版权申明:本教程为我的原创博文,文章出处请点击此处。如有转载需要请提前与我联系!谢谢!
扁平化降低了UI设计的门槛,好像会PS拼个图就能做出界面,这真是玩七巧板一样的简单。
我想说,这个世界并没有看起来那么好懂,其实也并不复杂,越简单越难玩得好,你画一个圆可能就是和大师画的一个圆有差别。
这个差别表现在哪里,看看传统水墨写意画就明白,齐白石几个大虾,不理解的人会说,这算什么,不就是毛笔一挥而就分分钟的事么。但是,这样的分分钟,是别人付出好几十年每日挥笔苦练的结果,你画出来,不一样。能不能从这个结果看回过程,这才是创作里的胜出模式。这种胜出真的是玄妙难解的。
临摹的界面,和你亲自动脑做出的界面,就算结果一样,整个的情态上也有差别。人类的眼睛不止用来看,还有一种全息的感受力。传递出来的隐含的信息是不一样的。
网上有这样的提法:因为扁平化的出现,少即是多的设计理论降低了设计门槛,一个刚学PS几个月的人抄抄国外的界面,再摆弄摆弄素材就能做出好看的界面,横扫别人十多年的界面设计。这个提法并没有错,但是它只是从现象级的方式来理解UI设计。实话说,也让很多雄心勃勃的初学者有点泄气。
在中国传统的玄学里,我们可以简单理解一种叫做“气”的东西,任何东西都有“气”,有点玄妙的说法是“磁场”,并不是指的气味这种感官的东西。小猫有它的气,山有它的气,水也有水的气……每个作品的气场也不同。通过眼睛这个感官,全息地进入人的情感接受系统,你理解了一座山并不是仅仅因为看见了它,而是因为你感受到了它的气场。
之所以扯这么玄妙的东西,是因为我曾经写过一篇教程,这篇教程最后我让大家发自己做的作品给我,并附上我的个人帮助。这篇教程很基础,只需要增加几个图层样式的参数就能做出来,我的教程将所有的参数一一附上,所用的素材也都有下载提供,出乎意料的是我的邮箱里收到的结果千差万别。我当时有点震惊,因为我一直以为,像PS这种比较没感情的作图软件,只要严格按照数据操作,结果是应该一样,至少差别不会太大,但事实上是,数字世界里的也是隐含这条关于视觉磁场的规律的。尽管大家真的是严格按参数来设置的。
这只是我的个人的一个感性认识,没有任何科学理论支撑。但至少在我的经验里可以这样讲,表层的简洁下面隐藏的过程才是硬实力,实质胜过形式。设计如果只是在求好看这个阶段转悠,意义毕竟不大。要突破的办法,就是往深处走。
为什么大家会觉得,设计真的这么简单呢?是因为设计师本来就做得这么简单。要承认,这种相互心照不宣的认知模式不是巧合,大众自然不愿为设计付费。这是一个恶性循环,因为市场越没有人为此付费,设计师可能投入的心力就越少。
拿几个现成素材拼揍出高大上,这个活看起来好像真的挺酷又不费实力,事实上,慢慢干枯的ideas会让你捉襟见肘的,相信我。我一直反对走捷径也就是学个样子做摆拍,高上大是高上大了,但是……请问高上大究竟是什么?一个设计从开始到结束,你的用心程度都会印刻在作品本身的气质里,如果它没有付出足够的心血,整个作品也会是苍白的。气质就是“没血色”。同意吗?
学设计每个人都有一套办法,我的办法在入门之时是:走技巧,找到国外最流行最尖端的表现形式,多临摹多想多看。入门后继续深入,再往后看,在真正的艺术大师的作品里找到他们的创作灵魂,从复杂里才能学到简洁。
我会从宋代的艺术品里找到所谓的留白的意蕴,不要意味留白都是刻意的,不经意的留白才是正解:
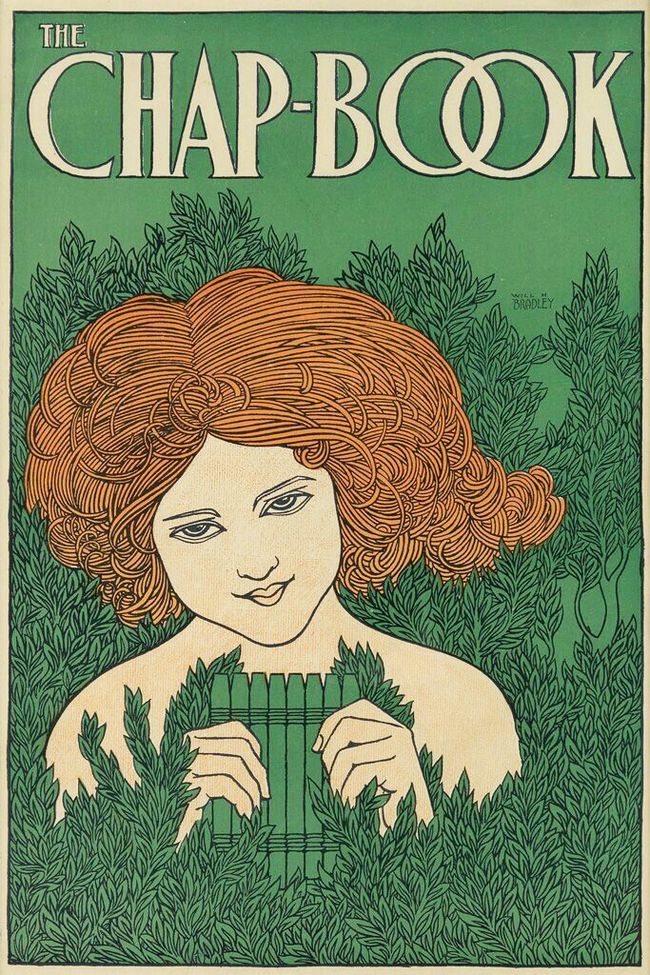
再吸取欧美100多年前的作品,那时的欧美平面设计刚刚开始起步,你可以从这个作品里看到,当时的平面设计师,由于没有PS,摄影技术还不发达的时代,每份作品都是自己的手画出来的,这样的构图和配色,整体的排版布局,还不够今天的你来学习么?
之所以重视传统,并不是要回到古代,而是要从这些经典中吸取到真正的属于视觉造型的营养。
再说回到现代来,时刻关注欧美的平面设计流行趋势,对了,现在不是正流行这种line art么?打开TUT+这些教程网站很多这类绘制方法的教程分享。你如果单抄视觉那就错啦!正确打开方式是:你应该从这个创作风格中读出背后隐藏的信息。
1、网页SVG动画给了这样的line Art的表现平台,尽管目前还不成熟,但来势汹汹。快学起来才是!
2、扁平化依然是主流,Line Art让矢量画变得彻底撕掉伪装的语言了。我们都知道以前学矢量画是要贴近真实的,运用渐变的技巧,如何做得和实物一样才是王道,扁平化的思维方式带来的变革,那就是屏幕的发声:我比不过一朵真花香,那就让我做一朵完美的假花,我就是要摆弄我的假姿态!
3、还有吗?这种线条表达的背后是建筑感,直线条的这种机械的数字感。
4、图标,是的,它可以变成更为简化的图标。
……
如果我发现了一个流行的界面趋势,我就要思考到这么多,当然想到这些问题并不算什么,能做才行。所以,给自己平时多一点练习和观察,试着也动手做一次。
做了之后看看能不能有点创新突破,因为目前的line art大多是绘制一些线条感强的静物或建筑,那你来个花鸟试试看能不能同样出彩,也顺便和传统结合一下。
很多人来私信我问设计怎么学,要说系统理论,高校老师培训机构能给你的绝对比我多。但是,如何从生活中一点一滴学起,我也只能说,多看多想,这四个字貌似简单,其实内中自是另一番小宇宙。
每天打开手机APP,有多少人会去注意APP的界面设计和他们的配图?这是我最近用过的一个APP的配图,这个配图很明显是传递了某种“英伦风格”,所以设计师用了经典红+蓝的配色和英伦格子的背景元素,不得不说,设计师比较高明的掌握了英伦的气质,这个设计尽管不是最棒,也足够用心了。应该怎样做?把它放进你的记忆仓库里。
这些思考过程会出现在我生活的每个片段里,尽管这是无意识的,甚至发生的过程也很短暂。每个设计师都应该有个记忆仓库,这个仓库存储你所有的视觉语法,不要试着去整理,就这样散放着,等它们慢慢发酵。你的作品里会显露出这样的底气。
这样看,其实你在设计上用心所花的每一秒都不会浪费,成长也绝对需要耐心的。不给自己打催长素,但行好事,莫问前程。我们的路还长,成长嘛,就是玄妙一点的~