python数据库编程:Django读取Mysql数据并显示在前端的实例
今天小编就为大家分享一篇Django读取Mysql数据并显示在前端的实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
前言:
由于使用Django框架来做网站,需要动态显示数据库内的信息,所以读取数据库必须要做,写此博文来记录。
接下来分两步来做这个事,添加网页,读取数据库;
一、添加网页
首先按添加网页的步骤添加网页,我的网页名为table.html, app名为web;
table.html放到相应目录下;
forms.py文件提前写好;
修改views.py,做好视图
from django.shortcuts import render
from web import forms
def table(request):
table_form=forms.SignupForm()
return render(request,'table.html',{'form':table_form}
)
修改url.py,添加路径
from django.conf.urls import url,include
from django.contrib import admin
from web import views
urlpatterns = [
url(r'^signup/$',views.signup,name='signup'),
url(r'^index/$',views.index,name='index'),
url(r'^table/$',views.table,name='table') #这个是table的
]
此可以访问
http://127.0.0.1:8000/web/table/(http//127.0.0.1:8000/app/index)
在这里插入代码片
正常显示网页内容。
推荐我们的Python学习扣qun:774711191 ,看看前辈们是如何学习的!从基础的python脚本到web开发、爬虫、django、数据挖掘等【PDF,实战源码】,零基础到项目实战的资料都有整理。送给每一位python的小伙伴!每天都有大牛定时讲解Python技术,分享一些学习的方法和需要注意的小细节,点击加入我们的 python学习者聚集地
二、读取Mysql并显示
在models.py中创建数据库 Employee,并设置name列(默认会有id列,为主键);
from __future__ import unicode_literals
from django.db import models
# Create your models here.
class Employee(models.Model):
name=models.CharField(max_length=20)
保存并同步数据库
python manage.py syncdb
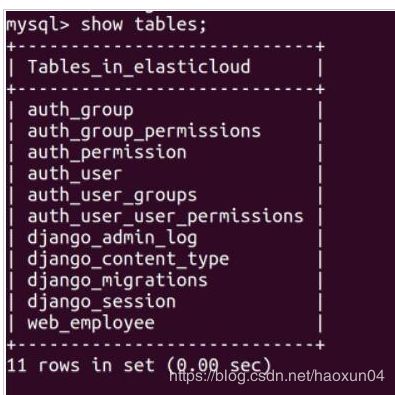
这时进入到mysql中,找到我们django设置的数据库,进入其中,
最后一个web_employee为我们刚创建的表(web是我的app名字,前缀是自动加的);
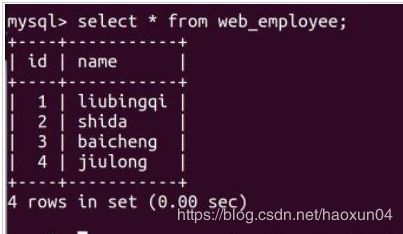
使用insert语句插入相应数据,显示如下:
图2 employee表
ok数据已经添加完毕,接下来是在网页端显示,网页通过前面的配置已经可以正常显示,现在加入显示数据库信息。
首先修改views.py,一样,视图的修改都在此文件
from django.shortcuts import render
from web import forms
from models import Employee #插入employee表
from django.shortcuts import HttpResponseRedirect,Http404,HttpResponse,render_to_response
# Create your views here.
def table(request):
table_form=forms.SignupForm() #样式 ,在forms.py里配置好了
names=Employee.objects.all() #获取我们的数据库信息到names里
#return render(request,'table.html',{'form':table_form})
return render_to_response("table.html",locals()) #必须用这个return
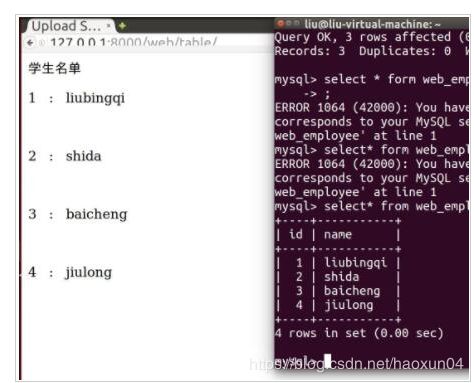
变量names读取了我们的数据,接下来到table.html中
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Upload Successfully</title>
</head>
<body>
<p>学生名单</p>
{% for name in names %}
<p>{{name.id}} : {{name.name}}</p>
<br>
{% endfor %}
</body>
</html>
用循环读取names里面的信息,name.id与name.name 是我们表中的两列,如上面图2。
以上这篇Django读取Mysql数据并显示在前端的实例就是小编分享给大家的全部内容了