微信公众平台使用JSSDK网页调起扫码并获取扫码数据(PHP)
微信公众平台使用JSSDK网页调起扫码并获取扫码数据
初学者,部分css样式在网上扒下来的,功能实现了,代码很糙,非常糙,望海涵,也希望大神多指导、
QQ:961052877,有问题大家一起交流。可以互相学习。
- 得到你的APPID与AppSecret
- 获取到access_token与ticket
- 配置wx.config
- 调用扫码
- 二维码与条形码处理
- 获取返回值
- 关于苹果端网页扫码调起的问题处理
- 2017年12月20日增加仿顺丰侧边栏
- 最后
废话不多说直接上代码:
require_once "jssdk.php";
$jssdk = new JSSDK("你的ADPPID", "你的AppSecret");
$signPackage = $jssdk->GetSignPackage();
//sample.php,获取你的APPID与AppSecret传递到JSSDK处理
?>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"><!-- 适应屏幕缩放等乱七八糟的-->
<meta name="format-detection" content="telephone=no, email=no">
<title>这是标题啊</title>
<script src="vp.js" charset="utf-8"></script>
<link rel="stylesheet" href="swiper.min.css" media="screen" charset="utf-8">
<link rel="stylesheet" href="queryExp.css" media="screen" charset="utf-8">
</head>
<body class="page-query member-login-page">
<header class="page-title">
<a class="my-nav" href="javascript:void(0)"></a>
<h1 class="title">这是名字啊</h1>
</header>
<section class="form-main">
<!--<input id="waybillNoId" type="button" value="请输入要查询的单号" onclick="window.location.href='history.html?from=query'">-->
<input id="waybillNoId" type="button" value="请输入要查询的单号" onclick="">
<i id="query"class="scan"></i> <!-- 这里是点击那个扫码的图片-->
</section>
<script src="jweixin-1.0.0.js"></script>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
<!-- 这里写wx.config和wx.scanQRCode-->
wx.config({//配置wx.config
//debug: true,//调试输出需要的话就拿出来
appId: '',
timestamp: echo $signPackage["timestamp"];?>,
nonceStr: '',
signature: '',
jsApiList: [
//要调用的接口全部写在这
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage',
'onMenuShareQQ',
'onMenuShareWeibo',
'hideMenuItems',
'showMenuItems',
'hideAllNonBaseMenuItem',
'showAllNonBaseMenuItem',
'translateVoice',
'startRecord',
'stopRecord',
'onRecordEnd',
'playVoice',
'pauseVoice',
'stopVoice',
'uploadVoice',
'downloadVoice',
'chooseImage',
'previewImage',
'uploadImage',
'downloadImage',
'getNetworkType',
'openLocation',
'getLocation',
'hideOptionMenu',
'showOptionMenu',
'closeWindow',
'scanQRCode',
'chooseWXPay',
'openProductSpecificView',
'addCard',
'chooseCard',
'openCard'
]
});
wx.ready(function () {
document.querySelector('#query').onclick = function () {//调用扫码事件返回扫码值
wx.scanQRCode({
needResult: 1,
desc: 'scanQRCode desc',
success: function (res) {
alert(res.resultStr)//扫码数据在这看
}
}
});
};
});
</script>
</body>
</html>
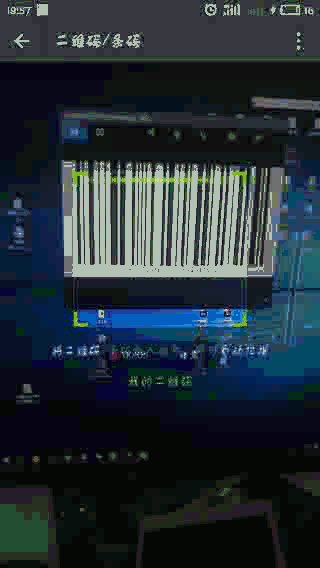
实际操作发现当扫描二维码的时候没有什么问题,但是扫码扫到条码时会出现问题,下面贴上处理方法:
if(res.resultStr.indexOf(',') > 0){
//条形码时返回的格式类似为【code128,123456789】
var dealserialNumber=res.resultStr.split(',')[1];
dealserialNumber = dealserialNumber.replace(/[^a-z\d]/ig, "");//处理条形码扫描的字符
location.href='接收结果页面='+dealserialNumber;//扫描结果传递到的处理页面
else{
//二维码时
location.href='接收结果页面='+res.resultStr;//扫描结果传递到的处理页面
}
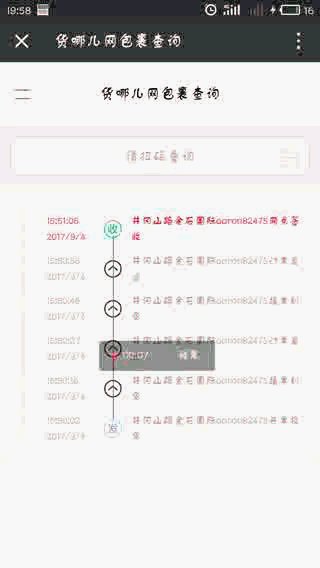
侧边栏:
货哪儿网
寄快递
查快递
我的快递
个性设置
货哪儿网服务
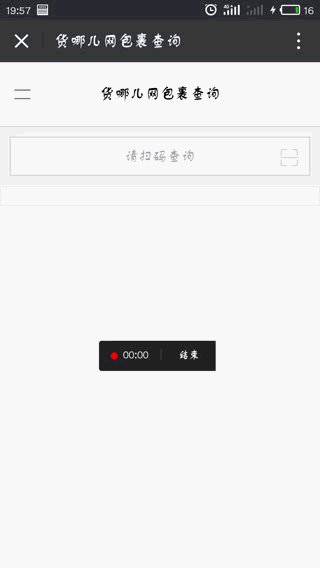
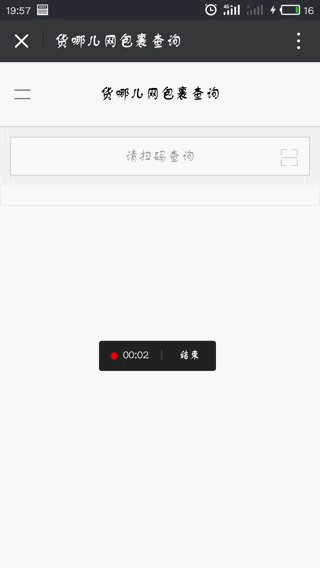
关于苹果端扫码,晚上看了下,说什么网络请求之类的问题,要怎么怎么处理,我处理起来比较粗暴,所有的js文件本地化,测试没发现什么的问题,不知道这样处理是不是正确。效果如下图所示:

最后
希望大家多多留言交流,新手野生码农,且写且珍惜。有用的话顶一下吧、(╹▽╹)
**demo:**链接:https://pan.baidu.com/s/1smm3Gc9 密码:nxd1,QQ:961052877,有问题大家一起交流。可以互相学习。