Android踩坑日记:使用Fesco图片加载库在GridView上的卡顿优化
1,fresco是一个强大的图片加载库
2,fresco设计了一个叫做image pipeline(图片管道)的模块,它负责从从网络,从本地文件系统,从本地资源加载图片,为了最大限度节约资源和cpu时间,它设计了3级缓存(2级内存,1级文件)
3,fresco设计了一个叫做drawee的模块,方便地显示loading图,当图片不再显示在屏幕上时,及时地释放内存和空间占用。
4,支持 Android2.3(API level 9) 及其以上系统。
推荐资源
本篇文章的目的不是讲fresco的原理和使用,但是还是整理一下资源,方便以后学习使用。
1,官方文档:Fresco官方文档 ,建议在看文档的时候优先选择阅读英文文档, 因为中文版文档可能有滞后的情况,这样会避免很多不必要的麻烦。
2,中文文档:Fresco中文文档
3,GitHub地址:Fresco的GitHub地址
4,引入官方示例:官方示例 简单看了下,还不错, 讲的相对详细,我并未细看。
5,简单使用技巧:简单使用教程,非常详细的使用教程了吧,作者还是比较有心的,点个赞。
6,进阶研究:
a.Fresco源码解析 - 初始化过程分析
b.Fresco源码解析 - 本地编译
c.Fresco源码解析 - Hierarachy-View-Controller
d.Fresco源码解析 - DraweeView
e.Fresco源码解析 - DataSource怎样存储数据
7,目前看到的最全的源码解析:Fresco-Source-Analysis
8,不错的Fresco的Demo:Fresco-Sample-Usage
9,Fresco在中国的推广人秋百万的作品:fresco-demo-for-gradle,fresco-docs-cn秋百万作品,绝对精品。 有个图片加载开源的简单对比,用法也很多,非常有参考价值。值得一提的是,貌似中文文档也是秋百万的作品使用的坑
Fresco强大,却也并不完美,但一直在更新,所以,不管你考虑使用,都建议持续关注开源库的发展和更新,因为说不定,就会有好消息,让你学习,让你轻松
第一次使用Fresco是要做一个网格相册的模块,一般情况下,直接 Fresco.initialized(context) 初始化后,在布局中进行如下引用
<com.facebook.drawee.view.SimpleDraweeView android:id="@+id/my_image_view"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:placeholderImage="@drawable/ic_launcher" />就已经可以应付大部分情况了, 也无需担心其他问题;
稍等: 吐槽下, 居然宽高基础使用是必须设置具体的dp值的
但是我第一是使用Fresco,是需要做一个网格相册,需要加载大量图片,首先来的问题是滑动卡顿,再者是OOM内存溢出,
这么强大的库也能OOM?
都知道,多图加载确实耗内存,可是,别的三方库是OK的哇,什么情况?一定是使用的姿势不对。宫格显示就是大图显示, 导致拖动都卡顿。
项目中是这样设置的
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/m_album_photo_view"
android:layout_width="119.6dp"
android:layout_height="119.6dp"
fresco:actualImageScaleType="centerCrop"
fresco:fadeDuration="200" />虽然设置的缩放类型是centerCrop居中裁切,但是并没有生效,原生ImageView的centerCrop居中裁切是将原始图片(如3000*4000,5M的图片),在居中裁切ImageView的大小放在内存中显示,并不是把整个图片放在内存中。
这时候就想到了Fresco的三级缓存机制,第三级是文件缓存,第二级是Fresco偷android系统的缓存存放原始图片,从第二级解码得到显示图片的一级内存,就是视觉上看到的ImageView图片都在一级内存
查阅官方文档:https://www.fresco-cn.org/docs/resizing-rotating.html,发现需要缩放图片,于是在显示图片之前,做了处理
/**
* 解码前修改内存中的图片大小
* @param uri 文件的uri
* @param draweeView 显示的imageview
*/
public void showThumbNail(Uri uri, SimpleDraweeView draweeView){
int width = ScreenUtils.dp2px(context,119);
int height = ScreenUtils.dp2px(context,119);
LogUtils.e("http",width+"_"+height);
ImageRequest request = ImageRequestBuilder.newBuilderWithSource(uri)
.setResizeOptions(new ResizeOptions(width, height)).build();
DraweeController controller = Fresco.newDraweeControllerBuilder()
.setImageRequest(request)
.setOldController(draweeView.getController())
.setControllerListener(new BaseControllerListener())
.build();
draweeView.setController(controller);
} 运行试了试, 咦~ 滑动好顺畅。。。难道就好了?Oh~No, 新问题出现了
图片显示不全 (具体表现为显示为纯白色,或纯黑色)
遂查看官方文档,真是细节问题。

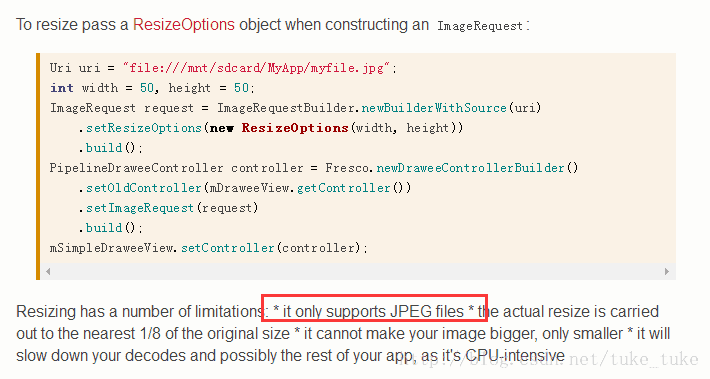
人家文档说的很清楚嘛,此方法 只支持JPG, 只支持JPG, 只支持JPG, ,内心
此时是崩溃的,心中想, 只支持JPG怎么够用,现在png的,webp的各种格式的怎么办…
往下顺着看, 好吧, 哈哈, 请允许我窃喜,是的,官方提供了方法来支持更多格式:

Tip: 此处记得,不是setDownsampleEnabled(true)就可以了,还得调用之前的Resize方法,人家文档也说的很明白了
好吧, 也许即使如此,有些人还不知如何设定这个属性呢,其实很简单哇,人家Configuration是可以定义的哇, 初始化的时候进行定义 :
ImagePipelineConfig config = ImagePipelineConfig.newBuilder(this)
.setDownsampleEnabled(true)
.build();
Fresco.initialize(this, config);
这样就OK了,运行很流畅,也没有纯白或者纯黑了。
总结
学习一个新的项目,框架,开源库的方法很重要,学习搜索相关资源,阅读官方文档,查阅别人博客,我觉得在工作中学习新东西还是需要时间,毕竟平时项目开发紧,没有太多时间研究。以后学习新东西按一下步骤:1,看看别人博客,了解基本用法,2,查阅官方文档,中文文档,github,3,弄清楚原理,源码,库中的各个模块是什么关系