- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS学习实战之SMBIOS
潇洒Anthony
BIOS学习实战UEFI
最近事情太多,又有一段时间没做笔记了,有时候也在研究这个百敖的UIAPP框架和昆仑的UIAPP框架,思绪短时间内难理清,还是先写下SMBIOS的有关内容吧,本节主要以实践为主,仅做记录EFI_SMBIOS_PROTOCOL这个protocol就是操作smbios内容的,smbios怎么加载的,这个就有待去了解了,而且代码本身大部分是做好的,来看下这个protocol的里面包含了什么struct_E
- ios uiwindow弹窗_iOS学习笔记--PresentedVC自定义弹窗
weixin_39583521
iosuiwindow弹窗
一、封装自定义弹窗有一下几种:1直接在当前视图控制器上放view(简直6翻了)2present到一个新的半透明视图控制器(类似UIAlertViewController,也就是说咱们要用的就是个控制器而不是个View了)3使用一个windowLevel更高的UIWindow(UIAlertView就是这种)4放在keyWindow上(使用这种方式有隐患,点击查看详情)5放在[UIApplicati
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 最新IOS开发学习资料整理(进阶必备)
henhenha
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- Axios学习
Kiwi23333
学习
文章目录Axios1.Json-server的搭建2.Axios的基本使用3.Axios的其他使用4.Axios响应结果的结构分析5.Axios配置对象详细说明6.axios的默认配置7.axios创建实例对象(create)8.axios拦截器1.请求拦截器2.响应拦截器9.取消请求10.源码分析Axios1.Json-server的搭建官网:https://github.com/typicod
- iOS学习笔记--实时查看手机进程中的日志
sunrise_min
非常感谢作者的分享,这里我只是搬运工,主要是为了自己留作笔记,原作者若介意请联系我删文,谢谢。原文链接:iOS如何实时查看App运行日志讲解的非常实用,主要是讲解了如何实时查看控制台的日志。我使用的是推荐的方法的第二种Console.app(控制台应用)查看日志很好用,推荐的第一种使用libimobiledevice工具查看日志我还没有尝试,这边以后尝试,所以在这里留作笔记。常用的查看控制台日志的
- iOS学习之(向上,向下,四舍五入)取整
鑫飞
ceil(x)返回不小于x的最小整数值(然后转换为double型)。ceil()方法是向上取整,取得不小于浮点数的最小整数,对于正数来说是舍弃浮点数部分并加1,对于复数来说就是舍弃浮点数部分.floor(x)返回不大于x的最大整数值。floor()方法是向下取整,类似于数学中的高斯函数[].取得不大于浮点数的最大整数,对于正数来说是舍弃浮点数部分,对于复数来说,舍弃浮点数部分后再减1.(int)f
- iOS学习笔记(1)——证书和描述文件
王小二005
iOS学习笔记
简介首先要要有一个appleid,然后加入了“iOSDeveloperProgram”,成为iOS开发者,开发者分为团队和个人,需要付费进入iOSDevCenter,选择左侧的Certificates,Identifiers&Profiles,在打开的页面的“iOSApps”栏中任意选择一项,比如Certificates,进入Certificates,Identifiers&Profiles页面证
- React+Antd+Axios学习总结
Java全栈研发大联盟
React
一.一些基本概念关于Node。Node.js是一个JavaScript的运行环境,可以让JavaScript运行在服务端。Node让JS也可以写网站后台程序,可以搭建WEB服务器。(上面是我胡说的我其实并不知道它是怎么回事。)关于ES6。ECMAScript6(以下简称ES6)是JavaScript语言的下一代标准。React默认把ES6做为首选标准,其写法可能同以往不太一样。let,const,
- iOS学习之彻底搞清楚copy和mutableCopy
北你妹的风
copy和mutableCopy其实比较容易理解。容易让人困惑的是,浅拷贝和深拷贝。先说一下copy和mutableCopy。copy,顾名思义是拷贝,复制的意思,是根据源对象,创建副本的过程。copy的目的是,在改变源对象的时候,副本对象的值不发生变化(反之亦然)。在Objective-C中,对象要使用copy和mutableCopy,需要分别实现NSCopying协议和NSMutableCop
- iOS-UI篇-UIWindow
Imkata
一.关于UIWindowUIWindow是一种特殊的UIView,通常在一个app中只会有一个UIWindow。iOS程序启动完毕后,创建的第一个视图控件就是UIWindow,接着创建控制器,再创建控制器的view,最后将控制器的view添加到UIWindow上,于是控制器的view就显示在屏幕上了。一个iOS程序之所以能显示到屏幕上,完全是因为它有UIWindow,也就是说,没有UIWindow
- 【数据传输Axios学习网站】
菜鸟小木
软件网站分享学习
前言:相信大家在写代码的时候偶尔会因为各种原因,导致遗忘了部分知识点,有些时候可能还有印象,利用对应的集成开发环境对应的代码提示功能,还可以写出来。但是当你遗忘较深的时候就可能导致的是你连利用代码提示都无法进行,所以这个时候就要利用官方提供的文档正题今日分享的是对应的一款提供针对在进行前后端的数据传输时候的Axios网站AxiosAPI|Axios中文文档|Axios中文网里面含有对应的许多方法介
- iOS学习—读取粘贴板上的数据,并实现跳转指定界面
MrZWCui
iOS基础学习iosobjective-cxcode
iOS提供读取剪切板数据的方法UIPasteboard*pasteboard=[UIPasteboardgeneralPasteboard];NSLog(@"pasteboard=%@",pasteboard.string);//使用.string可以输出复制的内容首先声明是否已经跳转@property(nonatomic,assign)BOOLisPushed;在AppDelegate文件中的-
- iOS学习之使用UIAlertController三种显示提示框代码
鑫飞
UIAlertView在IOS8以上版本已经过时了,官方推荐我们使用UIAlertController代替UIAlertView、UIActionSheet1.UIAlertController显示普通的Alert20161226165508246.png-(IBAction)showAlert:(UIButton*)sender{//显示提示框//过时//UIAlertView*alert=[[
- 【iOS学习】 视频添加动效水印步骤简介
软件iOS开发
简概:本次文章主要介绍给视频添加动效水印的几种方式,以及实现代码。使用AVFoundation+CoreAnimation合成方式基于Lottie核心也是CoreAnimation,这里我们也可以使用AVFoundation+Lottie合成方式我们同样可以使用序列帧资源或者gif资源来编写一段keyFrameAnination,这里我们就介绍一段AVFoundation+Gif合成方式使用GPU
- iOS学习- OC让UIButton上的字体居左居右对齐
MrZWCui
iOS基础ios学习objective-c
在label中我们会使用titleLabel.textAlignment=NSTextAlignmentLeft;进行居左对齐。但是在button中是不生效的,button.titleLabel.textAlignment=NSTextAlignmentLeft;这行代码是没有效果的,这只是让标签中的文本左对齐,但并没有改变标签在按钮中的对齐方式。所以我们使用button.contentHoriz
- objective-c UIslider
sanguing
ios学习也就半年左右,一直觉得系统提供的UISlider想要自定义太麻烦,而且修改高度什么的太麻烦且不好用.决定自己搞一个.网上各种都是swift,这里还是用objective-c写一个,新手入门demo,请见谅!先上图image.pngimage.png可调节参数-1、最小值-2、最大值-3、最小值背景色-4、最大值背景色-5、thumb大小-6、thumb颜色-7、thumb宽度-8、thu
- iOS学习之模态Model视图跳转和Push视图跳转的混合需求实现原理
鑫飞
在研发中总会遇到一些莫名的需求,本着存在即合理的态度跟大家分享一下"模态Model视图跳转和Push视图跳转的需求实现".1.连续两次模态Model视图之后,然后返回首页(A->B->C->A)①效果图展示:776982-20161226155053773-531129180.gif②实现思想解读:一开始大家的思维肯定是一层一层的推出控制器,对这是最直接的办法,但是Apple的工程师思维非同凡响,
- iOS学习之iOS动画——辉光效果(Label)
鑫飞
一:效果图如下:20170112184959106.png二:代码如下FBGlowLabel.h#import@interfaceFBGlowLabel:UILabel/***Glowsize,defaultis0.f.*/@property(nonatomic)CGFloatglowSize;/***Glowcolor,defaultisclearcolor.*/@property(nonato
- iOS学习零散笔记记录
蔚尼
在学习的过程中,特别是在查看其它人的代码时,会发现很多可以学习点,就在此进行记录。1.添加头像轮廓/描边类似下面,我们经常需要给头像添加一个圆边。描边效果图以前的写法:avatarView.layer.borderWidth=1;avatarView.layer.borderColor=[UIColorgrayColor];新学到的写法(直接通过CALayer描边)://--添加头像外轮廓CALa
- iOS学习之让tableview一直都能够显示出最后一个cell
鑫飞
类似于qq聊天界面,tableview每次都是显示出最新的消息(最下面的cell)[self.tablereloadData];NSIndexPath*index=[NSIndexPathindexPathForRow:self.array.count-1inSection:0];[self.tablescrollToRowAtIndexPath:indexatScrollPosition:UIT
- 从今天开始学习iOS开发
阿道奇
《StartDevelopingiOSAppsToday》为iOS开发提供了完美的起点。你可以在Mac上创建运行在iPad,iPhone和iPodtouch上的iOSapp。查看《从今天开始开发iOS应用》中四个模块儿,把它作为开发你第一款app的概论介绍–它包括你所需要的工具,主要概念以及让你轻松开发的最佳实践。iOS学习交流群:626433463在这个教程中的前段部分都是教程做结尾的,你可以在
- iOS(0)- 知乎iOS学习资料收集
Croyance_M
iOS学习ios
在知乎上搜索了一些学习建议,先整合一下资料。学习方法(最核心):多写多练iOS开发怎么入门?-知乎https://www.zhihu.com/people/Fang.这里都是干货,就不粘贴了。2021年,如何学习iOS开发?-知乎王禹效Legolas-知乎“在当下及可见的未来中,「MVVM应用架构+OOP/Functional编程范型+SPM包管理+Swift编程语言+SwiftUI描述性视图框架
- 【IOS学习】CoreText学习笔记(一)相关的类
码农Peter
IOS学习CoreText类学习笔记
借图和代码一用,来自:http://geeklu.com/2013/03/core-text/。这个博客是写了一个相对完整的代码,但是由于它封装了一些功能,导致层级关系复杂了,虽然代码简洁、可复用性好,但是不是很利于我们学习CoreText的相关知识。这里用原始的方法一点点地查看CoreText的相关知识-(void)drawRect:(CGRect)rect{[superdrawRect:rec
- ios学习开发阶段小结
做就一定会做好
经验小结appios经验网络编程
总结一下,开发了1个月10天的ios经验。先晒成绩单:两个实验性质的app,一个wifi管家,一个图片壁纸软件技术小结:1.熟悉基本的各种ns语法:#import,#include,@class,@import,UITableView,UICollectionView,UIview,UIbutton,UILabel,UITextField,等各种乱七八糟的东西。2.熟悉基本的ios编程思维:del
- iOS学习 --- Xcode 15 下载iOS_17.0.1_Simulator失败解决方法
iOS开发-上海
ios学习xcode
1.去开发者官网下载安装包https://developer.apple.com/download/all/?q=iOS%2017使用浏览器下载。2.打开终端通过命令添加到xcode命令如下:sudoxcode-select-s/Applications/Xcode.app(输入开始密码)xcodebuild-runFirstLaunch(等待一小会)xcrunsimctlruntimeadd"/
- 【原】iOS学习46之第三方CocoaPods的安装和使用(通用方法)
weixin_34195546
cocoapodsruby移动开发
本文主要说明CocoaPods的安装步骤、使用说明和常见的报错即解决方法。1.CocoaPods1>CocoaPods简介CocoaPods是一个用来帮助我们管理第三方依赖库的工具。在开发iOS应用时,会经常使用第三方类库,比如SDWebImage、AFNetworking等等,手动的下载与添加类库非常麻烦,通过CocoaPods可以便捷的下载与管理第三方类库。使用CocoaPods的目的是让我们
- 值得向iOS学习的15个APP设计技巧
iOS大咖
iOS整体的品质感大家有目共睹,这源于其背后严格的设计规范,强调以内容为中心,以重点内容和功能为目标,来驱动每个细节设计。以下是我从设计规范中学到的一些设计技巧。在这里我还是要推荐下我自己建的iOS开发学习群:680565220,群里都是学ios开发的,如果你正在学习ios,小编欢迎你加入,今天分享的这个案例已经上传到群文件,大家都是软件开发党,不定期分享干货(只有iOS软件开发相关的),包括我自
- iOS OC技术(一)从创建开始
麦哲文
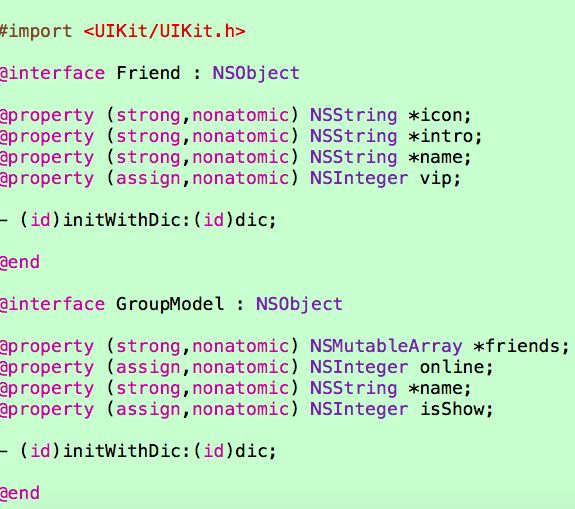
iOS学习,首先从创建项目开始:设备:Mac系列电脑编程工具:Xcode编程语言:Objective-C/swift在Mac电脑上的AppStore中下载Xcode软件开发工具。下载时间稍长,等大家下载好了,我们开始下一步。打开Xcode编程工具,会弹出引导窗口,点击创建新项目,如下图:之后会弹出一个窗口,我们选择【iOS】标签页中的【SingleViewApp】项目类型(不用担心找不到,默认选项
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地

![]()