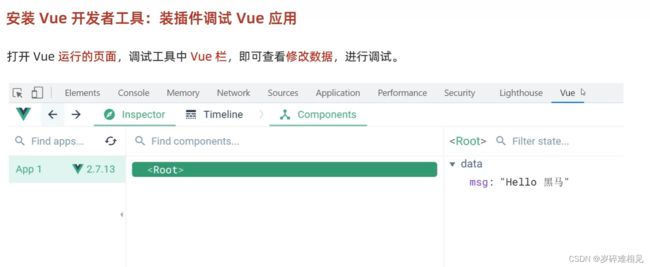
- 如何完成WEB标准的网站重构?
ZhooooYuChEnG
前端重构
一、重构核心原则语义化使用正确的HTML5语义标签(,,,等)避免滥用,确保文档结构清晰支持屏幕阅读器(ARIA属性)分离关注点严格区分结构(HTML)、表现(CSS)、行为(JavaScript)避免行内样式和内联脚本可访问性(A11y)符合WCAG2.1标准键盘导航支持高对比度颜色方案响应式设计移动优先(MobileFirst)使用CSS媒体查询和Flexbox/Grid图片自适应(srcse
- Docker:3、在VSCode上安装并运行python程序或JavaScript程序
shanshandeisu
dockerdockervscodepython容器运维js
1.VSCode上安装并运行python程序:1.1.安装Docker插件1.2.新建自动化脚本DockerFileFROMpython:3.-slim-busterWORKDIR/appCOPY..RUNpip3install-rrequirements.txtCMD["python3","app.py"]COPY,第一个点代表根目录下的所有文件,第二个点表示当前的工作路径。RUN允许我们在创建
- 前端与后端的对接事宜、注意事项
ZhooooYuChEnG
前端前后端对接
前端与后端的对接事宜、注意事项一、对接核心流程(完整生命周期)需求分析接口设计开发联调测试验证上线部署二、前端视角:对接方法与注意事项1.对接流程接口文档确认:阅读后端提供的OpenAPI/Swagger文档请求构造:处理参数、请求头、认证信息发送请求:通过AJAX/Fetch/Axios发起HTTP调用响应处理:解析数据、错误处理、状态管理数据渲染:将接口数据转换为UI可用的格式2.关键代码示例
- 跨语言语义理解与生成:多语言预训练方法及一致性优化策略
网罗开发
AI大模型人工智能深度学习负载均衡
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【网络安全】WebPack源码(前端源码)泄露 + jsmap文件还原
秋说
前端web安全webpack
前言webpack是一个JavaScript应用程序的静态资源打包器。它构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。大部分Vue等项目应用会使用webpack进行打包,使用webpack打包应用程序会在网站js同目录下生成js.map文件。漏洞风险通过泄露的前端源代码可以查找各种信息,如隐蔽接口、API、加密算法、管理员邮箱、内部功能等等,或
- html网络安全工具源码 网络安全前端
网络安全queen
web安全安全
点击文末小卡片,免费获取网络安全全套资料,资料在手,涨薪更快前端常见的网络安全包括:xss(跨站脚本攻击)、csrf(跨站请求伪造)、sql注入攻击等。1)跨站脚本攻击(xss)原理:攻击者往web页面中注入恶意script代码(或者在url的查询参数中注入script代码),当用户浏览访问时,嵌入的script代码就会执行,造成危害。反射型xss:用户点击攻击连接,服务器解析后响应,在返回的内容
- Swift之深入解析KeyPaths的工作原理 | CSDN创作打卡
weixin_41165271
swiftios开发语言
一、前言自从Swift刚开始就被设计为是编译时安全和静态类型后,它就缺少了那种经常在运行时语言中的动态特性,比如Objective-C,Ruby和JavaScript。举个例子,在Objective-C中,我们可以很轻易的动态去获取一个对象的任意属性和方法,甚至可以在运行时交换它们的实现。虽然缺乏动态性正是Swift如此强大的一个重要原因,它帮助我们编写更加可以预测的代码以及更大的保证了代码编写的
- vue3-06vue2(Object.defineProperty)与vue3(基于ES6的Proxy)的响应式原理对比
岂不闻
vue3前端javascript开发语言
1.vue2响应原理1.1对于对象与数组对象类型:通过object.defineProperty()对属性的读取、修改进行拦截(数据劫持)数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)Vue2的响应式是基于Object.defineProperty实现的1.2基本原理Object.defineProperty把一个普通的JavaScript对象传入Vue实例作为d
- aop解决 防重复提交
小羊炒饭
javaspring
背景描述虽然前端控制了按钮不能连续点击,但是在网络信号弱的情况下,仍然会出现第一次点击,请求A网络信号弱,这个时候前端按钮仍然可以点击,然后用户点击第二次。结果两次请求全部成功,数据库生成了两条除了ID以外一模一样的数据。(业务上不允许这种数据出现)解决方式采用AOP,对于不能重复提交的接口在后端加上控制。第一步自定义注解/***@Authorztc*@Description防止重复提交自定义注解
- 在 Vue 2 中使用 Three.js 导入本地 3D 模型
cherryzm88
webvue2javascriptvue.js前端3d
引言Three.js是一个流行的JavaScript库,它能够帮助开发者轻松地在Web页面上创建3D内容。而Vue.js作为前端框架,可以与Three.js结合,构建交互式3DWeb应用。本篇博客将介绍如何在Vue2中使用Three.js加载本地3D模型。1.初始化Vue2项目如果你的项目还没有Vue2环境,可以使用VueCLI初始化:```shvuecreatemy-threejs-appcdm
- 自动化测试的学习路线
Ws_
学习
自动化测试是提高软件开发效率和质量的关键手段。学习自动化测试通常涉及多个方面的技能,从基础的编程语言知识到测试工具的使用,再到实际的测试脚本编写和执行。以下是一个学习自动化测试的路线图,帮助你有条不紊地掌握相关技能:1.基础知识在开始自动化测试之前,首先要具备一定的编程和软件测试基础:编程语言:Python、Java、JavaScript或者Ruby(根据你选择的自动化测试工具决定)软件测试基础:
- 通义灵码AI程序员
天天向上杰
AI编程AIGC人工智能
通义灵码是阿里云与通义实验室联合打造的智能编码辅助工具,基于通义大模型技术,为开发者提供多种编程辅助功能。它支持多种编程语言,包括Java、Python、Go、TypeScript、JavaScript、C/C++、PHP、C#、Ruby等200多种编码语言。通义灵码AI程序员:今年1月,通义灵码AI程序员全面上线,同时支持VSCode、JetBrainsIDEs,是国内首个真正落地的AI程序员。
- rem、em、vw区别
IT木昜
大白话前端面试题前端javascriptcss
在前端开发里,rem、em、vw都是用来设置元素大小的单位,下面就用大白话讲讲它们的区别。参考标准不一样rem:就像大家都用同一把“大尺子”来量东西,这把“大尺子”就是网页里根元素(也就是标签)的字体大小。不管元素在网页里的哪个位置,只要用rem做单位,它的大小就按照这把“大尺子”来算。比如根元素字体大小是16px,那么1rem就是16px,2rem就是32px。em:每个元素自己有一把“小尺子”
- 【无标题】
是懒羊羊吖~
笔记
一.WED前端应用软件:c/s架构b/s架构web前端:html5css3javascripthtml5:超文本标记语言----超链接,文字,标签标签语法规范:结束-----双标签标签体------可以嵌套inputimg---------单标签属性:定制元素的行为,属性是不通用的,每一个标签存在自身的属性,当属性名等于属性值时,只需要写属性名,不需要写属性值。二.HTML1.样式//文档声明:告
- 技术分享:MyBatis SQL 日志解析脚本
£漫步 云端彡
运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja
- 前端:纯前端快速实现html导出word和pdf
m0_74823715
前端htmlword
实现html导出word,需要使用两个库。html-docx-js和file-saver导出word的js方法>npminstallhtml-docx-js>npminstallfile-saverjs引入importFileSaverfrom“file-saver”;importhtmlDocxfrom“html-docx-js/dist/html-docx”;/**导出word方法*/expo
- FPGA设计怎么学?薪资前景好吗?
博览鸿蒙
FPGAfpga开发
FPGA前端设计和各岗位之间有着很多联系,是一个薪资待遇高,前景发展好的岗位。但这个岗位的门槛也比较高,很多人不知道怎么学习,下面就和宸极教育一起来了解一下吧。数字前端设计必备技能1、熟悉数字电路设计2、熟悉Verilog或VHDL3、熟悉异步电路设计4、熟悉FIFO的设计5、熟悉UNIX系统及其工具的使用6、熟悉脚本语言Perl、Shell、Tcl等7、熟悉C/C++语言、SystemVeril
- Vue-纯前端导出word文档
2501_90252408
前端vue.jsword
varbuf=doc.getZip().generate({type:‘nodebuffer’});//bufisanodejsbuffer,youcaneitherwriteittoafileordoanythingelsewithit.fs.writeFileSync(path.resolve(__dirname,‘output.docx’),buf);####jszip-utils[jszi
- 浅谈vue常用的状态管理库vuex、pinia
超绝前端乱学小白
vuefluttervue.jsvuejavascript
Vuex和Pinia都是Vue.js应用程序中的状态管理库,虽然两种状态管理库的vue2,vue3都兼容,但是更推荐vue2(vuex),vue3(pinia)VuexVuex是Vue.js官方提供的状态管理库,它借鉴了Flux和Redux的设计思想,将应用的状态(state)集中管理于单个全局状态树中。核心概念State:存储应用程序的状态Getters:允许在Vuexstore中定义计算属性,
- 纯前端导入导出txt文件
今天吃了嘛o
前端导入导出txt文件javascripthtmlhtml5
1.html部分导入导出{{alone}}2.js部分导出的时候我尝试了很多次改变编码格式为gb2312的,但是无果,所以我再读取的时候先读取文件判断了文件编码格式,然后再去根据编码格式读取文件并展示页面。exportdefault{data(){return{works:[],};},methods:{handleBeforeUpload(file){this.fileList=[file];c
- vue中使用ueditor上传到服务器_vue+Ueditor集成 [前后端分离项目][图片、文件上传][富文本编辑]...
小西超人
写在最前面的话:鉴于近期很多的博友讨论,说我按照文章的一步一步来,弄好之后,怎么会提示后端配置项http错误,文件上传会提示上传错误。这里提别申明一点,ueditor在前端配置好后,需要与后端部分配合进行,后端部分的项目代码git地址:https://github.com/coderliguoqing/UeditorSpringboot,然后将配置ueditor.config.js里的server
- vuecli项目实战--管理系统
团团kobebryant
项目前端框架javajavascript前端vue.js
一、项目搭建HBuider直接:新建--项目--填项目名称、选地址、下拉选vue项目(2.6.10)项目结构这个样子:二、前端配置1.路由配置(地址)在src文件夹下创建router文件夹在router文件夹下面创建js文件index.js---配置组件的地址还有导航守卫、路由嵌套也配在这里1.组件路由2.组件路由嵌套3.路由导航记得跟vue对象关联还有导出路由嗷importVuefrom'vue
- js的垃圾回收机制
www.www
JavaScript相关javascript前端开发语言
js中的垃圾回收机制JavaScript作为一种高级语言,开发者不需要手动管理内存的分配和释放。垃圾回收机制是JavaScript引擎中的一部分,负责自动回收那些不再被使用的内存,确保内存资源得到有效利用,避免内存泄漏。垃圾回收机制主要有两种算法:引用计数和标记清除引用计数基本原理:每个对象都有一个引用计数器,当有一个引用指向该对象时,计数器+1,当一个引用不再指向该对象时,计数器-1。如果某个对
- 若依前后端分离集成CAS详细教程
Roc-xb
单点登录前后端分离CAS
目录一、后端配置1、添加cas依赖2、修改配置文件3、修改LoginUser.java4、修改Constants.java5、添加CasProperties.java6、添加CasUserDetailsService.java7、添加CasAuthenticationSuccessHandler.java8、修改SecurityConfig9、启动后端二、前端配置1、修改settings.js2、
- 前后端分离跨域问题解决方案
慕容屠苏
大前端爬坑之路前后端分离跨域问题解决方案
前后端分离跨域问题解决方案现在的web开发中经常会用到前后分离技术,前后端分解技术,都会涉及到跨域问题。解决跨域问题的方法:第一种解决方案jsonp(不推荐使用)这种方案其实我是不赞同的,第一,在编码上jsonp会单独因为回调的关系,在传入传出还有定义回调函数上都会有编码的”不整洁”.简单阐述jsonp能够跨域是因为javascript的script标签,通过服务器返回script标签的code,
- Vue.js 从新手到专家:第七章 高级渲染、动态组件和插件合成
caifox菜狐狸
Vue.js从新手到专家前端javascript开发语言vue.jsecmascript前端框架vite
欢迎来到《Vue.js从新手到专家》的第七章!在这一章中,我们将深入探讨Vue.js的高级渲染技术、动态组件的使用以及如何通过插件扩展应用程序的功能。这些技能将帮助你构建更加灵活和可维护的应用程序。通过学习本章内容,你将掌握以下技能:理解Render函数和JSX的基本概念及其应用场景。学习函数式组件的定义及其实现方式。掌握如何为函数式组件定义Props和Emits。学习如何使用Vue插件全局地添加
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- AJAX使用和固定格式
乐多_L
ajax前端javascript
ajax的全称AsynchronousJavaScriptandXML(异步JavaScript和XML)。ajax是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的XMLHttpRequest对象,是这个对象使得浏览器可以发出HTTP请求与接收HTTP响应。实现了在页面不刷新的情况下和服务器进行交互。方法描述newXMLHttpRequest()生成一个XMLHttpRequ
- JavaScript的内置对象有哪些?
乐多_L
javascript开发语言ecmascript
一、内置对象1、概念JavaScript中的对象共分为3种:自定义对象、浏览器对象和内置对象。之前我们自己创建的对象都属于自定义对象,而内置对象又称为API,是指JavaScript语言自己封装的一些对象,用来提供一些常用的基本功能,来帮助我们提高开发速度,例如:数学-Math、日期-Date、数组-Array、字符串-String等等。JavaScript的内置对象很多,我们不可能都记住,所以我
- 使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js前端javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要
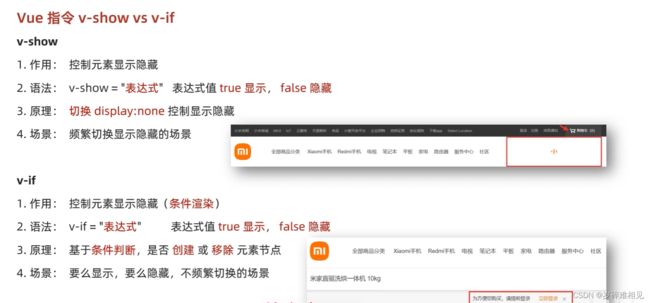
![]()
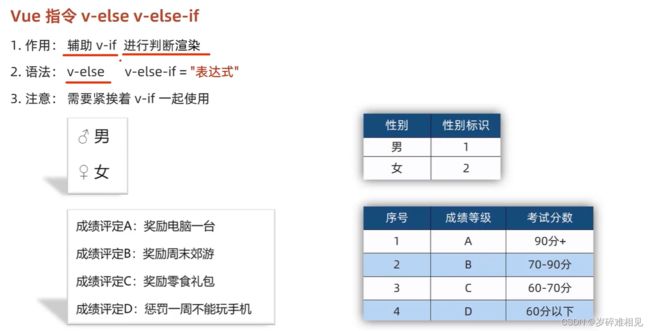
![]()
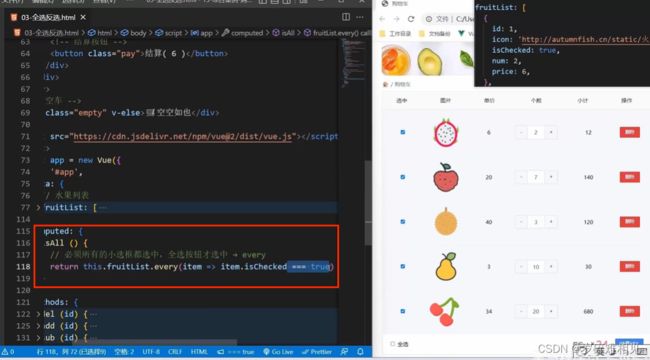
![]()


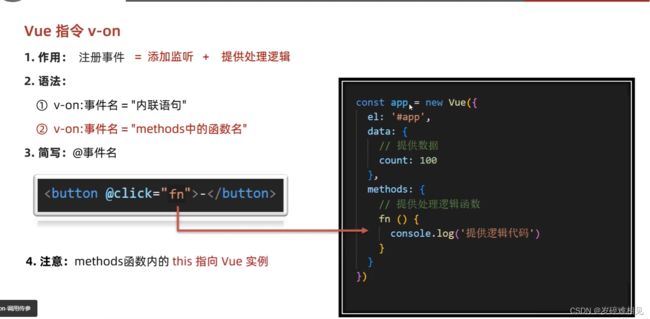
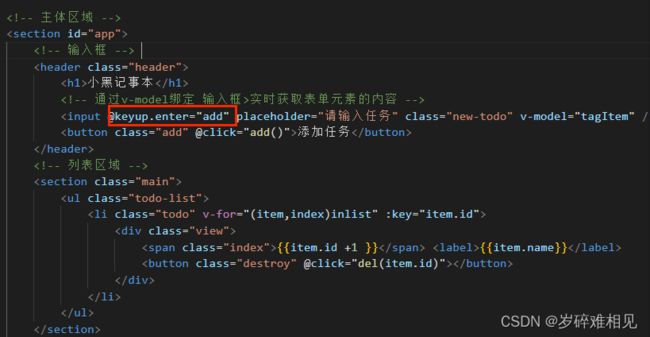
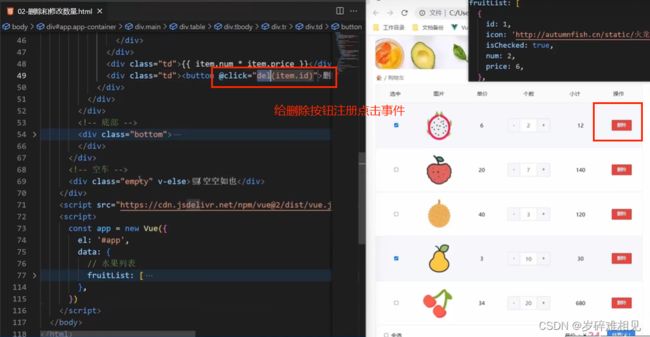
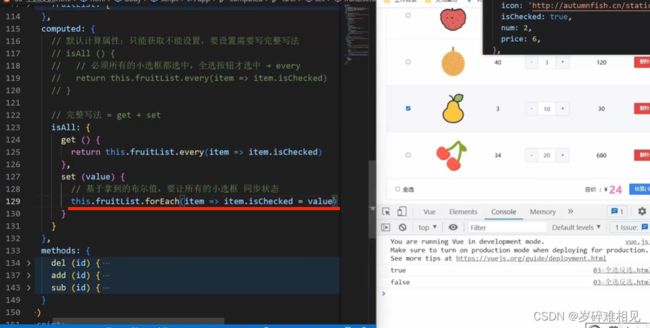
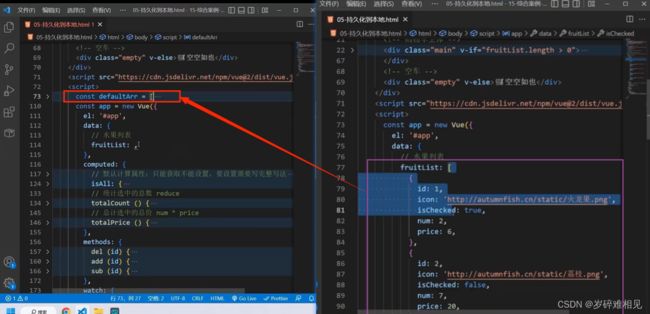
 第四步:修改高亮部分
第四步:修改高亮部分![]()
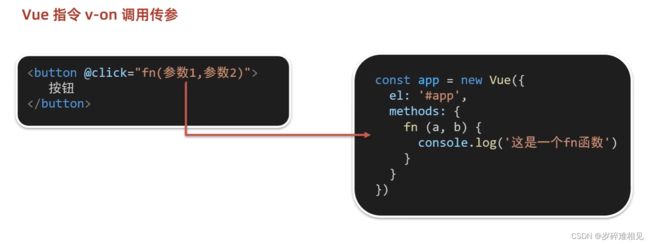
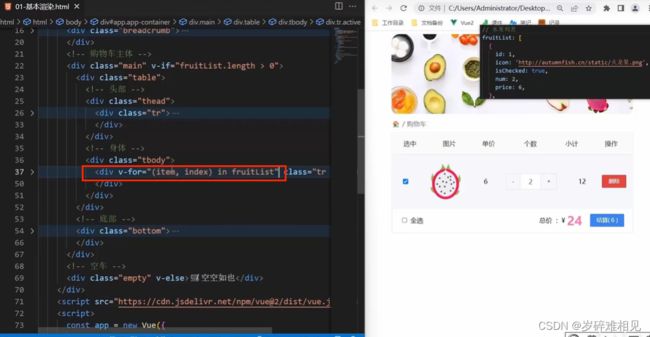
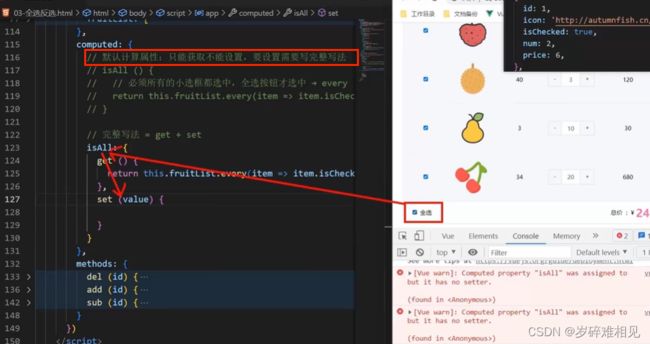
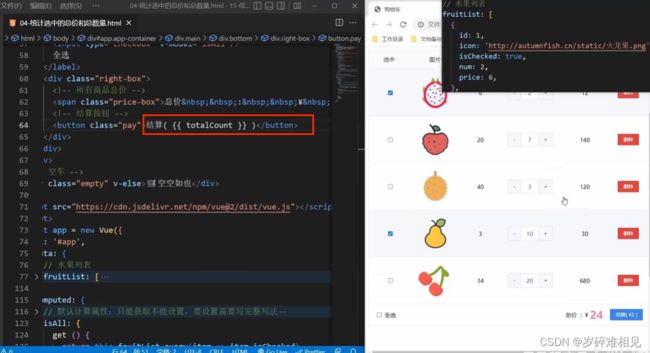
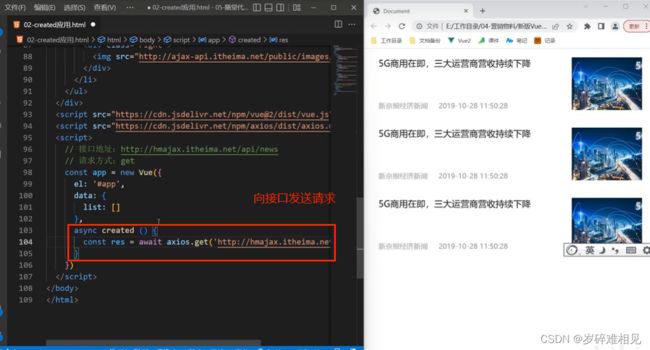
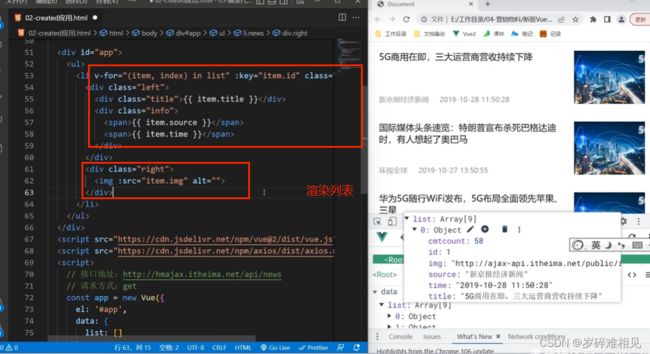
 (3)渲染列表
(3)渲染列表![]()