macOS 开发入门教程: Part 1
原文:macOS Development for Beginners: Part 1
作者:Sarah Reichelt
译者:kmyhy
你想开发自己的的 macOS App 吗?
好消息!苹果让 macOS 开发变得超级简单,这个系列教程会教你如何进行 macOS App。你将学习如何创建您的第一个 macOS App——那怕你完全没有接触过 macOS 开发。
在第一部分,你会先学习如何获得 macOS 开发工具。然后,创建一个简单的”Hello,World!” App,你会先了解一下 Xcode,学习如何运行一个 App,编写代码、设计 UI 以及调试代码。
在第二、三部分,你将创建更复杂的 Egg Timer App,并了解一个 macOS App 是由什么组成,从 App 的启动到构造 UI 以及处理用户交互的各种方法。
还等什么呢?桌面 App 世界就在你的面前!
注意:对于如何学习本系列教程我们给出一些建议:
因为本系列需要具备一定的 Swift 技能,如果你不熟悉 Swift,你可以参考我们的 Swift 教程。如果你具备一定的 iOS 经验,本系列第一部分会是一个回顾。快速浏览一下标题,然后跳到下一部分。否则,请按部就班地阅读。本系列完全针对入门者——不需要 iOS 或者 macOS 开发经验。
开始
要成为一个 macOS 开发者,你需要具备:
- 一台运行 macOS Sierra 的 Mac:macOS 操作系统只能运行在苹果电脑上,你需要一台 Mac 用于开发并运行 macOS App。
- Xcode:这是用于创建 macOS App 的 IDE。在这一节我们会学习如何安装 Xcode。
当你编译好 App ,如果你准备将 App 上传到 App Store 进行发布,你需要拥有一个付费的 Apple 开发者账号。如果你不准备将 App 发布到外边,这个步骤是不必要的。甚至如果你不想将 App 发布到 Mac App Store,这一步也不是必须的。如果你已经有一个 iOS App 的发布账号,你可以拥有一个完整的集合——苹果已经将开发者账号进行了整合,因此你只需要一个账号,就可以向任意苹果设备进行分发。
和别的平台不同,macOS 开发只需要安装一个工具:Xcode。Xcode 是一个开发 macOS、iOS、watchOS、tvOS App 的统一 IDE(集成开发环境)。
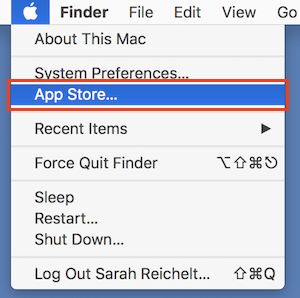
如果你还没有安装 Xcode,点击左上角菜单栏的苹果图标,选择 App Store…,打开 Mac App Store。你需要有一个 App Store 账号才能下载 Xcode,虽然它是免费的。
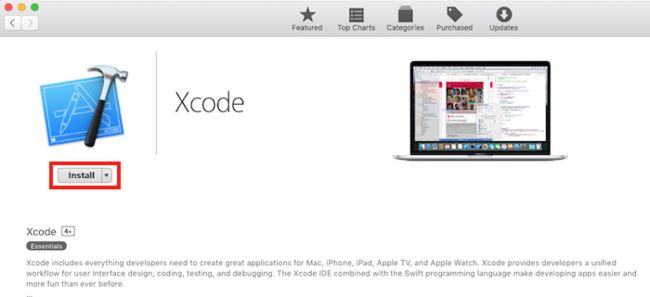
搜索 Xcode,然后点击安装,App 会开始下载。当它下载并安装完成(可能需要点时间——包比较大),你可以从应用程序文件夹中打开它。当第一次运行 Xcode,或者每次升级后,它都会问你安装附加组件。输入密码,允许 Xcode 安装这些组件。
Hello World!
长久以来,每当学习一门新语言或者新的平台,你总是用一个 Hello world 开始,macOS 开发也不例外。
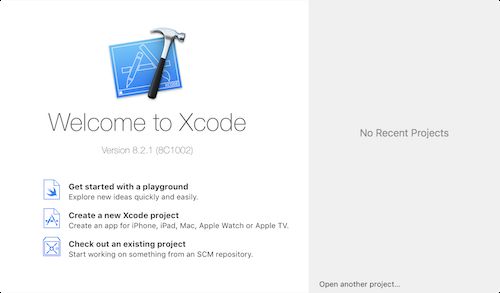
打开 Xcode,如果你没有打开它的话。你会看到 Xcode 欢迎窗口——如果你没有看到它,请从 Window 菜单中选择 Welcom to Xcode。
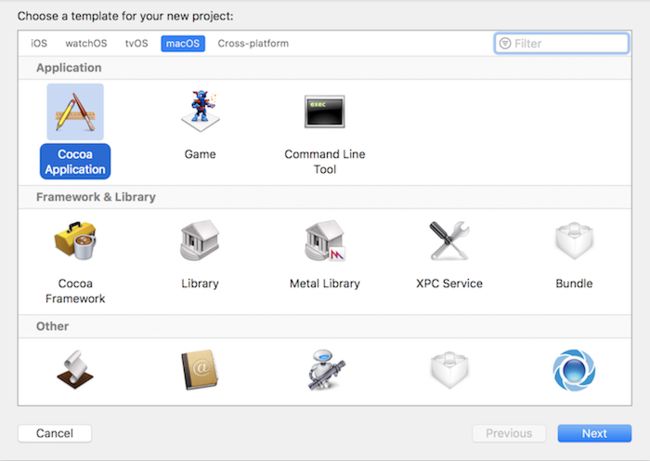
点击 Create a new Xcode project 然后在第二个对话框中,选择顶部中间的 macOS Tab。选择 Applictiona/Cocoa Application,然后点击 Next。
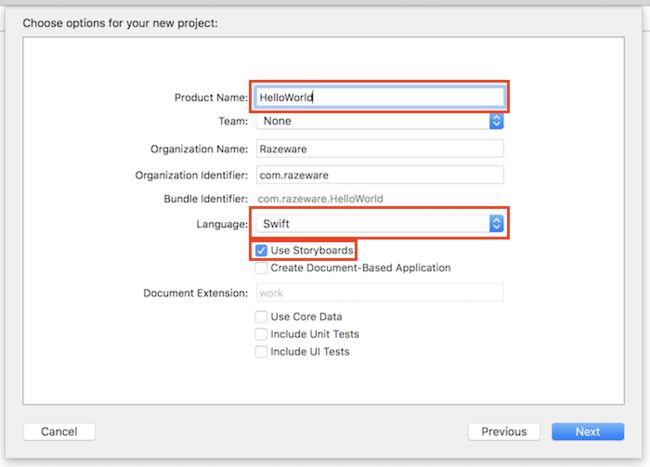
给新 App 一个名字——HelloWorld——语言设置为 Swift,勾选 Use Storyboard。反选剩下的选项。
点击 Next,Create,创建并保存新项目。
运行 App
Xcode用一个基本的模板为 App 创建所需的文件。这一步,我们来运行 App 看看它为我们做了些什么。
点击工具栏中的 Play 按钮或者 Command-R ,运行 App。Xcode 会将代码编译成机器码,将必要的资源进行打包并执行它。
注意:第一次编译和运行 App 时,可能会问你是否需要开启 Mac 上的开发者模式。你可以选择开启,同时输入登录密码。开发者模式允许 Xcode 向运行进程附加调试器——这在 App 开发中可是非常有用的!
现在你可能会看到一个空白窗口,别担心——让我们先来看看你刚才做了些什么:
- 窗口大小可以拉伸,最小化或者全屏。
- 有一个完整的菜单,它们中的许多都能够正常使用,同时你不需要做任何事情。
- Dock 图标有一些常用菜单。
现在来显示一些有趣的东西,请退出 App,回到 Xcode。
Xcode 界面
Xcode 将大量的功能封装在一个小盒子里,因此无法一次显示所有的东西。要成为一个讲效率的 Xcode 用户,你必须知道这些东西都放在哪里——以及如何找出它们。
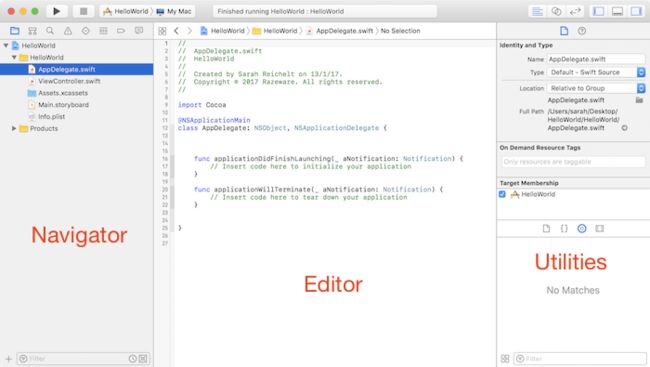
当你在 Xcode 中打开一个新项目,你会看到一个带工具栏和 3 个主面板的窗口:
左边是导航器,在顶部有 8 个选项。你用得最多的一个是第一个——Project(项目导航器)—— 它列出了项目中的所有文件并允许你通过点击它们来进行编辑。
中间的是编辑器,用于显示你从项目导航器中选中的东西。
右边是工具,它的内容将根据你在编辑器中当前看到的内容而定。
添加 UI
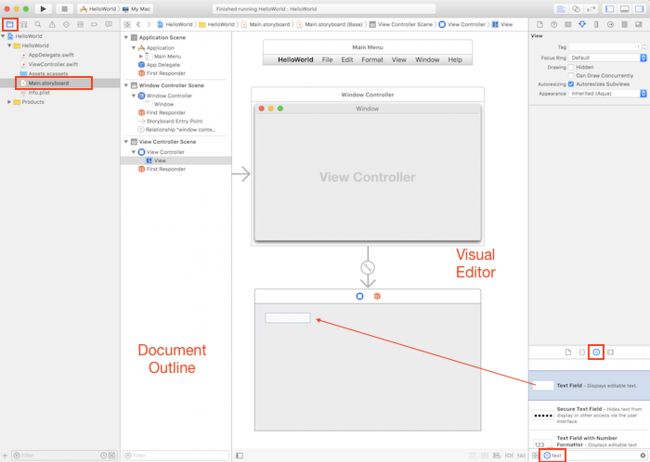
我们用 Storyboard 来设计 UI。你的 App 已经有一个故事版了,在项目导航器中,点击 Main.storyboard,打开编辑器。
你看到的东西会发生明显变化。在编辑器中,你会看到这个 UI 的文档树窗口和可视化编辑器。
看一眼可视化编辑器。有 3 个主要的部分,每部分都在文档树中有一个文字性的描述:
- Application Scene: 菜单栏和菜单条。
- Window Controller Scene: 设置窗口的外观。
- View Controller Scene: 放置 UI 元素的地方。
在工具面板中,你会看到上面有 8 个 tab,下面有 4 个 tab。
底部的面板用于切换你可以添加到项目中的各种东西。因为你现在想添加 UI 元素,你可以使用 Object library,即从左到右的第三个 tab。
在底部的搜索栏中,输入 text,缩小可选择的范围,然后拖一个 Text Field 到你的 View Controller 场景中。
现在将搜索关键字改为 button,然后拖一个 Push Button 到 View Controller场景中。最后再添加一个 Label。
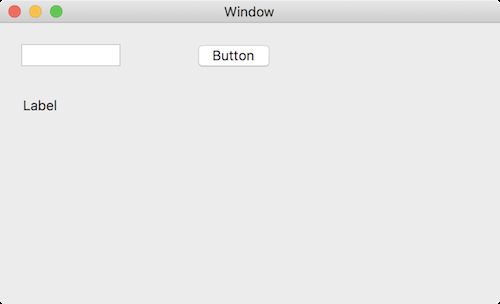
现在,编译运行 App。点击 Play 按钮或使用 Command+R。你会看到这 3 个 UI 元素。在文本框中输入一些内容——它支持所有的标准编辑方式:copy、paste、cut 和 select all、undo、redo 等等。但按钮什么都不会干,Label 也只能显示 Label。是时候来做一些交互了。
设置 UI
回到 Main.storyboard,点击按钮,选择它。在工具面板中,打开属性面板——顶部面板的第 4 个 tab。
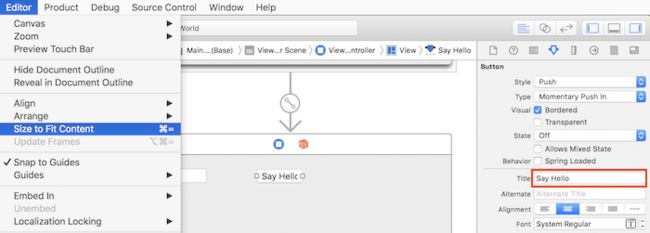
将按钮标题(title)修改为 “Say Hello”。如果按钮宽度不足以显示所有文字,可以使用 Editor\Size to Fit Content 菜单。(如果 Size to Fit Content 是禁用的,点击别的地方反选按钮对象,然后重新选中它,再试一次)。
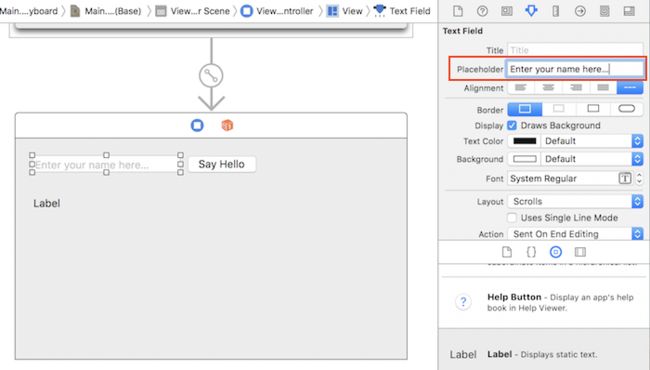
现在,点击 text field,选中它。对于这个 App,用户将在这里输入姓名 xxx,然后点击按钮会在 Label 中显示出 Hello xxx!。为了提示用户,在属性面板中找到 placeholder text属性,输入一些提示文字。
将 text field 拉大一点,以便输入长名字,然后将按钮放到它右边。当你在 View Controller 场景中拖动对象时,会显示蓝色线条,有助于让你对齐和防止对象,这是基于苹果的人机界面指南的。
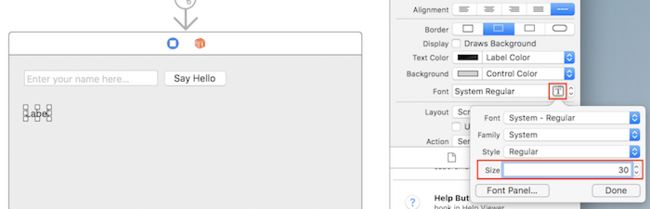
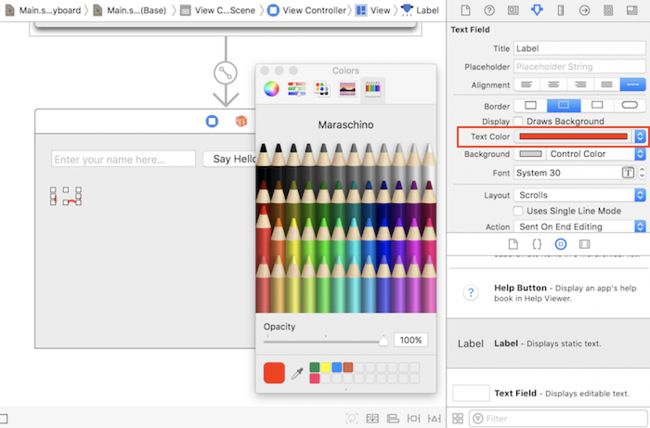
将 Label 放到 text field 和 按钮的下方。因为 label 非常重要,需要将它的字体改大。选中 label,在属性面板中,将 font 修改为 System Regular 30。
不妨将文字颜色改成红色或者别的什么醒目的颜色。
你不好说用户的名字会用多长,因此要将 text field 的大小设置为符合字体高度,然后宽度基本能够填满窗口的宽度。
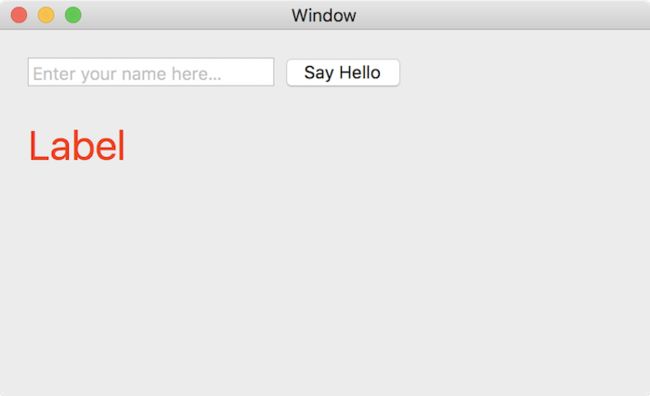
编译运行 App,看看实际的效果。当你为 label 中显示出来文字而高兴时,别忘了删除 label 的文字,以便让 label 一开始是空的。
将 UI 连接到代码
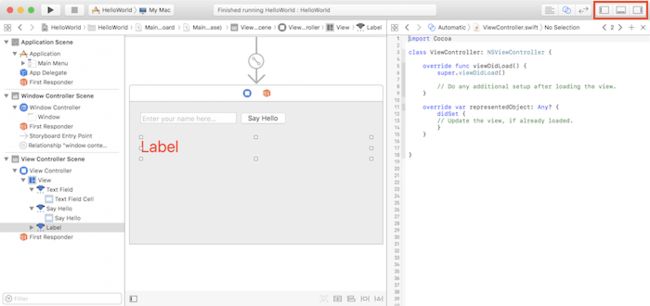
这个 App 仍然还未完成,为了能够完成它,你需要编写代码,代码必须能够和 UI 进行交互。要创建这种连接,在项目导航器中,Option+左键点击 ViewController.swift。这将创建第二个编辑器窗口,内容就是 ViewController 的代码。
窗口看起来有点凌乱,这要看你的显示器大小了,可以用工具栏最右边的按钮将工具面板隐藏。如果你需要更多的空间,可以将导航器也隐藏。
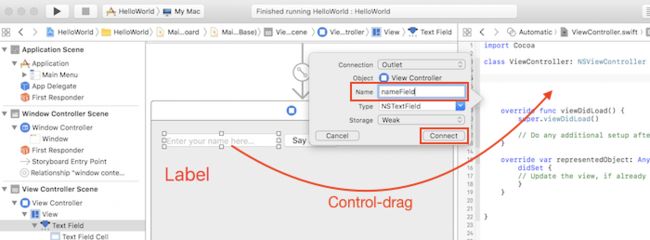
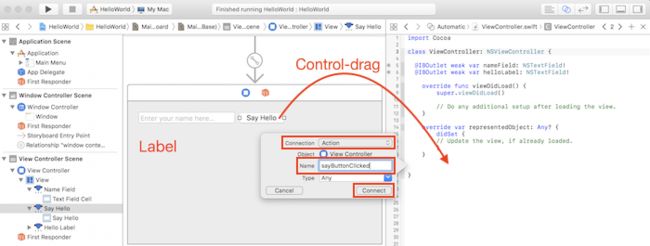
选中 text field,按住 Control 键,从 text field 拖一条线到 ViewController类定义头部。然后在弹出菜单的 name 一栏输入 nameField,然后点击 Connect。
在 label 上做同样的动作,name 设置为 helloLabel。
看一眼 Xcode 生成的代码,你会看到有两个用 @IBOutlet 声明的属性。这个关键字是 Interface Builder Outlet 的缩写,用于告诉故事版这些对象的名字可以连接到一个可视化元素。
对于按钮,不需要在代码中创建这样一个名字,但需要告诉我们什么时候用户点中了按钮。这会使用 @IBAction 而不是 @IBOutlet 关键字。
选中按钮,Control + 左键拖一条线到 ViewController.swift。这次,需要将 Connection 修改为 Action,name 设为 sayButtonClicked。这会创建一个函数,当按钮点击后调用它。
准备好编写代码。点击右上角的 X 按钮关闭助手编辑器。回到 ViewController.swift。如果你隐藏了导航器,点击右上角的转换按钮,或者用 Command+1 直接呼出项目导航器。
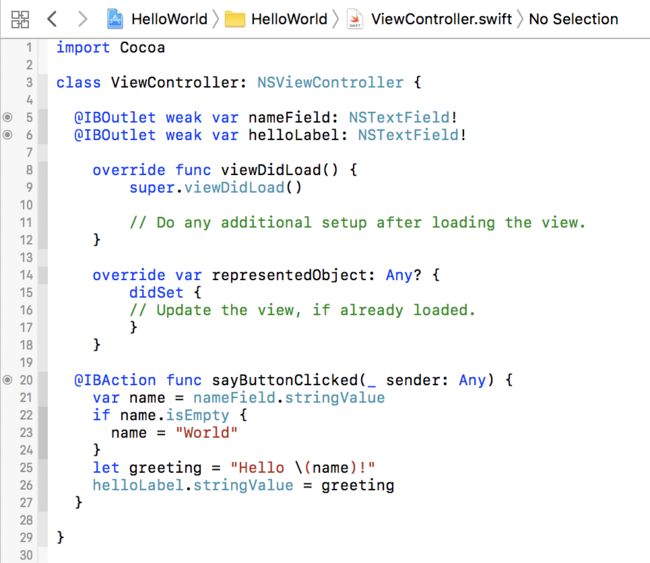
在 sayButtonClicked 方法中加入代码:
var name = nameField.stringValue
if name.isEmpty {
name = "World"
}
let greeting = "Hello \(name)!"
helloLabel.stringValue = greeting现在 ViewController.swift 中完整代码是这个样子(顶部的版权声明被删掉了)。行号外边的圆点表明有一个连接指向了故事版中的界面。
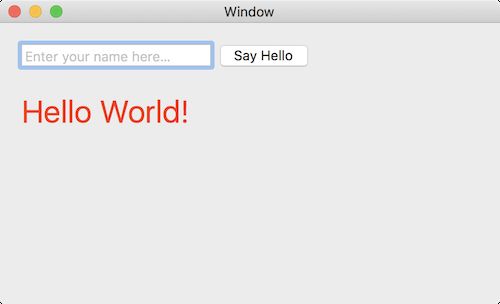
编译运行 App。
点击 Say Hello 按钮,不输入任何文字,你会看到 Hellow World 字样。输入你的姓名,点击按钮,你会看到一个给你的问候语。
调试
有时候,程序员会犯错误——真是令人难以置信,但这是真的。这样,我们就需要调试代码了。Xcode 允许代码在执行到某一行时停下,单步执行代码,查看变量值,以便找出错误的原因。
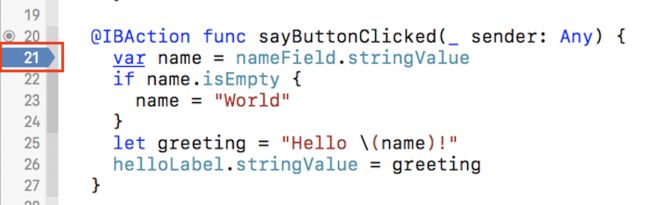
在 ViewController.swift 找到 sayButtonClicked 方法,在 var name =line 这一句的行号外边单击。这会添加一个蓝色的箭头。这是一个激活的断点,当你点击按钮时,调试器会在这里停下。再次点击它一下,它会转变成灰色。这就会变成非激活断点,当代码开始调试后不会在此停止。要完全移除这个断点,将它拖到行号栏以外即可。
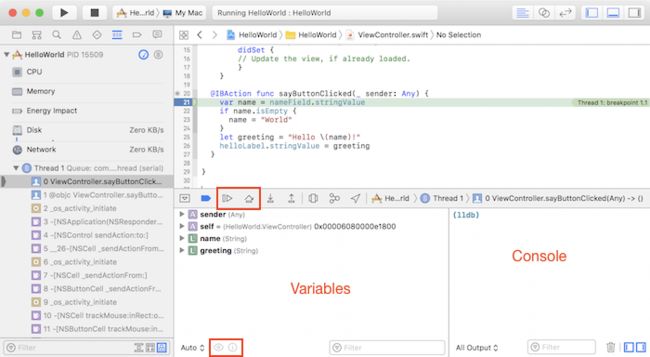
再次添加这个断点,运行 App。点击 Say Hello 按钮。Xcode 会停止到断点前面,并加亮显示这句代码。在编辑器底部,出现两个新的区域:变量和控制台。变量栏显示这个函数所用到的变量和 self ——即该 ViewController,以及 sender——即按钮。
上图中的变量显示了几个用于控制调试器的按钮。将鼠标放到按钮上,可以看到按钮用途的提示。点击 Step Over 按钮,会执行到下一行。
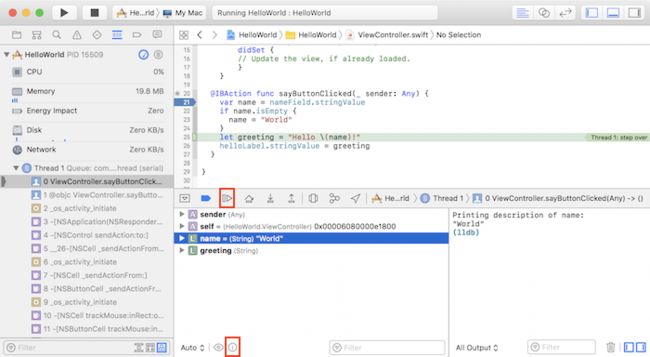
在变量栏,你可以看到 name 是一个空字符串,因此连续点两次 Step Over。调试器会执行到 if 语句,设置 name 为 World 的地方。
在变量窗口中选中 name 变量,点击下方的 Quick Look 快速查看按钮,查看它的内容。点击 Print Description 按钮查看控制台中打印的信息。如果 World 值没有被正确赋值,你可以在这里查看并修复代码。
在查看 name 变量的内容时,点击继续执行 Continue program execution 按钮,停止调试,让程序继续运行。右上角的按钮用于隐藏 Debug 窗口。
图片
除了代码和 UI,App 还需要一些图片。用于各种屏幕类型(视网膜屏和非视网膜屏),经常需要提供几个版本的图片资源。为了简化这个工作,Xcode 使用了 Asset 库来保存和组织 App 中的图片资源。
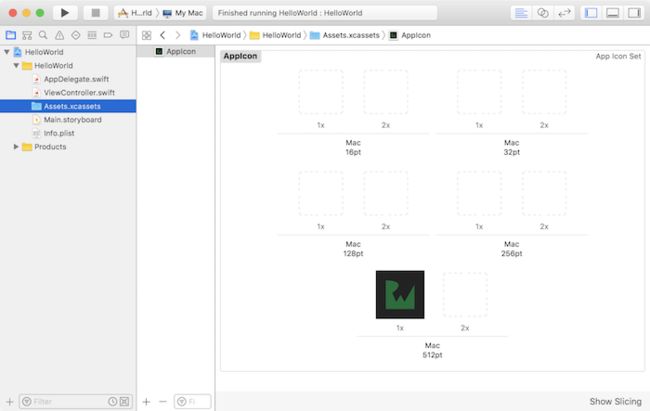
在项目导航器中,点击 Assets.xcassets。这里只有一个 AppIcon,用于保存 App 需要用到的各种分辨率下的图片。点击 AppIcon —— 你会看到它需要我们提供 10 种不同大小的图片,覆盖了各种可能的分辨率,如果你在这里只提供了一种图片,Xcode 会尽量使用好这张图片。这种体验并不太好,因为你应该提供所有尺寸的图标,但在本教程中,我们只使用一个图标。
下载示例图标,它的大小是 512x512。将它拖到 Mac 512px 1x 位置。
编译运行 App,查看 Dock 栏中的图标。如果你看到的还是默认图标,请退出 HelloWorld App,回到 Xcode,从 Product 菜单中点击 Clean,然后再次运行 App。
查看帮助
还是在编辑器中,Xcode 会包含了所有编写 App 时要用到的文档。
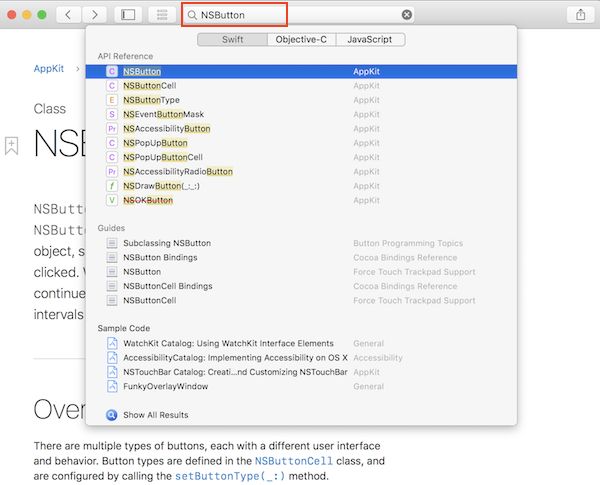
打开 Help\Document and API Reference 菜单。搜索 NSButton,选择 Swift 语言,然后点击最上边的搜索结果,阅读关于按钮和按钮的属性。
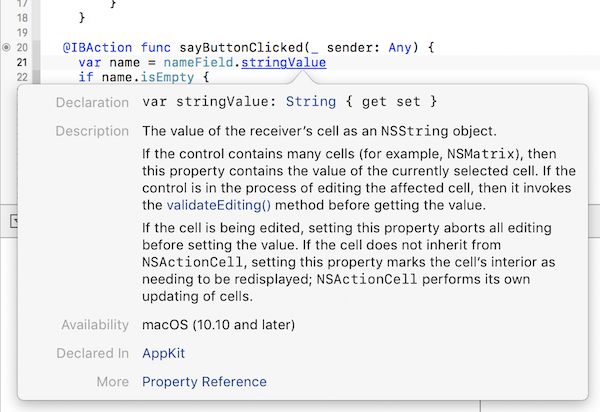
还有一种方法,可以直接从代码中跳到对应的文档。回到 ViewController.swift,找到 sayButtonClicked 方法第一行代码。Option+鼠标左键,点击 stringValue。会弹出一个窗口,显示一个简单描述。在弹出窗口底部有一个连接,可以跳转到相关的参考文档。点击这个连接,文档会打开,显示详细信息。
Option+鼠标左键是一种很好的学习方法,你甚至可以为自己的功能添加文档,并以同一种方式显示。
在 Help 菜单也有关于 Xcode 环境的帮助信息。
结束
在下一部分,你将开始创建更复杂的 App,我在那里等你哟!
如果你有任何问题和建议,请在下面留言。