微信小程序开发者工具最近推出了新的功能,云开发,也就是severless。提供了云函数,云数据库等等。这方便了我们进行服务端的开发,不再需要买域名,域名ICP备案,租服务器,数据库等等。当然,各有各的好处,这是无可厚非的。
关于云开发的设置,这里就不多阐述了,比较简单。
这里的云函数,使用的是Nodejs 8.9.2, 所以本意上就是写 Nodejs。
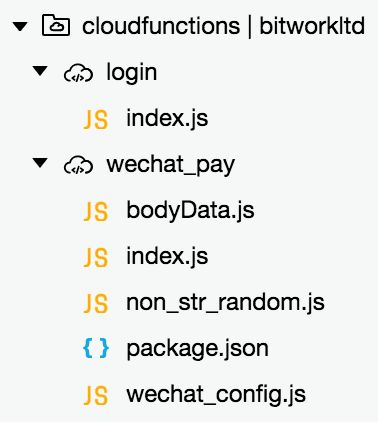
创建一个新的小程序,可选用云开发模版,然后文件目录就像下面一样,文件夹上有朵云的就是我们写云函数的地方。如果是在现有的小程序增加云函数,需要在project.config.json里面配置好文件夹路径,具体看官方文档。
首先我建了两个云函数,第一个是用来拿到用户的openid, 有了云函数,我们不需要再去wx.login拿一个5分钟有效的code,再发送请求去获取用户openid了。第二个就是微信支付的云函数。
先说第一个云函数,Login
这里就已经把用户的信息返回到 客户端了。
这里是客户端(小程序端)代码,我们调用 wx.cloud.callFunction 里面的 'login', 获取到用户的openid,存到本地数据库中,方便我们随时获取。
现在进入到第二个云函数,正如上面所说,其实写云函数就是在写Nodejs,所以如果需要引入第三方的库,需要在 package.json 里面,写入需要引入的库。(上传云函数时,千万记得把node_modules删掉)
这里并不会过多讲解代码含义,因为都是根据微信支付开发文档需要的参数,一步一步去获取到所有的参数而已,并没有过多的含义,如果看不懂,请自行观看微信支付开发文档。
下面我们进入到 index.js
```
var wechat = require('./wechat_config.js')
var body_data = require('./bodyData.js');
var non_str_random = require('./non_str_random.js')
var cryptoMO = require('crypto');
var request = require('request');
var xml2js = require('xml2js');
var xmlParser = new xml2js.Parser({ explicitArray: false, ignoreAttrs: true })
var out_trade_no = Date.parse(new Date());
var non_str = non_str_random();
exports.main = async (event, context) => {
var payBody = 'fee';
var str = `appid=${wechat.appid}&body=${payBody}&mch_id=${wechat.mch_id}&nonce_str=${non_str}¬ify_url=${wechat.notify_url}&openid=${event.openid}&out_trade_no=${out_trade_no}&spbill_create_ip=${wechat.ip}&total_fee=${event.total_fee}&trade_type=JSAPI&key=${wechat.key}`;
var sign = cryptoMO.createHash('md5').update(str).digest('hex');
var temp_body_data = body_data(wechat, payBody, non_str, event.openid, out_trade_no, event.total_fee, sign);
return new Promise( (resolve, reject) =>
request({
url: wechat.url,
method: 'POST',
body: temp_body_data
}, (err, res, body) => {
xmlParser.parseString(body, (err, res)=>{
var prepay_id = res.xml.prepay_id;
var str = `appId=${wechat.appid}&nonceStr=${non_str}&package=prepay_id=${prepay_id}&signType=MD5&timeStamp=${out_trade_no}&key=${wechat.key}`;
var paySign = cryptoMO.createHash('md5').update(str).digest('hex');
return resolve({
success: true,
data: {
timeStamp: out_trade_no.toString(),
nonceStr: non_str,
package: `prepay_id=${prepay_id}`,
paySign: paySign,
outTradeNo: out_trade_no
}
});
})
})
)
}
```
这里是 wechat_config.js, 根据自己的资料,填充即可。
下面是bodyData.js
这里是 non_str_random.js
到这里整个微信支付服务端的流程就结束了。(记得上传云函数后,云函数才能被使用)
下面回到小程序端(客户端)发起微信支付申请
this.data.fee 根据自己去定义了,这个就是支付的金额,微信以分结算的,所以乘以100。
```
wechat_pay: function(){
wx.cloud.callFunction({
name: 'wechat_pay',
data: {
openid: wx.getStorageSync('openid'),
total_fee: this.data.fee * 100
},
complete: res => {
wx.requestPayment({
timeStamp: res.result.data.timeStamp,
nonceStr: res.result.data.nonceStr,
package: res.result.data.package,
signType: 'MD5',
paySign: res.result.data.paySign,
})
}
})
}
```
到这里就是一个完整的微信支付流程了,文采一般,大家将就着看吧。