django项目实例精解(1)构建博客应用程序
最近喜欢上写博客了,学了python很久写了5本记录本,但是一直没有用网络写博客,感觉应该系统地记录在网络上,方便回头翻阅查找,而且写一遍印象会更深刻些。现在就开始写吧。
这一系列将这本书的内容及代码依靠自己理解整理出来。

第一章内容:
安装django并创建一个项目
设计模型并实现模型移植
针对模型构建管理站点。
与QuerySet和管理器协同工作
构建视图、模板及url
向列表视图添加分页机制
使用dango的类视图
1.1安装django
当然电脑中安装了python3.4以上版本都好用,virtualenv也要安装,可以使用pycharm创建项目也可以使用命令行。
进入python虚拟环境中可以安装django,这本书安装的2.0,我们安装更高版本才能避免坑。
pip insatll virtualenv 安装虚拟环境
virtualenv my_env 创建虚拟环境
workon my_env 进入虚拟环境
pip install django==2.1.7 -i https://pypi.douban.com/simple 安装django2.0
说明:shell命令行需要逐行输入,后面汉字为解释,不要输入。黑白为命令行命令,彩色为python代码。后续一样。
1.2 创建第一个项目
django-admin startproject mysite 创建项目
cd mysite 进入项目中
python manage.py migrate 数据库迁移
会出现一堆ok。
然后我们输入
python manage.py runserver 启动项目
浏览器输入http://127.0.0.1:8000/
看到django可以启动。
项目设置,在setting.py文件中,可以设置很多内容。后面详讲。
创建项目应用程序:
python manage.py startapp blog
会出现一堆文件。
1.3 设计博客数据方案
我们在blog文件夹下找到model.py添加下面代码:
from django.contrib.auth.models import User
from django.db import models
# Create your models here.
from django.utils import timezone
class Post(models.Model): # 继承models.Model
STATUS_CHOICES = ( # 下面有choices
('draft', 'Draft'),
('published', 'Published'),
)
title = models.CharField(max_length=250) # 标题字段
slug = models.SlugField(max_length=250, unique_for_date='publish')
# slug用于包含url中,包含字母,数值,下划线,连字符。
author = models.ForeignKey(User, on_delete=models.CASCADE, related_name='blog_posts')
# 作者,多对一,使用了外键,on_delete=models.CASCADE表示删除用户时,删除用户所有关联的帖子。
body = models.TextField() # 文章主体
publish = models.DateTimeField(default=timezone.now) # 发布时间
created = models.DateTimeField(auto_now_add=True) # 帖子创建时间
status = models.CharField(max_length=10, choices=STATUS_CHOICES, default="draft") # 帖子状态
class Meta:
"""Meta类包含了元数据,默认状态下,当查询元数据时,
将通知django对publish字段中的结果以降序排序。即最新发布的帖子首先显示。"""
ordering = ('-publish',)
def __str__(self): # 默认的人们可读的对象表达式。
return self.title
User,使用的是django自带的user。
在settings.py中,注册下app
INSTALLED_APPS = [
...
'blog',
# ’blog.apps.BlogConfig',
]
数据库迁移
python manage.py makemigrations blog
输入下面命令,检查第一次输入的sql结果,
python manage.py sqlmigrate blog 0001
结果如下:
BEGIN;
--
-- Create model Post
--
CREATE TABLE "blog_post" ("id" integer NOT NULL PRIMARY KEY AUTOINCREMENT, "title" varchar(250) NOT NULL, "slug" varchar(250) NOT NULL,
"body" text NOT NULL, "publish" datetime NOT NULL, "created" datetime NOT NULL, "status" varchar(10) NOT NULL, "author_id" integer NOT
NULL REFERENCES "auth_user" ("id") DEFERRABLE INITIALLY DEFERRED);
CREATE INDEX "blog_post_slug_b95473f2" ON "blog_post" ("slug");
CREATE INDEX "blog_post_author_id_dd7a8485" ON "blog_post" ("author_id");
COMMIT;
迁移:
python manage.py migrate
输出` Applying blog.0001_initial… OK
1.4针对模型创建管理站点
创建超级用户,输入密码等等。
python manage.py createsuperuser 创建超级用户
admin 用户名
admin@admin.com 邮箱
mysiteadmin 密码
mysiteadmin 再输一遍
创建用户成功后,运行项目
python manage.py runserver
浏览器运行http://127.0.0.1:8000/admin/
在blog文件夹下的admin.py中写入下面代码
from django.contrib import admin
# Register your models here.
from .models import Post
admin.site.register(Post)
刷新浏览器可以看到posts
输入值后,出现错误“no such table: main.auth_user__old”
所以解决方法是提升djagno版本,卸载django,重新安装2.1.7以上版本,然后重新执行项目:
python manage.py migrate
python manage.py runserver
浏览器运行http://127.0.0.1:8000/admin/
posts中随便添加一个博客内容,做测试使用。
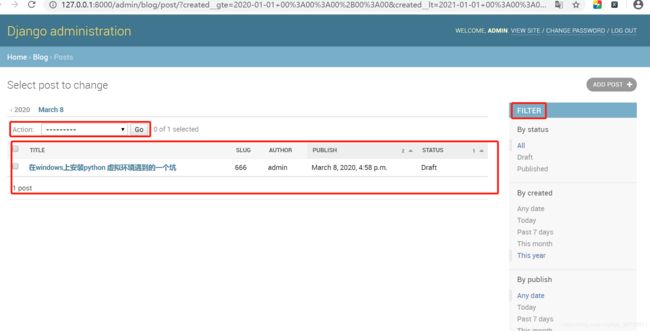
这个后台不是很好看,所以我们定制模型的显示方式:
blog文件夹下的admin.py改成这样:
from django.contrib import admin
# Register your models here.
from .models import Post
# admin.site.register(Post)
# 写成装饰器形式
@admin.register(Post)
class PostAdmin(admin.ModelAdmin):
list_display = ('title', 'slug', 'author', 'publish', 'status') # 展示字段
list_filter = ('status', 'created', 'publish', 'author') # 通过字段对结果过滤
prepopulated_fields = {'slug': ('title',)} # 字典
raw_id_fields = ('author',)
date_hierarchy = 'publish' # 日期选择器
ordering = ('status', 'publish') # 排序方式