Map 还是自己做一个。
Tiled Map让我不喜欢的地方是它每一个方块都是一个精灵,这样大块的图片会被分割成小块的图,效率很低。如果使用自定义object,又不能实时看地图效果。就尝试自己写一个简单的地图编辑器来供这个游戏使用。
我的需求:可以拖动元素摆到地图上,然后导出一个文件,里面有我自定义格式的内容,供我游戏中使用。
用什么来做是接下来的问题:
地图编辑器可以用普通的Qt来实现,做出来类似Tiled Map的效果。Tiled Map是开源的,可以参考它实现一个。但是没时间这样搞啊。就用cocos2d来做地图编辑器了,当然想要实现非常复杂的编辑器推荐还是参考Tiled Map。
简单地做了一个地图编辑器的Demo,发现比想象中的简单:
就是初始一些小的精灵放在最右边,不可移动。每次touch他们的时候,生成一个新的精灵,并且这个精灵是可以拖动的。这样就可以任意摆放了。
地图文件数据该用什么格式来存储呢?
大致XML,Json是我考虑的两种。觉得Json会好点,将来做Cocos2d JS,可以直接包含进来都不需要解析。当然C++这边还是要解析的。Cocos2d 自带 rapid json,解析也不是问题。就决定使用json了。
数据格式大致是这样的:
{
"Bones": [{
"positionX": 1657.18,
"positionY": 345.044
}, {
"positionX": 1522.69,
"positionY": 336.114
}, {
"positionX": 1435.41,
"positionY": 259.934
}],
"TopBlocks": [{
"positionX": 2439.34
}],
"Blocks": [{
"blockType": 2
}, {
"blockType": 0
}, {
"blockType": 2
}}]
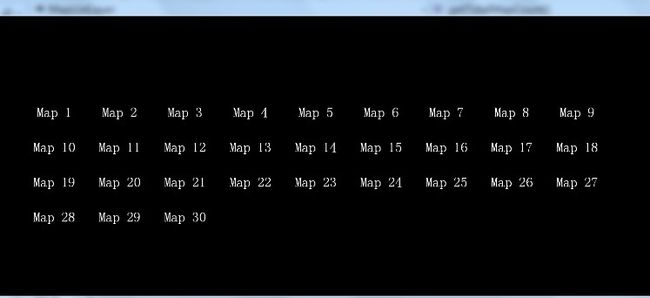
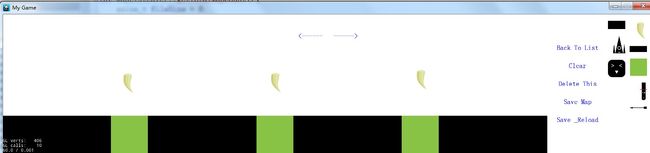
}地图编辑器是下面这样的
简单一个列表,点击一个地图,就编辑一个文件。因为是跑酷游戏,所以这个地图编辑器比较长,有3000像素左右。当然还可以往右无限移动。
3.简单碰撞
碰撞这里我也是自己写的,没有用物理引擎。也比较容易。一个小技巧是给主角一个nextPositin的变量。跑酷会不断改变这个值,通过碰撞后,才真正把角色的position值设置为nextPosition。
一张图来说:
for(Square* square : squares){
if(hero->nextRight() >= square->getLeft()){
//右边碰撞
if(hero->right() < square->getLeft()){
if(hero->bottom() < square->getTop() && hero->top() > square->getBottom()){
hero->fixRightColl(square);//碰撞修复和触发事件
}
}
if(hero->left() <= square->getRight()){
//下面碰撞
if(hero->bottom() >= square->getTop() && hero->nextBottom() <= square->getTop() && hero->top() > square->getTop()){
hero->fixTopColl(square);//碰撞修复和触发事件
}
//上面碰撞
else if(hero->top() <= square->getBottom() && hero->nextTop() >= square->getBottom() && hero->bottom() < square->getTop()){
//碰撞后做的事情
}
}
}
}当然碰撞金币等东西,直接判断两个矩形是否相交即可。
for(Bone* bone : bones){
if(hero->right() >= bone->getLeft()){
if(bone->getRect().intersectsRect(hero->getRect())){
bone->removeFromParent();
bones.eraseObject(bone);
sRunGlobal->boneCount = sRunGlobal->boneCount + 1;
RunSound::playEffect(boneEffectName);
break;
}
}
}4.对象重复使用
跑酷游戏设计到大量的对象创建,消除。一定要重复使用对象,搞个简单的缓存池就行了,可以参考这篇文《cocos2d 缓存池 对象重复使用》
http://www.waitingfy.com/archives/1318