- 手把手带你初始化一个angular库
angular
在使用angular的过程中,我们希望将一些公共的组件等剥离到一个单独的库中,然后供我们在其它的angular项目中直接导入。本文将展示如何初始化并集成测试一个angular库。angularcli首先我们需要确认angular的版本,比如我当前计划初始化适用于angular18版本的库,则需要在全局先安装18版本的angular-cli,然后使用ngversion来进行版本确认:命令如下:npm
- 与Vue共舞:从初识到构建数字世界的艺术之旅
skyksksksksks
综合个人杂记vue.js前端开发语言前端框架
第一章诞生记:一个框架的浪漫起源2013年的某个凌晨,上海某公寓的灯光依然明亮。前谷歌工程师尤雨溪在键盘前敲下第一行Vue代码时,或许并未想到这个框架将改变全球开发者的工作方式。当时的JavaScript世界正经历框架混战:Angular的复杂配置令人却步,React的函数式思维需要哲学顿悟。尤雨溪像一位精通东西方料理的主厨,将Angular的指令系统、React的组件化理念、Knockout的响
- 业务线接入前端异常监控sentry
weixin_33711647
1.前端异常处理的框架对比是否开源收费语言监控范围sentry是自己搭建服务器(免费)价格英文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue......fundebug否收费(708一年,本地版:12万一年)中文Angular、AngularJs、Backbone、Ember、JavaScript、React、Vue、微信小程序等等...
- WebGPU与Web框架集成
天涯学馆
WebGL3D图形图像技术前端javascriptreact.jswebgl图像处理3d
目录React集成Vue集成Angular集成Svelte集成React集成将WebGPU与React集成,可以让您在React应用中利用现代Web图形和计算API来创建高性能的3D图形和计算任务。以下是一个简化的指南,介绍如何在React应用中集成WebGPU:1.准备环境确保你的开发环境支持WebGPU。目前,大多数现代浏览器已开始支持WebGPU,但可能需要在实验性特性中开启。同时,确保你的
- 2024年前端框架选择指南:React、Vue、Angular与新兴框架对比
海豹工匠
前端框架
在当今快速发展的前端技术领域,选择合适的框架对于项目成功至关重要。本文将深入探讨主流前端框架的特点、优缺点及适用场景,为开发者提供全面的选择指南。主流框架概览React特点:基于组件的开发方式,虚拟DOM差分算法优点:灵活性强,生态系统丰富缺点:需要学习JSX和状态管理库适用场景:中大型项目,需要高度灵活性和复杂状态管理的应用Vue特点:简单易学,模板直观,内置状态管理优点:学习曲线平缓,适合快速
- 第五章:工程化实践 - 第一节 - Tailwind CSS 与前端框架的集成
qianmoQ
TailwindCSS:现代化开发实战指南css前端框架前端
TailwindCSS可以与各种现代前端框架完美配合。本节将详细介绍如何将TailwindCSS集成到React、Vue和Angular等主流框架中,并介绍相关的最佳实践。React集成基础配置#创建React项目npxcreate-react-appmy-app--templatetypescript#安装TailwindCSSnpminstall-Dtailwindcsspostcssauto
- pytorch torch.triu函数介绍
qq_27390023
pytorch人工智能python
torch.triu是PyTorch提供的一个函数,用于生成矩阵的上三角部分。它的名称来源于"triangularupper"(上三角形),作用是将矩阵的下三角部分置为零,只保留对角线及其上方的元素。函数签名torch.triu(input,diagonal=0)→Tensor参数input:输入的张量,一般是一个二维矩阵(Tensor)。diagonal:对角线的偏移量,默认值为0。当diago
- 分析React和Vue的区别与优势
Neo Evolution
前端框架
React和Vue是目前两种非常流行的前端框架/库,它们各自有独特的设计理念和特点。下面是它们在各个方面的比较,包括架构、学习曲线、性能等。1.架构与理念React:开发类型:React是一个UI库,专注于视图层的构建。它本身没有集成像Vue或Angular那样的完整框架,所以需要与其他库或工具结合使用(如ReactRouter、Redux、ContextAPI等)。设计理念:React强调组件化
- 在Angular项目使用socket.io实现通信
陈仙生
angularsockettypescriptangularnode.js
step1、为项目安装依赖在终端输入以下命令为我们的angular项目安装express、socket.io、socket.io-clientnpminstallexpresssocket.iosocket.io-client本人安装的各版本信息如下:"express":"^4.17.1","socket.io":"^3.0.4","socket.io-client":"^3.0.4",step2
- Angular使用自带拖动组件-实现拖动效果
No Big Deal
angular入坑angulartypescript
前言 客户需求:某块内容能拖动改变顺序。网上也找过第三方组件,但是没用成功,可能是姿势不对于是就发现了angular自带的拖动组件。注:本文记录简单的使用,并没有太多的理解。更多用法,看官网吧===>angular官网拖动结果演示(不知道为啥,录制的gif上传后总是变成png,无奈只能重新截个图了)目录一、xxx.module.ts中相关操作二、xxx.components.ts中相关操作三、
- angular新版本未生成app.module.ts
张某人的胡思乱想
angular前端angular.jsjavascript前端
https://angular.cn/tutorial/tour-of-heroeshttps://angular.cn/tutorial/tour-of-heroes/toh-pt0ngnewangular-tour-of-heroescdangular-tour-of-heroesngserve--open查看目录,未生成app.module.ts网上搜了一下https://github.co
- Angular使用animation动画
勘察加熊人
typescripttypescript
Angular使用animation动画step1:D:\vue\untitled2902\src\app\app.module.tsimport{NgModule}from'@angular/core';import{BrowserModule}from'@angular/platform-browser';import{AppComponent}from'./app.component';im
- 自存放忘 angular 动态加载子节点
2301_78916954
angular.js前端javascript
html{{treeControl.isExpanded(node)?"expand_more":"chevron_right"}}tsimport{Component,OnInit,Injectable}from'@angular/core';import{CollectionViewer,SelectionChange,DataSource,}from'@angular/cdk/collect
- angular中使用animation.css实现翻转展示卡片正反两面效果
2301_78916954
angular.jscss前端
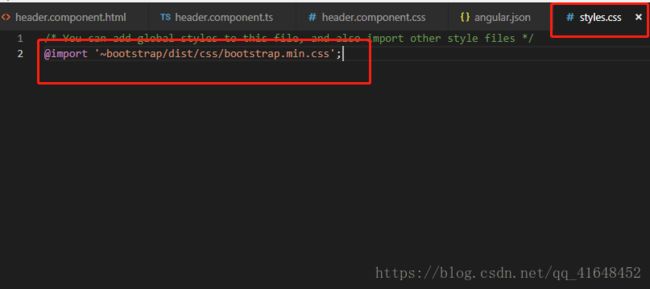
html正面背面component.tsisFlipped:boolean=false;flip(){this.isFlipped=!this.isFlipped;}安装插件https://animate.style/在angular.json中使用"styles":["node_modules/animate.css/animate.min.css","src/styles.scss",],以上
- Vite 学习笔记
a鲸
前端
优势vite是vue团队官方出品,vue-cli会在下面两个版本中将vite作为预设构建工具未来适用vue-cli构建vue项目时要写的vue.config.js不再是webpack的配置而是vite的配置(目前只基于浏览器项目)vite也支持构建react项目,也支持构建angular项目,svelte项目也支持构建内容1.什么是构建工具构建工具是运行在服务器的企业级项目里都可能会具备哪些功能t
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- AngularJS中文手册前半部分学习
CV战士plus
angular.jsangular.js学习前端
AngularJS简介AngularJS的中文参考手册AngularJS的使用AngularJS是一个JS框架,通过指令(ng-directives)扩展了HTML,且通过表达式绑定数据到HTML,用于开发单一页面应用程序(SPAs:SinglePageApplications)可以通过script标签添加到网页中(建议把脚本放在元素的底部。这会提高网页加载速度,因为HTML加载不受制于脚本加载。
- 一些流行的拖拽化和低代码平台(汇总)
视频砖家
文章存档低代码低代码平台
一些流行的拖拽化和低代码平台,这些工具可以帮助用户快速构建应用程序,无需深入的编程知识:1.开源拖拽库dragula:一款强大且兼容性极好的拖拽排序库,支持多种框架,如vanillaJavaScript、Angular、React等。Interact.js:提供拖拽、调整尺寸和多点触摸手势功能,适用于现代浏览器。react-dnd:React组件库,用于实现拖拽功能。Sortable:适用于多种框
- 前端三大主流框架:React、Vue、Angular
m0_54851477
前端react.jsvue.js
文章目录一、React、Vue、Angular简介二、React初始化案例三、Vue初始化案例四、Angular初始化案例五、相关链接一、React、Vue、Angular简介前端三大主流框架分别是Angular、React和Vue。以下是这三个框架的详细概述:Angular:Angular原名AngularJS,诞生于2009年,由Google开发并维护。它是一个完整的框架,提供了数据绑定、组件
- ✨《微前端落地实战:qiankun从入门到精通!3小时搞定Vue+React多应用架构》
庸俗今天不摸鱼
前端vue.jsreact.js学习前端框架
微前端落地实践指南(qiankun框架)微前端核心架构图graphTDA[主应用]-->B[vue子应用]A-->C[react子应用]A-->D[angular子应用]B-->E{通信机制}C-->ED-->E主应用配置详解1.主应用注册流程//main.jsimport{registerMicroApps,start}from'qiankun';constapps=[{name:'vueApp
- (二)用控制器controller给模型数据赋初始值
diandingyin9417
javascriptViewUI
之前博客,非常easy的就实现了模型数据和页面显示的自己主动绑定。如今我们使用控制器,给模型赋初始值。假设使用jquery来实现变量赋初值,须要在页面载入完毕后运行$("#target").attr("value",selfValue);使用AngularJS代码例如以下:Hello,World!functionWholeController($scope){$scope.yourName="at
- angular 新语法糖学习一
延迟视图@defer是Angularv16引入的一项功能,用于优化组件的加载和渲染。它提供了一种延迟加载组件的方法,可以减少初始渲染时的开销,延迟加载(LazyLoading)主要是通过路由实现的。通过路由配置中的loadChildren属性,可以在需要时加载特定的模块。这种方式适合处理大型应用程序中的模块划分问题,但不能直接用于组件级别的延迟加载。随着angular的发展,在angularv16
- 格拉姆角场(GAF)将一维序列转化为图像
开发小途
图像处理
格拉姆角场(GramianAngularField,GAF)是一种将一维时间序列数据转换为二维图像表示的有效方法。以下是关于格拉姆角场(GAF)的详细解释,包括其原理、步骤以及优势和应用:一、原理格拉姆角场通过将一维时间序列数据中的每个数据点视为向量空间中的一个点,并计算这些点之间夹角的余弦值,进而将这些余弦值映射到二维图像的像素上,从而生成能够反映时间序列动态和周期性特征的图像。二、步骤数据预处
- 【前端框架选择:Vue、React、Angular,谁更适合你的项目?】
程序员远仔
vue.jsreact.jsjavascript前端框架angular.js前端
前端框架选择:Vue、React、Angular,谁更适合你的项目?前言在当今快速迭代的前端开发领域,Vue、React和Angular三大框架形成鼎立之势。本文通过20+维度深度对比,结合最新技术动态(截至2024年Q3),为不同规模、不同类型的项目提供科学的框架选型方案。关键词前端框架选型、Vue3、React18、Angular16、响应式原理、虚拟DOM、组件化开发、单向数据流、双向数据绑
- 前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南——谁将主宰你的2025?
Light60
技能篇实战篇前端框架react.jsvue.jsAngular实战指南
引言:为什么开发者总在争论“三大框架”?前端框架之争从未停歇:React的灵活高效、Vue的渐进优雅、Angular的全能厚重,各拥趸针锋相对。但技术选型从无“完美解”,只有“最优解”。本文将撕开表象,直击框架设计的底层逻辑,助你找到匹配业务的“灵魂拍档”。一、设计哲学:三大框架的“灵魂画像”1.React:一切皆组件,拥抱函数式核心思想:UI=f(state),通过单向数据流与虚拟DOM实现高效
- Web前端三大主流框架:Angular、React与Vue的对比与解析
生活的方式简单点
前端框架前端angular.jsreact.jsvue.js
在快速发展的Web前端领域,框架的选择对于项目的成功至关重要。Angular、React和Vue作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供了强大的工具集和灵活的解决方案。本文将对这三大框架进行详细的对比与解析,帮助读者更好地了解它们的特点和适用场景。一、AngularAngular是Google开发的一款开源JavaScript框架,它提供了一套完整的开发解决方案,包括数据绑定、
- 常见的前端框架和库有哪些
默萧笙故
.NETC#前端框架前端框架c#.net
1.React描述:由Facebook开发的一个JavaScript库,用于构建用户界面,尤其是单页面应用(SPA)。特点:基于组件的架构,便于重用UI组件。使用虚拟DOM提升性能。容易与其他库和框架集成。2.Angular描述:由Google开发的一个全面的前端框架,适合开发大型应用。特点:提供双向数据绑定,简化数据和UI状态的同步。强大的依赖注入机制,促进代码的可测试性。具有丰富的生态系统和工
- Angular-hello world
杨晓风-linda
angular.js前端javascript
环境搭建-安装angular-cli用npm安装typescript和typingsnpminstall-gtypescripttypings安装angular-clnpminstall-gangular-cli@latestngnewProjectName//ProjectName为你的项目名,用此命令建立基本文件,然后强制终止cdProjectNamecnpminstall//下载node-m
- 基于微信小程序,springboot,安卓andro的管理系统的设计与实现的毕业设计(完整资源包+详解+可定制)
Q_103237121_Q
课程设计学习springboot微信小程序小程序java算法
中文摘要本文旨在设计并实现一个基于Web的古诗词学习平台,以提升个人及教育机构在古诗词教育领域的互动性和学习效率。系统后端采用先进的Web开发框架(如SpringBoot或Django),结合前端技术(如Vue.js、React或Angular),实现了前后端分离的开发架构,确保了系统的可扩展性、灵活性及易于维护的特性。用户可以通过Web浏览器或移动应用轻松访问该平台,无需安装额外软件即可沉浸在古
- 探索前端框架的未来:Svelte 的崛起
大梦百万秋
知识学爆前端框架
引言在前端开发的世界里,框架更新换代的速度仿佛光速。从jQuery到Angular,再到如今大热的React和Vue,开发者们不断追逐更轻量、更快、更易于维护的框架。如今,Svelte正悄然崛起,并引发了关于前端框架未来的热烈讨论。本文将介绍Svelte的独特之处,以及为什么它可能会成为下一个主流前端框架。1.什么是Svelte?Svelte是一个相对年轻的前端框架,由RichHarris开发。与
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =