vue入门(2):v-for的使用:
vue入门(2):v-for的使用:
一、v-for循环普通数组
我们可以用 v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
话不多说,直接上“才艺”
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>控制台</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-for="(item,i) in list">索引值:{{i}}---每一项:{{ item }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [1,2,3,4,5,6,7,8,9,0],
},
methods: {
}
})
</script>
</body>
</html>
二、v-for循环对象数组
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<title>控制台</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-for="(item,i) in list">索引值:{{i}}---id:{{item.id}}---name:{{ item.name }}</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
list: [
{id:1 ,name:'zs1'},
{id:2 ,name:'zs2'},
{id:3 ,name:'zs3'},
{id:4 ,name:'zs4'}
]
},
methods: {
}
})
</script>
</body>
</html>
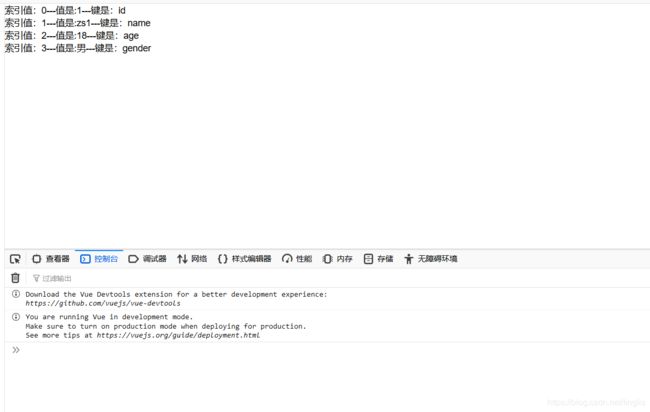
三、v-for循环对象
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<link rel="stylesheet" href="./layui/css/layui.css">
<title>控制台</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-for="(val,key,i) in list">索引值:{{i}}---值是:{{val}}---键是:{{ key }}</p>
</div>
<script type="text/javascript" src="./layui/layui.all.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
list: {
id:1,
name: 'zs1',
age :18,
gender:'男'
}
},
methods: {
}
})
</script>
</body>
</html>
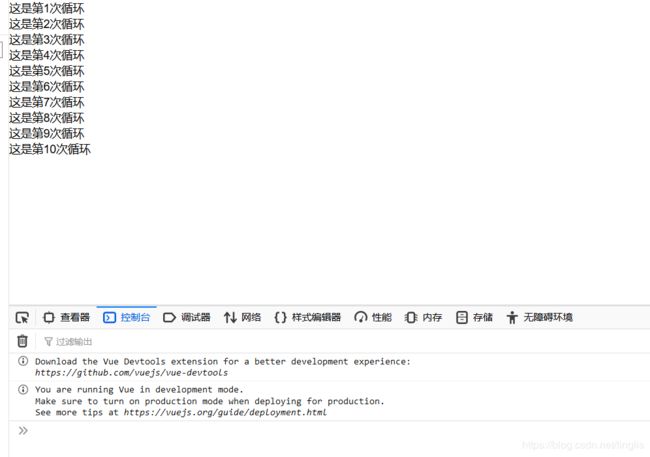
四、v-for迭代数字
上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie==edge">
<link rel="stylesheet" href="./layui/css/layui.css">
<title>控制台</title>
<script src="./lib//vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<p v-for="conter in 10">这是第{{ conter }}次循环</p>
</div>
<script type="text/javascript" src="./layui/layui.all.js"></script>
<script>
var app = new Vue({
el: '#app',
data: {
},
methods: {
}
})
</script>
</body>
</html>;
上图:
注意!!! 使用这种方法的话,conter是从1开始的。
五、key值的使用
这边就是简单说一下:
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
有相同父元素的子元素必须有独特的 key。重复的 key 会造成渲染错误。
最常见的用例是结合 v-for:
<ul>
<li v-for="item in items" :key="item.id">...</li>
</ul>
它也可以用于强制替换元素/组件而不是重复使用它。当你遇到如下场景时它可能会很有用:
完整地触发组件的生命周期钩子
触发过渡
例如:
<transition>
<span :key="text">{{ text }}</span>
</transition>
当 text 发生改变时, 总是会被替换而不是被修改,因此会触发过渡。