- 面试php项目中遇到的难点,前端面试被问到项目中的难点有哪些?
weixin_39966130
面试php项目中遇到的难点
在每个前端求职者的面试过程中,一定都有过被面试官问到项目中的难点,而答不上来的情况。为了让大家在前端面试前准备得更加充足,小编准备了一些易被忽视且难度较高的前端面试题,希望可以帮助大家更加顺利完成求职,找到自己满意的工作。1.流式布局如何实现,响应式布局如何实现?流式布局:也叫fluid,当上面一行的空间不够容纳新的TextView时候才开辟下一行的空间。场景:主要用于关键词搜索或者热门标签等场景
- 自学成才Flutter 弹性布局、线性布局
高级技术工程师
flutterflutter
本文我们要介绍Flutter中布局Widget,包括弹性布局、线性布局流式布局和层叠布局。Flutter中文网Flutter开发一、弹性布局--FlexFlex类似Android中的FlexboxLayout,和Expanded配合使用可以实现子Widget按照一定比例来分配父容器空间。使用:Flex(direction:Axis.horizontal,children:[...],)其中dire
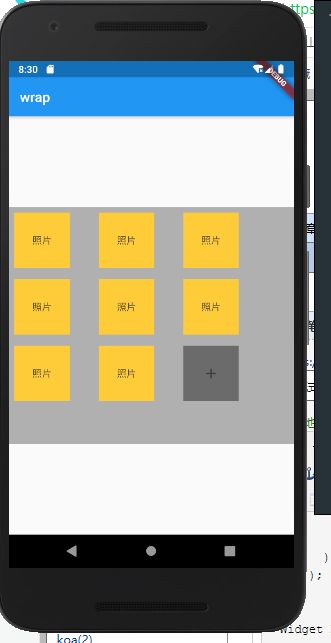
- Flutter UI - Wrap、Flow 实现流式布局
前行的乌龟
流式布局很经典了,Flutter提供了2种方式,Wrap用着省事,weightTree里配置就行了,Flow可以自定义显示,需要自己写代码WrapWrap好写,子view写死,不知道有没有可以代码动态添加的实现方式。Wrap和Flow其实和row、colume产不多,就是多了可以自动换行的选项,属性的话大家参照row、colume理解先看属性:Wrap({...this.direction=Axi
- 响应式Web设计:纯HTML和CSS的实现技巧
Min_nna
ai分析csshtml
响应式Web设计(ResponsiveWebDesign,RWD)是指网站能够根据不同设备的屏幕大小和分辨率自动调整布局和样式,以提供良好的用户体验。使用纯HTML和CSS实现响应式设计的技巧包括以下几个方面:使用流式布局百分比宽度:使用百分比代替固定宽度,使元素根据父容器的宽度调整大小。.container{width:100%;}.column{width:50%;/*每列占父容器的50%*/
- 响应式Web设计(Responsive Web Design, RWD)
hong161688
前端
响应式Web设计(ResponsiveWebDesign,RWD)是一种网页设计策略,旨在确保网站能够在不同设备和屏幕尺寸上提供良好且一致的用户体验。通过纯HTML和CSS实现响应式设计,主要依赖于媒体查询(MediaQueries)、灵活的布局、流式布局、相对单位、图片和字体的响应式处理等技巧。以下将详细探讨这些技巧及其在响应式Web设计中的应用。一、媒体查询(MediaQueries)媒体查询
- 响应式 Web 设计:纯 HTML 和 CSS 的实现技巧
柯迪
edgehtml
在当今多设备、多屏幕的网络环境中,响应式Web设计(ResponsiveWebDesign,RWD)已经成为构建用户友好网站的标准方法。响应式设计确保网站能够在各种设备和屏幕尺寸上提供一致的用户体验。虽然现代开发者常用JavaScript和框架来实现响应式设计,但本文将重点介绍如何使用纯HTML和CSS技术来实现这一目标。1.使用灵活的布局流式布局是响应式设计的基础,它允许页面布局根据屏幕宽度动态
- flutter->Scaffold左侧/右侧侧边栏和UserAccountsDrawerHeader的使用
小刀_逸
flutter
//appBar的leading/actions和Scaffold的drawer/endDrawer冲突只能存在一个import'package:flutter/material.dart';voidmain(){runApp(MyApp());}classMyAppextendsStatelessWidget{constMyApp({super.key});@overrideWidgetbuil
- Flutter-仿携程首页类型切换
一笑轮回~
flutter
效果唠叨闲来无事,不小心下载了携程app,还幻想可以去旅游一番,奈何自己运气不好,自从高考时第一次吹空调导致自己拉肚子考试,物理,数学考了一半就交卷,英语2B铅笔除了问题,导致原来120多分变成50分,本来能上一本的我只能上个大专,家里没钱也不允许留级,只能去了最近比较火的宿迁学院,哈哈,只能自己在这里瞎写找理由了,哎,现在因为当初的运气不好导致现在专科找工作难的要死,虽然自考了本,奈何人家不要啊
- css流式布局
dixie7674
elem{width:1160px;/*流式布局的总宽度*/column-width:375px;-moz-column-width:375px;/*每列宽度*/-webkit-column-width:375px;-moz-column-count:3;column-count:3;/*列数*/-moz-column-count:3;-webkit-column-count:3;}转载于:htt
- Android 流式布局实现
昊空_6f4f
概述本文主要分享Android流式布局实现,实现效果如下:在实现之前先来看一下View的生命周期,如下图:流式布局属于自定义ViewGroup,重点关注onMeasure与onLayout方法onMeasure完成子控件以及自身宽高测量onMeasure方法中的主要工作:确定子控件的widthMeasureSpec与heightMeasureSpec(重点)根据childWidthMeasureS
- Flutter-自定义通知
MrSYLong
import'package:flutter/material.dart';voidmain(){runApp(MyApp());}classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnMaterialApp(home:Scaffold(appBar:AppBar(title:Text('监
- 《CSS 简易速速上手小册》第1章:CSS 基础入门(2024 最新版)
江帅帅
《CSS简易速速上手小册》csshtmljavascript动画web3网站前端
文章目录1.1CSS语法和选择器:挑选你的画笔1.1.1基础知识1.1.2重点案例:创建一个响应式导航菜单1.1.3拓展案例1:为特定链接添加图标1.1.4拓展案例2:创建一个简单的问答折叠面板1.2盒模型的基础:构建你的乐高城堡1.2.1基础知识1.2.2重点案例:创建一个卡片布局1.2.3拓展案例1:垂直居中一个元素1.2.4拓展案例2:创建带有内边距和外边距的流式布局1.3级联、继承和特异性
- 2020-03-20 rem+less(十三)
汐埋罗傲
rem布局主要用于解决不同屏幕的适配问题,rem能够等比例适配所有屏幕流式布局:虽然可以让各种屏幕都适配,但是显示效果不友好,只有较少的尺寸可以实现完美的效果(目前使用流式布局的公司较多:亚马逊,京东,携程)rem布局:rem能够适配所有的屏幕,与less配合使用效果较好(目前使用的公司:淘宝,苏宁)rem是什么rem是指相对于根元素的字体大小的单位,是一个相对单位使用px的地方都可以使用rem替
- 移动端常见布局
Mon trésor.88
html前端
目录一,单独移动端页面(主流)1,流式布局(百分比布局/非固定像素布局)2,flex布局2.1布局原理2.2flex-direction设置主轴方向2.3justify-content设置主轴上的子元素排列方式2.4flex-wrap设置子元素是否换行2.5align-items设置侧轴上的子元素排列方式(单行)2.6align-content设置侧轴上的子元素的排列方式(多行)2.7flex-f
- AutoLinearLayout, 在行和列中自动( Android ),排列视图的自定义布局 流式布局
chezabo6116
android
AutoLinearLayout,在行和列中自动(Android),排列视图的自定义布局.ziphttps://download.csdn.net/download/weixin_38744207/11766956?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-download-2%7Edefaul
- APP
Thestarxc
主程序.APP布局文件.fxml.html样式文件.css控制器.java布局文件水平布局垂直布局边界布局网格布局流式布局(水平布局和垂直布局的综合体)某点布局样式文件-背景图-背景颜色-按钮大小-按钮字体-按钮字体颜色,大小-填充色...
- 跟着pink老师前端入门教程-day19
axiu呀
HTML5+CSS3移动端前端开发语言html5css3vscode
一、移动WEB开发之流式布局1、移动端基础1.1浏览器现状PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器,百度手机浏览器,360安全浏览器,谷歌浏览器,搜狗手机浏览器,猎豹浏览器,以及其他杂牌浏览器。总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。1.2常见移动屏幕尺寸注:以上
- 前端常见面试题集合
洪洪呀
web前端vue
web前端面试题大厂小厂均适用盒模型盒模型的组成,有里向外content,padding,border,margin清除浮动的方式使用position:absolute/fixed使用display:inline-block/table使用float元素使用overflow!==visiblecss常用布局方式常见的有div布局css布局flex布局table布局流式布局响应式布局html5的新特
- iOS13 Compositional Layout
LINGSHOW
阅读原文前言UITableView和UICollectionView是我们开发者最常用的控件了,大量的流式布局需要这两个控件来实现,因此这两个控件也是Apple重点优化的对象。在往届WWDC中,我们已经受益于UITableViewDataSourcePrefetching、优化版Autolayout等带来的性能提升,以及UITableViewDragDelegate带来的原生拖拽功能。今年,App
- flutter-引用插件
ChaosHeart
1.包名后面不指定任何版本,表示任何版本都可以使用,但是这种方法不推荐,当版本更新后有可能会出现错误dependencies:url_launcher:2.明确指定某一版本,表示只能使用该版本dependencies:url_launcher:'0.1.2'3.大于0.12的版本可以使用dependencies:url_launcher:'>0.1.2'4.大于等于0.12的版本可以使用depen
- flutter module打包成framework引入原生工程
allanGold
Flutterflutterfluttermoduleframework
Flutter-将Flutter集成到现有项目(iOS-Framework篇)本篇文章大幅参考了caijinglong大佬的总结文章:把flutter作为framework添加到已存在的iOS中[1]用Flutter来开发,从来都不可能是新开的一个纯Flutter项目,很大一部分都是老项目接入Flutter来混编。在Flutter官网-AddingtoaniOSapp[2]这里,官方也给出了一些将
- 浏览器的回流与重绘 (Reflow & Repaint)
lovelydong
回流必将引起重绘,重绘不一定会引起回流在讨论回流与重绘之前,我们要知道:浏览器使用流式布局模型(FlowBasedLayout)。浏览器会把HTML解析成DOM,把CSS解析成CSSOM,DOM和CSSOM合并就产生了RenderTree。有了RenderTree,我们就知道了所有节点的样式,然后计算他们在页面上的大小和位置,最后把节点绘制到>页面上。由于浏览器使用流式布局,对RenderTree
- flutter-键盘影响布局
ChaosHeart
解决方案1:设置Scaffold的属性resizeToAvoidBottomPadding为false,解决方案2:Scaffold的body包裹一个ListView(就是让这个视图具有弹性效果),把原本的Column放到ListView的children里面如果不想让body具有滚动效果可以设置ScrollPhysics属性参考:https://juejin.im/post/6844904048
- css学习
萧寂173
css学习css3
文章目录CSS学习加粗,装饰线缩进宽高属性CSS背景背景颜色背景图片背景平铺背景位置注意字体字间距大小写文本转换设置行高,行间距盒子模型margin合并:盒子模型特性标准盒子与IE(怪异)盒子模型的表现效果的区别行元素块元素块元素特点:行元素特点:行内块元素特点:布局方式默认为行内块:导航栏标签基线对齐基线基线对齐(垂直居中):元素间隔流式布局文档流绝对定位,相对定位,固定定位绝对定位positi
- Flutter-字体大小禁止随系统字体变化
秋分落叶
staticWidgetpageContainer(widget){returnMediaQuery(///不受系统字体缩放影响data:MediaQueryData.fromWindow(WidgetsBinding.instance.window).copyWith(textScaleFactor:1),child:widget);}
- flutter-相关个人记录
羽雅子
flutterandroid
1、flutter安卓打包打包报错flutterbuildapk-v--no-tree-shake-icons2、获取华为指纹证书命令keytool-list-v-keystore***.jks3、IOS项目中私有方法查找隐藏文件中1、cd项目目录地址2、grep-rxerbla."xerbla"为需要查找的关键字3、strings--a-archarmv7"Coach"|grepxerblaCo
- flutter之Row、Column、Wrap,Flow
frankisbaby
Row:在水平方向上排列子widget的列表。rowmainAxisAlignment:怎样分割子widget,例如:等分,居中。。。mainAxisSize:在主轴方向占有空间的值,max会尽可能充满,min会尽可能少占用空间;Column在垂直方向上排列子widget的列表。Wrap可以在水平或垂直方向多行显示其子widget。优势在于可以多行显示;使用较为简单;Flow一个实现流式布局算法的
- Flutter 控件学习记笔记
Ugly_K
Flutter控件学习记笔记1自适应宽度流式布局自适应宽度流式布局Container(margin:EdgeInsets.only(top:10.0,),alignment:Alignment.centerLeft,child:Wrap(spacing:8.0,runSpacing:8.0,children:node.childNodes.map((childNode){returnGesture
- 开发知识点-Flutter移动应用开发
amingMM
javascript开发语言ecmascript
支持安卓IOSAndroid鸿蒙第一章dart基础章节介绍移动电商——Flutter-广告Banner组件制作移动电商——Flutter实战课程介绍Flutter实例——路由跳转的动画效果
- Flutter-基础组件
盛世光阴
前言Flutter是Google开源的构建用户界面(UI)工具包,帮助开发者通过一套代码库高效构建多平台精美应用,支持移动、Web、桌面和嵌入式平台。Flutter开源、免费,拥有宽松的开源协议,适合商业项目。目前,Flutter已推出稳定的2.0版本。也是目前最火的跨平台开发工具之一header-illustration.png代码结构我们参照自定生成的代码去搭建一下学习基础组件的代码impor
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1