为jsPDF.autoTable表格设置页尾
前端做打印的时候是一件非常麻烦的事,通常需要先将内容转成PDF,再打开PDF进行打印。还好有了JsPDF和JsPDF-AutoTable使得这一切没那么难。但是在需要为表格后面设置页尾时还是想当麻烦,因为表格大小不能确定。而且网上的资料和官方的文档也相当有限。以下是我经过长时间研究后得到了个较为满意的结果。
- 最后一页设置页尾
<script src="https://unpkg.com/jspdf@latest/dist/jspdf.min.js"></script>
<script src="https://cdn.bootcss.com/jspdf-autotable/3.2.15/jspdf.plugin.autotable.js"></script>
<script src="~/Font/msyh-normal.js"></script>
<script src="~/Font/msyhBold-normal.js"></script>
var doc = new jsPDF();
doc.setFont("msyh");//jsPDF设置中文字体需要手动导入字体库
doc.setFontSize(10);
doc.text(`这里是固定的表头:`, 10, 35);
doc.text(`时间:`, 150, 35);
doc.text(`日期:`, 10, 45);
doc.text(`注释:`, 150, 45);
doc.text(`代码:`, 10, 55);
doc.text(`注释:`, 90, 55);
doc.text(`作者:`, 150, 55);
doc.autoTable({
columns: columns,
body: list,
//foot:[["id","22","66"]],页脚 这个是自带的页脚,但是其实是跟表头一样的格式,不能满足我的需求
theme: "grid", // 主题 : 'striped', 'grid' or 'plain'
showHead: "everyPage",
styles: {
fontSize: 10,
font: "msyh",
fontStyle: "normal",
textColor: 0,
halign: "left", // left, center, right
valign: "middle", // top, middle, bottom
overflow: "linebreak",
cellPadding: {
top: 1,
right: 1,
bottom: 1,
left: 1
} //单元格边距
},
//showFoot: 'lastPage', //最后一页显示页尾
addPageContent: (data) => {
//data.table.finalY 表格最大可容纳y轴坐标,超出时将根据设置决定是否另取一页.在页面需要分页时出现
let tabHeigth = data.table.height,
tabMarginTop = data.settings.margin.top,
tabSize = data.table.finalY - tabMarginTop,//表格最大Y轴-表格顶部距离得到每页表格的最大值
tabMarginLeft = data.settings.margin.left;
if (data.table.finalY)//是否分页 有分页时才有该属性finalY
if (data.pageNumber != Math.ceil(tabHeigth / tabSize)) return;//如果需要每一页都显示页尾则注释该行代码
//data.cursor.y ,data.cursor.x:表格最后一个单元坐标
doc.autoTableText(
"页脚:",
tabMarginLeft,
data.cursor.y + 10,
alignOptionlfet
);
doc.autoTableText(
"居中:",
tabMarginLeft + 75,
data.cursor.y + 10,
alignOptionlfet
);
doc.autoTableText(
"日期:2020-4-6",
tabMarginLeft + 150,
data.cursor.y + 10,
alignOptionlfet
);
},
columnStyles: colStyle,
pageBreak: "avoid",//如果没有足够的空间容纳当前页面上的整个表格,它将在新页面上启动。如果空间足够,则不会添加新页面。
margin: {
top: 60,
left: 10,
right: 10,
bottom: 10
}
});
jsPDF官方文档。
cursor: { x: number, y: number } To draw each table this plugin keeps a cursor state where the next cell/row should be drawn. You can assign new values to this cursor to dynamically change how the cells and rows are drawn.
为了绘制每个表,此插件保持光标状态,在该状态下应绘制下一个单元格/行。您可以为该光标分配新值,以动态更改单元格和行的绘制方式。
(谷歌翻译)
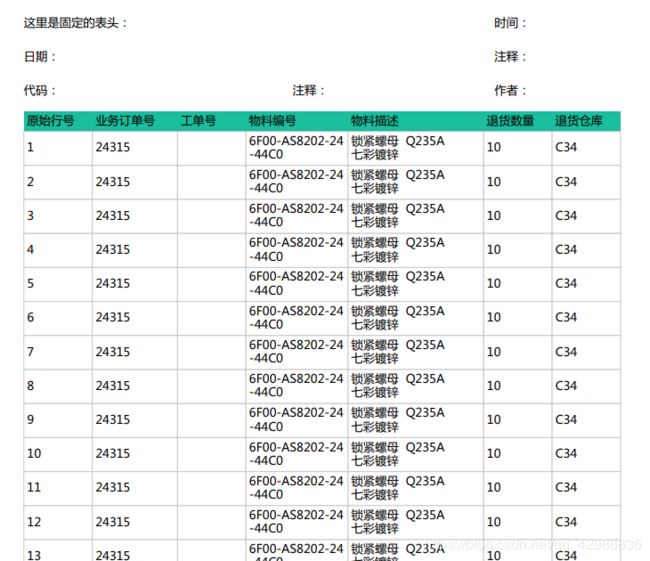
单行PDF表格预览:

多页打印结果预览(这里只取第一页和最后一页):


以上是我对表格设置页尾的解决方案,但我对这个处理方案并不是很满意,如果各位有更好解决方案还请指导一下。
参考文档:
JsPDF git地址
JS - 使用jsPDF-AutoTable库生成带表格的PDF文件1(安装配置、基本属性设置)
JsPDF设置中文字体