HTML5是HTML的最新版本,HTML又称为超文本语言。如今几乎所有的智能手机和平板电脑都能支持HTML5。HTML5的主要目的是用来开发更优秀、更高效的Web应用,它是在开放Web标准下开发的API和规范的。对于iOS和Android设备,都能很好的支持HTML5,因为它们运行的浏览器Safari、Chrome都基于WebKit,WebKit对HTML5有相当出色的支持。
Web应用
Web应用是指与桌面应用相似的web应用(Word、IE、Web浏览器),简而言之,Web应用就是不直接在计算机上打开,而是通过Web浏览器来运行。使用HTML5为iOS和Android设计Web页面的好处是在未来的设备上可以继续使用。
HTML5中的新标签
-标题组
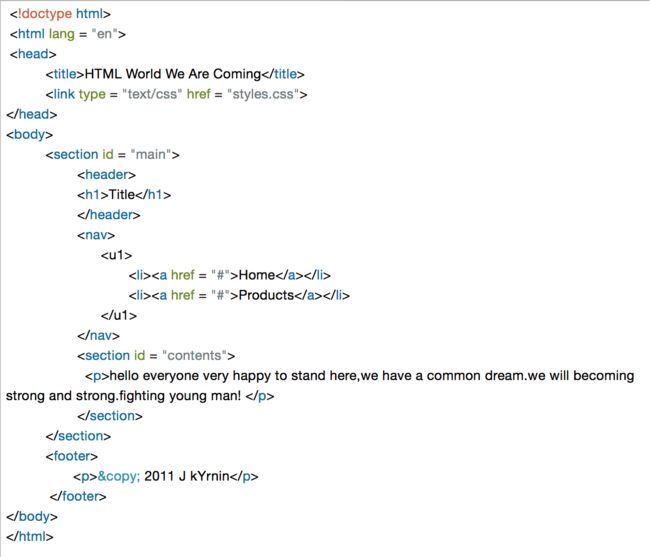
以下是一小段代码:
在许多Web设计中,
HTML5新的多媒体标签
HTML5 的新属性
onabort-操作终止时触发
onbeforeonload、onbeforeonunload、onunload-在某一元素记载或卸载之前或同时触发
oncontextmenu-打开菜单时触发
ondrag、ondragend、ondragenter、ongragleave、ongragstart、ongrop-发生拖拽时触发
onerror及onmessage-错误或弹出信息时触发
onscroll-用户滚动浏览器滚动条时触发
onresize-调整元素大小时触发
HTML5拥有与视频、音频、Web应用程序、编辑页面内容、拖拽以及展示浏览器历史等功能相关的API,另外H5开放Web还提供于地理定位、Web存储及离线Web应用程序的API,这些都非常适合在移动设备上使用。
用CSS3设计移动页面样式
CSS(层叠样式表),是移动Web开发中的一个重要组成部分,CSS用于定义HTML文档的外观,Web页面显示或特定移动设备来定制HTML样式。创建CSS样式表,CSS由附加了样式属性的一个或者多个选择器组成。例如在更改段落的文本颜色时,可以写为:
p {
color:red;
}
p为选择器,样式属性为color:red。如果要加入第二个选择器,需要逗号隔开
p, .redText }
color: red
}
样式表附加到Web页面的方法:
1、内联在标签中
2、内嵌于HTML开头
3、放在一个独立文档作为样式表
内联:
将单一段落的文本颜色定位为红色
内联的缺点是只能定义所在标签的样式,如果要讲所有段落都定义为红色时,需要就爱那个样式属性添加在每个段落。
内嵌:
内嵌样式表位于文档的
标签中,使用