JavaScript第八讲常用文档对象
JavaScript常用文档对象
- 一、Document对象
- 1、文档对象概述
- 2、文档对象的常用属性、方法与事件
- 3、Document对象的应用
- 4、JavaScript中的cookie设置
- 二、表单对象
- 三、图像对象
一、Document对象
1、文档对象概述
通过document对象可以访问HTML文档中包含的任何HTML标记并可以动态的改变HTML标记中的内容。
2、文档对象的常用属性、方法与事件
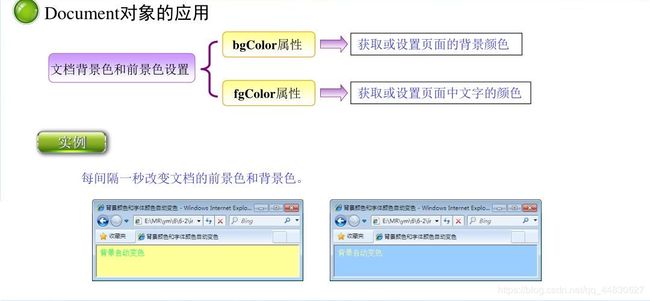
3、Document对象的应用
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<a href="#">javascript技术论坛a>
<script type="text/javascript">
document.linkColor="#FF0000";//未点击
document.alinkColor="#000000";//被点击
document.vlinkColor="#00CCFF";//点击后
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>背景与文字变色title>
head>
<body>
<h1>新白帅到变色h1>
<script type="text/javascript">
var Arraycolor=new Array("#00FF66","#FFFF99","#99CCFF","#FFCCFF","#FFCC99","#00FFFF");
var n=0;
function changecolors(){
n++;
if(n==Arraycolor.length-1)
n=0;
document.bgColor=Arraycolor[n];
document.fgColor=Arraycolor[n-1];
setTimeout("changecolors()",1000);
}
changecolors();
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>获取页面的URltitle>
head>
<body>
<script type="text/javascript">
document.write("当前页面的URL:"+document.URL)
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>title>
head>
<body>
<script type="text/javascript">
document.write("使用write方法输出的第一段内容!");
document.write("使用write方法输出的第二段内容
");
document.writeln("使用writeln方法输出的第一段内容!");
document.writeln("使用writeln方法输出的第二段内容
");
script>
<pre>
<script type="text/javascript">
document.writeln("在pre标记内使用writeln方法输出的第一段内容!");
document.writeln("在pre标记内使用writeln方法输出的第二段内容");
script>
pre>
body>
html>

【说明:】JavaScript中Write不可以换行,Writeln可以换行。在网页中是看不到writeln的换行效果的,它是被浏览器表现为一个空格显示出来了。在标签中加入预格式pre标签查看效果.
<html>
<head>
<meta charset="utf-8">
<title>动态添加一个文本框title>
head>
<body>
<form name="form">
<input type="button" value="动态添加文本框" onclick="addInput()"/>
form>
<script type="text/javascript">
function addInput(){
var t=document.createElement("input");
t.type="text";//为添加的文本框type属性赋值
t.name="text";//为添加的文本框name属性赋值
t.value="动态添加的文本框";//为添加的文本框value属性赋值
document.form.appendChild(t);//把文本框作为子节点追加到表单中
}
script>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>获取文本框并修改其内容title>
head>
<body>
<input type="text" id="tet" value="初始文本内容" />
<input type="button" value="更改文本内容" name="btn" onclick="chg()" />
<script type="text/javascript">
function chg() {
var t = document.getElementById("tet");
t.value = "修改文本内容";
}
script>
body>
html>
4、JavaScript中的cookie设置
<html>
<head>
<meta charset="utf-8">
<title>Cookie的写入title>
<link href="CSS/sheet.css" rel="stylesheet" type="text/css">
<script type="text/javascript">
function submit2(){
if(document.form1.username.value.length==0){
alert("用户名不可为空");
return false;
}
if(document.form1.password1.value.length==0){
alert("密码不可为空");
return false;
}
if(document.form1.password1.value!=document.form1.password2.value){
alert("两次密码输入不相同");
return false;
}
if(!checkemail(document.form1.mail.value)){
alert("您输入Email地址不正确!");form1.mail.select();return false;
}
alert("提交成功");
writeCookie();
return true;
}
function testRadio(){
var charactergroup=document.forms[0].elements["sex"];
for(var i=0;i<charactergroup.length;i++){
if(charactergroup[i].checked==true){
document.cookie=encodeURI("sex="+charactergroup[i].value);
}
}
}
function writeCookie(){
document.cookie=encodeURI("username="+document.form1.username.value);
document.cookie=encodeURI("password="+document.form1.password1.value);
testRadio();
}
function checkemail(str){
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
script>
head>
<body>
<table width="400" height="689" border="0" align="center">
<form action="" method="post" name="form1">
<tr>
<td background="../img/timg.jpg">
<table width="800" height="451" border="0">
<tr>
<td width="113" rowspan="3"> td>
<td width="491" height="140"> td>
<td width="182" rowspan="3"> td>
tr>
<tr>
<td height="175" valign="top"><table width="100%" border="0">
<tr>
<td width="30%" class="zi"><div align="right">用户名:div>td>
<td width="70%" align="center">
<div align="left">
<input name="username" type="text" size="40" maxlength="10">
div>td>tr>
<tr>
<td class="zi"><div align="right">密码:div>td>
<td>
<div align="left">
<input name="password1" type="password" size="20" maxlength="10" οncοpy="return false" oncut="return false" οnpaste="return false">
div>td>tr>
<tr>
<td class="zi"><div align="right">重复密码:div>td>
<td>
<div align="left">
<input name="password2" type="password" size="20" maxlength="10" οncοpy="return false" oncut="return false" οnpaste="return false">
div>td>tr>
<tr>
<td class="zi"><div align="right">姓名:div>td>
<td>
<div align="left">
<input name="realname" type="text" size="40" maxlength="10">
div>td>tr>
<tr>
<td class="zi"><div align="right">性别:div>td>
<td>
<div align="left">
<input type="radio" name="sex" value="男" checked>
<span class="zi">男span>
<input type="radio" name="sex" value="女">
<span class="zi"> 女span>
div>td>tr>
<tr>
<td class="zi"><div align="right">QQ号码:div>td>
<td>
<div align="left">
<input name="qqnum" type="text" size="40" maxlength="10">
div>td>tr>
<tr>
<td class="zi"><div align="right">主页:div>td>
<td>
<div align="left">
<input name="zy" type="text" size="40" maxlength="30">
div>td>tr>
<tr>
<td class="zi"><div align="right">兴趣:div>td>
<td>
<div align="left">
<input name="xq" type="text" size="40" maxlength="10">
div>td>tr>
<tr>
<td class="zi"><div align="right">Email:div>td>
<td>
<div align="left">
<input name="mail" type="text" size="40" maxlength="30">
div>td>tr>
table>td>
tr>
<tr>
<td valign="top"><table width="100%" border="0">
<tr>
<td width="33%"> td>
<td width="14%"><input type="image" src="../img/1.png" width="51" height="20" onClick="return submit2();">td>
<td width="14%"><input type="image" src="../img/2.png" width="51" height="20" onClick="javascript:reset();">td>
<td width="22%"><input type="image" src="../img/3.png" width="51" height="20" onClick="javascript:window.close();">td>
<td width="17%"> td>
tr>
table>td>
tr>
table>td>
tr>form>
table>
body>
html>
//读取上例中写入Cookie中的注册信息
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Cookie的读取title>
<link href="CSS/sheet.css" rel="stylesheet" type="text/css">
<script language="javascript">
function submit2(){
if(document.form1.username.value.length==0){
alert("用户名不可为空");
return false;
}
if(document.form1.password1.value.length==0){
alert("密码不可为空");
return false;
}
if(document.form1.password1.value!=document.form1.password2.value){
alert("两次密码输入不相同");
return false;
}
if(!checkemail(document.form1.mail.value)){
alert("您输入Email地址不正确!");form1.mail.select();return false;
}
alert("提交成功");
writeCookie();
return true;
}
function testRadio(){
var charactergroup=document.forms[0].elements["sex"];
for(var i=0;i<charactergroup.length;i++){
if(charactergroup[i].checked==true){
document.cookie=encodeURI("sex="+charactergroup[i].value);
}
}
}
function writeCookie(){
document.cookie=encodeURI("username="+document.form1.username.value);
document.cookie=encodeURI("password="+document.form1.password1.value);
testRadio();
}
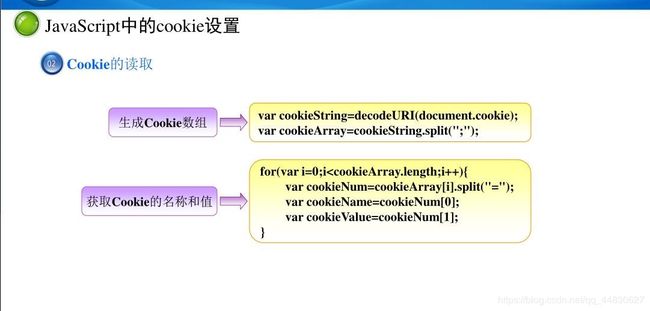
function readCookie(){
var cookieString=decodeURI(document.cookie);
if(cookieString.length!=0){
var cookieArray=cookieString.split(";");
for(var i=0;i<cookieArray.length;i++){
var cookieNum=cookieArray[i].split("=");
var cookieName=cookieNum[0];
var cookieValue=cookieNum[1];
alert("Cookie名称为:"+cookieName+" Cookie值为:"+cookieValue);
}
}else
alert("暂时没有Cookie,请填写信息,单击提交按钮");
}
function checkemail(str){
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/;
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
script>
head>
<body>
<table width="800" height="689" border="0" align="center">
<form action="" method="post" name="form1">
<tr>
<td background="博客用户注册.jpg">
<table width="800" height="451" border="0">
<tr>
<td width="113" rowspan="3"> td>
<td width="491" height="140"> td>
<td width="182" rowspan="3"> td>
tr>
<tr>
<td height="175" valign="top"><table width="100%" border="0">
<tr>
<td width="30%" class="zi"><div align="right">用户名:div>td>
<td width="70%" align="center">
<div align="left">
<input name="username" type="text" size="40">
div>td>tr>
<tr>
<td class="zi"><div align="right">密码:div>td>
<td>
<div align="left">
<input name="password1" type="password" size="20" οncοpy="return false" oncut="return false" οnpaste="return false">
div>td>tr>
<tr>
<td class="zi"><div align="right">重复密码:div>td>
<td>
<div align="left">
<input name="password2" type="password" size="20" οncοpy="return false" oncut="return false" οnpaste="return false">
div>td>tr>
<tr>
<td class="zi"><div align="right">姓名:div>td>
<td>
<div align="left">
<input name="realname" type="text" size="40">
div>td>tr>
<tr>
<td class="zi"><div align="right">性别:div>td>
<td>
<div align="left">
<input type="radio" name="sex" value="男" checked>
<span class="zi">男span>
<input type="radio" name="sex" value="女">
<span class="zi"> 女span>
div>td>tr>
<tr>
<td class="zi"><div align="right">QQ号码:div>td>
<td>
<div align="left">
<input name="qqnum" type="text" size="40">
div>td>tr>
<tr>
<td class="zi"><div align="right">主页:div>td>
<td>
<div align="left">
<input name="zy" type="text" size="40">
div>td>tr>
<tr>
<td class="zi"><div align="right">兴趣:div>td>
<td>
<div align="left">
<input name="xq" type="text" size="40">
div>td>tr>
<tr>
<td class="zi"><div align="right">Email:div>td>
<td>
<div align="left">
<input name="mail" type="text" size="40">
div>td>tr>
table>td>
tr>
<tr>
<td valign="top"><table width="100%" border="0">
<tr>
<td width="22%"> td>
<td width="13%"><input type="image" src="1.gif" width="51" height="20" onClick="return submit2();">td>
<td width="13%"><input type="image" src="2.gif" width="51" height="20" onClick="javascript:reset();">td>
<td width="13%"><input type="image" src="3.gif" width="51" height="20" onClick="javascript:window.close();">td>
<td width="39%"><input type="image" src="4.gif" width="65" height="20" onClick="readCookie();">td>
tr>
table>td>
tr>
table>td>
tr>form>
table>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>删除Cookietitle>
<script type="text/javascript">
setCookie("test","test");//创建Cookie
alert("删除Cookie之前"+document.cookie);
deleteCookie("test");
alert("删除Cookie之后"+document.cookie);
function setCookie(name, value, expires, path, domain, secure){
document.cookie = name + "=" + encodeURI(value) +
((expires) ? "; expires=" + expires : "") +
((path) ? "; path=" + path : "") +
((domain) ? "; domain=" + domain : "") +
((secure) ? "; secure" : "");
}
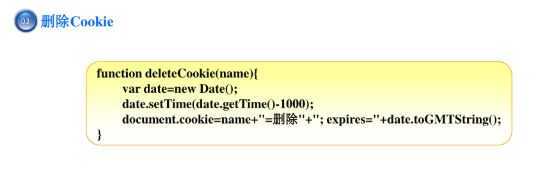
function deleteCookie(name){
var date=new Date();
date.setTime(date.getTime()-1000); //删除一个cookie,就是将其过期时间设定为一个过去的时间
document.cookie=name+"=删除"+"; expires="+date.toGMTString();
}
script>
head>
<body>
body>
html>
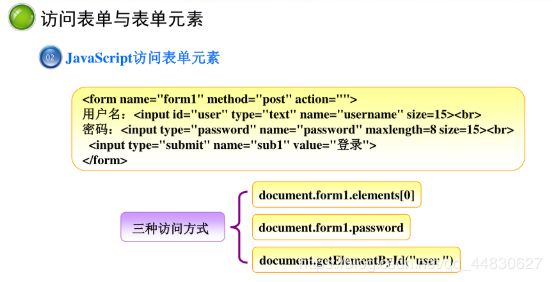
二、表单对象
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>验证表单内容是否为空title>
<style type="text/css">
style>head>
<script language="javascript">
function checkinput(){ //自定义函数
if(form1.name.value==""){ //判断用户名是否为空
alert("请输入用户名!");
form1.name.select();
return false;
}
if(form1.pwd.value==""){ //判断密码是否为空
alert("请输入密码!");
form1.pwd.select();
return false ;
}
return true;
}
script>
<body>
<form id="form1" name="form1" method="post" action="">
<table id="__01" width="452" height="255" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="7"><img src="images/dl_01.gif" width="452" height="81" alt="" />td>
tr>
<tr>
<td rowspan="3"><img src="images/dl_02.gif" width="59" height="173" alt="" />td>
<td height="107" colspan="4" align="center" bgcolor="#FEF5CC"><table width="285" height="98">
<tr>
<td width="96">用户名:td>
<td width="177"><label>
<div align="left">
<input name="name" type="text" size="22" />
div>
label>td>
tr>
<tr>
<td height="33">密码:td>
<td><label>
<div align="left">
<input name="pwd" type="password" size="24" />
div>
label>td>
tr>
<tr>
<td height="22" colspan="2">
td>
tr>
table>td>
<td colspan="2" rowspan="2"><img src="images/dl_04.gif" width="58" height="141" alt="" />td>
tr>
<tr>
<td><img src="images/dl_05.gif" width="92" height="34" alt="" />td>
<td width="78" height="34"><input type="image" name="imageField" οnclick="return checkinput();" src="images/dl_06.gif" />td>
<td width="83" height="34"><input type="image" name="imageField2" οnclick="form.reset(); return false;" src="images/dl_07.gif" />td>
<td><img src="images/dl_08.gif" width="82" height="34" alt="" />td>
tr>
<tr>
<td colspan="5"><img src="images/dl_09.gif" width="358" height="32" alt="" />td>
<td><img src="images/dl_10.gif" width="35" height="32" alt="" />td>
tr>
<tr>
<td><img src="images/分隔符.gif" width="59" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="92" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="78" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="83" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="82" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="23" height="1" alt="" />td>
<td><img src="images/分隔符.gif" width="35" height="1" alt="" />td>
tr>
table>
form>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>获取文本框/编辑框/隐藏域的值title>
<style type="text/css">
style>
<script type="text/javascript">
function Mycheck(){
var checkstr="获取内容如下:\n";
if (document.form1.文章作者.value != ""){
checkstr+="作者名称:"+document.form1.文章作者.value+"\n";
}
if (document.form1.文章主题.value != ""){
checkstr+="文章主题:"+document.form1.文章主题.value+"\n";
}
if (document.form1.文章内容.value != ""){
checkstr+="文章内容:"+document.form1.文章内容.value+"\n";
}
if (document.form1.隐藏域.value != ""){
checkstr+=document.form1.隐藏域.value;
}
if (checkstr != ""){
alert(checkstr);
return false;
}
else return
return true;
}
script>
head>
<body style="font-size:12px">
<table width="50%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top"><table width="95%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td height="22" align="left"><img src="images/dian.gif" width="7" height="7"> 文章添加td>
tr>
<tr>
<td height="1"><img src="images/xian.gif" width="366" height="1">td>
tr>
table>
<br>
<table width="500" border="0" align="center" cellpadding="0" cellspacing="0">
<form name="form1" onSubmit="Mycheck()">
<tr>
<td height="28" align="right">作者名称:td>
<td height="28"><input name="文章作者" type="text" class="textbox" id="文章作者">td>
tr>
<tr>
<td height="28" align="right">文章主题:td>
<td height="28"><input name="文章主题" type="text" id="文章主题" class="textbox">td>
tr>
<tr>
<td height="22" align="right">文章内容:td>
<td height="22"><textarea name="文章内容" cols="45" rows="6" id="文章内容">textarea>td>
tr>
<tr>
<td height="28" colspan="2" align="center"><input name="隐藏域" type="hidden" id="隐藏域" value="文章添加成功!">
<input name="add" type="submit" class="button" id="add" value="添 加">
<input type="reset" name="Submit2" value="重 置" class="button">td>
tr>
form>
table>td>
tr>
table>
body>
html>
三、图像对象
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>按时间随机变化的网页背景title>
<style type="text/css">
style>
head>
<body onLoad="changebg();">
<center class="style2">修改密码center>
<table width="265" height="110" border="1" align="center" bordercolor="#0000FF">
<tr>
<td width="90"><span class="style5">用户名:span>td>
<td width="169"><input name="textfield" type="text">td>
tr>
<tr>
<td><span class="style5">密 码:span>td>
<td><input name="textfield2" type="text">td>
tr>
<tr>
<td><span class="style5">确认密码:span>td>
<td><input name="textfield3" type="text">td>
tr>
<tr>
<td colspan="2"><div align="center">
<input name="Submit2" type="button" value="保存">
<input name="Button" type="button" value="取消">
div>td>
tr>
table>
<p>
<script language="javascript">
function changebg()
{
var i = Math.floor(Math.random()*5);//取整并*5
var src = "";
switch(i)
{
case 0 :
src = "0.jpg";
break;
case 1:
src = "1.jpg";
break;
case 2:
src = "2.jpg";
break;
case 3:
src = "3.jpg";
break;
case 4:
src = "4.jpg";
break;
}
document.body.background=src;
setTimeout("changebg()",1000);
}
script>
p>
body>
html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link href="CSS/style.css" rel="stylesheet">
<title>随机生成登录图片验证码title>
head>
<body>
<table width="350" height="224" border="0" align="center" cellpadding="0" cellspacing="0" background="Images/login.jpg" class="tableBorder">
<tr>
<td height="84" align="center"> td>
tr>
<tr>
<td height="45" valign="top"><table width="62%" height="114" border="0" cellpadding="0" cellspacing="0">
<form name="form1" method="post" action="#">
<tr>
<td height="30" colspan="4" align="center"> <span class="blue">用户名span>:
<input name="manager" type="text" id="manager" size="20">td>
tr>
<tr>
<td height="27" colspan="4" align="center"><span class="blue">密 码:span> <input name="PWD" type="password" id="PWD" size="22">td>
tr>
<tr>
<td width="35%" height="27" align="right"><span class="blue">验证码span>: td>
<td width="14%" align="right"><input name="checkcode" type="text" id="checkcode" size="5">td>
<td width="50%" align="left"><div id='div1'>div>td>
<td width="7%" align="left"> td>
tr>
<tr>
<td colspan="4" align="center"><input name="Submit" type="submit" class="btn_grey" value="确认">
<input name="Submit2" type="reset" class="btn_grey" value="重置">
td>
tr>
table>td>
tr>
table>
<script language="javascript">
var str="";
var img="";
var strsource=['明','天','日','科','技','会','更','好','创','新'];
for(var i=0;i<4;i++){
var n=Math.floor(Math.random()*strsource.length);
str=str+strsource[n];
img=img+" ";
div1.innerHTML=img;
}
script>
body>
html>
";
div1.innerHTML=img;
}
script>
body>
html>