全开源即时通讯(IM)系统-仿微信
1.目标:
E聊SDK目标是打造一个免费开源,接入简单,适应多平台的即时通信SDK,为广大开发者提供便利。
2.简介:
E聊SDK是一套适用于PC端, 移动端的即时通讯解决方案,源代码开放。E聊整合了即时通讯的基础能力,使用E聊,您可以让您的应用快速接入即时聊天的功能。E聊现已适配PC Web, 移动Web, Android, iOS 等平台。
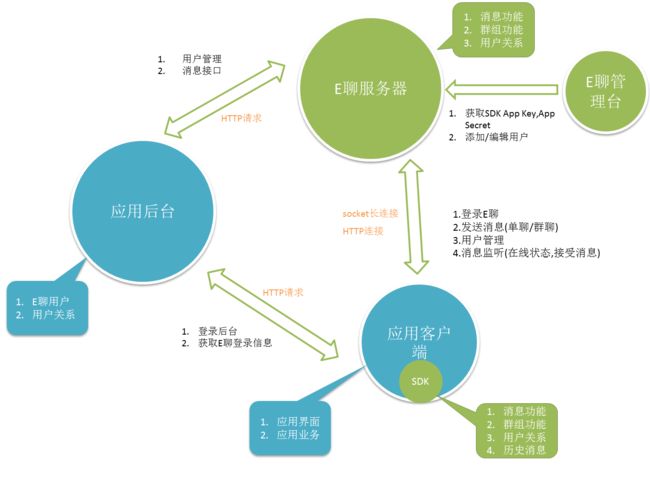
3.系统架构:
3.1 各模块介绍
E聊服务器: 提供了基础的消息转发功能,用户管理、群组管理等功能;
E聊管理台: 向E聊服务器申请接入SDK 所需要的App Key, Client Secret, App Secret 等;
应用客户端: 使用E聊账号登入E聊服务器,实现单聊、群聊消息收发等功能;
应用后台: 业务应用后台,维护原有的业务用户列表,此外,需维护一张与E聊用户的关系映射表。
3.2 E聊功能介绍
3.2.1 单聊
点对点的基础聊天,支持文字,图片,文件等方式;
3.2.2 群聊
一对多的群聊/讨论组,支持文字,图片,文件等方式;
3.2.3 用户资料管理
用户账号(auid), 密码(token), 昵称,性别,头像,签名,手机,邮箱等;
3.2.4 用户关系管理
用户的好友关系管理,黑名单列表,禁言列表等;
3.2.5 消息通知
客户端SDK可以接受到基础的消息通知,比如用户上线/离线,被加好友,被拉入群聊等;
3.2.6 离线消息
E聊服务器能缓存一定日期内的离线消息,待客户端上线时会自动推送到客户端;
3.3 接入流程
(1).注册登录E聊管理台,在管理台创建APP, 记录App Key, Client Secret, App Secret;
(2).创建E聊用户,可以使用服务端API创建,也可以在E聊管理台创建,在应用后台记录业务用户与E聊用户的映射关系;
(3).整合客户端SDK 进应用客户端,配置SDK参数(如: E聊服务器地址,App Key, Client Secret);
(4).登录应用后台,获取E聊用户账号(auid, token)实现登录,消息收发;
4.Web客户端简介:
E聊SDK提供了一个基本的Web版客户端Demo源码,通过编译该客户端,可以接入E聊服务器,实现单聊/群聊等功能。WEB客户端源码包含了两部分,一部分是核心SDK(使用TypeScript 开发),一部分是演示Demo(使用JavaScript + BootstrapVue 2.9.0 开发)。以下介绍如何从源码编译Web客户端。
4.操作步骤:
4.1 下载Release v1.01 源码
git clone https://gitee.com/dzqmeiji/echatim-client-web.git
cd echatim-client-web/
git checkout -b v1.01 v1.01
4.2 编辑客户端连接配置
我们使用E聊线上服务器做为聊天后台,配置都使用默认的配置,只需在src/main.js 中更改AppKey 的配置项即可,关于AppKey的获取请参考 E聊SDK-简介(3): 管理平台使用
// src/main.js 文件内容
719 sdkConfig.host = 'api.echatim.cn'; //使用线上默认配置
720 sdkConfig.httpPort = 58082; //使用线上默认配置
721 sdkConfig.socketPort = 59092; //使用线上默认配置
722 sdkConfig.key = '修改这一项为自己的AppKey';
723 sdkConfig.secret = ''; // 这是保留配置, 不需要更改
4.3 编译源码并启动Web Demo项目
yarn install #下载项目依赖
yarn lib #编译sdk 核心库
yarn start #启动web项目
启动后访问: http://localhost:80 即可访问Web Demo项目。
4.4 体验Web Demo项目
之前已在 E聊SDK-简介(3): 管理平台使用 中创建了E聊用户,使用在管理台创建的用户auid, 用户token 登录即可。

登录后的聊天界面如下,畅快体验吧!
4.5 打包成发布版本
这里介绍在mac, linux 上的打包方法,若开发平台是windows, 也可安装git bash工具在bash cmd 窗口上实现打包。
cd echatim-client-web # 在项目根目录准备打包
mkdir -p dist/deploy # 创建打包目录
cp ./src/faces.js dist/deploy/
cp ./src/main.js dist/deploy/
cp ./src/utils.js dist/deploy/
cp ./src/index.html dist/deploy/
cp ./src/login.html dist/deploy/
cp ./src/app.html dist/deploy/
cp -rf ./static dist/deploy/ # 拷贝static 资源目录
tar -cvzf deploy-v1.01.tar.gz dist/deploy # 打包成ddeploy-v1.01.tar.gz 发布版本
5.移动后台端简介:
E聊SDK提供了一个基础的后端社区版源码,通过编译/修改该后端源码,可以实现更深度的业务定制,比如文件上传/下载、用户在线/离线监听、API权限功能、集群功能等。后端项目使用了springboot+mybatis 进行开发,使用maven 进行项目管理。以下介绍如何从源码编译后端项目。
5.操作步骤:
5.1 下载broker Release v1.01 源码
git clone https://gitee.com/dzqmeiji/echatim-server-broker-community.git
cd echatim-server-broker-community/
git checkout -b v1.01 v1.01
mvn clean package -DskipTests=true # 编译后端中间件
5.2 下载server Release v1.01 源码
git clone https://gitee.com/dzqmeiji/echatim-server-community.git
cd echatim-server-community/
git checkout -b v1.01 v1.01
mvn clean package -DskipTests=true # 编译后端项目
5.3 下载server Release v1.01 源码
git clone https://gitee.com/dzqmeiji/echatim-server-community.git
cd echatim-server-community/
git checkout -b v1.01 v1.01
mvn clean package -DskipTests=true # 编译后端项目
5.4 导入数据库结构与初始数据
安装mysql5.7数据服务, 在mysql创建echatim 数据库, 导入sqls/echatim-2020-04-30.sql 文件到echatim 到数据库。创建mysql root 用户, 密码为空.
5.5 启动后端项目
cd server-community-deploy/target/
java -jar server-community-deploy-1.0.jar
启动成功后见到:
swagger test started. http://localhost:8082/swagger-ui.html
socket.io started. http://localhost:9092
API调试: http://localhost:8082/swagger-ui.html
socketIO地址: http://localhost:9092
5.6 编辑Web客户端配置 源码地址
我们使用E聊本地服务器做为聊天后台,配置都使用本地服务器配置(社区版没有文件服务的功能)
// src/main.js 文件内容
719 sdkConfig.host = 'localhost'; //使用本地服务器
720 sdkConfig.httpPort = 8082; //使用本地默认配置
721 sdkConfig.socketPort = 9092; //使用本地默认配置
722 sdkConfig.key = 'TSDKTEST00001'; # 查看数据库sdk_app表
723 sdkConfig.secret = ''; // 这是保留配置, 不需要更改
使用yarn start 即可使用本地后端项目实现聊天功能.
技术支持:
E聊
进入官网
进入管理台
SDK版本:v1.01
技术交流QQ群: 471688937