Ubuntu 安装与使用 Visual Studio Code
1.Visual Studio Code简介
1.1.什么是Visual Studio Code?
Visual Studio Code是微软推出的一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
1.2.主要功能
集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax high lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。
1.3.支持语言
它提供了对JavaScript、TypeScript和Node.js的内置支持,并为其他语言(如C、C#、Java、Python、PHP、GO)提供了一个丰富的扩展生态系统和运行平台(如.NET 和 Unity)。
2.环境
Ubuntu 64位
3.安装步骤
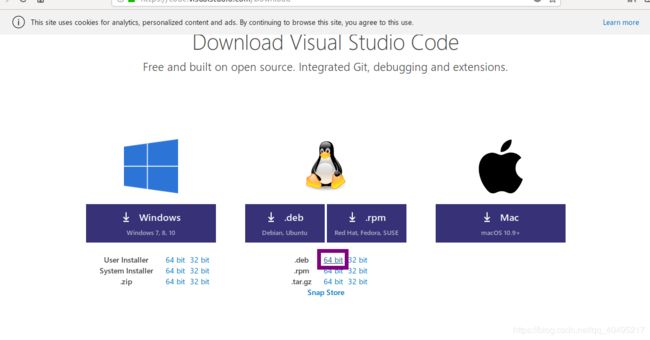
1.进入官网,直接下载压缩包。(我的是64位)
https://code.visualstudio.com/Download


2.进行解压
sudo dpkg -i code_1.35.0-1559611369_amd64.deb

这样就解压完成了,在全部应用的区域就可以看到VS Code的图标了,直接点击打开

至此,VS Code已经安装好。
3. C++运行环境配置(由于本人需要做C++的开发所以只演示该环境配置)
打开VS Code之后,
第一步是进行插件的安装,
![]()
建立工程
由于VScode是以文件夹的形式管理工程的,因此我们首先新建一个文件夹,我这里取名叫hello。

然后通过VScode打开此文件夹
![]()
新建main.cpp文件并输入程序:
![]()
然后进行tasks.json和launch.json的配置
更改配置文件(launch.json)
![]()
直接运行一下,会出错,但是文件那边会多出一个tasks.json文件,这个也是我们需要修改的文件
修改后的tasks.json和launch.json
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": ["-g", "${file}", "-std=c++11", "-o", "${fileBasenameNoExtension}.out"]
}
]
}
launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.out",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"preLaunchTask": "build",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}
]
}
注:如果在运行VS Code时需要调用终端输出而不是IDEA默认的控制台输出,只需要更改如下配置:
打开launch.json,默认情况下是打开控制台输出;
"externalConsole": false, //默认控制台输出
只需要把false改成true即可调用终端输出
最后就可以运行了
对于配置这个环境方面,有一篇我个人觉得很不错的博客可以参考
https://blog.csdn.net/weixin_43374723/article/details/84064644
By Lalmon.
转载请注明,谢谢