- Django 详解
飞滕人生TYF
djangosqlite数据库
Django是一个高级的PythonWeb框架,用于快速开发安全且可维护的Web应用。它遵循“Djangoforperfectionistswithdeadlines”(为有期限的完美主义者设计)的理念,提供了一套完整的工具包,帮助开发者快速构建Web应用。1.Django基础概念1.1什么是Django?Django是一个基于Python的全栈Web框架,具备如下特点:MVC架构(在Django
- 小红书获取笔记详情API接口的开发、应用与收益。
前端后端运维数据挖掘api
一、开发基础(一)技术选型在开发小红书获取笔记详情API接口时,后端语言可选用Python搭配Django框架。Django具有强大的路由系统、数据库管理功能以及内置的安全机制,能极大提高开发效率。数据库方面,MySQL以其稳定性和广泛的应用场景成为不错选择,可高效存储笔记的各类信息,包括文字内容、图片链接、点赞数、评论数等。(二)接口设计请求方式:采用HTTPGET请求,通过在URL中携带笔记的
- pycharm无法创建python file_pycharm无法导入本地模块的解决方式
weixin_39873356
file
最近学习python的django,需要导入本地的view模块,参考一些别人导入包的方法importsyssys.path.append('C:\\Users\\hhua\\Desktop')#括号中的内容为A所在的目录importA.Demo1#不能加.py否则会报错(错误为没有这个文件A.Demo1.py)但是不论用相对路径导入还是绝对路径导入,运行都会出错,但是我又用命令行试了一遍,发现命令
- Flask、Tornado
本咸鱼也有梦想啦
Web后端
文章目录flaskflask响应flask请求蓝图TornadoTornado环境搭建Tornado中的响应方式Tornado中的请求的操作用Tornado实现WebSocket服务器的搭建flask相比django更轻量级支持wsgi协议flask响应1、直接return一个字符串(可以是HTML代码)2、跳转到一个模板页面render_template3、重定向到一个路由中redirectfl
- django开发-django和tornado的不同
weixin_33693070
数据库网络javascriptViewUI
python中常用的几个web框架有django,tornado,flask等,今天来总结一下django和tornado的不同。工作中django和tornado都用过,使用django相对更多一些。个人感觉django虽然好用,有搭建项目快、自带ORM、自动生成路由、自带管理后台等优势;但若实际工作中选择,我还是会偏向于使用tornado框架,因为torndo使用更加灵活,并且支持websoc
- python twisted和flask_浅谈Python Web 框架:Django, Twisted, Tornado, Flask, Cyclone 和 Pyramid...
冯妥坨
pythontwisted和flask
Django是一个高级的PythonWeb框架,支持快速开发,简洁、实用的设计。如果你正在建一个和电子商务网站相似的应用,那你应该选择用Django框架。它能使你快速完成工作,也不必担心太多的技术选择。它能提供从模版引擎到ORM所需的一切东西。用Django构建你的app的时候,你必须要遵循Django的方式,这点像极了RubyonRails的Rails框架。有些人会觉得这样有点不爽,但在我看来这
- 介绍两个Python web框架:Django & Tornado
weixin_30879169
python数据库前端ViewUI
在各种语言平台中,python涌现的web框架恐怕是最多的;猜想原因应该是在py中构造框架十分简单,使得轮子不断被发明。这里记述一下我了解过的两个pyweb框架,供大家参考,希望能起他山之石的作用。======Django======Django应该是最出名的py框架,GoogleAppEngine甚至Erlang都有框架受它影响。Django是走大而全的方向,它最出名的是其全自动化的管理后台:只
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- python 架构简介(转)
weixin_34367845
python数据库
前言:开发语言python越来越火,作为开发比较火的语言,python对网页等的支持也很好,当你想用python来写网页的时候你就要选择框架了。到底要选择呢什么样子的框架,最适合你的项目能力。介绍:Django:PythonWeb应用开发框架Django应该是最出名的Python框架,GAE甚至Erlang都有框架受它影响。Django是走大而全的方向,它最出名的是其全自动化的管理后台:只需要使用
- Python框架-Flask
flylr^
Pythonflaskpython后端
1.Flask介绍Flask作为主流的框架之一,是每个程序员必不可少掌握的,使用python语言基于Werkzeug工具箱编写的轻量级Web开发框架;本身相当于一个内核,其他几乎所有的功能都要用到扩展;核心在于Werkzeug(路由模块),Jinja2模板引擎。相比于django,flask比较轻,轻不代表它的功能不够强大,而是它拥有丰富的扩展,依赖于扩展给应用添加功能2.环境搭建1.安装Flas
- Flask:Python 的轻量级 Web 框架
huitu312
pythonflask后端
Web开发中,Flask是一个非常受欢迎的框架,尤其适用于小型和中型应用的开发。Flask是一个轻量级的框架,它设计得非常简洁且易于使用。与其他全栈框架(如Django)相比,Flask更加灵活,提供开发者更多的自由度,让你根据项目需求自由选择库和工具。本文将介绍Flask框架的基础概念、安装方式、基本用法,以及如何开始使用它构建Web应用。为什么选择Flask?Flask的主要特点是简单和灵活,
- Django网站搭建流程
补三补四
#Django框架后端开发sqlite数据库django后端python
使用Django搭建网站是一个系统的过程,涉及从环境搭建到部署上线的多个步骤。以下是详细的流程:1.环境搭建(1)安装PythonDjango是基于Python的Web框架,因此需要先安装Python。建议安装Python3.8及以上版本。下载地址:Python官网。(2)安装Django使用pip安装Django:pipinstalldjango检查Django是否安装成功:django-adm
- 自强学堂django学习笔记
人菜就要多透虚
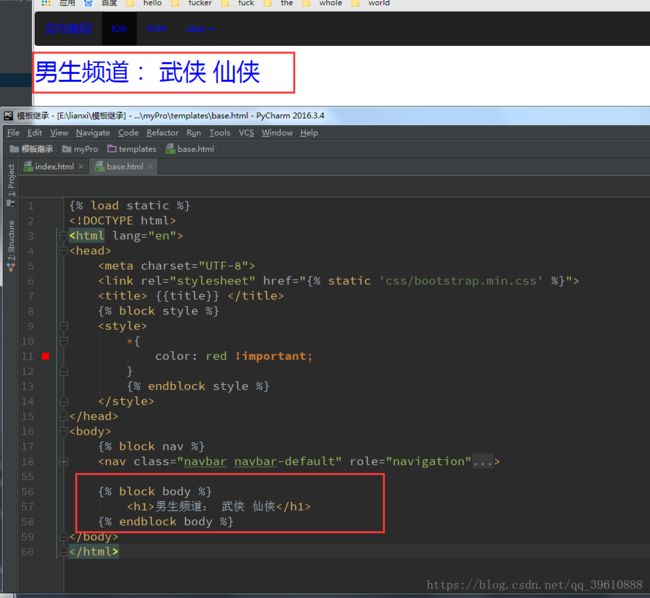
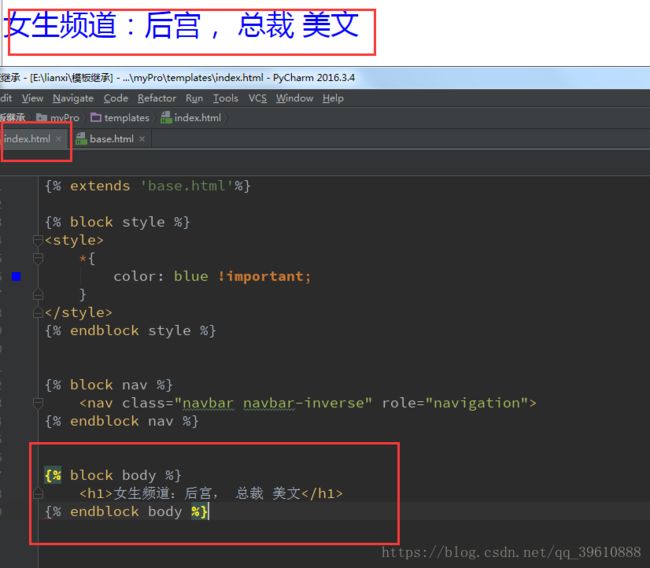
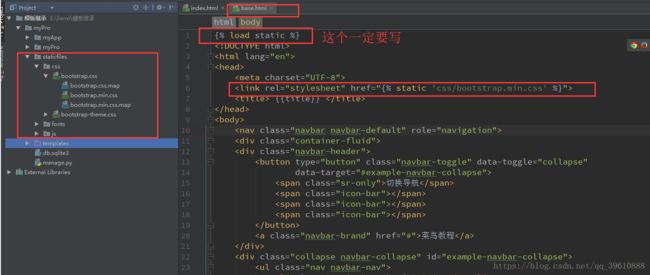
视图与网址进阶这里学到了正则表达式的解释url(r'^add/(\d+)/(\d+)/$',calc_views.add2,name='add2'),用括号括起来的意思是保存为一个子组,每一个子组将作为一个参数,被views.py中的对应视图函数接收。模板模板是可以继承的:以一个HTML文件为基础,拓展出其他的HTML模板模板进阶模板HTML上接收到一个参数是这么表示的{{string}}用两层花
- Django学习笔记
Atmanlee
pythonSQLDjango
Django跟着“自强学堂”学习django。。。。。感谢学堂!!!https://code.ziqiangxuetang.com/django/django-tutorial.html(自强学堂)Django使用python开发的免费开源的web框架,用于快速搭建网站。特点之一就是拥有强大的数据库操作接口(QuerySetAPI),如果需要也可以执行原生SQLDjango概览urls.py网址入
- Python基于OpenCV和PyQt5的人脸识别上课签到系统【附源码】
Java老徐
Python毕业设计pythonopencv人脸识别上课签到系统人脸识别上课签到上课签到系统PyQt5
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统,附源码基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收藏起
- 【Django DRF Apps】从零搭建一个Django SSE app应用
患得患失949
DjangoDRF封装功能类djangosqlitepythonSSEapp
一、从零开始搭建DjangoSSE应用(一)创建Django项目安装Django首先确保已经安装Django。如果没有安装,可以使用以下命令进行安装:pipinstalldjango创建Django项目创建一个新的Django项目:django-adminstartprojectsse_projectcdsse_project创建Django应用创建一个新的应用来处理SSE:pythonmanag
- 处理数据,可视化
李渊_
python后端pandas
这篇内容就是极度简单简称极简,适合新手使用Django和Matplotlib还有pandas库首先衔接我前几篇的内容,就是图片和信息已经获取了,现在需要处理了因为我再获取数据的时候碰到一个问题就是使用selenium库获取不了空值数据,所以我就以字符串“空”为内容,插入到了表格中首先第一步就是处理表单中单一列表中为空值的行,我这边选择的是全部删除importpandasaspd#读取Excel文件
- 自强学堂mysql_Django ——自强学堂学习笔记
weixin_39792049
自强学堂mysql
(一)、启动服务器E:\ScienceSoft\Python\Django\Django_project>pythonmanage.pyrunserver0.0.0.0:8000Performingsystemchecks...Systemcheckidentifiednoissues(0silenced).July22,2017-17:00:33Djangoversion1.11.3,using
- python爬虫 django搜索修改更新数据_Django+python+BeautifulSoup垂直搜索爬虫
weixin_39897070
python爬虫django搜索修改更新数据
使用python+BeautifulSoup完成爬虫抓取特定数据的工作,并使用Django搭建一个管理平台,用来协调抓取工作。因为自己很喜欢Djangoadmin后台,所以这次用这个后台对抓取到的链接进行管理,使我的爬虫可以应对各种后期的需求。比如分时段抓取,定期的对已经抓取的地址重新抓取。数据库是用python自带的sqlite3,所以很方便。这几天正好在做一个电影推荐系统,需要些电影数据。本文
- django笔记
幸福诗歌
pythondjango
init:初始化执行方法setting:配置文件urls:路由刚创建出来的项目分为两级:第一级:项目文件夹manage.py第二级是我们的关键:settings项目的总配置文件urlsurl链接文件wsgi服务器配置文件MVC全名是ModelViewController,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分
- Python知识超级汇总
༺ཌༀ傲世万物ༀད༻
pythonpython开发语言
Python知识超级汇总文章目录Python知识超级汇总一、引言二、Python基础(一)安装与环境配置(二)基本语法(三)流程控制(四)数据结构三、Python高级特性(一)函数(二)迭代器与生成器(三)装饰器(四)面向对象编程(OOP)(五)异常处理(六)模块与包四、Python常用库与框架(一)NumPy(二)pandas(三)Matplotlib(四)Flask(五)Django五、总结一
- Django几条命令,一定要牢记(Python学习笔记)
代码帮
Python教程Pythondjango
Django项目搭建流程流程(切记使用中文)安装包安装下载安装包,解压运行pythonsetup.pyinstall命令安装python-mpipinstalldjango新建一个djangoprojectdjango-admin.pystartprojectproject_name特别是在windows上;如果报错,尝试用django-admin代替django-admin.py试试JetBra
- Python 潮流周刊#78:async/await 是糟糕的设计(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,1则音视频,全文2200字。以下是本期摘要:文章&教程①游乐场智慧:线程击败Async/Await②Python真的很慢吗?③DjangoAsync:准备好用于生
- 202、Python王者归来:Django、Flask、FastAPI框架争霸与应用解析
多多的编程笔记
pythondjangoflask
Python开发框架Django之Django与其他框架:与Flask、FastAPI等框架的比较与集成大家好,今天我将向大家介绍Python开发框架Django,并与其他框架如Flask、FastAPI等进行比较和集成。希望这篇文章能帮助大家更好地理解Django的优势和使用场景。1.Django简介首先,让我们来了解一下Django。Django是一个开源的高级PythonWeb框架,它鼓励快
- web后端开发时不同框架的区别与选择
金色飞贼分贼本贼
pythondjango
Django、Flask和Node.js(Express)都是非常流行的Web开发框架,它们各有优缺点,适用于不同的开发场景。为了帮助开发者进行项目开发时做出更好的选择,这里介绍这几个框架的特点、优缺点、以及适用场景。一、Django(Python)概述:Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、务实的设计。Django是一个“全栈”框架,提供了很多开箱即用的功能,如身
- 毕业设计--基于Python+Django框架的豆瓣图书评论推荐可视化系统
源码空间站11
python课程设计django毕业设计人工智能后端豆瓣图书爬虫
1.系统概述本系统是一个基于Python和Django框架的豆瓣图书评论推荐可视化系统。通过收集并分析豆瓣图书的评论数据,结合可视化技术,系统能够为用户推荐感兴趣的图书,并以直观的方式展示图书评论的统计信息和分析结果。2.项目目标本项目的主要目标是设计并实现一个豆瓣图书评论推荐系统,具体目标如下:图书评论数据采集与存储:系统能够从豆瓣平台抓取图书评论数据,并将其存储在本地数据库中(db.sqlit
- Python 潮流周刊#77:Python 依赖管理就像垃圾场火灾?(摘要)
python
本周刊由Python猫出品,精心筛选国内外的250+信息源,为你挑选最值得分享的文章、教程、开源项目、软件工具、播客和视频、热门话题等内容。愿景:帮助所有读者精进Python技术,并增长职业和副业的收入。分享了12篇文章,12个开源项目,2则热门讨论,全文2200字。以下是本期摘要:文章&教程①Python依赖管理一种垃圾场火灾②Python的膨胀:精细的项目间依赖关系分析③分享我的Django项
- 用Python做一个网页
我是学习编程的人 多多照顾我吧求你
python
要用Python做一个网页,你可以使用Flask或Django这样的Web框架。这里以Flask为例,给出一个简单的示例:1.首先,确保你已经安装了Flask。如果没有,可以使用以下命令安装:```bashpipinstallflask```2.创建一个名为`app.py`的文件,并在其中编写以下代码:```pythonfromflaskimportFlask,render_templateapp
- 大数据毕业设计—基于python+Django自然灾害频发地区情况数据分析系统
qq_1406299528
python计算机毕业设计python大数据课程设计
一、项目技术开发语言:Pythonpython框架:Django软件版本:python3.7/python3.8数据库:mysql5.7或更高版本数据库工具:Navicat11开发软件:PyCharm/vscode前端框架:vue.js二、项目内容和项目介绍 1.项目内容 1.开发语言:该系统采用Python作为开发语言,Python具有优雅的语法和动态类型,以及解释型语言的本质,使其成为许多
- Django MySQL数据库配置完全指南
ivwdcwso
开发数据库djangomysqlpython
1.简介Django是一个强大而灵活的PythonWeb框架,支持多种数据库后端。MySQL作为最流行的关系型数据库之一,经常与Django搭配使用。本文将详细介绍Django与MySQL数据库的各种配置方案,从基础配置到高级应用,帮助开发者充分利用Django和MySQL的强大功能。©ivwdcwso(ID:u012172506)2.环境准备在开始配置之前,我们需要准备好必要的环境和工具。2.1
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts