- Tomcat配置域名/IP访问及其中遇到的问题注意事项
智能玩家
Tomcat
最近项目需要配置IP访问,最后总结了一下:1.先在tomcat下的conf下找到server.xml文件,用记事本打开后,首先对端口号进行修改,以前一直以为8080是默认的端口号,其实默认的端口号是80改为<Connectorport="80"maxHttpHeaderSize="8192"maxThreads="150"minSpareThreads="25"maxSpareThreads=
- Tomcat安装与配置详解:从入门到精通
一休哥助手
javatomcatjava
一、Tomcat简介1.1什么是Tomcat?Tomcat是由Apache软件基金会开发和维护的一款轻量级Java应用服务器,能够运行JavaServlet和JSP应用程序。Tomcat作为JavaWeb服务器与传统的Web服务器(如ApacheHTTPServer)配合使用,以便提供动态的Web服务。1.2Tomcat的主要特性轻量级:Tomcat的体积较小,启动速度快,资源消耗低,非常适合开发
- 探索TypeScript设计模式:构建更健壮的软件基石
任蜜欣Honey
探索TypeScript设计模式:构建更健壮的软件基石TypeScript-Design-PatternsCoderepositoryforTypeScriptDesignPatterns,publishedbyPackt项目地址:https://gitcode.com/gh_mirrors/typ/TypeScript-Design-Patterns在编程的世界里,设计模式是开发者们的指南灯,它
- 【从0带做】基于Springboot3+Vue3的高校食堂点餐系统
ADFVBM
面试学习路线阿里巴巴java
大家好,我是武哥,最近给大家手撸了一个基于SpringBoot3+Vue3的高校食堂点餐系统,可用于毕业设计、课程设计、练手学习,系统全部原创,如有遇到网上抄袭站长的,欢迎联系博主~详细介绍https://www.javaxm.cn/star/gxstdc.html项目在线体验地址体验地址:(请电脑端浏览器访问):http://43.142.9.148:81/用户账号:aaa密码:123456系统
- chattts本地化python部署及采坑记录(2024年亲测可用)
Catformon
python开发语言
ChatTTS是一个文本转语音的开源项目,短短2周左右的时间,在GitHub上已经斩获了24.4k的Star!官网:https://chattts.com/zh开源地址:https://github.com/2noise/ChatTTSChatTTS模型:https://huggingface.co/2Noise/ChatTTSChatTTS在线网页Demo:https://huggingface
- npm : 无法加载文件 npm.ps1
魔兽-SS
nodenpm前端node.js
npm:无法加载文件D:\ProgramFiles(x86)\nodejs\npm.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Policies。所在位置行:1字符:1npmCategoryInfo:SecurityError:([],PSSecurityExc
- OPPO 2025届校招补招正式开启
weixin_53585422
算法求职招聘前端硬件工程大数据
OPPO2025届校招补招正式开启(秋招投过的同学也可投递!)面向对象:2025届全球应届本科生与硕士研究生招聘岗位:AI/算法类、标准研究类、软件类、硬件类、产品类、设计类、工程技术类、销售服务类、品牌策划类、采购类、综合职能类(每人最多可投递2个岗位)工作城市:东莞、深圳、成都、上海、北京、西安、南京、重庆薪酬福利:极具竞争力的薪资+制化培养体系+多样化发展机制内推链接:https://sou
- 快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推
weixin_53585422
春招24春招内推c++动画javapythonr语言c语言算法
快手,得物,蓝月亮,蓝禾,奇安信,三七互娱,顺丰,康冠科技,金证科技24春招内推①得物【岗位】技术,设计,供应链,风控,产品,运营,商品研究等【内推码】:RTHEA59【一键内推】:https://poizon.jobs.feishu.cn/s/iFk9mrY5②蓝月亮【招聘岗位】技术,研发,lT,供应链,市场,职能等【网申链接】https://sourl.cn/NsVxG6【内推码】在网申页面“
- 为什么CORS(跨域资源共享)只需要后端进行设置,之后浏览器发送请求就可以跨域了呢?
qq_29781527
java后端前端网络安全
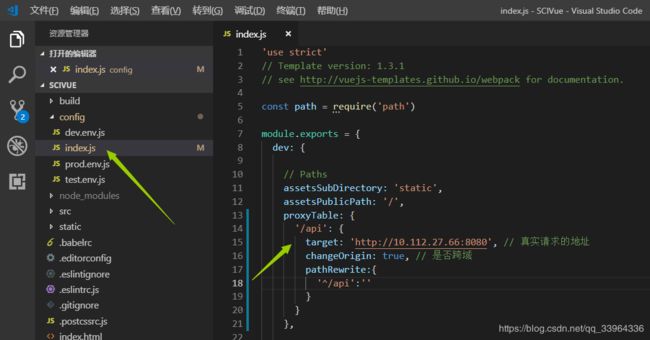
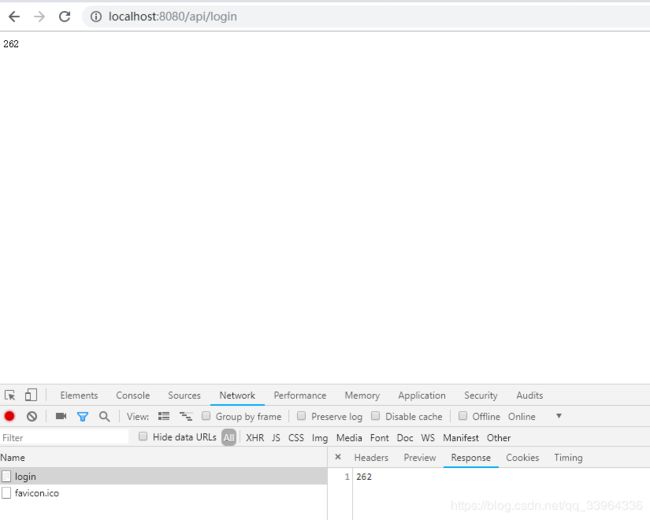
CORS(跨域资源共享)的实现确实有点反直觉,因为它看起来像是浏览器限制了跨域请求,而后端却能通过设置响应头来“绕过”这种限制。我个人在之前也一直没能参透其中的道理,只是一味地照抄解决办法。今天偶然u有碰到这个问题,干脆直接刨根问底,梳理一下到底是为什么只需要后端处理就可以让浏览器进行跨域请求的。其实,CORS并不是绕过浏览器的同源策略,而是浏览器和后端协作的一种机制。下面我会详细解释CORS的工
- 高效高并发调度架构
之群害马
架构
以下是从架构层面为你提供的适合多核CPU、多GPU环境下API客户端、服务端高级调度,以实现高效并发大规模与用户交互的技术栈:通信协议gRPC:基于HTTP/2协议,具有高性能、低延迟的特点,支持二进制序列化(通常搭配Protobuf),非常适合高并发场景。它提供了流式通信和多路复用功能,可有效减少网络开销。常用于微服务之间的通信,例如机器学习模型服务与前端应用之间的交互。RSocket:是一种基
- 【一文读懂】什么是RTSP协议?
Bl_a_ck
通讯协议udptcp/ip网络网络协议rtsp
RTSP协议(Real-TimeStreamingProtocol)RTSP(Real-TimeStreamingProtocol)是一个网络控制协议,用于在实时流媒体传输中管理多媒体数据的传输。RTSP并不传输数据本身,而是用于控制流媒体服务器,类似于HTTP协议,但它主要用于多媒体流的控制,比如音视频流的播放、暂停、停止等操作。工作原理RTSP协议本质上是一个客户端-服务器协议。客户端发起请求
- HTTP
黄亚磊11
网络http
说一下一次完整的HTTP请求过程包括哪些内容?建立起客户机和服务器连接。建立连接后,客户机发送一个请求给服务器。服务器收到请求,处理后给予响应信息。客户端浏览器将返回的内容解析并呈现,断开连接。HTTP如何禁用缓存?如何确认缓存?HTTP/1.1通过Cache-Control首部字段来控制缓存。禁止进行缓存no-stroe指令规定不能对请求或响应的任何一部分进行缓存。Cache-Control:n
- 【一文读懂】HTTP与Websocket协议
Bl_a_ck
通讯协议httpwebsocket网络协议
HTTP协议概述HTTP(HypertextTransferProtocol),即超文本传输协议,是一种用于在客户端和服务器之间传输超文本(例如网页、图片、音频、视频等)的通信协议。它是万维网(WWW)的基础,负责在浏览器(客户端)和web服务器之间交换信息。HTTP是一个应用层协议,位于OSI模型的第七层,通常通过TCP(传输控制协议)进行通信。HTTP是无状态的、面向请求/响应的协议,意思是每
- 【vLLM 学习】安装
vLLM是一款专为大语言模型推理加速而设计的框架,实现了KV缓存内存几乎零浪费,解决了内存管理瓶颈问题。更多vLLM中文文档及教程可访问→https://vllm.hyper.ai/vLLM是一个Python库,包含预编译的C++和CUDA(12.1)二进制文件。依赖环境操作系统:LinuxPython:3.8-3.12GPU:计算能力7.0或更高(例如V100、T4、RTX20xx、A100、L
- 三种方式实现人车流统计(yolov5+opencv+deepsort+bytetrack+iou)
Jayson God
人工智能c++yolov5opencv算法人工智能
一、运行环境1、项目运行环境如下2、CPU配置3、GPU配置如果没有GPUyolov5目标检测时间会比较久二、编程语言与使用库版本项目编程语言使用c++,使用的第三方库,onnxruntime-linux-x64-1.12.1,opencv-4.6.0opencv官方地址Releases-OpenCVopencvgithub地址https://github.com/opencv/opencv/tr
- Android App开发之Jetpack架构,带你全面理解View的绘制流程
m0_66144992
程序员架构移动开发android
在UI组件日益完善的同时,也开始出现了RecyclerView、ConstraintLayout、MotionLayout等一些可以辅助大家写出更加符合性能要求的界面效果。在UI控件日益满足需求的同时,系统的安全与稳定性、用户隐私也越来越被重视,所以每个版本都出现了一些大的适配工作,例如运行时权限,FileProvider适配,限制后台服务、广播,限制反射SDK私有API,引导使用HTTPS,甚至
- 【HarmonyOS实战开发】鸿蒙左右拖动切换图片效果实现
代码改变世界996
前端鸿蒙安卓harmonyos华为android鸿蒙前端
介绍本示例使用滑动手势监听,实时调整左右两侧内容显示区域大小和效果。通过绑定gesture事件中的PanGesture平移手势,实时获取拖动距离。当拖动时,实时地调节左右两个Image组件的宽度,从而成功实现左右拖动切换图片效果的功能。效果图预览●更多鸿蒙最新技术知识点,请移步前往小编:https://gitee.com/使用说明点击中间按钮进行左右拖动切换图片。实现思路本例涉及的关键特性和实现方
- 大数据之-hdfs+hive+hbase+kudu+presto集群(6节点)
管哥的运维私房菜
大数据hdfshivekuduprestohbase
几个主要软件的下载地址:prestohttps://prestosql.io/docs/current/index.htmlkudurpm包地址https://github.com/MartinWeindel/kudu-rpm/releaseshivehttp://mirror.bit.edu.cn/apache/hive/hdfshttp://archive.apache.org/dist/ha
- 简析 .NET Core 构成体系
weixin_30613727
操作系统c#runtime
简析.NETCore构成体系出处:http://www.cnblogs.com/vipyoumay/p/5613373.htmlhttps://github.com/PrismLibrary/Prism是一个用于在WPF,Windows10UWP和XamarinForms中构建松散耦合,可维护和可测试的XAML应用程序的框架。https://docs.microsoft.com/en-us/pre
- 网络安全入门信息收集与漏洞扫描(二)
挣扎与觉醒中的技术人
网络安全入门及实战web安全网络安全c++程序人生
主动信息收集1Nmap扫描端口与服务(1)Nmap是什么?定义:网络探测工具,用于扫描开放端口、识别服务及操作系统。典型用途:发现目标存活主机(ping扫描)。识别开放端口和运行的服务(如SSH、HTTP、数据库)。探测操作系统类型(Windows/Linux)。(2)基础扫描命令快速扫描常用端口:nmap-sV-T4192.168.1.100#-sV探测服务版本,-T4加速扫描示例输出:PORT
- 阅读笔记:x86系统调用入门
yayong
Solarisx86solarissystempreprocessormakefilewrapper
阅读笔记:x86系统调用入门原作者:RussBlaine原文来自:http://blogs.sun.com/roller/page/rab译注者:BadcoffeeEmail:
[email protected]:http://blog.csdn.net/yayong2005年7月按:要开始学习像操作系统这样复杂的东东是一个令人头痛的问题。为了帮助新学者理清头绪,这里我们将讨论Sol
- spring boot整合kettle调用数据库资源库中的job
机智的小小岳
kettle
前言上篇文章记录了springboot如何调用文件资源库下的job,这篇文章会记录如何调用数据库资源库的job1.导入jar包在调用文件路径下的job需要导入如下jar包而调用数据库资源库的job需要多导入2个jar包否则会报http错误,jar包如下2.运行代码代码如下:@TestpublicvoidexcuteDBTrans()throwsKettleException{//初始环境EnvUt
- 李志军老师操作系统实验
JHFeng_white&black
ubuntulinux运维
李志军老师操作系统实验_环境搭建准备工作宿主机:macOSMonterey12.2.1虚拟机:我选择的虚拟机是vmwarefusionpro(之前用的是免费版本的vmwarefusion,但是安装了ubuntu后发现始终安装不了vmwaretools)ubuntu18.04.6,这里附上我的网盘链接链接:https://pan.baidu.com/s/1bHpi-PWaqJSUAM_7BXPaLQ
- 使用 Nginx 搭建代理服务器(正向代理 HTTPS 网站)指南
web13688565871
nginxhttps运维
在网络应用中,代理服务器是用于中转用户请求和服务端响应的工具。正向代理主要用于客户端与外部服务器之间的访问代理,帮助客户端隐藏其IP地址或访问受限资源。本文将详细介绍如何使用Nginx搭建正向代理服务器,特别是针对HTTPS网站的代理。一、正向代理与反向代理的区别1.1正向代理正向代理位于客户端和服务器之间,代表客户端向服务器发起请求。其主要功能是隐藏客户端信息,代理客户端进行网络访问,尤其是访问
- 【封印宝石——线段树】
Kent_J_Truman
蓝桥杯算法
题目分析封印宝石题解https://www.acwing.com/solution/content/261922/代码#includeusingnamespacestd;usingpll=pair;#definexfirst#defineysecondconstintN=1e5+10;structnode{intl,r;intv1,v2;inti1,i2;}tr[4*N];intn,k,a[N],
- 推荐开源备份神器:BackupPC,企业级数据守护者
徐耘馨
推荐开源备份神器:BackupPC,企业级数据守护者项目地址:https://gitcode.com/gh_mirrors/ba/backuppc在数字时代,数据如同企业的生命线,重要性不言而喻。为了保障这份“生命线”的安全,今天我们来探讨一个高效且成熟的备份解决方案——BackupPC。项目介绍BackupPC是一款基于Perl编写的高性价比企业级备份系统,专为Linux、Windows和Mac
- 【bug】spacedesk Display Driver has expired!Please download the most recent driver version on https
Java手札
Java后端bug
#扩展屏软件出问题#场景:出现扩展屏黑屏解决:重新下载软件,清除设置,重启设备软件:https://allall02.baidupcs.com/file/9其他问题:在主控电脑安装的是控制台在扩展屏安装的是可视屏软件需要设置主屏幕和副屏幕:这个排列代表的是鼠标的移动方向,可以自定义更改。如果副屏幕的分辨率不够也需要更改。看自己使用的是啥。
- Python:第三方库
衍生星球
python第三方库
1.第三方Python库库名用途pip安装指令NumPy矩阵运算pipinstallnumpyMatplotlib产品级2D图形绘制pipinstallmatplotlibPIL图像处理pipinstallpillowsklearn机器学习和数据挖掘pipinstallsklearnRequestsHTTP协议访问pipinstallrequestsJieba中文分词pipinstalljieba
- android studio 使用maven-publish 插件上传aar到远程maven仓库
-优势在我
androidstudiomavenandroid
上传插件编写1、在工程目录下添加upload.gradle文件applyplugin:'maven-publish'defRELEASE_REPOSITORY_URL='http://xxx.xx.com/artifactory/repository/release/'defSNAPSHOT_REPOSITORY_URL='http://xxx.xx.com/artifactory/reposit
- 微信小程序图片拖拽排序组件:wx-drag-img 安装与使用指南
庞眉杨Will
微信小程序图片拖拽排序组件:wx-drag-img安装与使用指南项目地址:https://gitcode.com/gh_mirrors/wx/wx-drag-img项目概述wx-drag-img是一个专为微信小程序设计的图片拖拽排序组件。它允许用户通过原生微信小程序语法轻松实现图片列表的拖动重排功能,简化了开发者在微信小程序中集成此类交互的需求。目录结构及介绍仓库的主要目录结构如下:.├──exa
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">