- 【WPF】自定义ScrollViewer中遇到的Name坑——“Name=PART_XXX”
_hmdyc
WPF
项目中遇到自定义ScrollViewer的需求,修改滑块样式,隐藏滑块边框。实现该功能的代码很容易找到,但是我在实现过程中遇到这样一个问题:鼠标无法拖动滑块。代码如下(修改后):<ScrollBarx:Name="PART_VerticalScrollBar"HorizontalAlignment="Right"Maximum="{TemplateBindingScrollableHeight}"
- WPF——为ListBox的Items设置布局面板
Paddi_z
WPFC#wpfc#xamllistbox
自定义ListBox的控件面板在默认情况下,ListBox的子项目显示类似于默认的StackPanel,在水平方向为Strench垂直方向进行堆叠.而有时候,为了控制子元素的布局方式,需要自定义ListBox的内部面板,例如为了实现下面的效果可以看到,上面采用的是双列布局,实际上用的是UniformGrid控件作为ListBox的内部面板,因此,对于绑定的数据集合,就相当于是在一个UniformG
- 过时网页如何改造?从布局到细节,一套设计方法焕新全攻略
深空数字孪生
网页设计
内容摘要你有没有发现:自家网站看起来“像上个世纪的产物”?页面信息杂乱、加载慢、操作不顺手,用户来了就走,转化率越来越低。这其实不是内容的问题,而是你的网页已经“过时”了。在这个视觉和体验为王的时代,一个老旧的网站不仅影响品牌形象,还会直接拖累流量和转化。那么问题来了:我们到底该怎么改造一个过时的网页?是推倒重来,还是可以逐步优化?哪些地方最需要优先更新?这篇文章我们就来聊聊——一套系统、实用的网
- C语言中的结构体大小计算与字节对齐
人才程序员
C语言系列课程c语言javalinux开发语言后端软件工程软件构建
文章目录C语言中的结构体大小计算与字节对齐1.结构体字节对齐的原理1.1什么是字节对齐?1.2字节对齐的影响1.3对齐方式2.结构体大小的计算2.1默认字节对齐规则解释:可能的内存布局:2.2结构体的对齐与大小3.控制字节对齐:`#pragmapack`3.1使用`#pragmapack`设置字节对齐3.2示例:使用`#pragmapack`来控制对齐注意:3.3恢复默认对齐4.总结C语言中的结构
- 打扫房间是个考验
青言倩语
下午有点空闲时间,就开始打扫房间,准备迎接新年。从东西最少也最容易打扫的健身房开始,没想到一下午却让我累得很,既动脑筋又伤体力,哎呀,打扫房间真是个莫大的考验。首先你得动脑筋:怎么布局规划?简洁整齐当然是第一位的。收纳是否要分类?最好是分类归一。东西收纳后是否要方便找?肯定要好找才是。摆弄一通,又反写调整几遍,基本算是满意。其次是清洁。从擦跑步机开始,没想到它竟然有那么灰尘,步带的缝隙就有好多,一
- 【时时三省】unity test 测试框架 介绍(适用于C语言进行测试的)
时时三省
unity游戏引擎
山不在高,有仙则名。水不在深,有龙则灵。----CSDN时时三省目录1,关于unitytest测试框架的介绍2,测试框架关于源码的介绍3,使用unitytest测试C代码4,常用断言举例1,关于unitytest测试框架的介绍unitytest是ThrowTheSwitch.org的一个主要工程。它是专注于为嵌入式工具链而生的C语言单元测试框架。它可以适用于大工程或者小工程都可以。它的核心文件是一
- Flutter瀑布流布局深度实践:打造高性能动态图片墙
本文将深入探讨如何在Flutter中实现高性能瀑布流布局,解决动态高度内容展示的核心难题,并带来卓越的用户体验。引言:瀑布流布局的魅力瀑布流布局(Pinterest-stylelayout)已成为现代应用展示图片和内容的黄金标准。它通过错落有致的排列方式,自适应内容高度的特点,以及无限滚动的交互体验,为用户创造了流畅自然的浏览感受。在Flutter中实现高性能瀑布流需要解决几个核心挑战:动态高度计
- 热室机械手市场报告:智能装备推动高温制造自动化升级
QYR_11
人工智能大数据
引言在工业自动化浪潮席卷全球的当下,热室机械手作为核工业、铸造等特殊高温环境中的关键设备,正发挥着不可替代的作用。随着核技术应用的不断拓展、高端制造产业的升级以及对生产安全和效率要求的提升,热室机械手市场需求持续增长。本报告将全面分析热室机械手市场的现状、竞争格局、发展趋势及面临的挑战,为行业从业者、投资者提供专业的市场参考,助力其在该领域的战略布局与决策。一、市场现状(一)应用领域分布热室机械手
- vue3实现可视化大屏布局
程序猿的杂货店
前端VUE3开发笔记可视化大屏vue3vue3页面布局
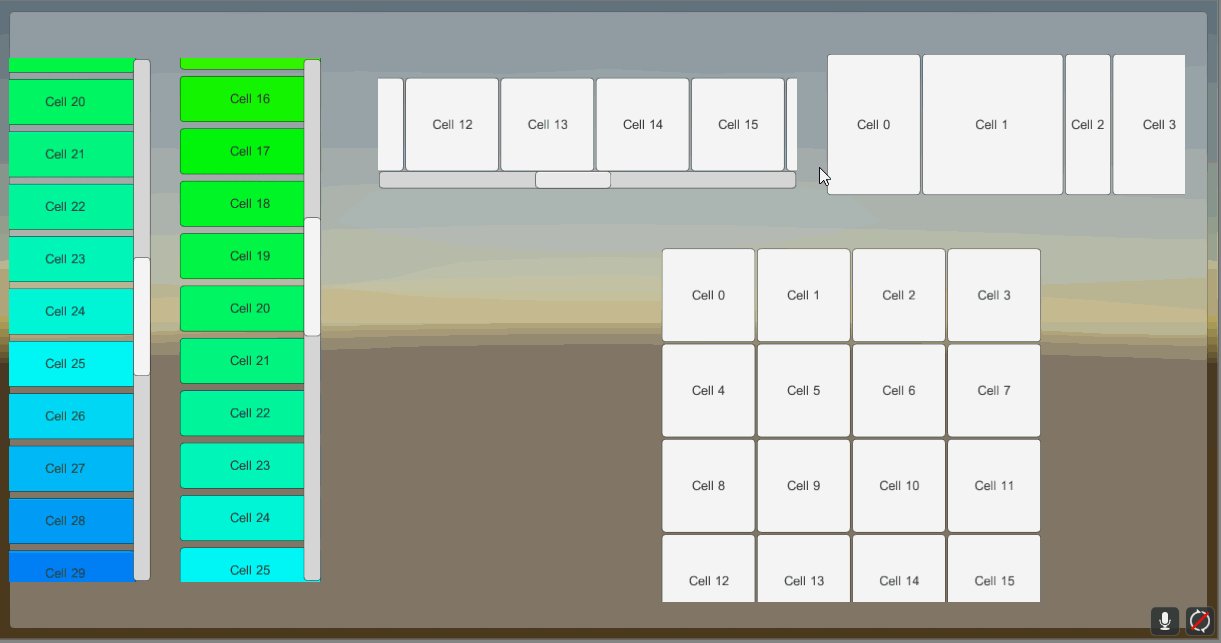
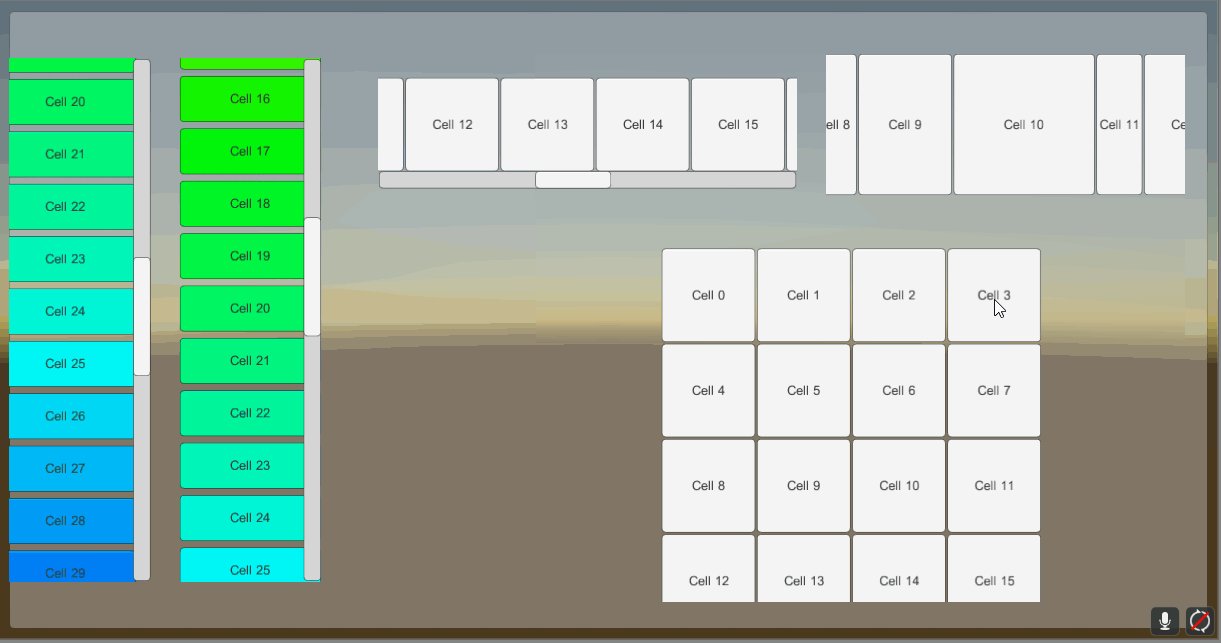
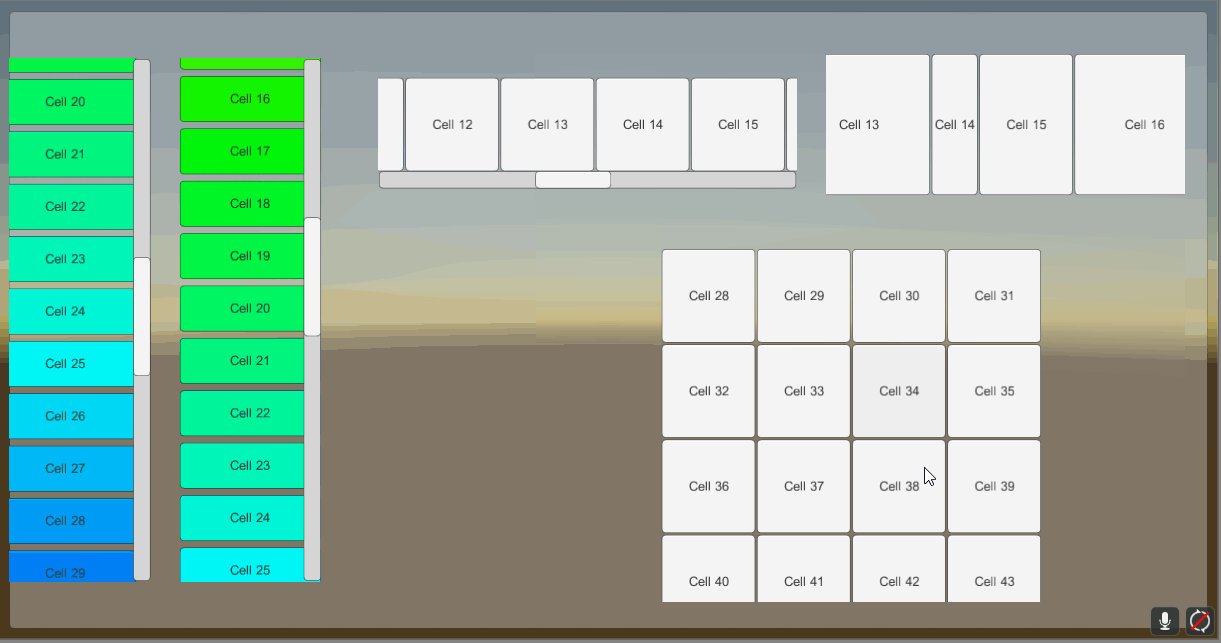
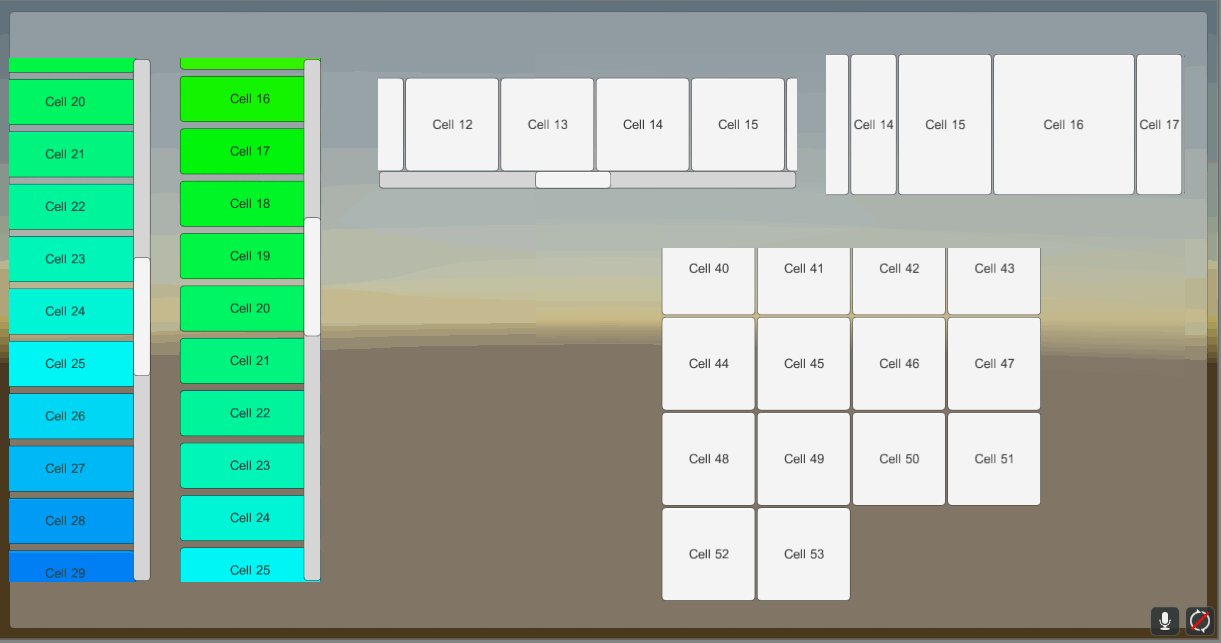
实现功能:1实现4x3宫格布局,2自定义设置跨行,跨列自动隐藏对应列,比如setAreaSpanAndUpdateVisibility(2,3,2);表示设置区域2,跨3行,跨2列,然后区域3,6,7,10,11自动隐藏3内容自动剧中1效果图代码数据可视化大屏-顶部区域{{item.id}}-{{item.title}}测试区域1跨2行2列-->importGridCellfrom"./compo
- AI新贵崛起:Perplexity的估值为何两月飙升至180亿美元?
在美的苦命程序员
人工智能
在AI搜索领域的激烈竞争中,Perplexity的崛起令人瞩目。这家AI搜索初创公司在短短两个月内,估值从140亿美元激增至180亿美元,成为挑战谷歌的“潜力股”。这背后究竟有哪些驱动力?从商业化路径到未来市场布局,Perplexity的成功揭示了AI创业领域的新机遇和挑战。一、从5亿美元到180亿美元,Perplexity的惊人估值飙升Perplexity的估值在18个月内完成了五轮融资,尤其在
- 新手入门必备:游戏引擎推荐指南
哈喽,大家好呀,淼淼又来和大家见面啦,在数字娱乐时代,游戏开发已成为许多创意和技术爱好者的梦想之旅。对于刚刚踏足这片神奇领域的“新手小白”来说,选择一个合适的游戏引擎是开启游戏创作大门的关键。游戏引擎是游戏开发的核心工具,它集成了图形渲染、物理模拟、动画系统、音频处理、脚本编程等众多功能,大大简化了游戏开发的复杂度。下面,我们就来为初学者推荐几款易上手、功能强大的游戏引擎。1.Unity3D推荐理
- Unity面试——lua(三)
简述Lua有哪8个类型?简述用途?nil空——可以表示无效值,全局变量(默认赋值为nil),赋值nil,使其被删除number整数table表——string字符userdata自定义function函数bool布尔thread线程If语句if(布尔表达式1)then–[在布尔表达式1为true时执行该语句块--]elseif(布尔表达式2)then–[在布尔表达式2为true时执行该语句块--]
- 第三集 领导体制和职责
hainan1205
1.为什么要加强党的组织建设?根本目的是坚持和加强党的全面领导,为推进中国特色社会主义事业提供坚强保证。这个社会主义事业的发展,不单单是经济的发展,而是“经济建设、政治建设、文化建设、社会建设、生态文明建设”五位一体的总体布局。2.组织工作的领导体制是什么?党中央集中统一领导,各级党委党组分级分类领导,组织部门专门负责,有关方面各司其职、密切配合。党中央以及地方党委设置组织部,各级党政机关、人民团
- uniapp调用高德api
zhcinit0
uni-app小程序前端vue.js
主要包含:1、uniapp调用高德地图的微信sdk2、实现坐标和经纬度互相转换功能3、实现关键字检索功能说明:页面以uniapp编写,使用uniapp官方map组件,cover-view处理原生组件层级问题。以下是单个页面布局和业务逻辑:{{inputInfo}}详细地址:{{description}}保存{{i.name}}importWhiteHeadfrom'../../components
- 【用unity实现100个游戏之34】使用环状(车轮)碰撞器(Wheel Collider)从零实现一个汽车车辆物理控制系统,实现一个赛车游戏
向宇it
【制作100个Unity游戏】unity游戏汽车游戏引擎3d材质
最终效果unity赛车效果文章目录最终效果前言一、WheelCollider参数介绍1、基础参数2、SuspensionSpring:悬挂弹簧2.1spring支撑悬挂的弹力2.3damper减震2.4targetposition:表示车轮静止时处于的悬挂上的位置3、forwardfriction前向摩檫力和sidewaysfriction侧向摩檫力二、准备工作1、下载素材2、给车辆添加Rigid
- webView显示网页的时候,右半部分有白色一片空白区域
这时需要设置他的滚动条wv_showHTML.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY)WebView中android:scrollbarSize="0dip"加上这句就好了引用于:http://www.17jquery.com/html_html5/38376/和http://bbs.csdn.net/topics/350001955
- PyCharm 高效入门指南:从安装到进阶,解锁 Python 开发全流程
作为Python开发者的利器,PyCharm的安装与配置是开启高效编程之旅的第一步。面对Community和Professional两个版本,该如何选择呢?Community版是免费开源的,适合初学者和简单项目开发,包含基础的Python开发功能;而Professional版虽收费,但功能更强大,支持Web开发、数据库连接等高级功能,适合专业开发者和复杂项目。1.安装与配置下载与安装下载PyCha
- 《开创新品类》第七章第9节:差异化战略方案构成与优势
a57051ee1ea8
战略方案的制定其实有四个方面构成:1、战略,方向及布局;步骤:规划→制定→实施;方式:多元化战略→企业战略→品牌战略→差异化战略→技术战略→人才战略→竞争战略→职能战略→融资战略→资源战略;2、策略,组织成员进行战斗;方式:不战而胜→先发制人→集中攻击→力量而行→避实就虚→借鸡生蛋→狡兔三窟→暗渡陈仓→围魏救赵→背水一战→釜底抽薪;3、战术,指对指导进行战斗的方法;步骤:部署→协同→指挥→行动→保
- XC7A75T‑2FGG484I Xilinx Artix‑7 FPGA AMD
XC7A75T‑2FGG484I属于Xilinx28 nmArtix‑7FPGA内部包含约75,000个查找表(LUT)及相应触发器,对应数十万级组合逻辑和状态存储;它还集成了4.9 Mb的分布式BlockRAM,满足高速缓存与FIFO需求;240个DSP48E1乘加单元为数字信号处理、滤波器及乘法累加运算提供硬件加速。超网格(super‑net)布局与高效的路由交换矩阵,确保了内部时钟域频率可达
- 3、 AWS基础设施入门:托管、部署与全球布局
jie sherry
云计算入门:从零开始掌握AWSAWS云计算IT基础设施
AWS基础设施入门:托管、部署与全球布局1.在AWS上托管IT基础设施将IT基础设施迁移到AWS云平台是现代企业数字化转型的重要一步。在AWS云平台上托管IT基础设施需要学习一些新概念和术语,以确保迁移过程顺利进行。AWS云平台提供的虚拟化和资源管理工具,使得企业能够灵活地构建和管理IT基础设施,同时节省时间和成本。1.1新概念和术语在AWS上托管IT基础设施涉及以下新概念和术语:虚拟化:通过软件
- 为何大厂 B 端系统登录页都长这样?深挖背后的设计底层逻辑
你有没有注意到,无论是阿里云、腾讯云、还是企业微信的后台系统登录页,它们看起来都“差不多”?统一的布局结构、相似的视觉风格、甚至背景图的选择都很雷同。这难道只是巧合吗?为什么这些大厂明明有顶尖的设计团队,却都不约而同地选择了“千篇一律”的设计风格?真的是没有创意?还是背后藏着某种看不见的规则和逻辑?这篇文章将带你深入剖析B端系统登录页背后的底层设计思维。你会发现,这些看似“无聊”的页面,其实每一处
- 总线 “兄弟” 大比拼:I2C 与 I3C 的异同之旅
在电子通信的世界里,I2C和I3C就像一对“兄弟”,它们既有血脉相连的共同点,又在成长过程中发展出各自独特的个性。接下来,我们就一同踏上这对总线“兄弟”的异同之旅,从应用场景、工作原理、关键参数以及设计及布局布线注意事项等方面一探究竟。一、应用场景:各有侧重的舞台I2C总线诞生较早,凭借其结构简单、成本低的特点,在许多低速、对性能要求不高的场景中得到了广泛应用。比如在消费电子领域,像智能手机里的传
- 低速信号设计之 RMII
万花丛中一抹绿
服务器低速信号设计服务器硬件研发低速信号设计RMII
一、引言在服务器的信号设计中,高速信号往往是关注的焦点,但低速信号的稳定运行同样是保障服务器整体可靠性的关键。RMII(ReducedMediaIndependentInterface,简化的媒体独立接口)作为一种常用于低速以太网通信的接口标准,在服务器的低带宽通信场景中发挥着重要作用。本文将从RMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线注意事项、典型应用案例等方面进行详细
- 碳中和碳交易骗局揭晓!第七届内部操盘群伍戈被骗黑幕曝光!血泪事迹令人惊心!
昌龙律法
如今大家生活好了,手里或多或少有点闲钱了。就开始想着怎么赚更多的钱!这也使得各种投资市场很火爆,无孔不入的骗子们又暗戳戳上线了,利用人们对赚钱的渴望,打着网络投资的旗号实施诈骗。随着“互联网+”的发展,万物皆可“数字经济”的“数字大数据”投资项目走入现实生活中。但是有不法分子就利用了这一“商机”,将数字投资变为新型找形式,并且利用洗脑话术,核心骗术仍然是高额返利,让人不知不觉掉进提前布局的“陷阱”
- 《狂飙》剖析陈书婷的智慧(借势布局篇)
本初说剧
《狂飙》里,陈书婷究竟有多聪明?出场虽不多,但一出手就能绝处逢生,转败为胜。看懂了大嫂的这几波操作,你才能真正体会到大哥的那句:没有你,我不行的。第一任老公白江波死后,陈书婷处于绝对不利的位置,靠山倒了台,仇家在追杀,但她并没有因为这些乱了阵脚,而是暗中调查清楚关键的人证,并利用这个消息获得了警方的保护。之后又借高家兄弟之手除掉了自己最大的威胁徐江。陈书婷借机会介绍高启强认干爹,那场戏很有看点,高
- 低速信号设计之 RGMII 篇
一、引言在服务器的信号接口设计中,高速信号固然是性能的核心,但中低速信号的稳定运行同样是保障系统可靠性的基础。RGMII(ReducedGigabitMediaIndependentInterface,简化的千兆媒体独立接口)作为一种兼顾速率与简化设计的以太网接口标准,在服务器的中低速千兆以太网通信场景中扮演着重要角色。本文将从RGMII总线在服务器中的应用场景、工作原理、关键参数、设计及布局布线
- 2023-03-22
小郭不会打篮球
3.21笔记一、定位作用:显示定在所有其他元素之上、可以让元素在浏览器中任意位置。a标准流块级元素独占一行→垂直布局行内元素/行内块元素一行显示多个→水平布局b浮动可以让原本垂直布局的块级元素变成水平布局c定位可以让元素自由的摆放在网页的任意位置一般用于盒子之间的层叠情况1、属性名:position静态定位:static相对定位:relative绝对定位:absolute固定定位:fixed向下移
- 农夫山泉下注挂耳咖啡,即将上市的农夫能凭一杯咖啡推动上市吗?
慕容随风
在中国的消费市场上,有一家公司大家可谓是无人不知无人不晓,这就是大名鼎鼎的“农夫山泉”,那句”农夫山泉有点甜“的广告语早就深入人心了,除了那句以外还有“我们不生产水,我们就是大自然的搬运工”也是大多数人所熟知的一句,不过当前的农夫山泉似乎不再满足于只搬运水了,他们开始全面布局咖啡市场了。一、不满足于只搬运水的农夫山泉证监会官网披露,农夫山泉股份有限公司(下称“农夫山泉”)境外IPO审批已于3月17
- 2024年番茄免费小说邀请码如何填写,番茄小说邀请码怎么填写呢(填写流程)
凌风导师
2024年番茄免费小说的邀请码填写步骤相对简单,以下是详细的填写流程:番茄免费小说邀请码填写步骤打开应用:首先,确保你已经下载并安装了最新版本的番茄免费小说APP。进入相关页面:打开APP后,根据APP的界面布局,你可能需要点击底部导航栏中的【福利】、【我的】或【任务】等按钮,以找到填写邀请码的入口。不同版本的APP界面可能略有不同,但通常邀请码填写入口都在比较显眼的位置。寻找填写邀请码选项:在进
- Unity中常用数据结构的特点,优缺点,实例
Unity中常用的数据结构有一下几种:Array,ArrayList,List,LinkedList,Queue,Stack,Dictionary;一,数组(Array)特点:数组属于线性结构,在内存中是连续存放的。数组的元素类型必须相同。数组可以直接通过下标访问。数组的查找速度非常快,新增和删除速度慢。数组在初始化时要指定数组长度。优缺点:优:存储在连续内存上;内容都是相同类型;可以通过下标访问
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found