Flex布局伸缩布局属性详解
CSS3在布局方面做了非常大的改进,Flex布局官方称为CSS Flexble Box布局模型使得我们对块级元素的布局排列变得非常的灵活,适应性非常强。
其强大的伸缩性,可以提高元素在容器中的对齐、方向、顺序,甚至它们是动态的或者不确定大小的新布局模型。Flex容器的主要特征是能够调整其子元素在不同的屏幕大小中能够用最适合的方法填充合适的空间 。在响应式开发中发挥极大的作用。
本文主要讲解flex的属性详细使用方法
1. 基本理解
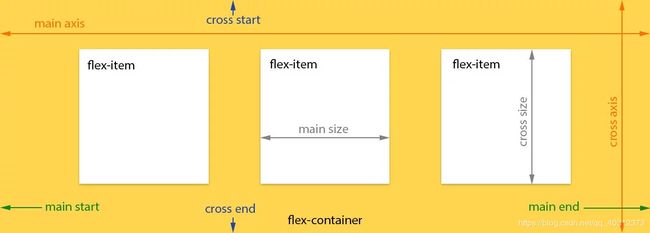
在使用Flex布局前我们首先要明白Flex模型是什么东西。Flex布局是由父容器(flex-container)和它的直接子元素flex项目(flex-item)构成。

在上图中你可以看到用来描述Flex容器和它的子元素的属性和术语,你可以阅读W3C的官方文档来了解他们的意思。
| 需要理解的名词 | 解释 |
|---|---|
| main-axis | 主轴(默认是水平的) |
| cross-axis | 侧轴(默认是垂直的) |
| main-start | 主轴开始的位置 |
| main-end | 主轴结束的位置 |
| cross-start | 侧轴开始的位置 |
| cross-end | 侧轴结束的位置 |
直接子元素“项目”沿主轴排列;
单个项目占据的主轴空间叫做main size,占据的侧轴空间叫做cross size。
2. 用法详解
使用Flex布局首先要灵活理解Flex布局的原理(可以理解为把父元素变成一个flex-container容器,父元素中包括的子元素都成为该容器中的一个个项目,对父元素设置后,子元素会自动的做出相应的反应,所以我们不必对子元素一个个的进行布局,这样方便多了)
首先:我们应在HTML中的父元素上设置display属性
.flex-container {
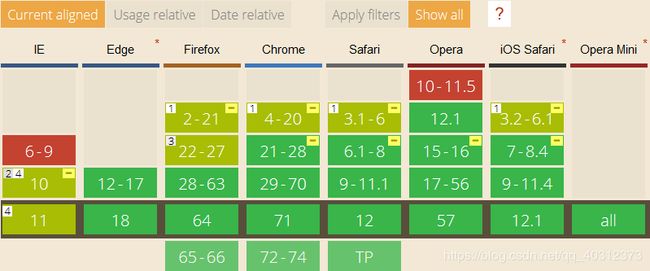
display: -webkit-flex;/* Safari */
display: flex;
}
```css
或者想让它像内联元素一样可以:
```css
.flex-container {
display: -webkit-inline-flex;/*Safari*/
display: inline-flex;
}
!注意:这是唯一的要设置在父容器上的属性,所有的直接子元素会成为自动flex项目。
3.各属性详解
常用属性
| 容器属性 | 项目属性 |
|---|---|
| 01:flex-direction | align-self |
| 02:justify-content | |
| 03:align-items | |
| 04:align-content | |
| 05:flex-wrap |
⭐01:flex-direction
| Flex-direction | 调整主轴方向(默认为水平方向) |
|---|---|
| flex-direction: row (默认) | row:主轴水平排列 |
| flex-direction: column | column:主轴垂直排列 |
| flex-direction: row-reverse | row-reverse:主轴水平翻转 |
| flex-direction: column-reverse | column:主轴垂直翻转 |
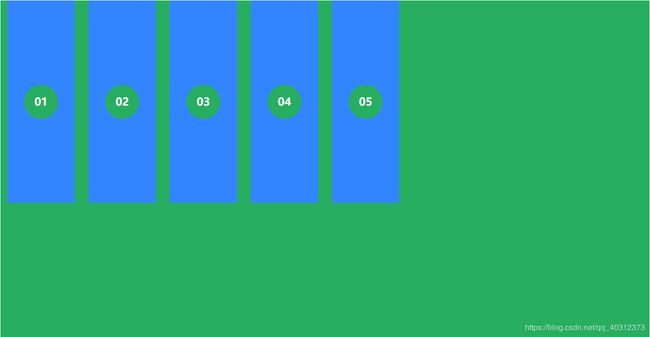
flex-direction:row(默认值) | row-reverse | column | column-reverse;
//该属性指定了Flex的项目怎样在flex容器中排列,设置flex容器的主轴方向,它们(项目)两个主要的方向排列,就像一行一样水平排列或者像一列一样垂直排列。
.flex-container {
-webkit-flex-direction: row; /* Safari */
flex-direction: row;
}
flex-direction:row;
.flex-container {
-webkit-flex-direction: row;/*Safari*/
flex-direction: row;
}
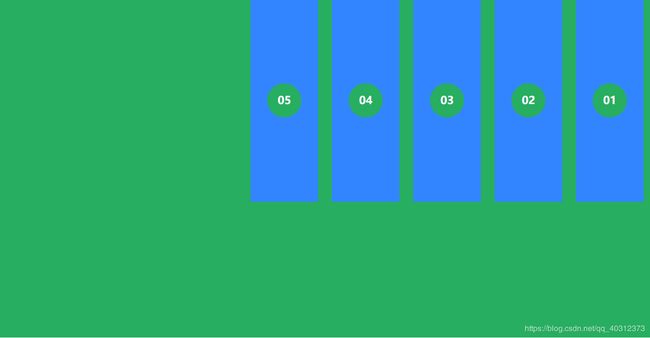
.flex-container {
flex-direction: row-reverse;
}
.flex-container {
flex-direction: coulmn;
}

flex-direction:column-reverse;
.flex-container {
flex-direction: coulmn-reverse;
}
| justify-content | 调整主轴对齐 |
|---|---|
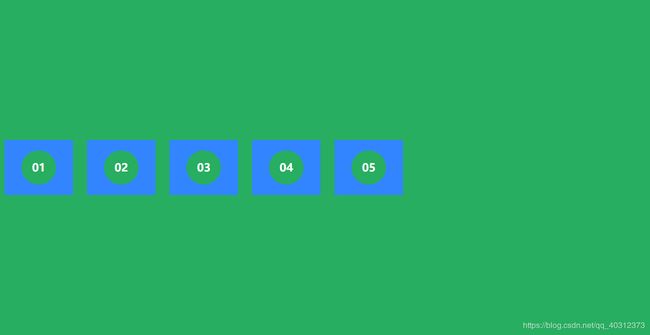
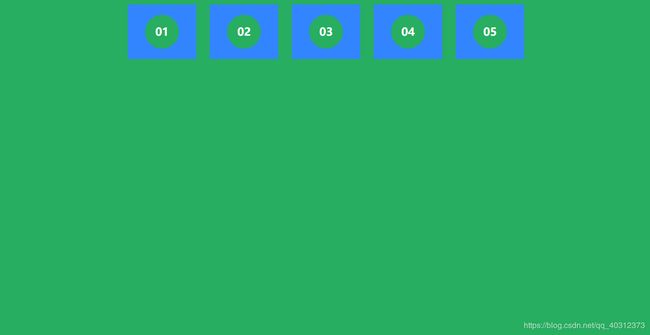
| justify-content:flex-start(默认) | 从主轴开始的方向默认值(所有项目向容器的左边对齐) |
| justify-content:flex-end | 从主轴结束的方向默认值 (所有项目向容器的右边对齐) |
| justify-content:center | 所有项目在容器中居中对齐 |
| justify-content:space-around | 所有的项目等分剩余的容器空间,包括第一个和最后一个项目(所以项目之间的间隔比第一个和最后一个项目与容器边框的间隔大一倍)。 |
| justify-content:space-between | 第一个和最后一个项目向容器的边界对齐,剩余的空间各个项目等分 |
justify-content:flex-start(默认值) | flex-end | center | space-between | space-around;
定义了项目在容器主轴上的对齐方式,当容器中的项目都是一行并且非弹性的时候或者项目是弹性的时候但是达到了他们的最小宽度的时候该属性可以定义容器中剩余空间的分配
values:
.flex-container {
-webkit-justify-content: flex-start; /* Safari */
flex-start;
}
justify-content:flex-start;
.flex-container {
-webkit-justify-content: flex-start;/*Safari*/
justify-content: flex-start;
}
.flex-container {
justify-content: flex-end;
-webkit-justify-content: flex-end;
}
.flex-container {
justify-content: center;
-webkit-justify-content: center;
}

justify-content: space-around;
.flex-container {
-webkit-justify-content: space-around; /* Safari */
justify-content: space-around;
}

justify-content: space-between;
.flex-container {
justify-content: space-between;
-webkit-justify-content: space-between;
}
| align-items | 调整侧轴对齐 |
|---|---|
| align-items: strech(默认值) | 项目会填充容器的整个高或者宽(fill the whole height ),从容器交叉轴的起点到交叉轴的结束点。 |
| align-items: flex-start | 项目会堆放在容器侧轴的起始位置(cross start)(类似于放在垂直方向顶部) |
| align-items: flex-end | 项目会堆放在容器侧轴的结束位置(cross end) |
| align-items: center | 项目会堆放在容器侧轴的居中位置 |
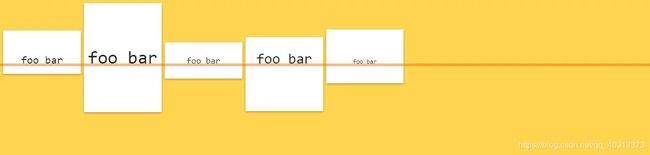
| align-items: baseline | 所有项目的基线会对齐 |
align-items:flex-start | flex-end | center | baseline | stretch(默认值);
定义项目在侧轴上的的对齐方式,侧轴与当前的轴线有关系,与justify-content很相似,只不过是垂直方向的;这属性为所有的项目设置默认侧轴上的对齐方式,包括匿名的。
values:
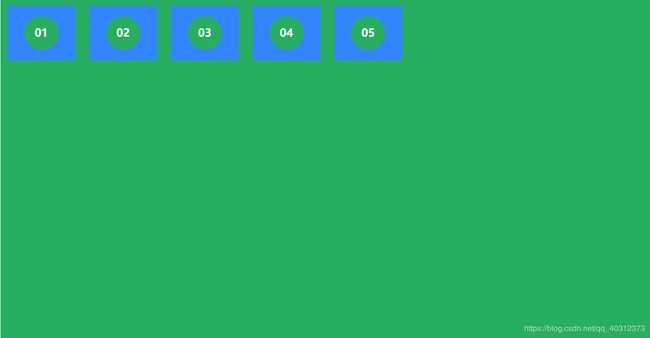
align-items:flex-stech;
.flex-container {
-webkit-align-items: stretch; /* Safari */
align-items: stretch;
}
.flex-container {
align-items: flex-start;
-webkit-align-items: flex-start;
}
.flex-container {
align-items: flex-end;
-webkit-align-items: flex-end;
}
.flex-container {
align-items: center;
-webkit-align-items: center;
}
.flex-container {
-webkit-align-items: baseline; /* Safari */
align-items: baseline;
}
所有项目的基线会对齐
 基线?不知道基线是什么请戳这里–>基线是什么?
基线?不知道基线是什么请戳这里–>基线是什么?
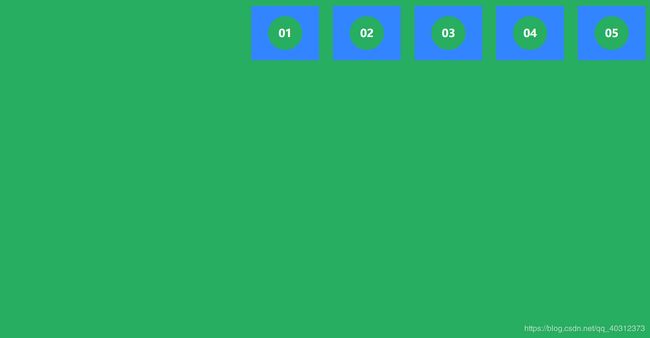
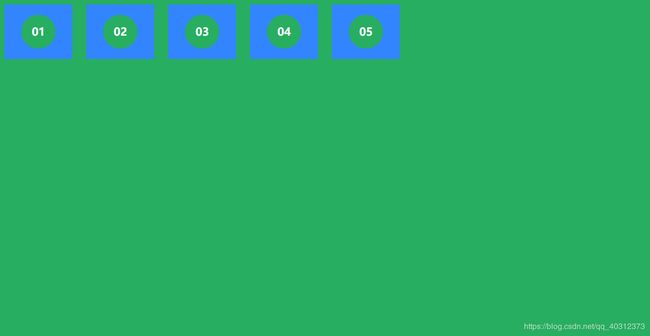
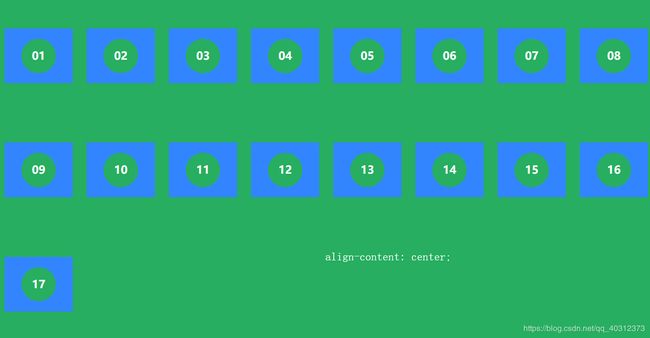
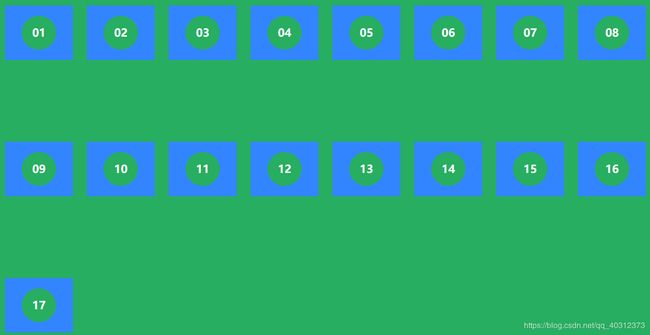
⭐04:align-content;
!注意:这个属性仅仅当容器中有多行的项目时有效,如果所有项目仅仅占一行,那这个属性对布局没有任何影响。
| align-content | 堆栈(由flex-wrap产生的独立行)对齐 |
|---|---|
| align-content: strech | 每一行的项目后面等比例分配了侧轴上多余空间 |
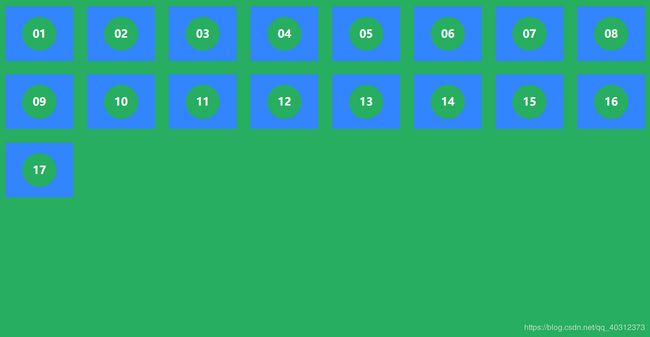
| align-content:flex-start | 项目在容器的侧轴起始点上堆放在一起 |
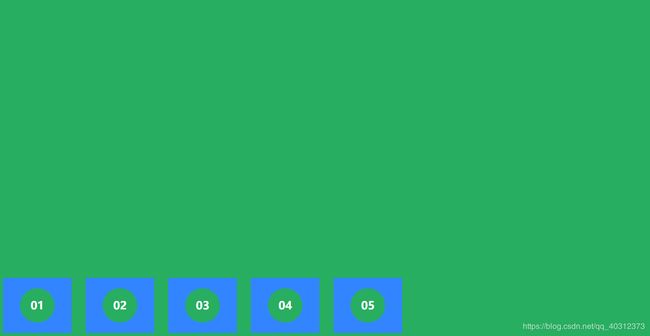
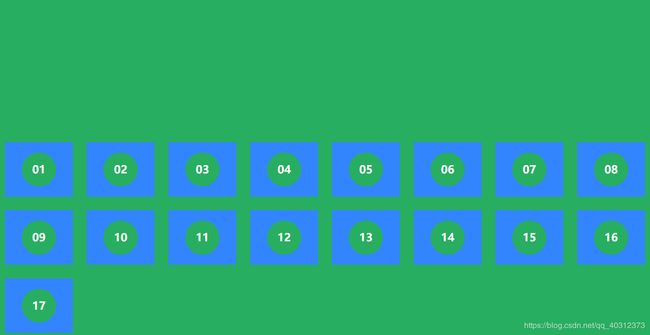
| align-content: flex-end | 项目在容器的侧轴结束点上堆放在一起 |
| align-content : center | 项目的行被堆放在容器的交叉轴中间 |
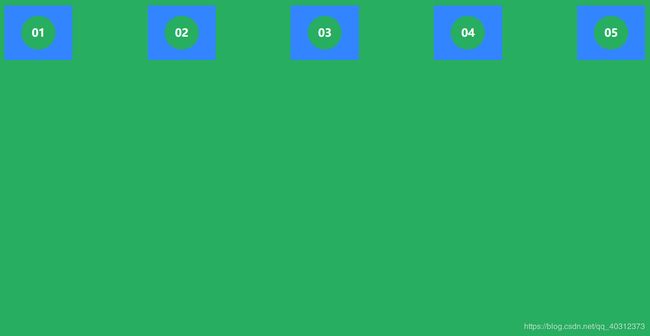
| align-content: space-between | 与justify-content类似,项目的行距离在容器的交叉轴线上被等分,第一行和末尾的一行与容器的边缘对齐。 |
| align-content: space-around | 与justify-content类似,项目的行等分了容器的交叉线上的剩余空间,第一行和最后一行同样也得到了一些,它们之间的间隔比首行和末行到容器边界的间隔大一倍。 |
align-content:flex-start | flex-end | center | space-between | space-around | stretch(默认值);
当交叉轴上还有多余的空间时它定了多行的对齐方式,类似justify-content在主轴上对齐所有项目的方式一样。
align-content:strech;
.flex-container {
flex-wrap: wrap;
align-content: stretch;
}
.flex-container {
flex-wrap: wrap;
-webkit-align-content: flex-start;/* Safari */
align-content: flex-start;
}
.flex-container {
flex-wrap: wrap;
-webkit-align-content: flex-end; /* Safari */
align-content: flex-end;
}
.flex-container {
flex-wrap: wrap;
-webkit-align-content: center; /* Safari */
align-content: center;
}


align-content: space-between; 两端对齐
.flex-container {
flex-wrap: wrap;
align-content: space-between;
}

align-content: space-around; 均分对齐
.flex-container {
flex-wrap: wrap;
align-content: space-around;
}
⭐05:flex-wrap
| flex-wrap | 控制是否换行 |
|---|---|
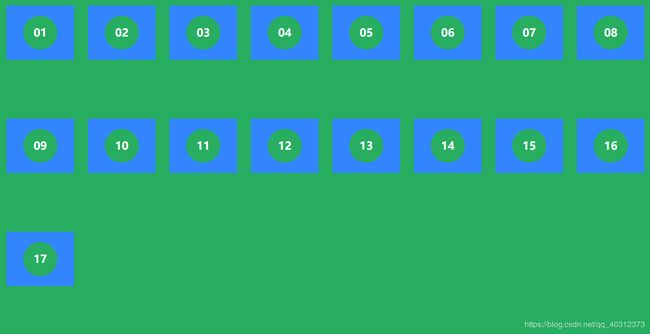
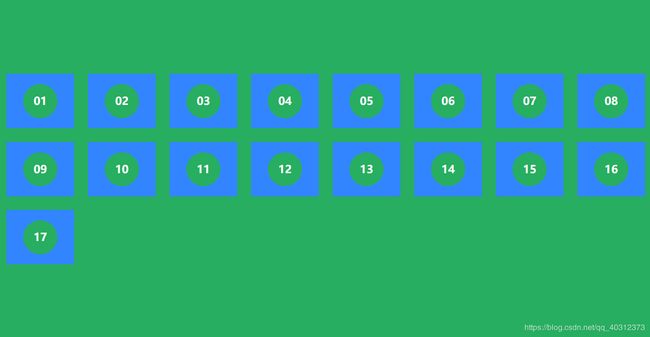
| flex-wrap:wrap; | 将项目排列多行 |
| flex-wrap: no-wrap;(默认) | 将项目排列一行默认 |
flex-wrap:nowrap(默认值) | wrap | wrap-reverse;
初始情况下,Flexbox的理念是所有的项目都排列在一条线上(轴线),flex-wrap 属性控制容器是否将它的项目排列在一行或者多行,并且控制新行堆叠的方向。
values:
.flex-container {
-webkit-flex-wrap: nowrap; /* Safari */
flex-wrap: nowrap;
}
.flex-container {
-webkit-flex-wrap: wrap; /* Safari */
flex-wrap: wrap;
}
项目(flex items)会在多行展示,如果需要的话它们可以从左到右或者从上到下排列。
.flex-container {
-webkit-flex-wrap: wrap-reverse; /* Safari */
flex-wrap: wrap-reverse;
}
06: flex-flow
该属性是上面两个属性的简写方式,前一个参数设置flex-direction,后一个参数设置flex-wrap;
values:
.flex-container {
-webkit-flex-flow: || ; /* Safari */
flex-flow: || ;
}
默认值: row nowarp
4.flex项目属性
01:order属性
order属性控制容器的直接子元素在容器中的顺序,默认在容器中这些项目是以数字递增的方式排列的。
values:
values:
.flex-item {
-webkit-order: ; /* Safari */
order: ;
}
该属性可以很简单的控制项目的顺序,而不用在HTML代码里面做调整。这个整形值可以为负数,默认值是 0。

02: flex-grow: number;
该属性指定项目的生长因素,它确定了当容器有剩余空间分配的时候相对于其他的项目当前的项目能够增加多少宽度。
values:
.flex-item {
-webkit-flex-grow: ; /* Safari */
flex-grow: ;
}
 当所有的项目的flex-grow值相等的时候它们的size相同。
当所有的项目的flex-grow值相等的时候它们的size相同。
 第二个项目占用了更多的剩余空间。
第二个项目占用了更多的剩余空间。
默认值是:0
注意:负数在这个属性中是没有用的
03:flex-shink:;
该属性指定了项目的收缩因素,它确定了当容器还有剩余空间收缩的时候该项目相对于其他项目的收缩多少。
values:
.flex-item {
-webkit-flex-shrink: ; /* Safari */
flex-shrink: ;
}

默认情况下,所有的项目都会收缩,但是当我们设置该属性的值为0的时候,项目会保持原有的大小。
默认值是:1
注意:负数在这个属性中是没有用的
04:flex-basis: auto | width
该属性的值和width和height的取值一样,在 flex factors分配剩余空间之前指定项目的初始的大小。
values:
.flex-item {
-webkit-flex-basis: auto | ; /* Safari */
flex-basis: auto | ;
}
05:
flex:none | auto | [ ? || ]
该属性是flex-grow, flex-shrink 和flex-basis的缩写形式,同时属性值也有简写:auto表示(1,1,auto),none表示(0,0,auto)
values:
.flex-item {
-webkit-flex: none | auto | [ ? || ]; /* Safari */
flex: none | auto | [ ? || ];
}
注意: W3C鼓励使用flex的简写形式,因为flex在使用过程中会顺便初正确的重新设置没有确定的组件到常见用法。
⭐06:align-self;
**align-self:auto | flex-start | flex-end | center | baseline | stretch;**
该属性和容器的align-items属性有同样的作用,它是用在单一的项目上的,可以完全压倒容器中align-items定义的对齐方式。
values:
.flex-item {
-webkit-align-self: auto | flex-start | flex-end | center | baseline | stretch; /* Safari */
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

注意:auto 表示项目会使用父元素(容器)的align-items的值,如果该项目没有父元素的话align-self的值是stretch。
flex items值得注意的是:float、clear、vertical-align这些属性对于项目(flex item)会失效。
文章部分图片和素材来自Flex布局Flexbox属性详解