CSS Flex中12个属性的总结
justify-content 定义元素沿主轴的对齐方式
- flex-start(默认值)
- flex-end
- center
- space-between
- space-around
部分主要css代码如下:
.justify-content{
display: flex;
justify-content: center;
/*align-items: flex-end;*/
width: 500px;
/*height: 100px;*/
margin: auto;
background: black;
}
.justify-content p{
/*margin: 0;*/
/*padding: 0;*/
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
}
.justify-content p.block1{
background: blue;
}
.justify-content p.block2{
background: gold;
}
.justify-content p.block3{
background: hotpink;
}
flex-start
flex-end
center
space-between
space-around
align-items 定义子容器在Flex容器中按照交叉轴排列的方式
- flex-start
- flex-end
- center
- baseline 项目的第一行文字的基线对齐
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度
css--baseline代码如下:
.justify-content{
display: flex;
/*justify-content: center;*/
align-items: baseline;
width: 500px;
height: 100px;
margin: auto;
background: black;
}
.justify-content p{
margin: 0;
padding: 0;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
}
.justify-content p.block1{
background: blue;
}
.justify-content p.block2{
background: gold;
height:20px;
}
.justify-content p.block3{
background: hotpink;
height:60px;
}
baseline
stretch
flex-start
flex-end
center
align-self 定义了自身元素在Flex容器中按照交叉轴排列对齐的方式,可覆盖align-item属性
- auto 表示继承父元素的属性(默认值)
- flex-start
- flex-end
- center
- baseline
- stretch
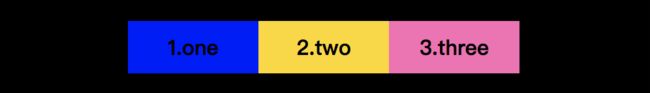
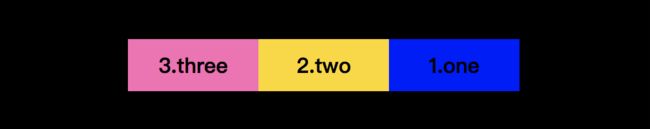
flex-direction 定义了元素在flexbox容器中的排序方式
- row(默认值)
- row-reverse
- column
- column-reverse
css
.justify-content{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column-reverse;
width: 500px;
height: 160px;
margin: auto;
background: black;
}
row
row-reverse
column
clolumn-reverse
flex-basis 定义了弹性盒子模型flexbox的初始化大小
- auto(默认值)
- 具体值
css
.justify-content{
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
flex-basis: 400px;
/*width: 500px;*/
height: 160px;
margin: auto;
background: black;
}
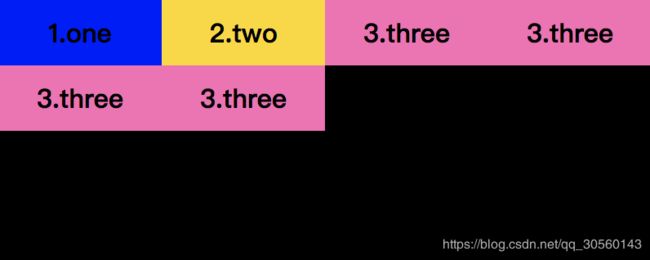
flex-wrap 定义了元素在flexbox容器中是显示一行还是多行
- nowrap(默认值)
- wrap
- wrap-reverse
容器css代码
.total{
display: flex;
width: 600px;
}
.justify-content{
display: flex;
justify-content: center;
align-items: center;
flex-direction: row;
flex-wrap: wrap-reverse;
flex-basis: 400px;
/*width: 500px;*/
height: 160px;
margin: auto;
background: black;
}
nowrap
wrap
wrap-reverse
align-content 定义了flex容器中每一行的对齐方式
- strecch(默认值)
- flex-start
- flex-end
- center
- space-between
- space-around
flex容器css
.justify-content{
display: flex;
/*justify-content: center;*/
/*align-items: center;*/
/*flex-direction: row;*/
flex-wrap: wrap;
flex-basis: 400px;
align-content: flex-end;
/*width: 500px;*/
height: 160px;
margin: auto;
background: black;
}
flex-start
flex-end
stretch
space-between
space-around
flex-grow 定义了当元素有其他可用空间时如何填充(int类型的值)
- 0(默认值)
0
1
flex-shrink 定义了当元素没有其他可用空间时如何压缩(int类型的值)
- 1(默认值)
css容器css
.justify-content{
display: flex;
/*justify-content: center;*/
/*align-items: center;*/
/*flex-direction: row;*/
/*flex-wrap: wrap;*/
/*flex-basis: 400px;*/
align-content: flex-start;
flex-grow: 2;
width: 500px;
height: 160px;
margin: auto;
background: black;
}
.justify-content p{
margin: 0;
padding: 0;
width: 100px;
height: 40px;
line-height: 40px;
text-align: center;
}
.justify-content p.block1{
background: blue;
}
.justify-content p.block2{
flex-shrink: 22;
background: gold;
}
.justify-content p.block3{
background: hotpink;
}
22
order 定义元素在容器中排序位置
- 0(默认值) 数值约小越靠前
子项css
.justify-content p.block1{
background: blue;
order:1;
}
.justify-content p.block2{
flex-shrink: 22;
order:0;
background: gold;
}
.justify-content p.block3{
background: hotpink;
order: 3;
}
flex-flow 是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto