- Vue笔记九:axios原理之promise
努力努力再努力dyx
Vuevue.jsjavascript前端
axios是基于promise的HTTP库,支持promise所有的APIpromise概念promise是JS中解决异步编程的语法,从语法上来讲,promise是一个构造函数,从功能来讲,用promise对象封装异步操作并获取结果。promise支持链式调用,可以解决回调地狱(多级的异步嵌套调用)。promise的基本使用创建promise对象并使用回调函数constp=newPromise((
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 2021-10-21 vue笔记-组件化开发(四) 组建通信:非父子通信-事件总线,在vue项目中使用eventbus的例子
前端OnTheRun
vue学习笔记vue.js组件非父子通信组建通信eventBus
文章目录1.事件总线(eventBus)定义用途原理2.eventBus使用步骤3.在HTML网页中使用事件总线:模拟公众号和用户之间信息的发送和接收代码结果4.在vue项目中使用事件总线:点击增加减小按钮实现数值的增减4.1.初始化:创建一个事件总线4.2.发送事件:导入eventBus,使用`$emit`发送数据;子组件IncrementCount子组件DecreaseCountIncreme
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
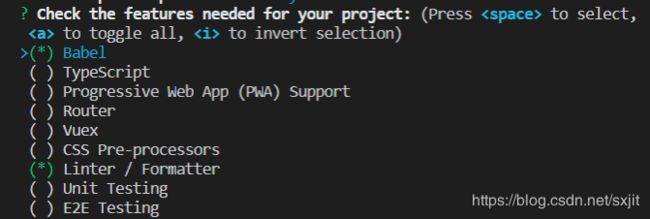
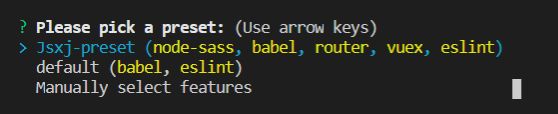
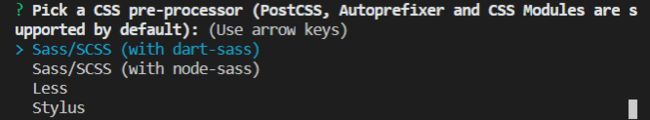
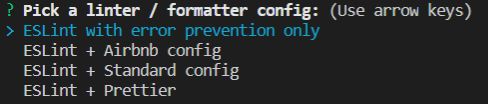
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 小白学习vue笔记
善良的爱心话
vuevuekeep-aliveaxios组件
文章目录一安装Vue二做移动端应用注意2.1在index.html中修改mate设置2.2reset.css重新设置样式,在入口文件中引入2.3引入border.css解决一像素边框的问题2.4解决click延迟300ms的问题fastclick插件2.5在style中引入其他样式,需要这样
[email protected]对全局事件的解绑2.7解决么面滑动影响其他页面的问题3插件使用3.1stylus和stylus-l
- codewhy_vue笔记01
qq_43827247
前端html5es6webpackvue.js
Vue.js安装这里我们使用方式二:去官网,下载vue.js(开发版本)使用webstorm新建项目,然后新建js文件夹,把刚才下载的vue.js放到js文件夹下修改数据第一个vue代码Title{{message}}//let(变量)const(常量)//newVue,说明有一个functionVue()//声明式编程constapp=newVue({//用于挂载要管理的元素el:'#app',
- Vue笔记
ゐ叶う枫ゆ
vue.js
Vue1.邂逅Vuejs1.1简单认识一下VuejsVue是一个渐进式的框架,什么是渐进式呢?渐进式意味着你可以将Vue作为应用的一部分嵌入其中,带来更丰富的交互体验或者你希望将更多的业务逻辑使用Vue实现,那么Vue核心库以及其生态系统。比如Core+Vue-router-Vuex,也可以满足你各种各样的需求。Vue有很多特点和Web开发中常见的高级功能解耦试图的数据可复用的组件前端路由技术状态
- 初识Vue笔记
humorous man
vuejs
Vue.jsVue.js初体验Document{{message}}newVue({el:"#app",data:{message:"Vue.js初体验",}})vue的列表展示使用v-for遍历data中的列表Document{{item}}newVue({el:"#app",data:{message:"Vue.js初体验",movies:['星际穿越','大话西游','少年派','盗梦空间'
- Vue笔记_03组件_vuedraggable实现拖拽(基于vue)
乖女子@@@
#vue2vue.jsjavascriptecmascript
目录1.下载2.使用vuedraggable组件vue有一个vuedraggable组件可以实现拖拽效果1.下载npminstallvuedraggable2.使用vuedraggable组件[1]引入importdraggablefrom'vuedraggable'[2]注册components:{draggable},[3]使用v-model绑定的值为一个数组,当拖拽完成后数据变化之后数据中元
- vue笔记(二):vue router和pinia
垃圾管理员
vue笔记vue.js笔记
首vuerouter实现路由功能,是一种前端渲染方式。pinia用于组件间共享数据,替代之前的vuex功能,成为新的官方推荐。安装后,导入方式如下main.js:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'importrouterfrom'./router'constapp=crea
- vue笔记(一):部署
垃圾管理员
vue笔记笔记vue.js
首文档安装1、安装nodejs(链接),18.0以上版本。2、在想要创建项目的目录下执行命令npmcreatevue@latest按提示创建项目,其中vuerouter是实现路由功能,pinia实现组件之间共享数据。如果项目需要两个功能建议选择yes。3、cdnpminstallnpmrundev启动项目访问所给链接即可。安装bootstrap如果创建项目时,部分功能没有选择,之后可手动加入,以b
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- vue笔记之$listeners
精神小伙2号
vue.js笔记前端
含义将事件从父组件传递到子组件作用可以实现孙组件的数据传递到爷组件中去示例爷组件我是爷组件{{fromSunData}}importfufrom"./views/fu.vue";exportdefault{components:{fu},data(){return{msg:"二郎神",};},methods:{fromSun(payload){console.log("孙传祖",payload);
- vue笔记之$attr
精神小伙2号
vue.js笔记前端
含义$attr是一个对象,它包含了父组件传递给子组件但子组件没有显式声明的props作用父亲传数据到孙子示例父组件importChildfrom'../components/child.vue'exportdefault{name:'father',components:{Child},data(){return{name:'Lily',age:22,infoObj:{from:'上海',job:
- vue笔记
不识地理不懂距离
简写v-bind:v-on@计算属性是响应式,值更新再计算,函数不是,每次都调用函数v-if:假的时候不渲染v-show始终渲染,只改变display属性不建议v-if与v-for一起使用多行字符串可以添加\增加易读性event.target返回是哪个DOM组件触发了事件.passive执行默认方法会忽略掉.prevent可以通过全局config.keyCodes对象自定义按键修饰符别名://可以
- vue笔记9.10
那年的雨
1,下载js库输入npminstallvue2,v-for对数组或对象进行循环操作需要哪个元素(HTML的标签)循环,那么v-for就写在那个元素上使用v-for可以把obj的每个key对应的value值遍历出来,并且填到对应的li元素中v-for除了可以使用在数组上之外还可以应用在对象上3,v-for的使用浏览器打开4,table表格浏览器打开
- 代码随想录刷题笔记(DAY3)
*Soo_Young*
代码随想录笔记
今日总结:虽然之前刷过链表,但这次做的是有些费力的,也有了更深的理解。整理完今天的Vue笔记就睡。。。DAY301.移除链表元素(No.203)题目链接:https://leetcode.cn/problems/remove-linked-list-elements/description/代码随想录题解:https://programmercarl.com/0203.%E7%A7%BB%E9%9
- VUE笔记
半糖不加奶
前端vue.js笔记前端
VUE一.VUE基础1.什么是vuevue是一套用于构建用户界面的渐进式javascript框架2.vue的特点1.采用组件化模式,提高代码复用率,便于维护代码2.声明式编码让编码人员无需直接操作DOM,提高开发效率3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点3.初始Vue1.想让vue工作,必须创建vue实例,且传入一个配置对象2.root容器里的代码依然符合html规范,只不过混
- 前端进阶_狂神Vue笔记_前端核心分析_前端发展史_前后分离的演变史
1017w
vue.jsjavascripthtml
Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。一、前端核心分析1.1、概述Soc原则:关注点分离原则Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数
- 狂神Vue笔记最全最相同
小小小小小韩呀!
笔记html5javascriptjquerycssvue.js
狂神说Vue笔记bilibili视频地址Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、概述Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型
- VUE笔记
岁碎难相见
vue.js前端javascript
目录第一天1.vue实例2.插值表达式3.VUE响应式特性4.安装VUE开发者工具5.VUE指令5.1v-html5.2v-show和v-if5.3v-else和v-else-if5.4v-on(@事件名)5.5v-bind(:属性名=“表达式”)5.6图片切换案例5.7v-for5.8渲染图书列表并删除指定图书5.9v-for中的key5.10v-model6.案例-小黑记事本6.1渲染和删除6
- Vue学习笔记01-基础部分
sgxmr
前端vue.js
文章目录VUE笔记-01基础1、简介mvvmES6补充js高阶函数let/varconst增强字面量写法2、基础2.1、引入2.2、第一个Vue程序el挂载点data数据对象methodsVue的生命周期(补)2.3、Vue指令**Mustache:胡子/胡须.****v-once**不经常**v-pre**cloak(了解)v-htmlv-textv-on绑定事件v-onv-on修饰符v-on参
- Vue笔记(五)路由进阶
NameExist
Vuevue.js笔记javascript
导航守卫vue-router提供导航守卫主要通过跳转或**取消*的方式守卫导航。有很多方式植入路由导航中:全局的、单个路由独享的,或者组件级的。全局前置守卫:beforeEach。每个守卫接收两个参数:to:将要进入的目标from:当前导航正要离开的路由constrouter=createRouter({...})router.beforeEach((to,from)=>{//如果返回false会
- 千锋 Vue 详细笔记整理
sail Jamie
前端vue.js前端框架前端
视频笔记是根据B站千锋涛哥-SpringBoot+vue+前后端分离项目《锋迷商城》实战课-完结版进行整理的笔记可上gitee仓库自取千锋Vue笔记整理一、vue的简介1.1使用JQuery的复杂性问题1.2VUE简介1.2.1前端框架1.2.2MVVM二、vue入门使用2.1vue的引入2.2入门案例--HelloWorld三、vue的语法3.1基本类型数据和字符串3.2对象类型数据3.3条件v
- Vue笔记:记一个base64转blob数据流,再转化为图片Url
Phl_zovnf
笔记javascript前端vue.js
主要是将base64字段转化成blob数据流,再转换为图片Url,用于src引用地址base64ImgtoFile//图片base64转blob数据流base64ImgtoFile(dataurl,filename="file"){constarr=dataurl.split(",");constmime=arr[0].match(/:(.*?);/)[1];constsuffix=mime.sp
- Vue笔记 路由的query参数、命名路由、路由的params参数、路由的props配置
翘阳啦
Vue前端javascriptvue.js
一、路由的query参数1、传递参数{{m.title}} {{m.title}} 2、接收参数$route.query.id$route.query.title二、命名路由
- Vue学习笔记-总结
学编程的LY
vue.jsjavascript
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- 16.VUE
码农碎碎念
javavuevue.jsvue前端
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- Vue快速入门
codecapture
前端vue.js前端javascript
狂神说Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。视频链接:https://www.bilibili.com/video/BV18E411a7mC?p=16&vd_source=c2d3149b8b6fdae1
- vue笔记3 虚拟dom、重流、diff
前端之旅
Vuevue
本文锚点老规矩先放链接致敬作者虚拟domtips:重排(回流)和重绘v-showv-if真实DOM和其解析流程(浏览器)diff算法传统diff算法Reactdiff算法vuediff算法vue和react的diff算法的区别不能用index作为key的原因总结老规矩先放链接致敬作者使用虚拟dom和真实dom的区别详细理解重绘与回流/重排的过程display:none和visibility:hid
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本

![]()




![]()