- 2020-01-25
晴岚85
郑海燕坚持分享590天2020.1.24在生活中只存在两个问题。一个问题是:你知道想要达成的目标是什么,但却不知道如何才能达成;另一个问题是:你不知道你的目标是什么。前一个是行动的问题,后一个是结果的问题。通过制定具体的下一步行动,可以解决不知道如何开始行动的问题。而通过去想象结果,对结果做预估,可以解决找不着目标的问题。对于所有吸引我们注意力,想要完成的任务,你可以先想象一下,预期的结果究竟是什
- 抖音乐买买怎么加入赚钱?赚钱方法是什么
测评君高省
你会在抖音买东西吗?如果会,那么一定要免费注册一个乐买买,抖音直播间,橱窗,小视频里的小黄车买东西都可以返佣金!省下来都是自己的,分享还可以赚钱乐买买是好省旗下的抖音返佣平台,乐买买分析社交电商的价值,乐买买属于今年难得的副业项目风口机会,2019年错过做好省的搞钱的黄金时期,那么2022年千万别再错过乐买买至于我为何转到高省呢?当然是高省APP佣金更高,模式更好,终端用户不流失。【高省】是一个自
- python是什么意思中文-在python中%是什么意思
编程大乐趣
Python中%有两种:1、数值运算:%代表取模,返回除法的余数。如:>>>7%212、%操作符(字符串格式化,stringformatting),说明如下:%[(name)][flags][width].[precision]typecode(name)为命名flags可以有+,-,''或0。+表示右对齐。-表示左对齐。''为一个空格,表示在正数的左侧填充一个空格,从而与负数对齐。0表示使用0填
- 有舍才有得
_清净_
为什么经常讲放下?放下就是让你要舍得、舍去。喜舍心就是把自己喜欢的,用慈悲心喜舍出去。这就锻炼了你们在人间,学会放下原本不舍得的东西或一些事物,学会舍出去,学会帮助别人,学会多付出。你今天付出了慈悲心、喜舍心,以后会得到更多的缘助力。缘助力是什么?——贵人缘啊。今天没有付出,不懂得付出,什么都只会想到自己,那你也得不到缘助力。慈悲喜舍就是用慈悲心去帮助别人,用喜舍心去付出,最后也会得到别人回报。别
- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- node.js学习
小猿L
node.jsnode.js学习vim
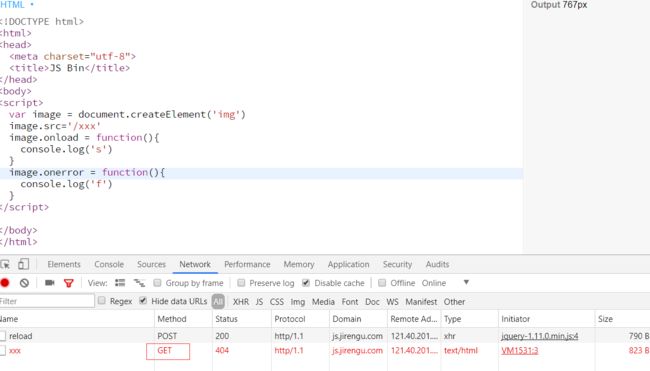
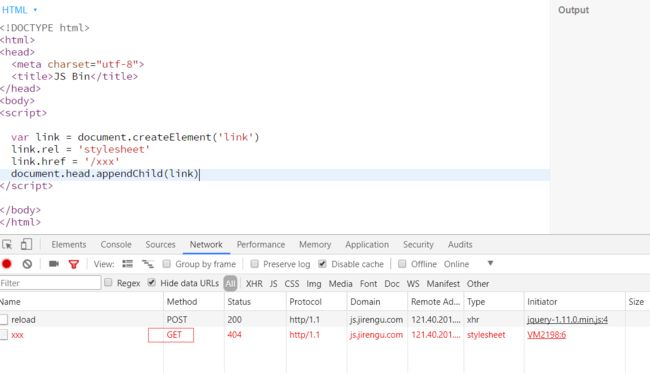
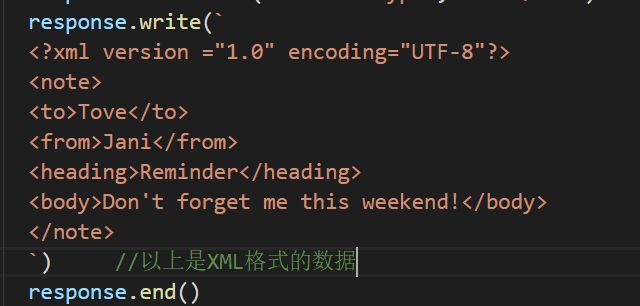
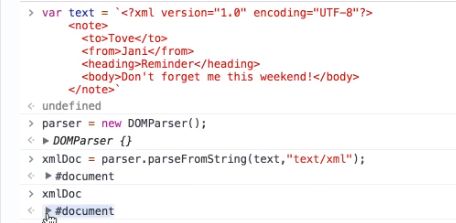
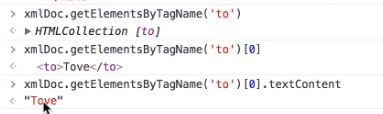
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 如何成为段子手
欣雅阅读
我是一个尬聊大师,与朋友聊天经常把话题聊死,留我一个人在群里,望着自己打下的最后一句话无语凝噎。看到风趣幽默的朋友与人聊天,很是艳羡,觉得自己何时才能成为这样的段子手呢?一、段子是什么?“段子”一词在百度百科上的解释:本是相声中的一个艺术术语,指的是相声作品中一节或一段艺术内容。我的理解:段子就是一些搞笑的故事或者笑话。二、为什么要会说段子?不知道大家有没有这样的朋友,本来很无趣的聚会,只要有他参
- 怎么做淘客赚钱(2022最新免费淘客盈利的方法)
高省_飞智666600
很多人都不知道什么是淘宝客,今天小编为大家解答一下吧。淘宝客,现在简称淘客,是时下比较流行的一个词语,特质为淘宝店推广商品获取提成的人,这些人没有自己的产品,只是在淘宝里面选择适合自己的产品,在自己比较熟悉的领域推广,把产品卖出去之后,会从淘宝店家那里获得百分之五到百分之五十左右的佣金。淘宝客付出的是什么呢?时间。你需要花时间去选适合自己推广的产品,需要花时间去选自己的推广方法,如果你打算自己做个
- 烟花美,但瞬间即逝的样子像极了爱情。
胡萝卜很甜
我见过烟花在天上绽放时绚烂的模样也目睹过爱情消逝曾经相爱的两人变冷漠的样子其实我特别喜欢烟花绽放的艳丽大年初一凌晨的烟花手机拍的没有眼睛看到的美但是烟花虽美,稍纵即逝,眼睛刚记录下它的美好,就转眼消失不见。天空又恢复一片黑。烟花的样子像极了爱情啊……不论曾经多么山盟海誓,海枯石烂。只要吵架或者分手。就变得那么冷漠,那么陌生。你甚至开始怀疑你有过爱情么?真正的爱情到底是什么样子。来的快去的也快么?对
- 2019-3-23晨间日记
红红火火小耳朵
今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte
- 直返APP是什么?直返APP是干嘛的
氧惠帮朋友一起省
直返是一种电商购物模式,其核心特点是用户购买商品后可以获得直接返利。具体来说,用户在直返电商平台购买商品时,不仅可以获得商品本身的优惠,还可以获得一定的现金返利或者积分奖励。返利的金额可以提现到用户的账户余额,或者用于下次购物时抵扣。氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万
- 一个历史事件和查理一世走上断头台有很大关系,这个事件是什么?
王老师聊围棋
今天我要讲的历史事件,查理一世被处死的始末。其实查理一世给被处死的时候,与一个事件有很大的联系。这个事件是“普莱德清洗”。提到这个事件,我们不得不提到一个人,这个人就是克伦威尔。可以说,查理一世能够走上断头台,克伦威尔有很大的功劳。为什么这么说呢。那我们就成英国内战的终结说起吧。我们都知道英国的内战是有保王党挑起来。在保王党军队一路凯歌进攻的同时。就在1645年6月14日,在纳西比荒原上进行最后的
- 在一起的日子
少些期待
在一起已经三年多了,我是一个97年的摩羯座女生,他是一个89年的同样的摩羯座男生,刚开始是他追的我,我开始对他也挺有好感的,他从他朋友哪里,要到我的电话号,给我发信息,我没理他。然后我们的故事就这样开始了·····我不记得到底是什么,让我对他特别喜欢,想一心一意跟着他过日子,说白了我也就是个他的小跟班,又或者是个小跟屁虫,或者是个保姆,反正就是他在那里,我就得陪他到哪里,谈了半年多对象的时候,他因
- 最超值的Mac——Mac mini
初心么么哒
你知道最超值的Mac是什么吗?自2005年以来,Macmini一直是Apple台式机产品线中的主要产品。最初推出是为了让对Mac好奇的Mac进入Apple生态系统的一种简单方式,现在新的AppleSiliconMacmini可能是任何寻找新Mac的人的最有吸引力的购买。什么是AppleSiliconMacmini?M1Macmini是Apple最小的台式电脑,同时也是最快的台式电脑之一。最新型号由
- 「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验
张风捷特烈
iderust开发语言后端
theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www
- 越努力,越幸运!
Trulyjane
只有坚持,才可以做到~~记得以前在一本书上看过这句话:再深厚的夫妻感情,如果一方前进,而另一方保持色初心,止步不前,怎么也经不起岁月的考验,将会渐行渐远!当前是个务实的社会,很多的浪漫,没有面包的爱情经不起考验,所有的风花雪月都需要看似很俗却又不得不需要的东西~金钱。所以,无论你是什么身份,多去想想怎么赚钱,让自己无论说话还是做事可以随心,做自己想做的事,并且拥有话语权。越努力,越幸运!!
- linux 发展史
种树的猴子
内核java操作系统linux大数据
linux发展史说明此前对linux认识模糊一知半解,近期通过学习将自己对于linux的发展总结一下方便大家日后的学习。那Linux是目前一款非常火热的开源操作系统,可是linux是什么时候出现的,又是因为什么样的原因被开发出来的呢。以下将对linux的发展历程进行详细的讲解。目录一、Linux发展背景二、UINIX的诞生三、UNIX的重要分支-BSD的诞生四、Minix的诞生五、GNU与Free
- 2022-12-25
罗平凤a98
让自己优秀起来吧睡觉前对今年的复盘。这一年有的变化是什么呢?不自知的开始难受。今年是我长这么大以来最难受,也将是我最难忘的一年吧!内卷到将近步入抑郁的一年。坚持了八年的工作在这个疫情情况下步入了进退两难的地步。再次回头才发现一直都在做着单线的收资,效益好就不太内卷。不好,那这一年就是坐着动荡的过山车,心惊胆战。这活法是不是太过于被动了??上有老下有小,关键压力都在这个中年期体现出来了,回头看看自己
- 作业是家庭关系的枢纽
潘海松
回想一下,当孩子做作业的时候,我们不断地在和孩子聊天、沟通,互相提出一些要求,也不可避免地,会产生分歧。举个最常见的例子,我们告诉孩子:「该写作业了。」娃是什么反应?好的亲子关系,孩子会乖乖停掉手里的事马上去写作业,或者好声好气地和家长商量,能不能在半个小时(或某个时间)开始。而不如意的亲子关系,孩子听到这句话的瞬间,就是各种不情愿,敷衍、拖延甚至于撒谎、撒泼打滚。最后,成为当天家庭里坏情绪的引爆
- 新私域是什么平台靠谱吗
氧惠佣金真的高
新私域指的是借助与互联网电商,随着平台内商家入驻量、用户量相辅相成的全国化平台。是否靠谱取决于平台是否合规。新私域指的是借助与互联网电商,在传统会员体系外新增的锁定用户跨平台、跨界收益,一种随着平台内商家入驻量、用户量相辅相成的全国化平台。关于新私域平台是否靠谱,这个需要看平台的底层逻辑是否合理、合法、合规以及平台的未来的发展方向氧惠APP抖音购物、看电影、点外卖、打车用氧惠APP!佣金更高、更优
- 2019-03-22
430O70Mk
引发支原体的原因支原体感染是临床上比较常见的一种疾病,此疾病会对患者的身体造成很大的伤害,对支原体感染患者的日常生活也会带来极大的影响,那么诱发支原体感染的原因是什么呢?肺炎支原体感染,又称支原体性肺炎,是由肺炎支原体引起的急性间质性肺炎。主要通过呼吸道传播,健康人吸入患者咳嗽,打喷嚏时喷出的口、鼻分泌物而感染。支原体为动物多种疾病的致病体,而其中只有肺炎支原体肯定对人致病。它是由口、鼻分泌物经空
- 5分钟说透AppStore审核原理,让你拥有上架新思路!
Q仔本人噢
在AppStore上架是越来越难了!相信非常多公司的技术人员都为此困扰,然而外包团队水平又层次不齐,容易遇坑,实在是内忧外患。是什么原因导致审核机制频繁调整?又是什么原因使得审核变得越发严格?那么接下来听小Q分解,马上给各位带来解答!首先看一下近一年的上下架的情况:近一年上架情况近一年下架情况通过数据我们发现越是马甲包产量权重高的分类里被下架的app数量越多,苹果此举可谓是上有政策,下有对策。通过
- 马小秋 秋言物语直播间 |如何唤醒被利益熏心、忘本忘恩之人?
秋言物语
看到这个话题,马小秋十分赞同做人不能忘本忘恩。马小秋认为,首先要知道,我们是中国人,是龙的传人,那么我们的“本”究竟是什么呢?马小秋认为,我们的“本”是老祖宗传承下来的中华优秀传统文化,比如四书五经、《弟子规》、《道德经》等等,这些都是我们千百年来一脉相承的文化之根、为人之本。记得在2018年的“硅谷龙(纽约)峰会”上,马小秋跟在座的华人朋友、外国友人介绍了《道德经》,分享了《道德经》教给我们做人
- 2023-08-20
圆梦菌
魔力宝贝最详细新手教程,新手该如何完美开局,建议收藏转发2023-08-2010:34《魔力宝贝》手游体力是什么?魔力宝贝体力恢复机制是每10分钟回复1点;体力作用:挑战关卡需消耗体力体力获取方式1、好友每天可以赠送15次,也就是15点体力2、系统每天中午12点以及下午6点赠送25体3、在商城使用神石购买《魔力宝贝》手游战斗力如何提升?1、宠物强化宠物通过融合进阶后可以大幅度提升战力,最高级的宠物
- ARMv8 Debug
__pop_
ARMv8ARM64架构linux运维
内容来自DEN0024A_v8_architecture_PG.pdf本质ARMv8Debug是什么历史在ARMv4开始被引入,并已发展成一系列广泛的调试(debug1)和跟踪(trace)功能ARMv6和ARMv7-a新增了自托管调试(debug2)和性能评测(trace-enhance)ARMv8处理器提供硬件功能侵入式:调试工具能够对核心活动提供显著级别的控制非侵入式:以非侵入性方式收集有关
- Vue( ElementUI入门、vue-cli安装)
m0_l5z
elementuivue.js
一.ElementUI入门目录:1.ElementUI入门1.1ElementUI简介1.2Vue+ElementUI安装1.3开发示例2.搭建nodejs环境2.1nodejs介绍2.2npm是什么2.3nodejs环境搭建2.3.1下载2.3.2解压2.3.3配置环境变量2.3.4配置npm全局模块路径和cache默认安装位置2.3.5修改npm镜像提高下载速度2.3.6验证安装结果3.运行n
- 樊登读书人是如何学习的?
恒如止水
2021年11月10号早晨听书。这本书听完樊登老师的解读后,我觉得有必要自己好好的复盘写下来,真正想写的时候才发现我记住的没多少,那就按照叶武斌老师的说法,烂开始好结果,能记下多少复述多少,写下自己的感悟。人是如何学习的呢?第一点蝌蚪和鱼的故事,当蝌蚪变成青蛙后,告诉于外边的人是什么样的?牛是长什么样的?而与认为就是鱼身子,然后下面长了两条角,这样的样子是人。鱼的身体形状,它的鳍变成了4条腿,这样
- 2021-07-09
2018心如止水
张雲芳焦点解决网络课程学习坚持分享第816天20210709本周第2次(约练总291)渴了喝水;饿了吃饭;累了休息。看似简单的选择与行为,做起来却没那么容易。尤其是作为成年人,每天有工作需要完成,有孩子、家人需要陪伴,有时候各种事情赶在一起,忙的晕头转向、焦头烂额,即使自己特别累,也没有间隙去休息一下下,想象一下身体疲惫,精力耗竭是什么样的状态?对于孩子的哭闹你还会有更多的耐心吗?我想多数情况下都
- 为什么农村父母不愿意去城里和子女住楼房?原因在这六点上!
红霜泪
首先,我们来了解一下农村的生活。在农村生活一辈子,最大的感受是什么?相信对很多城市里的人来说是永远无法体会的。在农村就是靠大自然吃饭,一年四季,围着那么几亩方田,几林小菜地,周边的群山,潺潺的溪水。这样的环境中生活,是非常安逸,没有什么烦恼,日出而作,日落而息。接着我们在来看这样的一个现状,即越来越多的年轻人离开农村,到城市里去安家。这种现状已经是极为普遍,很多农村已经很少看到年轻人的身影,大多都
- 如何自学软件编程?零基础自学编程入门指南
_pangzi
前言零基础自学编程的动力是什么?在开启学习编程之路的时候必须搞清楚自己为什么要学编程?是因为工资高?还是对编程有浓厚的兴趣?还有自己有一定的编程基础想要继续提升自己?其实对于这个问题需要具体分析,如果是单纯看到程序员工资高,而自己本身并没有什么兴趣,那我不建议自学,可以选择参加培训或者不要进入编程领域不然自己学不会没有获得高薪,反而浪费了大把的时间,如果方法不对,反而会打击自信心。下面小编针对学习
- PHP如何实现二维数组排序?
IT独行者
二维数组PHP排序
二维数组在PHP开发中经常遇到,但是他的排序就不如一维数组那样用内置函数来的方便了,(一维数组排序可以参考本站另一篇文章【PHP中数组排序函数详解汇总】)。二维数组的排序需要我们自己写函数处理了,这里UncleToo给大家分享一个PHP二维数组排序的函数:
代码:
functionarray_sort($arr,$keys,$type='asc'){
$keysvalue= $new_arr
- 【Hadoop十七】HDFS HA配置
bit1129
hadoop
基于Zookeeper的HDFS HA配置主要涉及两个文件,core-site和hdfs-site.xml。
测试环境有三台
hadoop.master
hadoop.slave1
hadoop.slave2
hadoop.master包含的组件NameNode, JournalNode, Zookeeper,DFSZKFailoverController
- 由wsdl生成的java vo类不适合做普通java vo
darrenzhu
VOwsdlwebservicerpc
开发java webservice项目时,如果我们通过SOAP协议来输入输出,我们会利用工具从wsdl文件生成webservice的client端类,但是这里面生成的java data model类却不适合做为项目中的普通java vo类来使用,当然有一中情况例外,如果这个自动生成的类里面的properties都是基本数据类型,就没问题,但是如果有集合类,就不行。原因如下:
1)使用了集合如Li
- JAVA海量数据处理之二(BitMap)
周凡杨
java算法bitmapbitset数据
路漫漫其修远兮,吾将上下而求索。想要更快,就要深入挖掘 JAVA 基础的数据结构,从来分析出所编写的 JAVA 代码为什么把内存耗尽,思考有什么办法可以节省内存呢? 啊哈!算法。这里采用了 BitMap 思想。
首先来看一个实验:
指定 VM 参数大小: -Xms256m -Xmx540m
- java类型与数据库类型
g21121
java
很多时候我们用hibernate的时候往往并不是十分关心数据库类型和java类型的对应关心,因为大多数hbm文件是自动生成的,但有些时候诸如:数据库设计、没有生成工具、使用原始JDBC、使用mybatis(ibatIS)等等情况,就会手动的去对应数据库与java的数据类型关心,当然比较简单的数据类型即使配置错了也会很快发现问题,但有些数据类型却并不是十分常见,这就给程序员带来了很多麻烦。
&nb
- Linux命令
510888780
linux命令
系统信息
arch 显示机器的处理器架构(1)
uname -m 显示机器的处理器架构(2)
uname -r 显示正在使用的内核版本
dmidecode -q 显示硬件系统部件 - (SMBIOS / DMI)
hdparm -i /dev/hda 罗列一个磁盘的架构特性
hdparm -tT /dev/sda 在磁盘上执行测试性读取操作
cat /proc/cpuinfo 显示C
- java常用JVM参数
墙头上一根草
javajvm参数
-Xms:初始堆大小,默认为物理内存的1/64(<1GB);默认(MinHeapFreeRatio参数可以调整)空余堆内存小于40%时,JVM就会增大堆直到-Xmx的最大限制
-Xmx:最大堆大小,默认(MaxHeapFreeRatio参数可以调整)空余堆内存大于70%时,JVM会减少堆直到 -Xms的最小限制
-Xmn:新生代的内存空间大小,注意:此处的大小是(eden+ 2
- 我的spring学习笔记9-Spring使用工厂方法实例化Bean的注意点
aijuans
Spring 3
方法一:
<bean id="musicBox" class="onlyfun.caterpillar.factory.MusicBoxFactory"
factory-method="createMusicBoxStatic"></bean>
方法二:
- mysql查询性能优化之二
annan211
UNIONmysql查询优化索引优化
1 union的限制
有时mysql无法将限制条件从外层下推到内层,这使得原本能够限制部分返回结果的条件无法应用到内层
查询的优化上。
如果希望union的各个子句能够根据limit只取部分结果集,或者希望能够先排好序在
合并结果集的话,就需要在union的各个子句中分别使用这些子句。
例如 想将两个子查询结果联合起来,然后再取前20条记录,那么mys
- 数据的备份与恢复
百合不是茶
oraclesql数据恢复数据备份
数据的备份与恢复的方式有: 表,方案 ,数据库;
数据的备份:
导出到的常见命令;
参数 说明
USERID 确定执行导出实用程序的用户名和口令
BUFFER 确定导出数据时所使用的缓冲区大小,其大小用字节表示
FILE 指定导出的二进制文
- 线程组
bijian1013
java多线程threadjava多线程线程组
有些程序包含了相当数量的线程。这时,如果按照线程的功能将他们分成不同的类别将很有用。
线程组可以用来同时对一组线程进行操作。
创建线程组:ThreadGroup g = new ThreadGroup(groupName);
&nbs
- top命令找到占用CPU最高的java线程
bijian1013
javalinuxtop
上次分析系统中占用CPU高的问题,得到一些使用Java自身调试工具的经验,与大家分享。 (1)使用top命令找出占用cpu最高的JAVA进程PID:28174 (2)如下命令找出占用cpu最高的线程
top -Hp 28174 -d 1 -n 1
32694 root 20 0 3249m 2.0g 11m S 2 6.4 3:31.12 java
- 【持久化框架MyBatis3四】MyBatis3一对一关联查询
bit1129
Mybatis3
当两个实体具有1对1的对应关系时,可以使用One-To-One的进行映射关联查询
One-To-One示例数据
以学生表Student和地址信息表为例,每个学生都有都有1个唯一的地址(现实中,这种对应关系是不合适的,因为人和地址是多对一的关系),这里只是演示目的
学生表
CREATE TABLE STUDENTS
(
- C/C++图片或文件的读写
bitcarter
写图片
先看代码:
/*strTmpResult是文件或图片字符串
* filePath文件需要写入的地址或路径
*/
int writeFile(std::string &strTmpResult,std::string &filePath)
{
int i,len = strTmpResult.length();
unsigned cha
- nginx自定义指定加载配置
ronin47
进入 /usr/local/nginx/conf/include 目录,创建 nginx.node.conf 文件,在里面输入如下代码:
upstream nodejs {
server 127.0.0.1:3000;
#server 127.0.0.1:3001;
keepalive 64;
}
server {
liste
- java-71-数值的整数次方.实现函数double Power(double base, int exponent),求base的exponent次方
bylijinnan
double
public class Power {
/**
*Q71-数值的整数次方
*实现函数double Power(double base, int exponent),求base的exponent次方。不需要考虑溢出。
*/
private static boolean InvalidInput=false;
public static void main(
- Android四大组件的理解
Cb123456
android四大组件的理解
分享一下,今天在Android开发文档-开发者指南中看到的:
App components are the essential building blocks of an Android
- [宇宙与计算]涡旋场计算与拓扑分析
comsci
计算
怎么阐述我这个理论呢? 。。。。。。。。。
首先: 宇宙是一个非线性的拓扑结构与涡旋轨道时空的统一体。。。。
我们要在宇宙中寻找到一个适合人类居住的行星,时间非常重要,早一个刻度和晚一个刻度,这颗行星的
- 同一个Tomcat不同Web应用之间共享会话Session
cwqcwqmax9
session
实现两个WEB之间通过session 共享数据
查看tomcat 关于 HTTP Connector 中有个emptySessionPath 其解释如下:
If set to true, all paths for session cookies will be set to /. This can be useful for portlet specification impleme
- springmvc Spring3 MVC,ajax,乱码
dashuaifu
springjquerymvcAjax
springmvc Spring3 MVC @ResponseBody返回,jquery ajax调用中文乱码问题解决
Spring3.0 MVC @ResponseBody 的作用是把返回值直接写到HTTP response body里。具体实现AnnotationMethodHandlerAdapter类handleResponseBody方法,具体实
- 搭建WAMP环境
dcj3sjt126com
wamp
这里先解释一下WAMP是什么意思。W:windows,A:Apache,M:MYSQL,P:PHP。也就是说本文说明的是在windows系统下搭建以apache做服务器、MYSQL为数据库的PHP开发环境。
工欲善其事,必须先利其器。因为笔者的系统是WinXP,所以下文指的系统均为此系统。笔者所使用的Apache版本为apache_2.2.11-
- yii2 使用raw http request
dcj3sjt126com
http
Parses a raw HTTP request using yii\helpers\Json::decode()
To enable parsing for JSON requests you can configure yii\web\Request::$parsers using this class:
'request' =&g
- Quartz-1.8.6 理论部分
eksliang
quartz
转载请出自出处:http://eksliang.iteye.com/blog/2207691 一.概述
基于Quartz-1.8.6进行学习,因为Quartz2.0以后的API发生的非常大的变化,统一采用了build模式进行构建;
什么是quartz?
答:简单的说他是一个开源的java作业调度框架,为在 Java 应用程序中进行作业调度提供了简单却强大的机制。并且还能和Sp
- 什么是POJO?
gupeng_ie
javaPOJO框架Hibernate
POJO--Plain Old Java Objects(简单的java对象)
POJO是一个简单的、正规Java对象,它不包含业务逻辑处理或持久化逻辑等,也不是JavaBean、EntityBean等,不具有任何特殊角色和不继承或不实现任何其它Java框架的类或接口。
POJO对象有时也被称为Data对象,大量应用于表现现实中的对象。如果项目中使用了Hiber
- jQuery网站顶部定时折叠广告
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/4.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>网页顶部定时收起广告jQuery特效 - HoverTree<
- Spring boot内嵌的tomcat启动失败
kane_xie
spring boot
根据这篇guide创建了一个简单的spring boot应用,能运行且成功的访问。但移植到现有项目(基于hbase)中的时候,却报出以下错误:
SEVERE: A child container failed during start
java.util.concurrent.ExecutionException: org.apache.catalina.Lif
- leetcode: sort list
michelle_0916
Algorithmlinked listsort
Sort a linked list in O(n log n) time using constant space complexity.
====analysis=======
mergeSort for singly-linked list
====code======= /**
* Definition for sin
- nginx的安装与配置,中途遇到问题的解决
qifeifei
nginx
我使用的是ubuntu13.04系统,在安装nginx的时候遇到如下几个问题,然后找思路解决的,nginx 的下载与安装
wget http://nginx.org/download/nginx-1.0.11.tar.gz
tar zxvf nginx-1.0.11.tar.gz
./configure
make
make install
安装的时候出现
- 用枚举来处理java自定义异常
tcrct
javaenumexception
在系统开发过程中,总少不免要自己处理一些异常信息,然后将异常信息变成友好的提示返回到客户端的这样一个过程,之前都是new一个自定义的异常,当然这个所谓的自定义异常也是继承RuntimeException的,但这样往往会造成异常信息说明不一致的情况,所以就想到了用枚举来解决的办法。
1,先创建一个接口,里面有两个方法,一个是getCode, 一个是getMessage
public
- erlang supervisor分析
wudixiaotie
erlang
当我们给supervisor指定需要创建的子进程的时候,会指定M,F,A,如果是simple_one_for_one的策略的话,启动子进程的方式是supervisor:start_child(SupName, OtherArgs),这种方式可以根据调用者的需求传不同的参数给需要启动的子进程的方法。和最初的参数合并成一个数组,A ++ OtherArgs。那么这个时候就有个问题了,既然参数不一致,那