Django 入门--从零搭建Django项目(一)
Django 入门--从零搭建Django项目(一)
通过这个基础教程,将搭建一个django Web 程序。
这里我使用的ide是pycharm。其实作为脚本语言,直接用终端命令或文档编辑也是可以的,但相对来说,对于新手不是很适合,要学习东西会变得更多,并且很多东西不够直观(个人感觉)。但如果执意要不用ide开发,那就要自己多学习一些相关的知识(官网上的例子就是不用ide的)。
废话太多了。。。下面开始构建项目
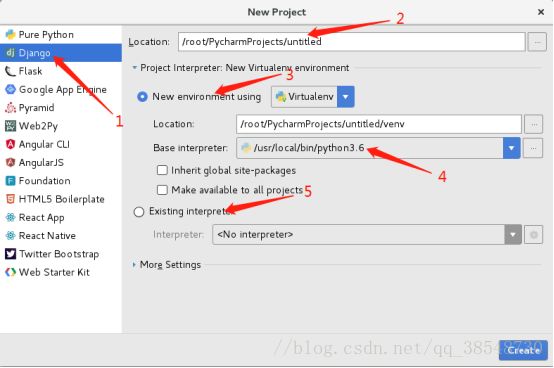
File--->New Project
1:创建Django项目。2:指定项目位置以及项目名称。3:这里3和5是对应的,指定项目的解释器(解释器这里就不多做介绍了),其中3是创建一个虚拟环境,将项目所需的环境装到虚拟环境里,这样的好处显而易见,可以很好隔离各个项目(但也有人感觉会重复引用一些东西感觉不爽)。4:指定基础的解析器,这里你会发现,默认的是你系统中安装的python解释器的路径。5:对应3,这里是直接指定已经安装好的解释器,不单独为项目创建环境。
创建后的项目目录为:
其中最外面的testDjango根目录只是项目的一个容器,它的名字对Django来说并不是很重要,你可以把它重命名为任何你喜欢的名字。
manage.py相当于程序的入口(这么说不够准确)。它就是用来和Django项目进行交互动作的。
内部的testDjango文件夹,是真正的项目包,这个名字确定好了后就不要随意更改了,可能会出现一些问题,比如说,你有一些对这个包的相关引用等等,它涉及到路径的正确与否。
__init_.py:如果你打开它的话,会发现里边什么都没有,但请不要擅自删除它。因为它就是一个空文件,用来定义这个文件夹为有一个python包(包的概念希望你们已经了解)。
Setting.py:当前的Django项目的一些设置或者配置会在这个文件中写出来。
url.py:声名当前Django项目的URL,django网站的网址路径。
wsgi.py:Django的主要部署平台是WSGI,它是Python标准的web服务器和应用程序。这个文件就是为当前项目提供了连通web服务的接口。
好了,到这里项目其实已经可以运行了。点击运行项目,你将在控制台看到如下输出:
上面警告未做数据库的迁移,我们先忽略这个警告,后面会讲解数据库的迁移问题。
这里我们就已经启动了Django开发服务器,这是一个纯用Python编写的轻量级Web服务器。内置于Django中,这样我们就可以快速的开发一些东西,而不需要配置生产服务器(如tomcat,apache)。可以看到这里事实上我们只是创建了项目,而它就已经可以运行了。这里要说一点,当前的这个内置服务器,只应用于开发环境,不要在生产环境使用。
看上面的图片你会注意到这里有一个网址http://127.0.0.1:8000/,让我们访问它看一下效果:
你会看见这样的一个页面,“恭喜你!安装成功了!”然后下面写了一些什么因为你是DEBUG模式才看见这个页面啊、什么还没有写任何的接口啊。。。巴拉巴拉的。总之呢,火箭升空,安装成功!
这里边要说一下的是,默认的端口号是8000,若想修改的话PyCharm也是相当的简单:
点击Edit Configurations
然后就可以地址和端口号了。如果不用ide的话,可以在执行命令时指定端口号:
python mange.py runserver 8080 指定ip为0.0.0.0可以这样写:python mange.py runserver 0:8080 。这里其实还可以通过修改runserver.py 文件来修改默认的地址、端口,但这种方法本人不太推荐。
接下来,我们的前期准备已经好了,可以开始真正的项目工作了。
要记住,我们写的每一个Django下的程序,它所包含的Python包都遵循着一套特定的规范。Django为我们提供了一个实用程序,它可以自动生成应用程序的基本目录结构。因此我们就可以把精力放在代码上,而不是按照规范的去创建文件目录。
下面我们在和manage.py 同级的目录下创建我们的polls应用。确保处于manage.py相同的目录中,然后输入以下命令:
python manage.py startapp polls
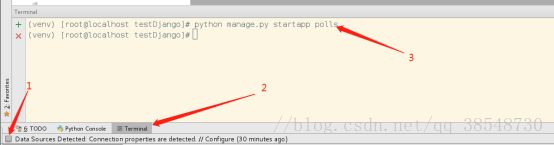
这里我们用的是pycharm 我当然不会突然又让你跑到终端命令行去输入了。Ide已经准备好了终端窗口:
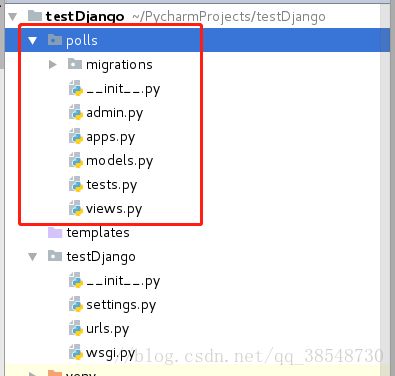
点击1位置调出2,Terminal终端输入窗口,然后输入上面的命令,即3位置。这时再看你的项目目录,会发现:
多了一个polls的python包,并在里面已经有了一些文件,比如说,很熟悉的__init__等等。这个目录结构就是将用来容纳我们项目的包了。
下面让我们来试一下写一个视图出来。
首先呢打开polls下的views.py,然后将如下代码复制其中:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")显而易见,这是一个最简单的视图了,只有一句话。程序员的千古名句“Hello world。。。。。”。为了调出视图,让其在浏览器上显示,我们需要给他配置一个URL。我们创建一个URLconf。
就叫做urls.py,注意这个配置文件也是在polls文件下的。然后写下如下代码:
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]下一步是要在网址的根目录配置文件中配置我们的polls.urls。在testPython/urls.py中添加引用django.urls,include,并在urlpatterns中调用include()方法,修改后如下(注意目录位置啊,别改错了):
from django.urls import include, path
from django.contrib import admin
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]简单说一下include()方法,它是让程序可以引用其他URLconfs的方法,只要Django里面遇见了include(),它就自动匹配新的配置。这个方法的意义在于,实现了url的即插即用。
到目前为止,我们已经写好了视图,运行后的效果,输入网址http://127.0.0.1:8080/polls/:
好了其实到这里我们的第一部分就算大功告成了,但我还想说一下path()方法,这个方法可以传递四个参数:必须的两个route和view,还有连个非必需的kwargs和name。这里我们简单介绍一下这四个参数:
Route:route是一个URL模式的字符串。处理请求时Django 将取得请求的值,并用它去和存在的uri样式一一对比,直到找到匹配的。
View:在上一步,请求匹配成功的路径后,Django用httpRequest对象作为第一个参数调用指定的视图函数,并将捕获的值作为关键字参数
Kwargs:这个不多做介绍了,目前用不上,它是可以将关键字参数通过字典传递到目标视图。类似于这样:你传的值是a=1,用这个参数接到后会打印出{‘a’:’1’}。
Name:命名一个URL让你可以轻松的在Django的其他地方引用到它,特别是在模板中。这个功能的强大之处在于它可以使你只对单个文件进行修改,就可以实现对项目全局的修改。
好了,到这里我们的第一部分就结束了,下一部分,我们会开始引入数据库。。。