百度文库复制工具---谷歌插件开发
资源分享
前:
有时候需要在百度文库中,复制一些句子来写一些论文,或者其他用途,但是百度文库页面中,复制比较长的内容时,就会提示需要加入VIP
无法复制,然后如果用冰点下载的话,又显得小题大做,不方便,因为我只需要其中的几行句子就行了。
中:
这种情况,用谷歌插件来解决最为合适
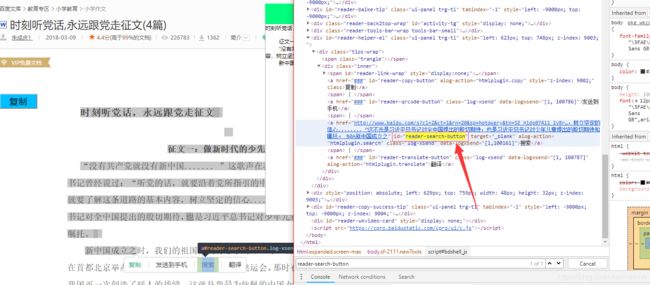
第一步探索,f12看源码
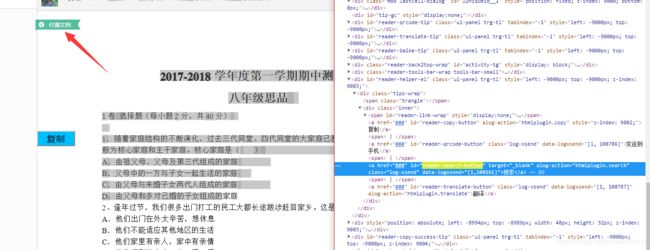
发现一个可利用的点,复制的 文字 都会在 一个 id为 reader-search-button 的a标签中,以参数的形式附在href中。
这样就可以取出
var texta = document.getElementById("reader-search-button").getAttribute("href");
texta = texta.substr(texta.indexOf("word=") + 5);
texta = texta.split('%0A').join('\n\t ');
如果复制的内容刚好跨过分页,就会出现大量没用的内容:
处理函数:
if(texta.indexOf("%20")>0)
{
console.log("分页!");
var t1 = texta.substr(0,texta.indexOf("%20"));
var t2 = texta.substr(texta.lastIndexOf("%20")+6);
texta = t1+t2;
texta = texta.replace(/\s+/g, '\n');
}
之后发现一些付费的文档无法复制:
只好另外想办法:
用自己写的鼠标选择函数来获取:
$('#reader-container-inner-1').mouseup(function () {
texta2 = window.getSelection ? window.getSelection() : document.selection.createRange().text;
texta2 = texta2.toString();
texta2 = texta2.replace(/\s+/g, '\n');
})发现获取的内容都没有换行,要自己靠空格来判断是否换行,有时会不准确。所以两种方法一起用比较合适。
最终的代码:
/**
* create by 彩虹海
* 此插件仅供学习使用,请勿用于商业用途!
*/
$(document).ready(function () {
try {
var texta = "尚未选中!";
var texta2 = "尚未选中!";
function mycopya() {
document.getElementById("content").value = "";
document.getElementById("content").value = texta;
}
$("#doc-header-test").css("z-index", 9999);
$("#doc-header-test").append("")
$("#doc-header-test").append(" " +
" 选中按 ctrl+c 复制 " +
"" +
"");
$('#reader-container-inner-1').mouseup(function () {
texta2 = window.getSelection ? window.getSelection() : document.selection.createRange().text;
texta2 = texta2.toString();
texta2 = texta2.replace(/\s+/g, '\n');
})
$("#mycopy").click(function () {
texta = document.getElementById("reader-search-button").getAttribute("href");
texta = texta.substr(texta.indexOf("word=") + 5);
texta = texta.split('%0A').join('\n\t ');
if(texta.indexOf("%20")>0)
{
console.log("分页!");
var t1 = texta.substr(0,texta.indexOf("%20"));
var t2 = texta.substr(texta.lastIndexOf("%20")+6);
texta = t1+t2;
texta = texta.replace(/\s+/g, '\n');
}
if (texta == null || texta == "" || texta.length == 0) {
texta = texta2;
}
mycopya();
$("#showcopy").show();
})
$("#showcopy").hide();
} catch (e) {
}
});
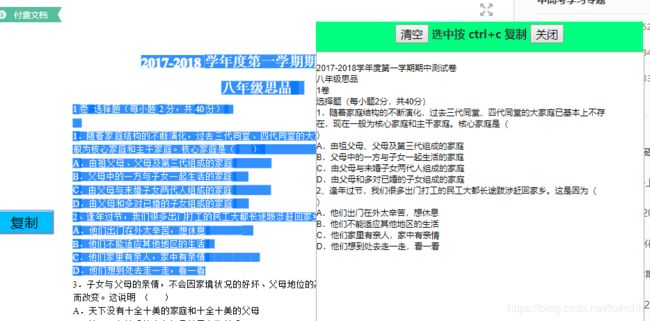
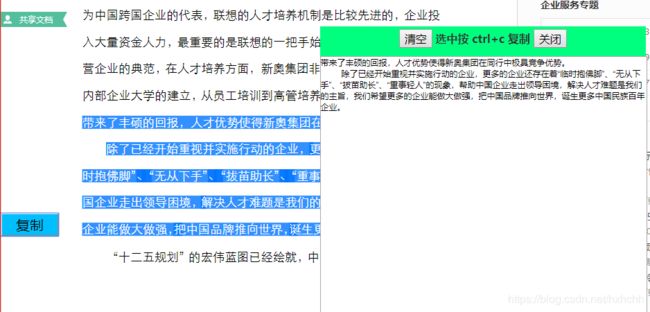
效果:
付费的:
共享的:
跨页的:
后:
这个刚开始是想直接改变其限制复制的js内容,把限制去掉。但是经查看js发现,它的显示的js和限制的js是放到同一个js文件里的,而且这个js还用到其他js的定义的东西,越看越复杂,还是直接从页面的显示上下功夫吧。。。
总结一下,这种方式只使用于文字的复制。复制出来可以先做个 做个 编辑 再复制。
如果想要网页中的几句的内容,不需要再下载整个文档了。
附上源码链接(内含crx打包文件):
https://download.csdn.net/download/hxhchh/10860769
发现bug可以自己改也可以留言告诉我