GraphQL,Apollo Client,PostgreSQL三者的关系和区别,以及在项目中的角色
在使用react-native做项目时,涉及到后台的技术采用的是PostgreSQL,GraphQL,Apollo Client这三个技术,虽然可以顺利使用但是对这三者了解的非常浅显,现在将这三者做一个简单的介绍和区分,为深入理解做准备。
一:GraphQL 我是一个标准
在官方文档中,GraphQL是一个用于API的查询语言,他对你API中的数据提供了一套易于理解的完整描述,使得客户端能够准确的获取他所需要的数据,并且是没有任何的冗余。
特点:(在官方文档中都有详细的描述)
1:请求你所要的数据,不多不少
使用GraphQL总是可以返回可预测的结果,你需要什么字段中的数据就在查询语句中查询相应的字段即可。
query currentPerson {
currentPerson {
id,
fullName
}
}
如上述代码在有关person的数据中有很多的字段,但是我只查询id 和 fullName,因此在返回时他只会返回相应的数据,不多也不少。
返回数据如下:
{
"data": {
"currentPerson": {
"id": "33e8a498-fb54-4838-ac99-9f13886eaf90",
"fullName": "Tester"
}
}
}
2: 获取多个资源,只用一个请求
在项目中如果需要从多个数据表中查询出来的数据,在使用典型的REST API中你必须载入多个URL去进行查询,但是在GraphQL中就可以利用这些 资源之间的引用(主外键关系) 去进一步查询,由此GraphQL就可以通过一次请求获取到所有的数据,这样的优点就是可以在较慢的网络下使用GraphQL的应用会表现的依旧很迅速。
query allPersonPosts($personPostCondition: PersonPostCondition! $orderBy: [PersonPostsOrderBy!]) {
allPersonPosts(condition: $personPostCondition orderBy: $orderBy) {
nodes {
personId,
content,
personPostImagesByPersonPostId {
nodes {
postImageId,
imageByPostImageId {
url
}
}
}
}
}
}
分析:
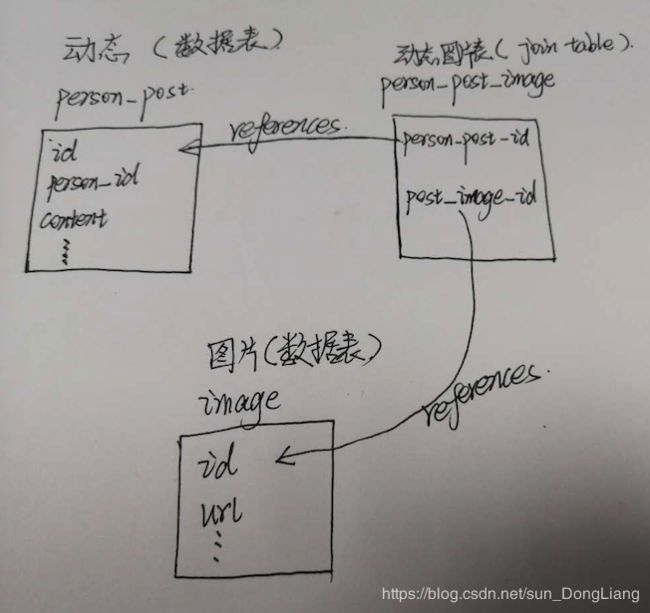
这是一个query语句查询所有的动态,获取的是动态中的发布人(personId),动态内容(content),动态的图片唯一标示(postImageId),图片的资源路径(url)。为了描述的更加清晰,画了一个图(凑活看一下-_-),解释一下为什么要使用这个嵌套查询的形式。

现在这个allPersonPosts查询是针对表person_post进行查询的,此时想要查询到image表中的url字段,就需要使用这种嵌套查询的方式进行查询。
根据字段之间的引用关系(references)
person_post_id uuid not null references person_post(id),
post_image_id uuid not null references image(id)
上述是使用PostgreSQL数据库语言写的person_post_image表,在定义 person_post_id 时references表明这个字段与 person_post表中的id有关联关系。相类似的,在 post_image_id 中表明和image表中的id也存在关联关系。因此,在query语句中,我找到了person_post的id我就能找到person_post_image表中的person_post_id,就可以锁定同行数据 post_image_id ,此时我就可以使用imageByPostImageId找到image表中的url。这就是优点之一,不需要使用多个query,非常的方便。
学习文档链接:http://graphql.cn
二:Apollo Client 我是一个实现库
前面描述了GraphQL,他和apollo client的关系就像是ECMAscript和JavaScript的关系。前者是标准后者是实现。
实现并不是全部按照标准去写的,他有可能会超出或者缺少标准中的一些内容。
在GraphQL文档中有这么一段描述:GraphQL 已有多种编程语言支持。下表包含一些流行的服务端框架、客户端库、服务和其他有用的内容。
Apollo Client是一种实现方式,他是一个强大的 JavaScript GraphQL 客户端。(用于实现前端的数据交互)

前面写的query语句就是Apollo Client 的实现基础,Apollo Client 通过封装了Query和Mutation两个组件进行数据的查询和修改。下面的是一个使用Query组件实现的查询。
{({ loading, error, data }) => {
if (loading) return Loading...
if (error) return `Error!: ${error}`
const { currentPerson } = data
return (
// 子组件
)
}}
学习文档链接:http://graphql.cn/code/
三:PostgreSQL 你知道MySQL吗?
你知道MySQL吗?
PostgreSQL是一个关系数据库管理系统(ORDBMS)
我现在处于使用的初期,对于PostSQL无法作出相应的评价。但是他和MySQL并不是谁更强,各有千秋,成熟度也不同,只要研究透一个就不愁没有用武之地。
在学习使用PostgreSQL时,帮助网站:https://www.yiibai.com/postgresql/
学习时记得对比MySQL去学习。
附上一段使用PostgreSQL创建的表
create table person_post_image (
person_post_id uuid not null references person_post(id),
post_image_id uuid not null references image(id)
);
grant select,update, insert on table person_post_image to person;
最后的话
对于GraphQL,Apollo-client,PostgreSQL这三个技术的浅显的理解至此结束,但也是一个开始。
接下来就需要在项目中不断的使用,挖掘。
学习之前要明白这个技术是什么,不搞明白怎么能深入的理解,出了问题也无从下手。
加油,新年工作第一天。
有帮助的链接:
https://blog.csdn.net/VhWfR2u02Q/article/details/79366613
如有错误,非常感谢指正,谢谢!!!