Flex弹性布局详解
Flex弹性布局
说明:重点是分清楚主轴方向、侧轴方向的设置,作用在父元素和作用在子元素上的属性。
(1)控制方向
flex-direction控制主轴方向,取值有row(默认) |row-reverse | column | column-reverse(垂直方向翻转)
align-items控制侧轴方向,取值有strenth(默认) | flex-start(顶部对齐) |flex-end(底部对齐) |center(居中对齐)
(2)控制换行
flex-wrap用于控制换行,取值有nowrap(默认,不换行) | wrap(宽度不足换行) | wrap-reverse(向上换行)
(3)综合主轴方向与换行
flex-flow可设置两个值,主轴方向与换行
(4)控制子项
justify-content 控制主轴方向子项的对齐和分布方式,对齐方式的取值有flex-start(默认) | flex-end |center ,分布方式(主要是对空白位置的分配)的取值有space-between | space-around | space-evently
align-items 控制侧轴方向子项的对齐和分布方式,取值与justify-content,但要注意是在多行的情况下才看得出效果。
(5)综合实例
<div class="father">
<div class="son">01div>
<div class="son">02div>
<div class="son">03div>
<div class="son">04div>
<div class="son">05div>
<div class="son">06div>
<div class="son">07div>
<div class="son">08div>
<div class="son">09div>
<div class="son">10div>
<div class="son">11div>
<div class="son">12div>
div>
加入CSS样式,先将主轴、侧轴、换行设置为默认值
.father{
width:500px;
height:500px;
border:1px solid red;
display:flex;
/*主轴方向*/
flex-direction:row;
/*设置换行*/
flex-wrap:no-wrap;
/*设置侧轴方向*/
align-items:strenth;
}
.son{
width:100px;
height:100px;
background-color:lightblue;
border:1px solid red;
}
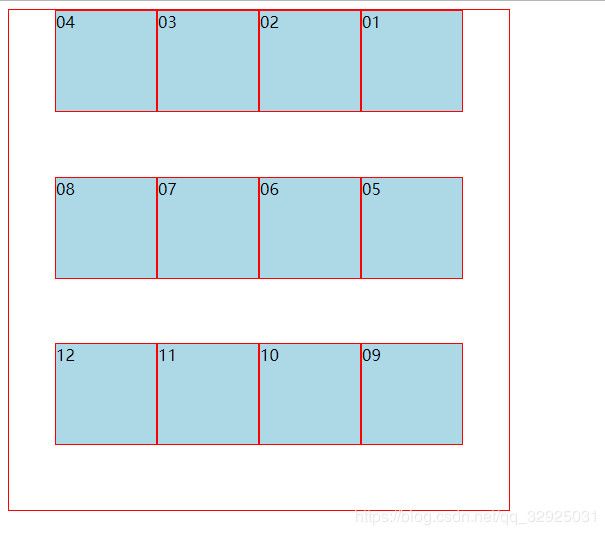
此时在浏览器中的显示效果为:
将主轴方向和换行进行更改:
/*主轴方向*/
flex-direction:row-reverse;
/*设置换行*/
flex-wrap:wrap;
再对侧轴方向进行设置:
/*设置侧轴方向*/
align-items:center;
发现垂直方向对齐。
再对主轴方向上子元素的对齐方式进行设置:
/*设置主轴子项的对齐方式*/
justify-content:center;
再读侧轴方向上的子元素进行设置:
/*设置侧轴方向的对齐方式*/
align-content:center;
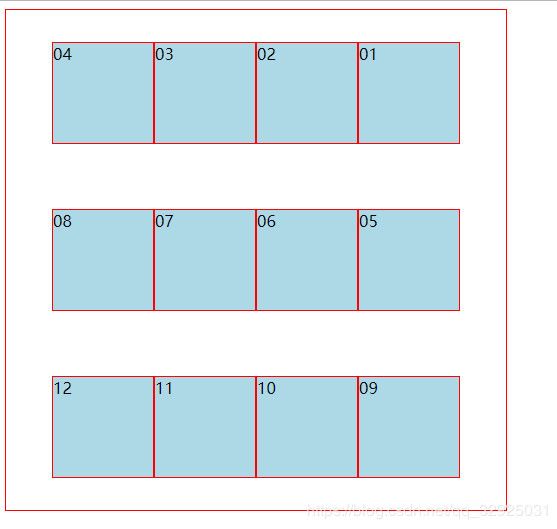
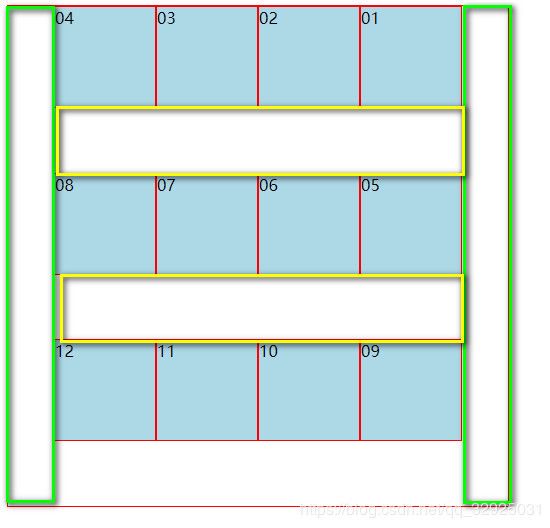
将侧轴方向子元素的分布方式进行更改:
/*设置侧轴方向子元素的分布方式*/
align-content:space-between;
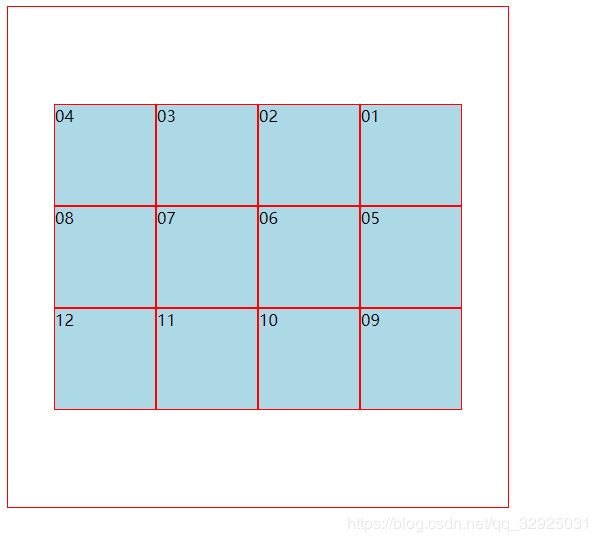
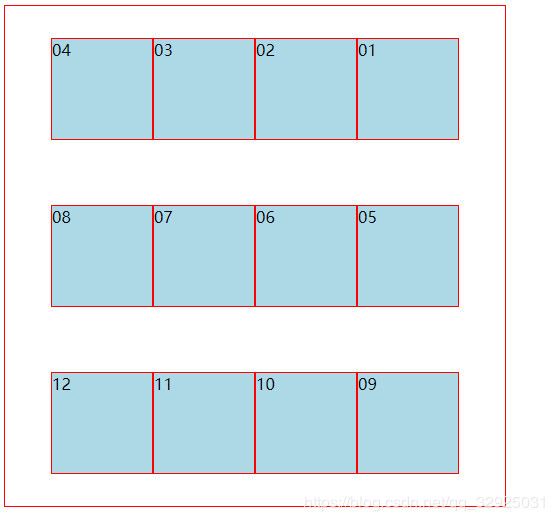
继续将侧轴方向子元素的分布方式进行更改:
/*设置侧轴方向的对齐方式*/
align-content:space-around;
最后重新进行一个综合的设置
/*主轴方向*/
flex-direction:row-reverse;
/*设置换行*/
flex-wrap:wrap;
/*设置侧轴方向*/
align-items:flex-start;
/*设置主轴子项的对齐方式*/
justify-content:center;
/*设置侧轴方向的对齐方式*/
align-content:space-evently;
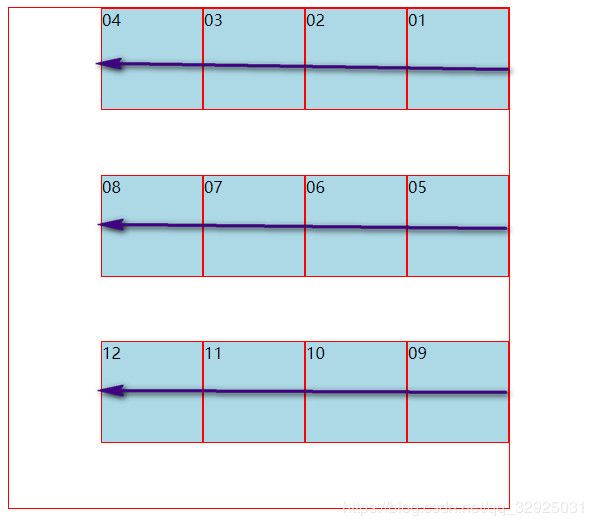
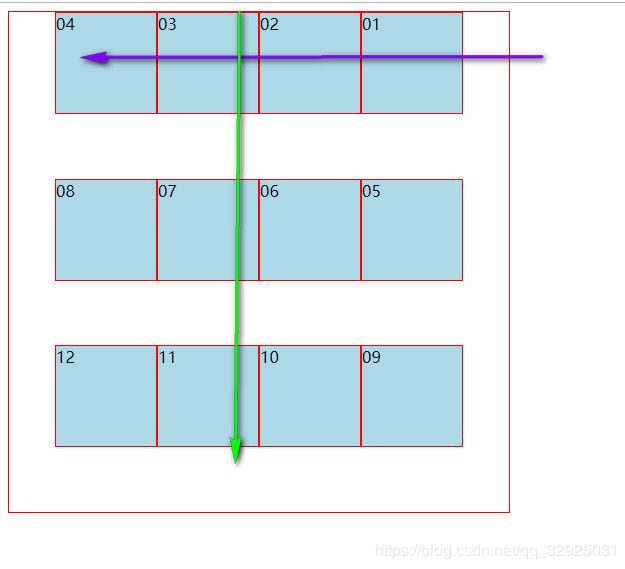
接下来对每一个属性的作用进行说明:
主轴方向:flex-direction:row-reverse; 水平方向反转,紫色箭头即是其作用
侧轴方向:align-items:flex-start; 头部对齐,贴着父盒子顶部,绿色箭头即使其作用
主轴子项的对齐方式:justify-content:center; 使左右两边留出相同的空白,绿色框即是作用的效果
侧轴方向的对齐方式:align-content:space-evently; 使垂直方向的空白平均分布,黄色框即是作用的效果
(6)总结
flex-start , flex-end , center分别对应着顶部对齐,底部对齐,居中对齐;
space-between ,space-around,apace-evently是对空白部分的处理
(7)作用在flex子项上的属性
1)order:number 改变某一子元素的排序位置,默认为0,数值越大越靠后
<div class="father">
<div class="son">01div>
<div class="son">02div>
<div class="son">03div>
<div class="son">04div>
div>
给上面的元素添加CSS样式:
.father{
width:500px;
height:500px;
border:1px solid red;
display:flex;
/*主轴方向*/
flex-direction:column;
/*设置换行*/
flex-wrap:wrap;
/*设置侧轴方向*/
align-items:flex-start;
/*设置主轴子项的对齐方式*/
justify-content:center;
/*设置侧轴方向的对齐方式*/
align-content:space-between;
}
.son{
width:100px;
height:100px;
background-color:lightblue;
border:1px solid red;
}
改变上面第三个子div的排序
.son:nth-child(3){
order:10;
}
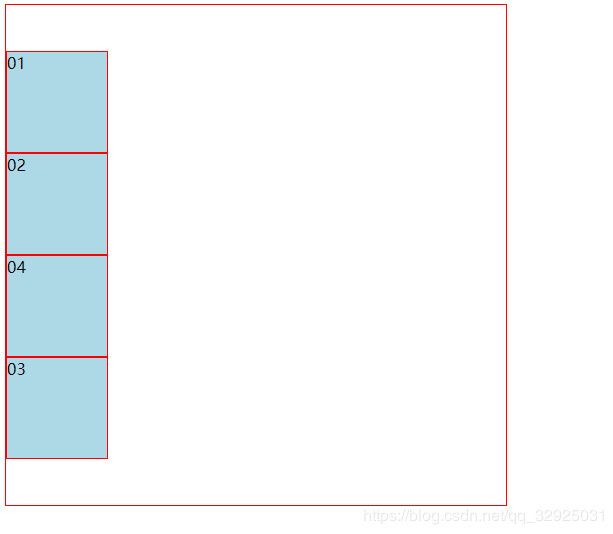
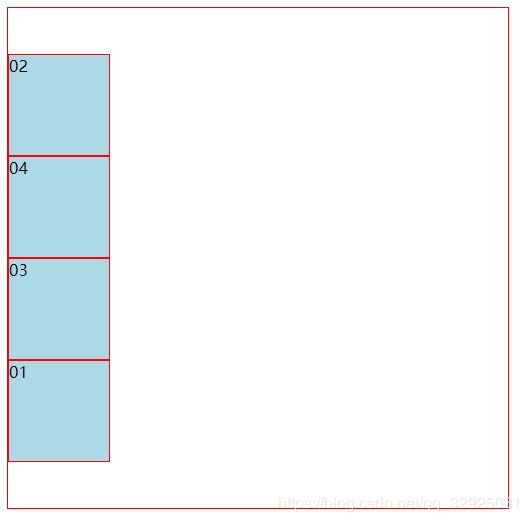
此时在浏览器中显示的效果为:
发现第三个元素已经到了第四个元素的后面。
再将第一个元素的次序进行改变:
.son:nth-child(3){
order:10;
}
.son:nth-child(1){
order:100;
}
此时在浏览器中显示的效果为:
发现第一个元素排到了最后面,说明值越大排序越靠后。
2)flex-basis用于给当前元素预留空间(同时设置高度的话高度会被覆盖)
在上面的基础上为第三个元素添加flex-basis属性
.son:nth-child(3){
flex-basis:20px;
}
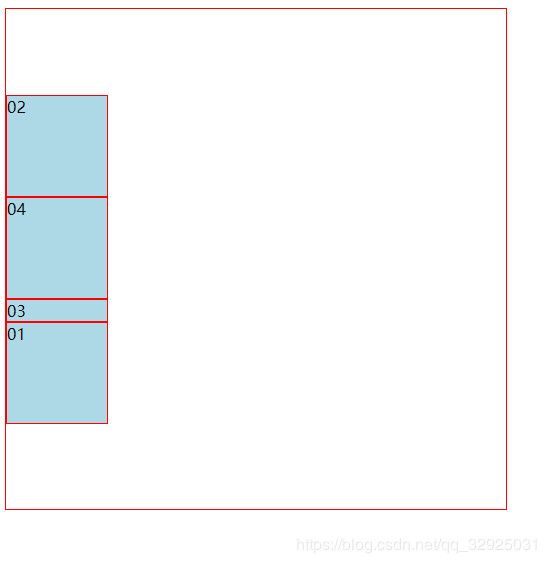
此时在浏览器中显示的效果为:
3)flex:num用于均分空间(或剩余空间),num为占据的份数,总分数由所有设置了flex属性的子元素数值的加总
继续在上面的基础上为第一,第二个子div元素添加flex属性:
.son:nth-child(1){
flex:1;
}
.son:nth-child(2){
flex:2;
}
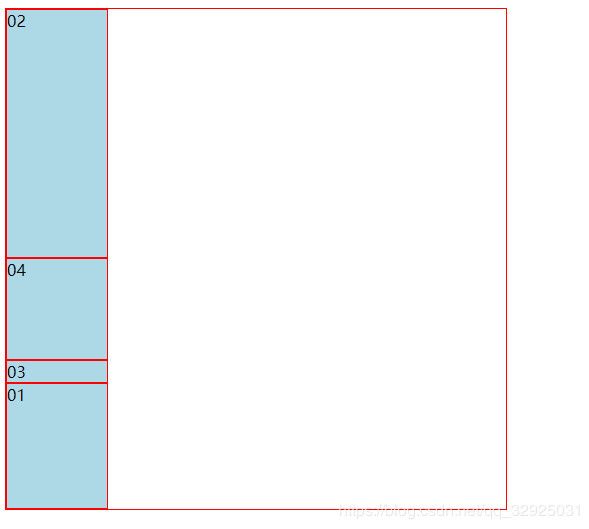
此时在浏览器中显示的效果为:
将除第三、第四个子div占据的空间分成三份,第一个元素占了一份,第二个元素占据了两份
热爱技术,热爱分享,一起学习,一起进步。