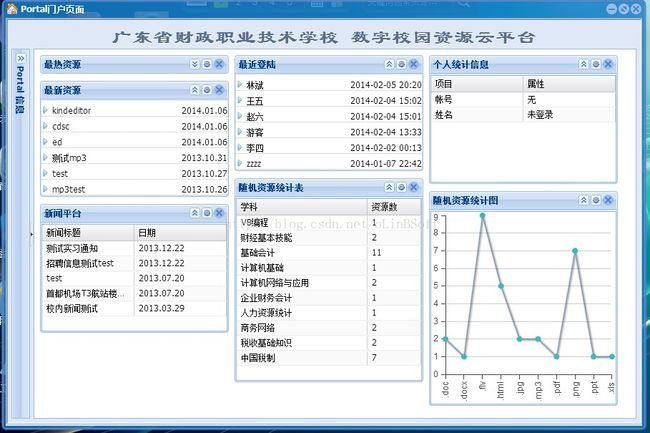
extjs 云资源平台 2014.2.5-Portal门户页面
玩了一下门户页面,按extjs的demo改造过来的,随机图表内容,会随机选择五个项目中的一个进行统计.每次看到统计项目可能不一样哦
/**
* @class Ext.app.Portal
* @extends Object
*/
Ext.define('Ext.app.Portal', {
extend: 'Ext.container.Viewport',
//requires: [ 'Ext.diag.layout.ContextItem', 'Ext.diag.layout.Context' ],
uses: ['Ext.app.PortalPanel', 'Ext.app.PortalColumn', 'Ext.app.GridPortlet', 'Ext.app.ChartPortlet', 'Ext.app.Gridmyinfo', 'Ext.app.GridNews'],
getTools: function () {
return [{
xtype: 'tool',
type: 'gear',
handler: function (e, target, panelHeader, tool) {
var portlet = panelHeader.ownerCt;
portlet.setLoading('Loading...');
Ext.defer(function () {
portlet.setLoading(false);
}, 2000);
}
}];
},
initComponent: function () {
var responseArray = [];
Ext.Ajax.request({
url: '../IndexPage.aspx',
async: false,
success: function (response) {
responseArray = Ext.JSON.decode(response.responseText);
},
failure: function (response) {
Ext.MessageBox.alert('错误', '请与后台服务人员联系');
}
});
Ext.apply(this, {
id: 'app-viewport',
layout: {
type: 'border',
padding: '0 5 5 5' // pad the layout from the window edges
},
items: [{
id: 'app-header',
xtype: 'box',
region: 'north',
height: 40,
html: responseArray.dwmc
}, {
xtype: 'container',
region: 'center',
layout: 'border',
items: [{
id: 'app-options',
title: 'Portal 信息',
region: 'west',
animCollapse: true,
width: 150,
minWidth: 140,
maxWidth: 400,
split: true,
collapsible: true,
layout: {
type: 'accordion',
animate: true
},
items: [{
title: '系统统计',
border: false,
autoScroll: true,
iconCls: 'nav',
html: responseArray.tjxx
}, {
title: '上载排行',
border: false,
autoScroll: true,
iconCls: 'nav',
html: responseArray.upcount
}, {
title: '积分排行',
border: false,
autoScroll: true,
iconCls: 'nav',
html: responseArray.integration
},{
title: '软件版本',
border: false,
autoScroll: true,
iconCls: 'info',
html: responseArray.copyright
}]
}, {
id: 'app-portal',
xtype: 'portalpanel',
region: 'center',
items: [{
id: 'col-1',
items: [{
id: 'portlet-1',
title: '随机资源统计表',
tools: this.getTools(),
items: Ext.create('Ext.app.GridPortlet'),
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}, {
id: 'portlet-2',
title: '新闻平台',
tools: this.getTools(),
items: Ext.create('Ext.app.GridNews'),
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}]
}, {
id: 'col-2',
items: [{
id: 'portlet-3',
title: '最近登陆',
tools: this.getTools(),
html: responseArray.lastlogin,
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}, {
id: 'portlet-5',
title: '个人统计信息',
tools: this.getTools(),
items: Ext.create('Ext.app.Gridmyinfo'),
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}, {
id: 'portlet-7',
title: '最热资源',
collapsed: true,
tools: this.getTools(),
html: responseArray.browcount,
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}]
}, {
id: 'col-3',
items: [{
id: 'portlet-4',
title: '随机资源统计图',
tools: this.getTools(),
items: Ext.create('Ext.app.ChartPortlet'),
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}, {
id: 'portlet-6',
title: '最新资源',
tools: this.getTools(),
html: responseArray.fileupdate,
listeners: {
'close': Ext.bind(this.onPortletClose, this)
}
}]
}]
}]
}]
});
this.callParent(arguments);
},
onPortletClose: function (portlet) {
this.showMsg('"' + portlet.title + '" 被删除');
},
showMsg: function (msg) {
var el = Ext.get('app-msg'),
msgId = Ext.id();
this.msgId = msgId;
el.update(msg).show();
Ext.defer(this.clearMsg, 3000, this, [msgId]);
},
clearMsg: function (msgId) {
if (msgId === this.msgId) {
Ext.get('app-msg').hide();
}
}
});