JavaScript知识汇总
1、Java Script概述
1.1、什么是JavaScript
JavaScript 是一种基于对象的脚本语言。
了解:
基于对象( Object-Based ) : 只要提供好对象就可以直接使用
面向对象( Object-Oriented ) : 需要设计类并创建类的实例后才能使用对象
1.2、运行环境
- 客户端 JavaScript 使用 浏览器 等工具执行
Chrome
FireFox
- 服务端 JavaScript 通过服务端的 JavaScript 引擎来运行 ( node.js )
1.3、开发工具
记事本、Eclipse 、 IDEA 等。
1.4、JavaScript 的组成
网景公司开发了 LiveScript 后与 原Sun公司合作重新开发完善 LiveScript 后改名为 JavaScript 。
网景公司挂了以后,由 ECMA 来管理和维护 JavaScript 标准,因此称作 ECMAScript 。
JavaScript = ECMAScript + BOM + DOM
MDN : https://developer.mozilla.org/zh-CN/
1.5、客户端JavaScript的使用方式
- 直接在 页面上 嵌入 JavaScript 代码
标题
- 链接外部 JavaScript 文件
假设存在 hello.js 和 hello.html 在同一个目录中,则可以在 hello.html 的 head 区域中使用:
2、基础语法(核心语法)
【 JavaScript 跟 Java 语言一样,英文字母严格区分大小写】
2.1、变量和常量
-
变量使用 var 关键字声明,如 var x = 100 ;
-
常量使用 const 关键字声明,如 const PI = 3.14 ;
代码如下:
2.2、数据类型
- 原生数据类型
number 表示数字类型,包括 整数、浮点数
boolean 表示逻辑类型,其取值只有 true 和 false
undefined 表示未定义的类型,如果仅仅声明了一个变量但是没有赋值,此时其取值就是 undefined ,这个值的类型就是 undefined 类型
null 类型,只有一个取值 null
string 表示字符串类型,在 JavaScript 中不区分 字符 和 字符串,因此 使用 "" 或 '' 都可以表示字符串
注意:
当 一个变量取值为 undefined 、null 、0 、-0 、"" 、’’ 、false 时可以表示 false ; 否则就表示 true 。
- 引用类型
数组类型
对象类型
- typeof 运算符 ( typeof() 函数 )
用来获取 变量中存储的 数值的 简单类型。
因为 JavaScript 是弱类型语言,因此使用 typeof 运算符 或 typeof() 函数求 引用类型变量值 的类型时是不准确的。
弱类型语言专家建议使用 “鸭子模型” 来识别一个引用类型的具体类型。
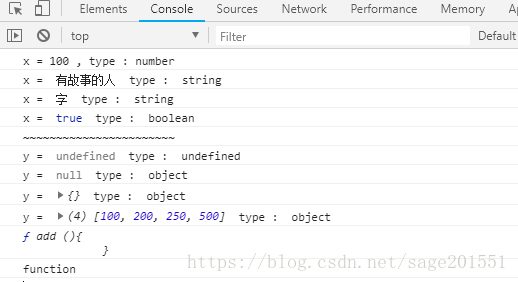
程序:
2.3、运算符
== 和 ===
== 仅仅用于比较两个数值是否相等,比如:
'100' == 100 返回 true
'100' == 99 返回 false
=== 需要比较 两个 数值 和 类型,比如
'100' === 100 返回 fasle
'100' === "100" 返回 true
'100' === ‘100’ 返回 true
100 === 100.0 返回 true
!= 和 !==
!= 比较两个数值是否不相等,如果不相等就返回true
'100' != 100 返回 false
'100' != 99 返回 true
!== 用于比较两个 数值 和 类型,两者只要有一个不相同就返回 true
'100' !== 100 返回 true (因为类型不一样)
'100' !== '1000' 返回 true (因为数值不一样)
1000 !== 1000 返回 false (因为类型一样、数值也一样)
2.4、流程控制
- 分支语句
if .... else if .... else
switch .... case ... default ....
- 循环语句
for
while
do .... while
break
continue
- for … in 循环
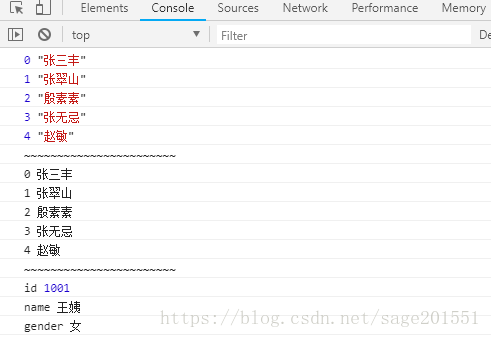
程序:
处理数组:
var a = new Array( "张三丰" , "张翠山" , "殷素素" , "张无忌" , "赵敏" );
for( var i = 0 ; i < a.length ; i++ ) {
var e = a[ i ] ;
console.log( i , e ) ;
}
for( var i in a ) {
var e = a[ i ] ;
console.log( i , e ) ;
}
// JSON : JavaScript Object Notation
var map = { "id" : 1001 , "name" : "王姨" , "gender" : "女" };
for( var key in map ) {
var value = map[ key ] ; // 相当于 Java 语言中 根据 key 取出 value ( map.get( key ) )
console.log( key , value );
}
2.5、异常处理
Error 类型 表示 异常,其中有两个常用属性:
-
name 表示异常类型
-
message 表示异常提示信息
异常处理语句
- 捕获异常 try … catch … finally
try {
} catch ( e ) {
} finally {
}
- 抛出异常
throw new Error( "message" );
常见的异常类型:
-
ReferenceError
-
TypeError
-
RangeError
-
EvalError
使用 eval 函数 可以求一个表达式的值,比如 eval( "1+250" ) 的结果就是 251
尝试执行 eval( "haha + heihei + hehe + enen" )
- SyntaxError
3、自定义函数
3.1、声明方式
function 函数名称( 参数列表 ) {
函数体
}
function hello( name ) {
console.log( "hello , " + name ) ;
}
3.2、调用方式
- 直接使用函数名调用(最常见的)
函数名称( 实参列表 ) ;
hello( "zhangsanfeng" ) ;
-
使用 call 方式调用:
对于任意函数来说,都可以通过 “函数名.call( currentInstance [ , argumentArray ] )” 形式来调用。
function show(){
console.log( this.age ) ;
}
var tiger = { "id" : 1001 , "name" : "虎力大仙" , "age" : 1800 };
show.call( tiger );
程序:
运行结果:
- 使用 apply 方式调用:
对于任意函数来说,都可以通过 “函数名.apply( currentInstance [ , argsArray ] )” 形式来调用。
function hello( name ) {
console.log( this.name , "向" , name , "问好" );
}
var names = [ "老唐" , "老孙" , "老吴" , "老王" ];
hello.apply( tiger , names );
程序:
<script type="text/javascript" >
function hello( name ) {
console.log( this.name , "向" , name , "问好" );
}
hello( "某平" );
var tiger = { "id" : 1001 , "name" : "虎力大仙" , "age" : 1800 };
var sheep = { "id" : 1002 , "name" : "羊力大仙" , "age" : 1600 };
// hello.apply( tiger , "唐三藏" ); // TypeError: CreateListFromArrayLike called on non-object
// hello.apply( sheep , "怡" ); // TypeError: CreateListFromArrayLike called on non-object
var names = [ "老唐" , "老孙" , "老吴" , "老王" ];
hello.apply( tiger , names );
hello.apply( sheep , names );
</script>
3.3、参数传递
在调用函数时,可以向函数传递任意多个参数,这些参数(实参)被存放在一个名称是 arguments 的数组中,这个 数组只能在函数内部使用
3.4、返回值
如果一个函数需要返回数据,则直接在函数内部使用 return 语句即可,不需要声明返回类型
function add( a , b ) {
var c = a + b ;
return c ;
}
对于没有返回值的函数,如果使用变量接受其返回值,则该变量存储的值是 undefined
function show(){
}
var x = show(); // x 此时的取值是 undefined
如果期望某个方法立即结束,可以使用 return 语句
function div( a , b ){
if( b === 0 ) {
return ; // 仅仅让方法立即结束,不返回任何数据
}
var c = a / b ;
return c ; // 返回变量 c 中存储的数据
}
3.5、匿名函数
如果将 函数 整体作为一个 值 赋值给一个变量,则这个变量就表示这个函数,使用这个变量的名称即可调用这个函数。
var x = function add( a , b , c ) {
var d = a + b + c ;
return d ;
} ;
var r = x( 100 , 200 , 300 );
console.log( r );
此时,原来在 function 之后的函数名将不能再使用
对于上面的 add 函数来说,如果使用:
var y = add( 100 , 200 , 300 ) ;
形式调用,将会触发 ReferenceError 异常
所以,可以在 等号 之后 将 函数名省略,从而让 函数 成为 匿名函数
var x = function ( a , b , c ) {
var d = a + b + c ;
return d ;
} ;
var r = x( 1 , 2 , 3 ); // 可以执行 前面定义的函数
var haha = x ;
haha( 5 , 6 , 7 ); // 可以执行 前面定义的函数
x = null ;
x( 4 , 5 , 6 ) ; // 此时无法执行 前面定义的函数
3.6、立即执行的函数
一个函数被声明后就立即执行
使用形式:
( 函数 ) ( 实参列表 );
第一对 圆括号 内是一个 函数的引用 或 函数的声明
第二对 圆括号 内是执行该函数时传入的实际参数
比如:
var x = function( a , b ) {
return a + b ;
}
var r = ( x ) ( 1 , 2 ) ;
可以将以上代码简化为:
(
function( a , b ) {
return a + b ;
}
) ( 1 , 2 ) ;
4、“面向对象编程”
4.1、声明 “类” ( 相当于 Java 语言中的 class )
在 JavaScript 中不能直接使用 class 关键字 声明 “类”。
因此,需要借助于 function 关键字来声明 “类” 。
这里约定:
- 普通的函数名 第一个单词全部,如果有多个单词则从第二个单词开始首字母大写
function add( a , b ){
}
function showName(){
}
- 对于当作 “类” 来使用的 函数,应该将 所有单词首字母大写 ( 就像 Java 语言中 类的命名规范一样 )
function Student(){
}
声明一个 “类” 时,可以借助于 函数的参数 向 “类” 的构造方法传递参数
// Human 相当于 "类" 名
// Human( id , name , gender ) 相当于 Human "类" 的构造方法
// id 、name 、gender 就是 Human "类" 的构造方法 的形参
function Human( id , name , gender ) {
// 当 执行到 this.id 时 就会为 当前实例添加一个名称是 id 的属性( 它用来接受来自参数的值 )
this.id = id ;
this.name = name ;
this.gender = gender ;
}
如果创建一个 “类” 的实例并为其构造方法传入相应的参数,这些参数值应该属于当前被创建的实例
所以在 "类"内部可以使用 this 关键字 来引用当前的实例,比如 this.id 可以表示 当前实例的 id 属性
以上 Human “类” 相当于 Java 语言中的:
public class Human {
private Integer humanId ; // 字段(Field)
private String name ;
private char gender ;
public Human( Integer id , String name , char gender ) {
this.id = id ;
this.name = name ;
this.gender = gender ;
}
// 方法 : getId() ------> 去除get 和 () 部分 ----> Id ---> 将首字母变小写 ---> id ( 属性 ( property ) )
public Integer getId(){
return this.humanId ;
}
public void setId( Integer id ) {
this.humanId = id ;
}
// 此处省略 name 和 gender 的 getter 和 setter
}
- 声明实例(instance)属性
在 “类” 内部使用 this 关键字 可以为当前实例 添加 属性,比如 this.id 可以在当前实例中添加一个 名称是 id 的属性。
function Human ( id , name , gender ) {
this.id = id ;
this.name = name ;
this.gender = gender ;
}
- 声明实例(instance)函数
在 “类” 内部使用 this 关键字为当前实例添加函数(跟属性一样,只不过 属性值 是个函数)
function Human ( id , name , gender ) {
this.show = function() {
}
}
4.2、创建 “类” 的实例 ( 相当于 Java 语言中的对象(实例: instance ) )
以之前的 Student “类” 为例,创建 Student “类” 的实例,使用以下语句:
var s = new Student();
以之前的 Human “类” 为例,创建 Human “类” 的实例,使用以下语句:
var h = new Human( 1001 , "李睿" , "女" );
4.3、访问 实例(instance) 中的 属性 和 方法
- 获取
console.log( h.id ) ;
console.log( h.name );
console.log( h.gender ) ;
h.show(); // 调用 h 变量 所引用的 Humen 实例的 show 函数
- 赋值
h.id = 2002 ;
h.name = "李某" ;
4.4、JavaScript 中没有 “静态” 属性 和 “静态” 方法
JavaScript 中没有 “静态” 属性 和 “静态” 函数,只有属于 “类” 的属性和函数 、 属于实例的 属性和函数
为 “类” 定义 属性 或 函数,将来通过 “类” 名 直接 访问 或 直接调用:
通过以下形式声明属性
"类"名 . 属性名 = 属性值 ; // 不属于实例
"类"名 . 函数名 = function() {
};
与 Java 语言不同,在 JavaScript 中 属于"类"的就是属于"类"的,不能通过该"类"的实例来访问。
程序:
<script type="text/javascript" >
function Tiger() {
}
// 声明 "类" 属性
Tiger.type = "东北虎" ;
// 声明 "类" 函数
Tiger.show = function(){
console.log( "我是一只小老虎" );
console.log( "一只品种是" + Tiger.type + "的小老虎" );
}
// 调用 "类" 函数
Tiger.show();
console.log( "~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~" );
var t = new Tiger();
console.log( t.type ) ; // undefined
t.show(); // TypeError : t.show is not a function
</script>
4.5、原型 ( prototype )
只有通过 “类” 才能获取其相应的模型,比如存在 Pan “类”
function Pan() {
}
通过 Pan "类"的 prototype 可以获得 它对应的原型:
var p = Pan.prototype ; // 获得 Pan 的原型
console.log( p ) ;
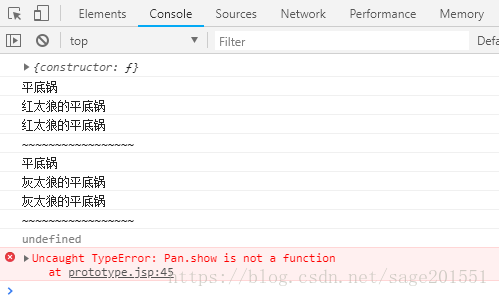
程序:
<script type="text/javascript" >
function Pan () {
}
var p = Pan.prototype ;
console.log( p ) ;
// 为 Pan "类" 增加 实例成员 ( 属性 ) ,并指定其默认值
Pan.prototype.panName = "平底锅" ;
// 为 Pan "类" 增加 实例成员 ( 函数 )
Pan.prototype.show = function () {
console.log( this.panName );
}
var x = new Pan();
console.log( x.panName );
x.panName = "红太狼的平底锅" ;
console.log( x.panName );
x.show();
console.log( "~~~~~~~~~~~~~~~~~" );
var y = new Pan();
console.log( y.panName );
y.panName = "灰太狼的平底锅" ;
console.log( y.panName );
y.show();
console.log( "~~~~~~~~~~~~~~~~~" );
// 通过原型 为 Pan "类" 增加的 panName 属于实例(instance),不属于 "类"
console.log( Pan.panName ); // undefined
// 通过原型 为 Pan "类" 增加的 show 属于实例(instance),不属于 "类"
Pan.show(); // TypeError: Pan.show is not a function
//不同的原型产生不同的实例
// 通过原型 为 Pan "类" 增加的 show 属于实例(instance),不属于 "类"
</script>
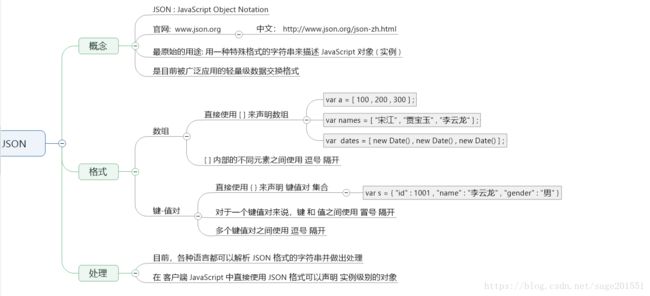
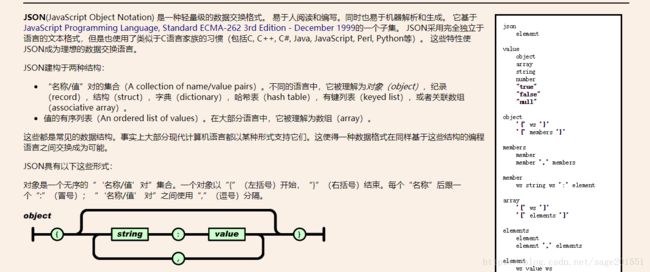
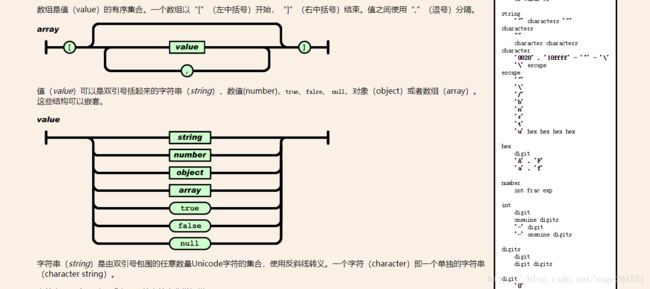
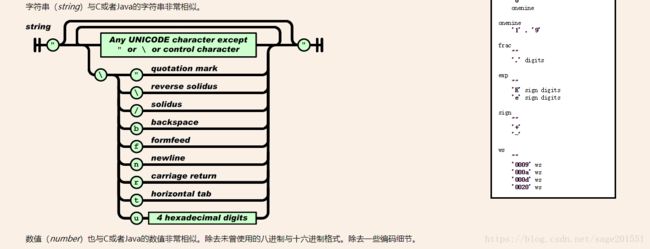
5、JSON(JavaScript Object Notation)
- 使用 [ ] 形式声明的数组,都是 Array 对象(类级别) 的实例
// var array = new Array( "张三丰" , "张翠山" , "殷素素" , "张无忌" , "赵敏" );
// 使用 [ ] 形式声明的数组,都是 Array 对象(类级别) 的实例
var array = [ "张三丰" , "张翠山" , "殷素素" , "张无忌" , "赵敏" ];
for( var i = 0 ; i < array.length ; i++ ){
var e = array[ i ] ;
console.log( i , e ) ;
}
console.log( array.__proto__ );
console.log( Array.prototype );
console.log( array.__proto__ === Array.prototype );
- 使用 {} 形式声明的 键值对集合,都是 Object 对象(类级别) 的实例
// var map = new Object();
// map.白象 = 2.5 ;
// map.大豫竹 = 1 ;
// 使用 {} 形式声明的 键值对集合,都是 Object 对象(类级别) 的实例
var map = {
"白象" : 2.5 ,
"大豫竹" : 1 ,
"康师傅" : 3.5 ,
"今麦郎" : 3.5
}
for( var key in map ) {
var value = map[ key ] ;
console.log( key , value )
}
console.log( map.__proto__ );
console.log( Object.prototype );
console.log( map.__proto__ === Object.prototype );
内置对象