android 自定义菜单 使用PopupWindow实现菜单的各种效果
随着android手机的不断发展,可以在android手机上实现的菜单方式有多种多样,不同的开发者实现的效果也不一样;想要在android手机上调用菜单,方式也是多种多样的,在此列举三类调用菜单的方式:
1、使用ActionBar上“更多”按钮调用菜单(在“ 文件 ”项目中定义了二级菜单目录),如图:
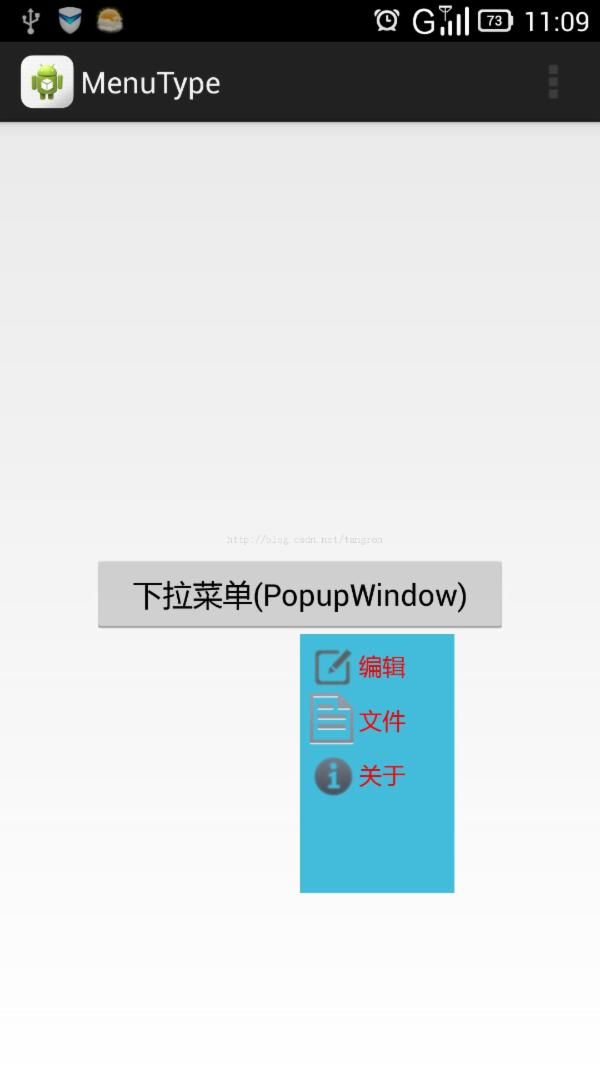
2、自定义按钮调用菜单,如图:
3、使用手机物理按键"menu"调用菜单(部分手机可能无此按键),在图中显示了两个菜单列表,一个是自定义的菜单列表,一个是使用系统Menu添加的菜单列表,在onMenuOpened()方法中设置相应的返回值(true/false)可以控制是否打开menu菜单列表,如图:
以上三类型的菜单显示为本人总结的方法,当然也有其他很多方法能够实现,具体的实现效果,就要根据具体的需求而定了。
下面我们来看看怎么实现的,首先定义一个ActionBar上的菜单列表布局文件res/menu/main.xml,若没有该文件或文件夹可自行创建
<menu xmlns:android="http://schemas.android.com/apk/res/android" > <item android:id="@+id/action_settings" android:orderInCategory="100" android:showAsAction="always" android:icon="@drawable/ic_menu_overflow"> <menu > <item android:id="@+id/action_edit" android:showAsAction="always" android:icon="@drawable/ic_edit" android:title="@string/edit_text"/> <item android:id="@+id/action_file" android:showAsAction="always" android:icon="@drawable/ic_menu_file" android:title="@string/file"> <menu> <item android:id="@+id/action_share" android:showAsAction="always" android:icon="@drawable/ic_menu_share_holo_light" android:title="@string/share"/> <item android:id="@+id/action_favorite" android:showAsAction="always" android:icon="@drawable/ic_menu_star_holo_light" android:title="@string/favorite"/> menu> item> <item android:id="@+id/action_about" android:showAsAction="always" android:icon="@drawable/ic_menu_about" android:title="@string/about"/> menu> item> menu>第一个Item是用来放在ActionBar上的入口,通过这个入口可以调用我们定义的菜单栏;
属性介绍:
- showAsAction:设置ActionBar中menu的显示方式
- icon:item上的图标
- title:文本信息
然后我们需要在自定义一个下拉菜单布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" android:background="@drawable/bitmap_book_read_chapterlist_repeat" > <TextView android:id="@+id/textview_edit" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@drawable/ic_edit" android:text="@string/edit_text" android:gravity="center_vertical" android:textColor="#ff0000"/> <TextView android:id="@+id/textview_file" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@drawable/ic_menu_file" android:text="@string/file" android:gravity="center_vertical" android:textColor="#ff0000"/> <TextView android:id="@+id/textview_about" android:layout_width="wrap_content" android:layout_height="wrap_content" android:drawableLeft="@drawable/ic_menu_about" android:text="@string/about" android:gravity="center_vertical" android:textColor="#ff0000"/> LinearLayout>布局文件内容大致介绍一下,设置了整个view的一个背景,定义了三个TextView用来显示菜单的内容,在java代码里面也实现了三个按钮的点击事件。
然后,我在自定义的下拉菜单上实现了一个渐进渐出的动画效果,代码很简单
渐入动画popup_window_enter.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromYDelta="100%p" android:toYDelta="0" android:duration="1000"/> <alpha android:fromAlpha="0" android:toAlpha="1.0" android:duration="1000"/> set>渐出动画popup_window_exit.xml
<set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:fromXDelta="0" android:toXDelta="100%p" android:duration="1000"/> <alpha android:fromAlpha="1.0" android:toAlpha="0" android:duration="1000"/> set>下面就进入主题了,如何在代码中实现整个menu效果MainActivity.java
package com.example.menutype;
import android.app.ActionBar.LayoutParams;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
import android.widget.TextView;
import android.widget.Toast;
/**
*
* @author tr
* @time 2014-3-10
* @description 自定义菜单,下拉菜单样式,添加动画效果,重写onMenuOpened()方法,自定义"menu"按键弹出菜单
*/
public class MainActivity extends Activity implements OnClickListener{
private static Toast mToast;
private static Context mContext;
private PopupWindow popupWindow ;
private Button btn_popupwindow;
private View mPopupWindowView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mContext = this;
btn_popupwindow = (Button) findViewById(R.id.btn_popupwindow);
btn_popupwindow.setOnClickListener(this);
initPopupWindow();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
/**actionBar上更多按钮*/
getMenuInflater().inflate(R.menu.main, menu);
/**点击menu,弹出菜单*/
/*
*
* add()方法的四个参数,依次是:
*
* 1、组别,如果不分组的话就写Menu.NONE,
*
* 2、Id,这个很重要,Android根据这个Id来确定不同的菜单
*
* 3、顺序,那个菜单现在在前面由这个参数的大小决定
*
* 4、文本,菜单的显示文本
*/
menu.add(Menu.NONE, Menu.FIRST + 1, 1, getResource(R.string.edit_text)).setIcon(
R.drawable.ic_edit);
// setIcon()方法为菜单设置图标,这里使用的是系统自带的图标,同学们留意一下,以
// android.R开头的资源是系统提供的,我们自己提供的资源是以R开头的
menu.add(Menu.NONE, Menu.FIRST + 2, 2, getResource(R.string.file)).setIcon(
R.drawable.ic_menu_file);
menu.add(Menu.NONE, Menu.FIRST + 3, 3, getResource(R.string.about)).setIcon(
R.drawable.ic_menu_about);
return true;
}
/**菜单打开时调用*/
@Override
public boolean onMenuOpened(int featureId, Menu menu) {
// TODO Auto-generated method stub
showToast("menu菜单打开:"+featureId);
//点击"menu"按钮打开
if(featureId == 0){
showPopupWindow();
}
return super.onMenuOpened(featureId, menu);// 返回为true 则显示系统menu
// return false;
}
/**menu菜单关闭时调用*/
@Override
public void onOptionsMenuClosed(Menu menu) {
// TODO Auto-generated method stub
super.onOptionsMenuClosed(menu);
showToast("menu菜单关闭");
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// TODO Auto-generated method stub
switch(item.getItemId()){
case Menu.FIRST + 1:
case R.id.action_edit:
showToast(getResource(R.string.edit_text));
break;
case Menu.FIRST + 2:
case R.id.action_file:
showToast(getResource(R.string.file));
break;
case R.id.action_favorite:
showToast(getResource(R.string.favorite));
break;
case R.id.action_share:
showToast(getResource(R.string.share));
break;
case Menu.FIRST + 3:
case R.id.action_about:
showToast(getResource(R.string.about));
break;
}
return super.onOptionsItemSelected(item);
}
@Override
public void onClick(View v) {
switch(v.getId()){
case R.id.btn_popupwindow:
showPopupWindow();
break;
case R.id.textview_about:
showToast(getResource(R.string.about));
popupWindow.dismiss();
break;
case R.id.textview_edit:
showToast(getResource(R.string.edit_text));
popupWindow.dismiss();
break;
case R.id.textview_file:
showToast(getResource(R.string.file));
popupWindow.dismiss();
break;
}
}
/**显示popupwindow*/
private void showPopupWindow(){
if(!popupWindow.isShowing()){
popupWindow.showAsDropDown(btn_popupwindow, btn_popupwindow.getLayoutParams().width/2, 0);
}else{
popupWindow.dismiss();
}
}
/**
* 初始化popupwindow
*/
private void initPopupWindow(){
initPopupWindowView();
//初始化popupwindow,绑定显示view,设置该view的宽度/高度
popupWindow = new PopupWindow(mPopupWindowView,LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
// 这个是为了点击“返回Back”也能使其消失,并且并不会影响你的背景;使用该方法点击窗体之外,才可关闭窗体
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.bitmap_book_read_chapterlist_repeat));
//Background不能设置为null,dismiss会失效
// popupWindow.setBackgroundDrawable(null);
//设置渐入、渐出动画效果
// popupWindow.setAnimationStyle(R.style.popupwindow);
popupWindow.update();
//popupWindow调用dismiss时触发,设置了setOutsideTouchable(true),点击view之外/按键back的地方也会触发
popupWindow.setOnDismissListener(new OnDismissListener() {
@Override
public void onDismiss() {
// TODO Auto-generated method stub
// showToast("关闭popupwindow");
}
});
}
/**
* 初始化popupwindowView,监听view中的textview点击事件
*/
private void initPopupWindowView(){
mPopupWindowView = LayoutInflater.from(mContext).inflate(R.layout.popupwindowmenu, null);
TextView textview_edit = (TextView) mPopupWindowView.findViewById(R.id.textview_edit);
textview_edit.setOnClickListener(this);
TextView textview_file = (TextView) mPopupWindowView.findViewById(R.id.textview_file);
textview_file.setOnClickListener(this);
TextView textview_about = (TextView) mPopupWindowView.findViewById(R.id.textview_about);
textview_about.setOnClickListener(this);
}
/**获取string.xml资源*/
public String getResource(int id){
return getResources().getString(id);
}
/**Toast单例模式*/
public static Toast getInstance(){
if(mToast == null){
mToast = Toast.makeText(mContext, "", Toast.LENGTH_LONG);
mToast.setGravity(Gravity.CENTER, 0, 0);
}
return mToast;
}
/**显示toast*/
public void showToast(String str){
Toast toast = getInstance();
toast.setText(str);
toast.show();
}
}