artTemplate是新一代javascript模板引擎,它在v8中的渲染效率可接近javascript性能极限,在chrome下渲染效率测试中分别是知名引擎Mustache与micro tmpl的25/32倍(性能测试);artTemplate的模板还支持使用自动化工具预编译;
artTemplate的库分为两种,一个是template.js(采用"{{ }}"),一个是template-native.js(采用"<%= %>");第一个是简洁语法版,第二个是原生语法(感觉像JSP)版,两个库的语法不可混用,否则会报错;本文主要是讲简洁语法
template.js是一款使用方便/性能卓越javascript模板引擎,简单/好用,支持webpack和fis,只有5K左右大小。
原理
提前将Html代码放进一个中,当需要用到时,在js里这样调用:var htmlstr = template("test",放Json数据或其他),然后$("#*").html(htmlstr),放进去就好
功能概述
提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的HTML片段,渲染不同的效果
特性
1.性能卓越,执行速度通常是Mustache与tmpl的20多倍(性能测试)
2.支持运行时调试,可精确定位异常模板所在语句(演示)
3.对NodeJS Express友好支持
4.安全,默认对输出进行转义,在沙箱中运行编译后的代码(Node版本可以安全执行用户上传的模板)
5.支持include语句,可导入定义的其它模块
6.可在浏览器端实现按路径加载模板(详情)
7.支持预编译,可将模板转换成为非常精简的js文件
8.模板语句简洁,无需前缀引用数据,有简洁版本与原生语法版本可选
9.支持所有流行的浏览器
10.丰富的自定义配置
11.支持数据过滤
12.异常捕获功能
具体方法
引入template.js文件
引用简洁语法的引擎版本,例如:
编写模板
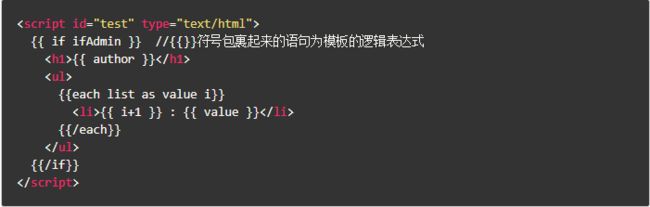
使用一个type="text/html"的script标签存放模板,或者放到字符串中:
注意:{{}}这是都是对内容编码输出,写成{{#author}}是对内容不编码输出;编码可以防止数据中含有HTML字符串,避免引起XSS攻击
渲染模板(向模板插入数据并输出到页面)
输出结果
语法如下
表达式
流程控制语句(if else)
示例如下
嵌套的写法
循环遍历语句
示例如下
也可以简写为
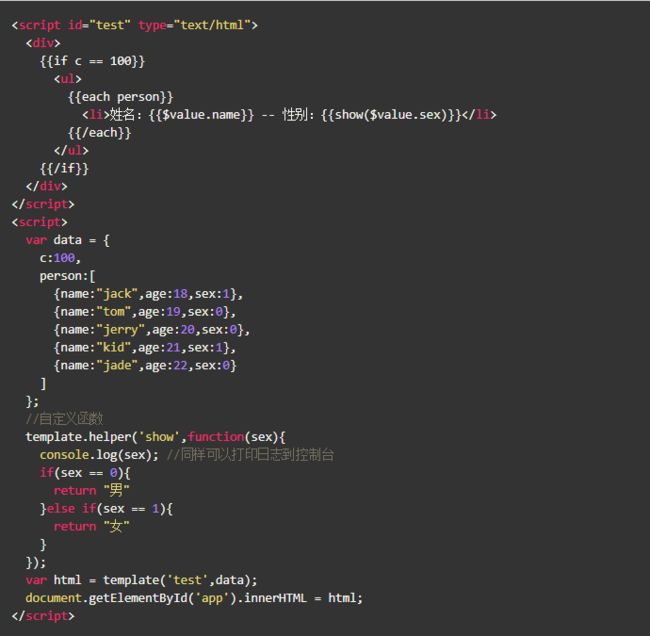
调用自定义方法
辅助方法
使用template.helper(name, callback)注册公用辅助方法,可以直接在{{}}中调用:
辅助方法,可以扩展常用的公共方法
在模板中的使用方式:
语法 : {{ data | funname : '第二参数' }};
具体调用为 : funname(data,'第二参数');
模板中使用的方式:{{time | dateFormat:'yyyy-MM-dd hh:mm:ss'}}
支持传入参数与嵌套使用:{{time | say:'cd' | ubb | link}}
注意:引擎不会对辅助方法输出的HTML字符进行转义
调用子模版
{{include 'main'}}引入子模板,数据默认为共享;{{include 'main' a}},a为制定数据,但是同样必须是父级数据,可以看看下面的例子,如果不注入的a的话,引入的子模板是接受不到数据的
template.config
配置template.js的自定义选项
option {Object} 配置的对象参数
return {Object} 配置对象的镜像
可配置参数
template.registerFunction
注册自定义函数功能