EasyUI多级表头设置
EasyUI是一款比较容易上手的前端框架
下面说一下它的多级表头设置:
//数据网
$("#tt").datagrid({
url:"${ctx}/UKeyManage/getUKeyManageData",
pagination : true,//分页
pageSize : 20,//默认每页条数
rownumbers : true,//行数
//nowrap : true,//设置为true,当数据长度超出列宽时将会自动截取
pageList : [ 50, 40, 30, 20, 10 ],//可以选择的分页集合
striped : true, //设置表格奇偶行颜色是否不同
columns:[
[
{field:'id',title:'id',align:'left',hidden:"true",'rowspan':2},//合并2行
{field:'ukeyNo',title:'UKEY编码',align:'left','rowspan':2},//合并2行
{field:'ukeySerialNo',title:'UKEY序列号',align:'left','rowspan':2},//合并两行
{field:'memo',title:'备注',align:'left','rowspan':2},//合并两行
{title:'更新信息',align:'center','colspan':2},//合并两列
{field:'action',title:'操作',width:120,align:'center','rowspan':2,
formatter:function(value,row,index){
var a = ' ';
return a;
}
}
],[
{field:'updateTime',title:'更新时间',align:'center','rowspan':1},
{field:'updateUser',title:'更新人',align:'left','rowspan':1}
]
],
toolbar:[{
text:'新增',
iconCls:'icon-add',
handler:function(){
editrow('','');
}
},'-',{
text:'编辑',
iconCls:'icon-edit',
handler:function(){
var row = $('#tt').datagrid('getSelected');
editrow(row.ukeyNo,row.ukeySerialNo);
}
}],
onDblClickRow:function(index,row){
lastIndex = index;
editrow(row.ukeyNo,row.ukeySerialNo);
},
});主要在于对表格的操作
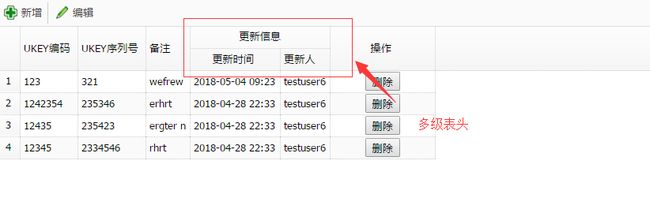
效果图如下: