Vue中修饰符分几种?各有什么功能?
1.事件修饰符
事件修饰符就是对具体某个事件进行修饰,用来处理某个DOM事件,常用的事件修饰符有以下几个:(prevent,stop,self,capture,once)
.prevent阻止默认事件(在指定的事件后进行默认事件的阻止)
<body>
<div id="app">
<div class="box" @contextmenu.prevent="toggle()"></div>
</div>
<script>
new Vue({
el: "#app",
methods: {
toggle() {
console.log(1)
}
},
})
</script>
</body>

当添加了@contextmenu.prevent在盒子上再点击右键菜单就不会出现了
- .
stop阻止事件冒泡(在指定事件后阻止事件冒泡,阻止指定在最内层事件的标签里)
<body>
<div id="app">
<div class="box" @click="box">
<div class="smallBox" @click.stop="smallBox"></div>
</div>
</div>
<script>
new Vue({
el: "#app",
methods: {
smallBox() {
console.log(1)
},
box() {
console.log(2)
}
},
})
</script>
</body>


上述结果看出,在指定事件后使用阻止事件冒泡.stop后 点击小盒子不在进行事件传递
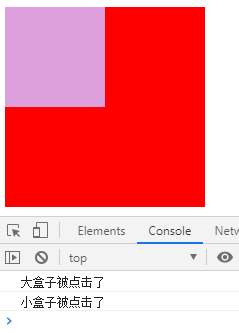
.self(控制事件操作对象是自己本身的时候才起作用)
<body>
<div id="app">
<div class="box" @click.self="box()">
<div class="smallBox" @click="smallBox()"></div>
</div>
</div>
<script>
new Vue({
el: "#app",
methods: {
box() {
console.log('大盒子被点击了')
},
smallBox() {
console.log('小盒子被点击了')
}
},
})
</script>
</body>
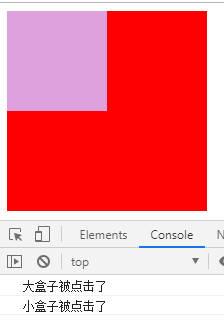
上述结果与之前.stop效果一样,区别在于使用stop时是给小盒子使用,而使用self时给大盒子使用
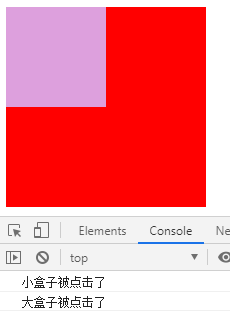
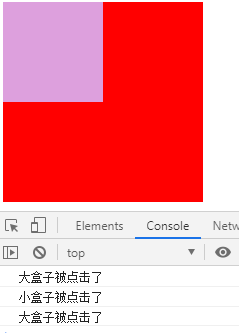
.capture捕获事件,它会改变事件冒泡的执行顺序 (先外后内)
<body>
<div id="app">
<div class="box" @click.capture="box()">
<div class="smallBox" @click="smallBox()"></div>
</div>
</div>
<script>
new Vue({
el: "#app",
methods: {
box() {
console.log('大盒子被点击了')
},
smallBox() {
console.log('小盒子被点击了')
}
},
})
</script>
</body>
.once控制元素指定的事件只执行一次
<body>
<div id="app">
<div class="box" @click.once="box()">
</div>
</div>
<script>
new Vue({
el: "#app",
methods: {
box() {
console.log('大盒子被点击了')
},
},
})
</script>
</body>
给事件添加once后只会执行一次,上述代码点击大盒子只回会输出一次,再点击没有输出
2.表单元素修饰符
(number,trim,lazy)
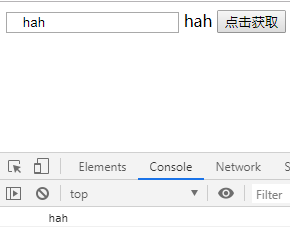
number能够强制的指定表单元素的内容数据类型是number
<body>
<div id="app">
<input type="text" v-model.number="msg">
{{msg}}
<button @click="clickBtn">点击获取</button>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: ""
},
methods: {
clickBtn() {
console.log(typeof this.msg)
}
},
})
</script>
</body>
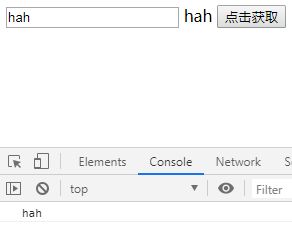
trim能够去除输入内容左右两边的空格
<body>
<div id="app">
<input type="text" v-model.trim="msg">
{{msg}}
<button @click="clickBtn">点击获取</button>
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: ""
},
methods: {
clickBtn() {
console.log(this.msg)
}
},
})
</script>
</body>
lazy只有标签的change事件执行后才会执行数据的双向绑定
<body>
<div id="app">
<input type="text" v-model.lazy="msg" @input="input" @change="change">
{{msg}}
</div>
</div>
<script>
new Vue({
el: "#app",
data: {
msg: ""
},
methods: {
input() {
console.log('input事件执行了')
},
change() {
console.log("change事件执行了")
}
},
})
</script>
</body>
当没有使用lazy时,页面的显示的msg会实时监听输入框中的内容,只要发生改变,页面中显示的msg就会发生更新,但是当时用lazy后,在文本框中输入值后不再立马显示,只有当失去焦点触发change事件才进行显示