- Yarn:包管理优化与工作空间的最佳实践
在现代前端开发中,包管理工具是不可或缺的工具之一。Yarn作为一个快速、可靠且安全的包管理工具,相对于npm,提供了一些独特的功能和优化,尤其是在工作空间管理和性能优化方面尤为突出。本文将深入探讨Yarn的专业使用,包括其工作空间的强大功能、性能优化技术以及在大型项目中的最佳实践。Yarn简介Yarn是由Facebook开发的一个JavaScript包管理工具,它旨在解决npm的一些关键问题,如安
- Vue3 基础教程:从入门到实践 (保姆级教学)
前段技术人
学习前端vue.jsvue
一、Vue3简介Vue.js是一款用于构建用户界面的JavaScript框架,而Vue3作为其最新的主要版本,带来了诸多令人瞩目的改进与新特性,使其在前端开发领域备受青睐。(一)Vue3的优势性能提升:Vue3重写了虚拟DOM算法,显著提高了挂载、更新和渲染的速度。在处理大型列表或频繁数据更新的场景时,Vue3的表现更为出色,能够为用户带来更流畅的交互体验。例如,一个包含大量商品信息的电商产品列表
- 前端开发使用的 安卓模拟器_【译】移动开发中的仿真器与模拟器
weixin_39976748
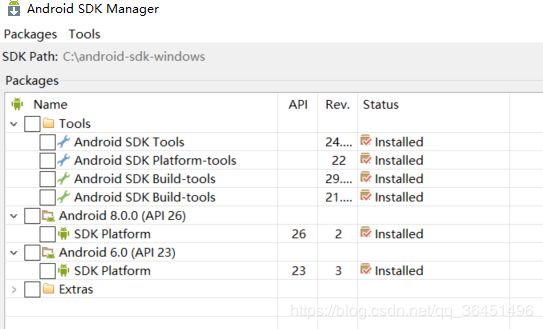
前端开发使用的安卓模拟器
译者注:本文主要涉及到两个概念:Emulator和Simulator。通常我们在工作中可能统统习惯称为“模拟器”,但实际上二者有所不同。为了分清概念,本文将Emulator译作“仿真器”,Simulator译作“模拟器”。听起来可能略拗口,如产生生理或心理不适,敬请谅解。仿真器(Emulator),又称仿真程序,在软件工程中指可以使计算机或者其他多媒体平台(掌上电脑,手机)能够运行其他平台上的程序
- DeepSeek源码解析(1)
白鹭凡
deepseekai
下载github的DeepSeek-V3-main源码,目录如下文章适合入门小白学习,因为我也是小白,本来作为一名前端开发,因为行业不好混所以跑来学ai的。初步看它的代码并不多,主要是inference目录,convert.py#1.导入标准库importos#os是Python的标准库之一,提供了与操作系统交互的功能,比如文件路径操作、环境变量管理等。importshutil#shutil也是P
- 计算机学习的五大避坑指南新手必藏
编程诗人华仔
架构设计学习java软件工程golang开发语言c语言python
避坑一:盲目跟风学习编程语言技术性深化:在选择编程语言时,要考虑语言的特点、适用场景以及未来发展趋势。例如,Java适合企业级应用开发,Python在数据分析和人工智能领域有广泛应用,而JavaScript则是前端开发的基础。明确自己的职业发展方向,选择与之匹配的语言进行深入学习。避坑二:忽视基础知识的掌握技术性深化:深入理解算法如排序、搜索等,熟悉常见的数据结构如链表、栈、队列、树等,并掌握设计
- Node.js原型链污染之前端
AvskBug
node.js前端
原型链污染是一种常见的安全漏洞,特别是在前端开发中。本文将详细介绍Node.js中的原型链污染问题,并提供相应的源代码示例。在阅读本文之前,请确保您对JavaScript和Node.js的基本概念有一定的了解。什么是原型链污染?原型链污染是指攻击者能够通过修改JavaScript对象的原型链来影响属性和方法的访问。这种攻击通常利用了JavaScript中原型继承的特性,通过修改原型链来更改对象的行
- 前端开发学习——CSS定位
先吃点再说
学习css前端
一、定位的基本介绍1、网页常见的布局方式1.标准流块级元素独占一行——垂直布局行内元素/行内块元素一行显示多个——水平布局2.浮动可以让原本垂直布局的块级元素变成水平布局3.定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况2、定位的常见应用场景可以解决盒子与盒子之间的层叠问题(定位之后的元素层级最高,可以层叠在其他盒子的上面)可以让盒子始终固定在屏幕的某个位置二、定位的基本使用1
- Vue 组件化开发指南:构建高效、可维护的前端应用
m0_73523460
前端vue.jsjavascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够轻松构建可复用、可维护的应用程序。本文将深入探讨Vue组件化开发的核心概念、最佳实践以及如何通过组件化提升开发效率。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的模块的开发方式。每个组件负责特定的功能或UI部分,并且可以独立开发、测试和维护。通过组
- Vue中Scoped的原理及深度解析
喜欢代码的新之助
vue.js前端javascript
Vue中Scoped的原理及深度解析前言回想起几年前初入职场时,面对面试官的提问“Vue中Scoped的原理是什么?”时,我的回答虽然勉强过关,但内心却充满了不确定。那时,我对知识的理解还停留在表面,只能依靠死记硬背。如今,经过几年的开发经验积累,再次审视这个问题,我有了更深入的理解。CSS常见模块化方案在前端开发中,CSS模块化是一个重要的话题。常见的CSS模块化方案包括:BEM方案:通过.bl
- 深入理解 HTTP 的 GET、POST 方法与 Request 和 Response
码上就位
http网络协议网络
HTTP协议是构建Web应用的基石,GET和POST是其中最常用的请求方法。无论是前端开发、后端开发,还是接口测试,对它们的深入理解都显得尤为重要。在本文中,我们将介绍GET和POST方法,以及Request和Response的工作机制。一、GET方法GET方法用于从服务器获取数据,是一种“只读”操作,通常用于查询操作。特点:1.参数在URL中传递:GET请求通过URL参数将数据发送到服务器。例如
- js操作数组常用的方法
weixin_46541579
javascript前端vue.js
在前端开发中,操作数组是常见的操作。这里列举下在开发中常用的一些方法。正文开始concat拼接数组constarr1=[1,2,3];constarr2=['q','w','e']constarr3=arr1.concat(arr2);console.log('arr3',arr3);//打印结果[1,2,3,'q','w','e']join数组转成字符串//这里使用上面声明的arr3consti
- JavaScript网页设计案例:动态交互式任务列表
学不完了是吧
jsjavascript
在现代网页开发中,JavaScript被广泛应用于实现动态交互效果。看完这一篇你就可以设计一个动态任务列表,全面展示HTML、CSS和JavaScript在前端开发中的实际应用。通过本案例,你将深入了解事件监听、DOM操作以及用户交互设计的实现过程。案例需求在设计动态任务列表时,我们需要满足以下功能需求:动态添加任务,并显示在列表中。勾选任务表示完成状态,并通过样式标记。单独删除任务。一键清空所有
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- 构建现代化设计系统:基于 TypeScript 与 Storybook 的实战指南
全栈探索者chen
vue前端typescriptjavascript前端node.js开发语言vue.jsecmascript
构建现代化设计系统:基于TypeScript与Storybook的实战指南前言在企业级前端开发中,设计系统可以大幅提高开发效率、保证产品一致性,并为团队提供一套可复用的组件库。基于TypeScript构建组件不仅能够提升代码的可维护性和可读性,还能借助强类型检查减少运行时错误。同时,Storybook作为流行的UI组件开发工具,可帮助团队独立开发、预览和测试组件。本文将详细介绍如何构建现代化设计系
- 第三章:组件开发实战 - 第二节 - Tailwind CSS 表单元素样式处理
在前端开发中,表单元素的样式处理一直是一个重要且复杂的话题。不同浏览器对表单元素有着不同的默认样式,而且某些表单元素的样式难以直接通过CSS进行修改。本节将介绍如何使用TailwindCSS优雅地处理各种表单元素的样式,确保在不同浏览器中呈现一致的外观。基础表单样式设置输入框样式在TailwindCSS中,我们可以使用多个工具类组合来创建美观的输入框样式:这个组合包含以下样式特性:w-full:宽
- 制作前端开发中 SVG 图标
xieyan0811
前端前端
1引言在前端开发中常用的图标通常是SVG格式的。SVG是一种矢量图形格式,可以根据背景变色,且在缩放时边缘不会模糊。像常用的ElementPlusIcon就是使用SVG格式实现的。不过,有时候会找不到我们想要的图标,比如“另存为”、“剪切板”等。引入其他图标集可能也未必包含所有需要的图标。此外,这样做改动太大,还需要确保所有图标在风格上的一致性(例如宽度、弧度的一致)。因此,需要自己制作一些图标。
- Web3 DApp 测试指南
m0_51192916
web3DApp
Web3DApp测试个人总结Web3DApp(去中心化应用)前端开发与传统Web2应用存在显著不同。由于DApp依赖智能合约、区块链RPC交互、钱包签名等技术,其测试方式也有别于传统前端测试。本指南系统介绍Web3DApp前端的测试方法,包括功能测试、兼容性测试、安全测试、性能测试,让你快速上手Web3DApp测试。1.Web3DApp基础知识1.1什么是Web3DApp?Web3DApp(Dec
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- Vue-Vant
YY小怪兽
Vue常用框架vue.js前端javascript
详情可见1.什么是Vant?在使用MintUI的过程中发现有很多的坑,所以个人不推荐在移动端中选择MintUIVant是有赞前端开发团队又推出的一款基于Vue的移动端UI框架大白话:和Bootstrap一样对原生的HTML标签进行了封装,进行了美化,让我们能够专注于业务逻辑而不是UI界面2.Vant使用https://youzan.github.io/vant/#/zh-CN/intro(1)通过
- unity全栈开发是什么意思_为什么你要去尝试全栈开发?
上海龙哥
unity全栈开发是什么意思
程序员看到"全栈"这个概念,大概会有两种反应1.卧槽,这个好,碉堡了2.你懂毛,全栈就是样样稀松以上两种反应其实都有失偏颇。因为即使只学一门技术,水平很菜的人也多的是,而全栈工程师当中样样都做,而样样都做得不错的也不少。更别说这个世界还存在另外一种爆栈型的程序员,做什么,什么都精。从我的个人实践出发,全栈学徒至少要掌握以下几种技能:Web前端开发,至少掌握一种前端框架;Server后端开发,至少掌
- Laya2.x游戏引擎入门系列(二):UI界面开发
安也 i
游戏
前端开发和游戏开发相信选择laya游戏引擎这类h5游戏引擎的开发者或多或少都有一些前端的开发经验,在开始开发小游戏之后会努力寻找和过往开发经历相似的地方。最后会发现二者之间的关系类似于网页开发和node.js服务端开发之间的关系,虽然都是使用了前端的开发语言(JS或TS),但是背后涉及的知识点却完全不同。小游戏全部是通过canvas或者webgl画在页面中,而网页开发是通过浏览器去做的渲染。我们在
- 前端实战】Vue2.0现代设计社区开发:卡片流布局+毛玻璃特效+炫酷动画 | 完整源码“ “【高级教程】仿Dribbble创意社区项目实战:Glass Morphism+响应式设计+前端开发“ “【2
南北极之间
web前端特效源码前端javascript网页设计htmlcssvuejs卡片
- 工程化与框架系列(24)--跨平台解决方案
一进制ᅟᅠ
前端工程化与框架前端
跨平台解决方案引言随着移动互联网的发展,跨平台开发已成为前端开发的重要趋势。本文将深入探讨前端跨平台开发的各种解决方案,包括响应式设计、混合开发、原生开发等方案,帮助开发者选择合适的跨平台策略。跨平台开发概述跨平台开发主要包括以下方向:响应式Web:适配不同设备的网页应用混合应用:Web技术开发的原生应用原生跨平台:使用统一框架开发原生应用渐进式应用:ProgressiveWebApps(PWA)
- 深入理解Vue Router:构建单页应用的导航利器
Earth explosion
vue.jsflutter前端
在现代前端开发中,单页应用(SinglePageApplication,SPA)因其流畅的用户体验和高效的性能而备受青睐。Vue.js作为一款流行的前端框架,提供了强大的工具来构建SPA,其中VueRouter就是专门用于处理路由管理的核心插件。本文将深入探讨VueRouter的基本概念、核心功能以及实际应用场景,帮助开发者更好地理解和运用这一强大的工具。一、VueRouter简介VueRoute
- 全员DeepSeek时代,前端能做些什么?
二川bro
前端智能AI前端deepseek
全员DeepSeek时代,前端能做些什么?前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,可以分享一下给大家。点击跳转到网站。https://www.captainbed.cn/cccDeepSeek开发阶段测试阶段部署阶段智能代码生成设计稿转代码实时代码审查测试用例生成自动化问题定位构建优化建议性能预测模型一、DeepSeek带来的前端范式变革1.1传统前端开发痛点分析DeepSee
- 前端开发中如何使用ChatGPT辅助开发?
破碎的天堂鸟
学习教程chatgpt
以下是前端开发中使用ChatGPT辅助开发的完整指南,涵盖核心应用场景、实践方法及注意事项:一、代码生成与优化基础代码生成HTML/CSS/JS框架搭建:通过自然语言描述需求(如"生成带导航栏的响应式页面"),ChatGPT可快速生成结构清晰的代码骨架。例如,输入“用Flexbox实现垂直水平居中布局”,可得到包含justify-content和align-items属性的代码[1][32]。组件
- Webpack缓存优化策略探讨
创梦引领
webpack缓存前端JavaScript
在前端开发中,Webpack是一个广泛使用的模块打包工具,它可以将多个前端资源(如JavaScript、CSS、图片等)打包成静态资源,以提高应用的加载速度和性能。然而,由于前端应用的不断迭代更新,缓存成为一个重要的优化方向。本文将探讨如何通过Webpack的缓存优化策略来提升应用的性能。一、文件指纹文件指纹是实现缓存策略的基础。通过给文件名添加唯一的标识符,可以实现在文件内容未变化时,仍然使用缓
- npm 常用指令指南
风干牛肉巴旦木
npm
以下是一些常用的NPM(NodePackageManager)指令,它们在前端开发中非常实用:#NPM常用指令大全##包管理###安装依赖```bashnpminstall安装package.json中列出的所有依赖。安装开发依赖npminstall--save-dev安装并添加到devDependencies。安装特定版本的包npminstall@安装指定版本的包。全局安装包npminstal
- 希音(Shein)前端开发面试题集锦和参考答案
大模型大数据攻城狮
arcgiswebpack前端攻击xsscsrfreact前端面试
用Node写过什么工具或npm包在实际开发中,使用Node编写过多种实用工具和npm包。自动化构建工具开发了一个简单的自动化构建工具,用于处理前端项目的资源压缩和合并。在前端项目中,为了优化性能,需要对CSS和JavaScript文件进行压缩,减少文件体积,同时将多个小文件合并成一个大文件,减少HTTP请求。这个工具使用Node的fs模块进行文件的读写操作,通过terser库对JavaScript
- VSCode 配置优化指南:打造极致高效的前端开发环境
超级小狗
vscodeide编辑器
VSCode配置优化指南:打造极致高效的前端开发环境一、基础环境配置:让开发更流畅1.性能优化设置//settings.json{"files.autoSave":"afterDelay",//自动保存(延迟1秒)"files.exclude":{//隐藏非必要文件"**/.git":true,"**/.DS_Store":true,"**/node_modules":true//大型项目建议保留
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">