Sonar - 都2020年了,你的代码还不规范?
文章目录
- Sonar - 都2020年了,你的代码还不规范?
- 1.SonarLint
- 1.1 SonarLint是什么?
- 1.2 SonarLint下载安装
- 1.3 SonarLint使用
- 2.SonarQube
- 2.1 SonarQube是什么?
- 2.2 SonarQube下载安装
- 2.3 SonarQube使用
- 2.3.1 插件市场
- 2.3.2 Projects项目页
- 2.3.3 项目总面板
- 2.3.4 Issues问题
- 2.3.5 Rules代码规则
- 2.3.6 Quality Profiles质量配置
- 2.3.7 Quality Gates质量阈
- 2.3.8 Administration配置管理
- 3.IDEA连接SonarQube
- 4.Maven扫描代码的两种方式
- 4.1 setting.xml添加SonarScanner配置
- 4.2 直接使用Maven Sonar命令扫描
- 5.总结
Sonar - 都2020年了,你的代码还不规范?
写的一手漂亮又飘逸的代码应该是每一个程序员的梦想。不规范、质量低的代码可能短时间内对项目不会有什么影响,但是时间长了对迭代和阅读都会产生一定的阻碍。
正所谓无规矩不成方圆,咱国内从事Java开发的肯定都听过阿里有一套编码规范,我们可以通过各种IDE去做到使用阿里的代码规范检测我们自己的代码。不过这里我们不说阿里编码规范,大家有兴趣可以自己去搜索,这里我们要介绍的是Sonar。
1.SonarLint
1.1 SonarLint是什么?
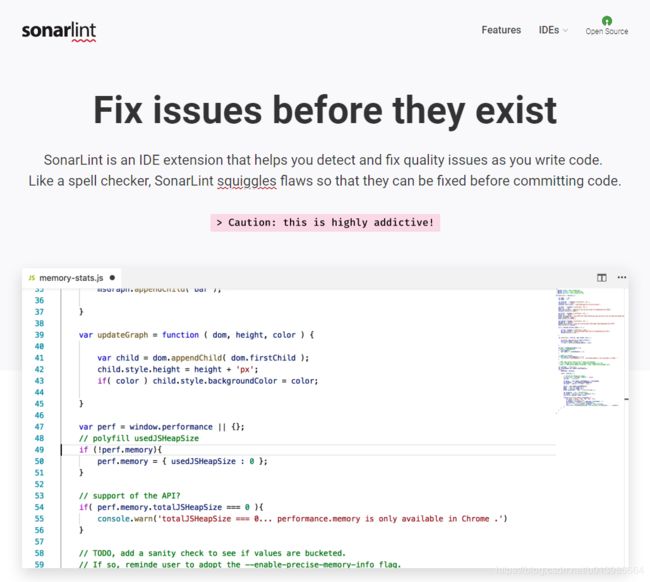
SonarLint是一个代码质量检测插件,可以帮助我们检测出代码中的不规范。要使用就要先了解【sonarlint官网】。
这里以进来就可以看到官方给SonarLint的定义就是在问题存在之前解决问题。可以看出SonarLint不仅仅是规范我们的代码,更可以帮助我们在编写代码时检测和修复质量的问题。
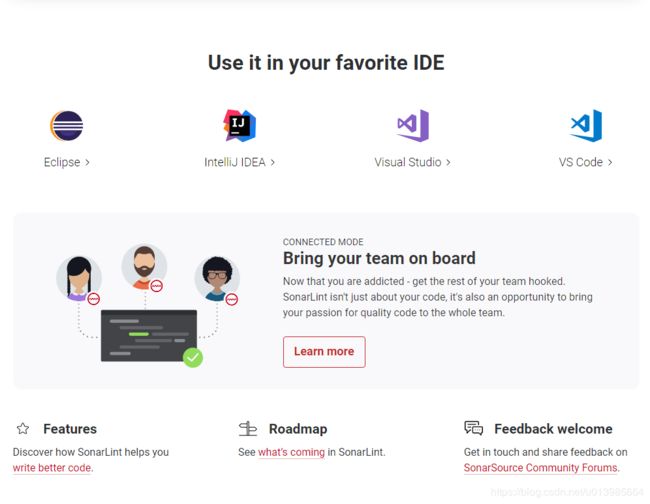
由于SonarlLint是一款比较轻量级的插件,所以它支持我们在各种我们熟悉的IDE中安装直接就能够使用,十分方便。并且我们还可以通过Sonar指定一个自定义的规范来使整个团队一起遵循。
1.2 SonarLint下载安装
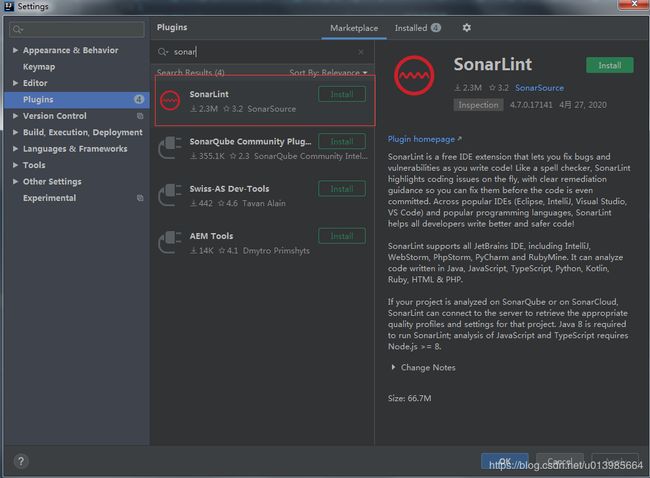
这边我以IDEA为例,安装还是比较简单的。直接通过
Plugins-Marketplace插件市场就能够下载安装。
有些小伙伴这个插件市场打不开的可以通过去【IDEA插件官网】下载安装包离线安装。这里我给大家上传到【UC网盘-SonarLint】上了,大家可以通过网盘下载可能快一点。别问我为啥用UC网盘,我百度网盘开了一个超级会员他反而给我限速了,操作实在太骚了,反馈一个星期没处理好。
下载后通过Plugins-Install Plugin from Disk安装即可。
1.3 SonarLint使用
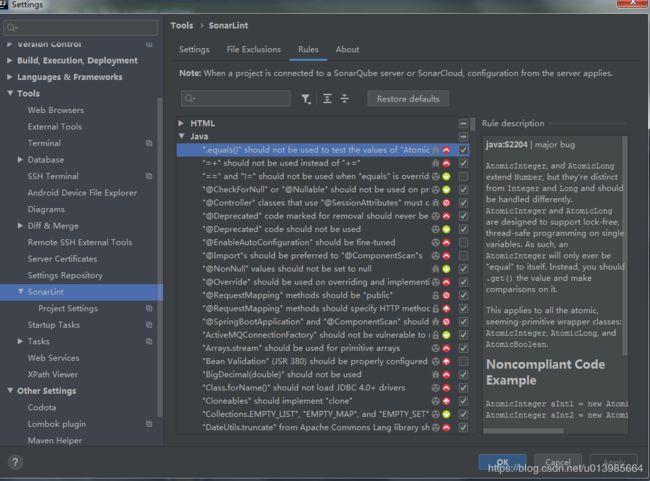
在
Tools-SonarLint里面我们可以修改相关的配置,也可以修改Sonar默认规则。有些版本的话可能Sonar的相关配置在Other Settings中,没有的话大家可以自己找一下看。
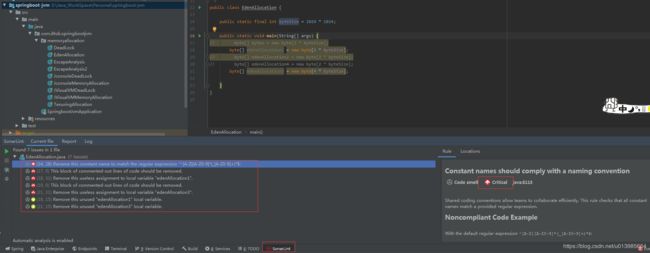
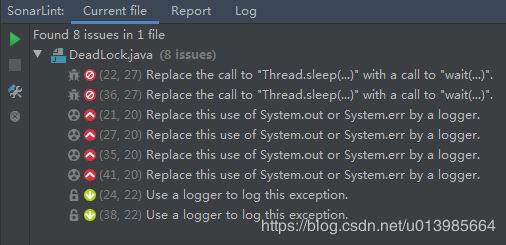
对于单个的类我们只要打开了,SonarLint就会自动扫描检测告诉我们结果。
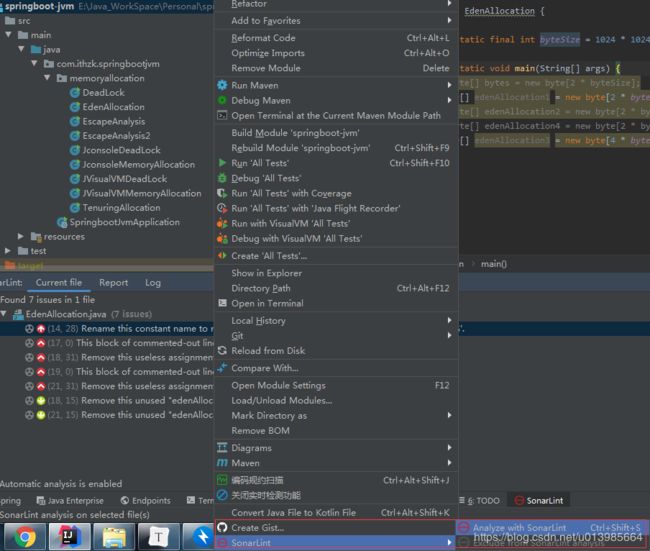
我们也可以通过项目右键去扫描整个项目,这样就可以扫描整个项目啦。
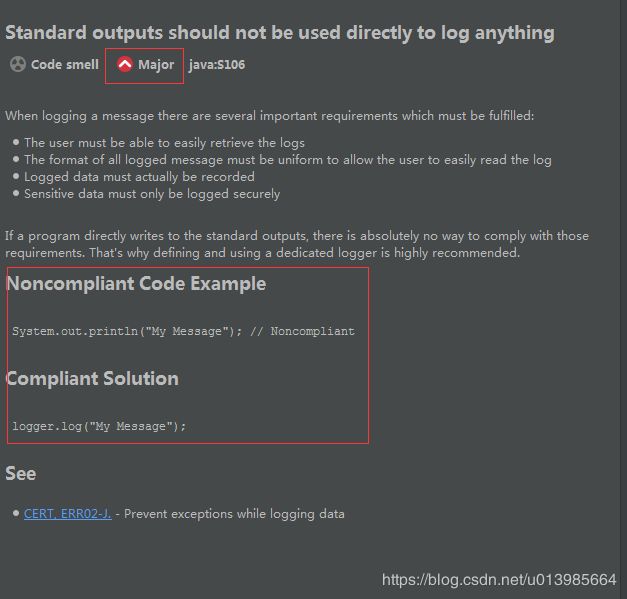
这里我们随便找一个检测看看有些什么。首先会告诉我们整个问题是什么,然后这里还有各种级别来描述问题的严重性,安全级别应该是blocker > critical > major > minor > info。并且会给我们举一个正反例,还是十分高效的。
当我们使用了代码质量检测工具之后可以在一定程度上保证我们编写代码的质量。而且在我们项目开发过程中安全监测和质量分析本身也是项目的核心,这种静态代码分析的方式其实是可以帮助我们发现并解决大多数问题的。
由于SonarLint支持代码规范与质量检测,就可以将很多指标例如:BUG、代码重复率等各种维度代码质量进行量化,可以更方便地对不同规模和种类的项目进行代码质量管理。并且为了更加方便于团队查看,还提供了一个平台来记录每次检测分析的结果,让我们能够更直观地感受项目中各项指标的统计和分析,这就是接下来我们要介绍的SonarQube。
2.SonarQube
2.1 SonarQube是什么?
上面我们介绍了
SonarLint这款代码质量检测插件,但是我们平时开发一个项目组都是多个小伙伴一起参与的。那仅仅只有SonarLint我们估计只能自嗨了,除非大家安装同一个版本的SonarLint,但其实Sonar的规则是可以自定义的。这里我们就来看看这款SonarQube这款开源的代码质量管理平台。
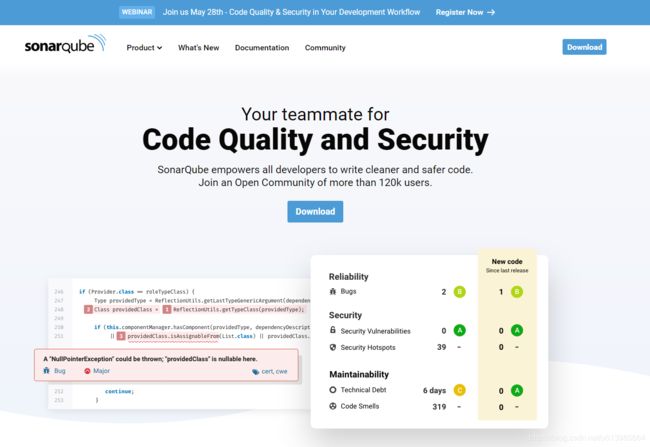
惯例咱们先看看【Sonar官网】。
简单地说就是SonarQube支持团队协作,功能和SonarLint基本都是一样的,主要就是用来检测代码质量和安全。
这里介绍了SonarQube的一些主要功能。主要包括静态代码分析检测、自定义代码检测规则、提升代码可靠性、检测应用程序可能存在漏洞以防出现安全问题、确保代码库干净维护性强。
同时也支持多达27种编程语言以及各种IDE,还是十分强大的。
2.2 SonarQube下载安装
小伙伴们可以通过官方文档【SonarQube GetStarted】快速了解
SonarQube的一些相关内容。
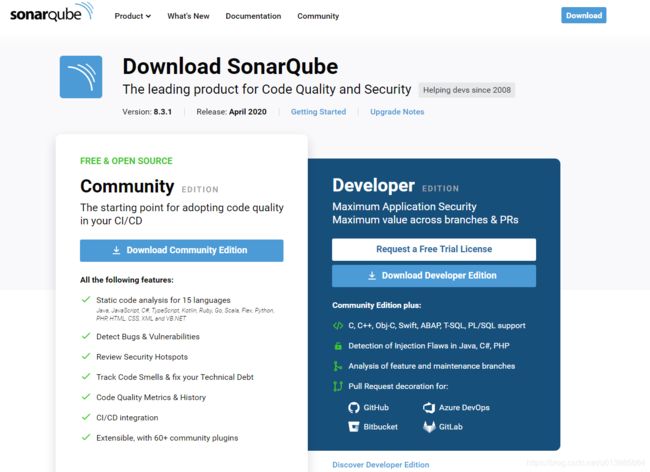
话不多说直接在官网找到下载【SonarQbe Download】,这里我下好了一个版本同样放在【UC网盘-SonarQube】上方便大家更快去下载。
这里下载后直接解压就是下图这样,我们会解压出两个文件夹,这里我们主要先来看sonarqube-7.9.1。
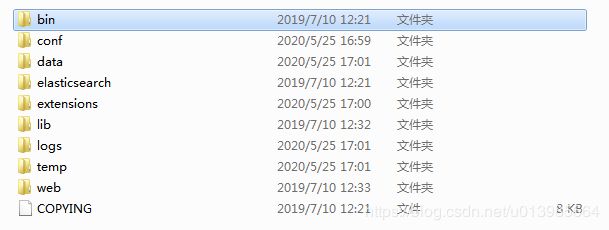
这里我们大概来过一下整个目录结构,介绍几个主要的目录功能。bin目录不用多说,一般都放了各个环境的启动引导程序或功能程序,一般都是可执行的;conf用来存放配置文件;extensions一般用来存放各种可扩展的工具,例如我们后面安装插件就是存放在这里;lib就是SonarQube运行所需的依赖库;logs顾名思义整个运行过程中所产生的的日志存放的位置了;这里我们还能看到当前版本还有elasticsearch的目录,这是因为SonarQube在高版本加入了elasticsearch,后面小伙伴在启动过程中还可能会出现一些elasticsearch相关的问题,这个大家可以留意一下。
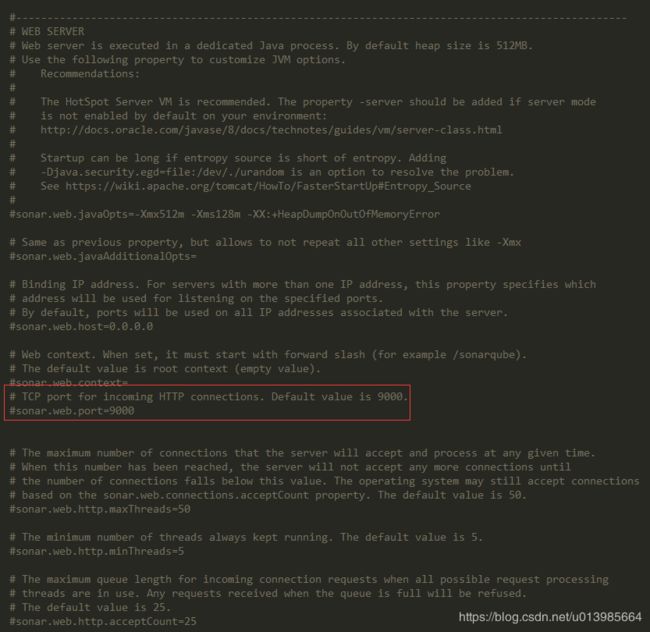
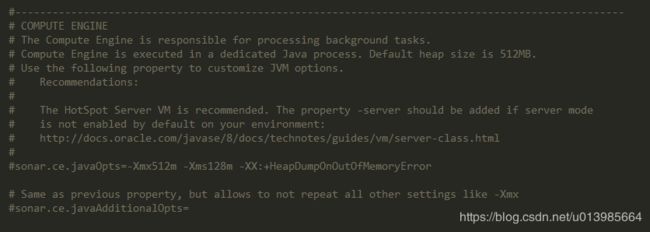
这里我们找到conf/sonar.properties看一看几个主要会修改的配置。
首先第一个就是数据库,SonarQube的运行需要依赖数据库,这里我们不修改配置直接使用默认Java嵌入式的H2内存数据库,端口我们不关心这个使用默认SonarQube配置好的端口即可。
再者就是sonar.web.port端口,这里我们如果没有特别需要也无需更改,只要知道9000是我们SonarQube默认端口就行,待会需要使用到。
剩下的像JVM参数、日志等级、ElasticSearch配置等都是我们可以根据自己需要修改的,这里我们都使用默认的就好。
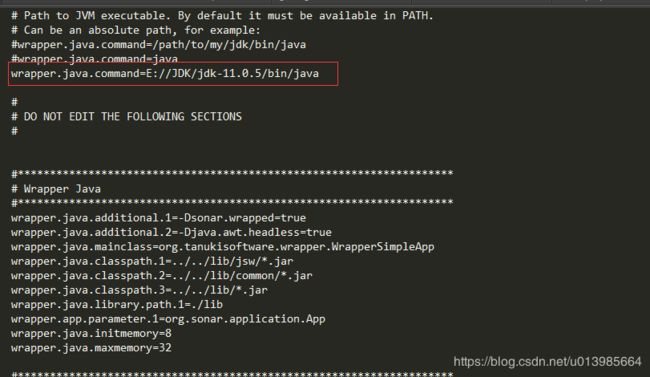
我们再来看看wrapper.conf这个配置文件,这里我只指定了一下jdk的目录。这里给大家讲一下注意点,我们当前使用的版本需要至少JDK11才能够支持,我这里懒得配置环境变量就直接使用指定方式了,另外我把我使用的JDK11压缩包也放在了【UC网盘-JDK】上,大家需要的话可以自行下载,当然直接去官网也是可以的。
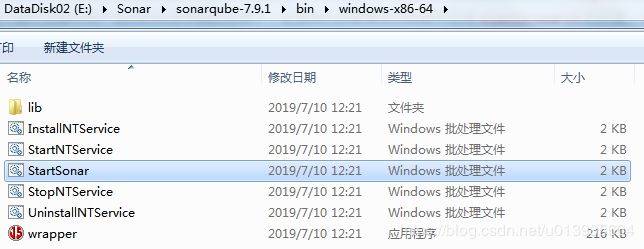
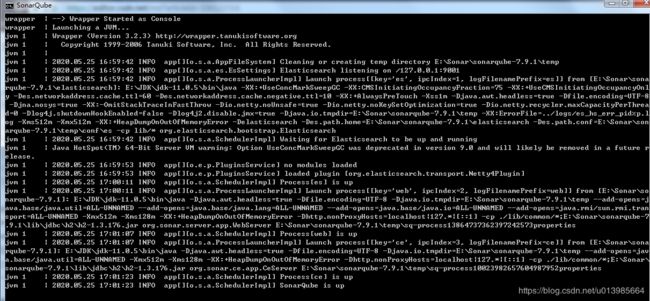
这里我使用的是windows环境,找到\bin\windows-x86-64下的StartSonar,双击启动。
这里可以看到SonarQube启动相关的一些参数信息以及加载的一些依赖和插件。
我这边直接启动成功了,但是给小伙伴提几个注意点。第一个就是目前我们使用的这个版本,至少需要JDK11支持,我们可以通过环境变量或者直接通过配置文件配置都行,上面介绍了。另外一个就是在Linux环境下,由于运行期间会生成一些运行时文件,可能会导致权限问题启动失败,大家可以去创建一个新用户授权并且用新用户启动即可。
2.3 SonarQube使用
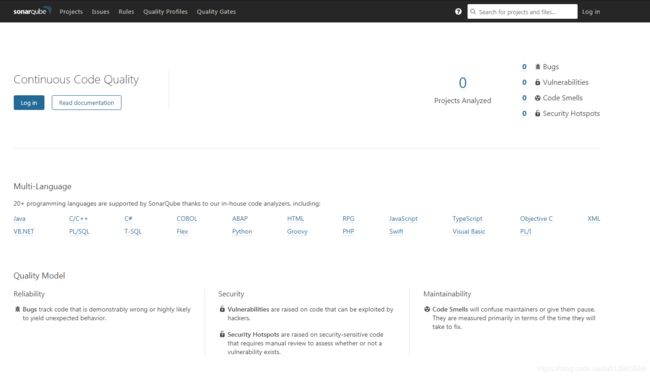
启动成功后我们访问
http://localhost:9000,看到以下页面的话我们的SonarQube旅程就正式开始了。
我们先通过右上角使用默认用户名密码(admin/admin)登录。这里登录成功后直接跳到了Projects项目工程页。
2.3.1 插件市场
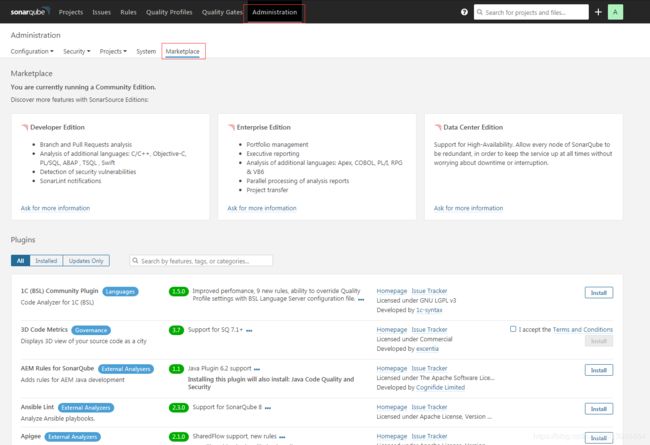
不过这里我们先不介绍这块儿,我们先来到
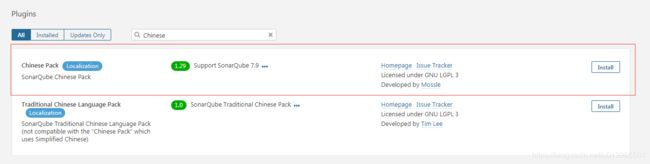
Administration-Marketplace,这里可以看到提供了各式各样的插件。其实每一款我使用的工具我最喜欢的就是逛插件市场,很多时候我觉得插件的丰富和活跃程度衡量了一个软件扩展性的强弱,并且能够足够地保持这项工具或技术的生命力。
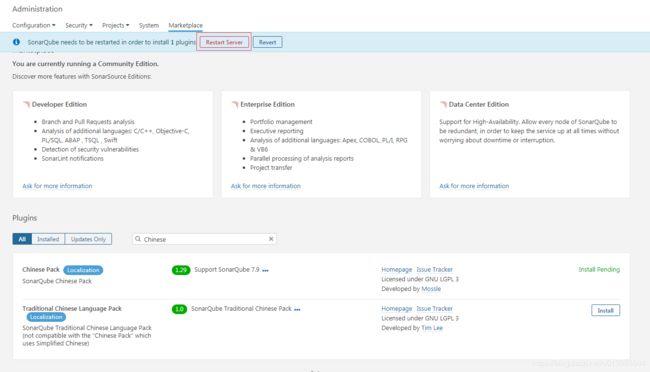
先来安装一款插件感受一下,话不多说我先搞一个中文包,这里搜索到插件之后直接点击Install即可。
安装成功后点击Restart Server稍等一会即可。
2.3.2 Projects项目页
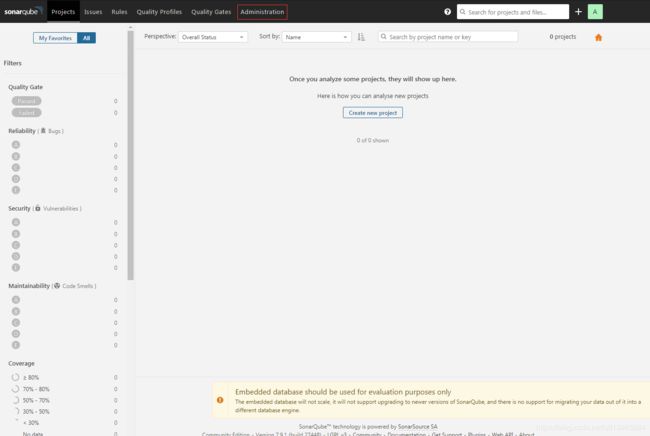
首先是
Projects项目页,这个就是SonarQube的Home页,这里会列出我们所有的工程之后可以查看每个工程的详情。这里我们由于还没有任何配置和导入,所以没有工程显示,待会我们来添加工程看一看效果如何。
另外还有一个需要注意的,我们页签下面有一个小提示,由于我们使用了H2内嵌的数据库,不满足扩展性和迁移性,所以只建议我们在测试时使用。这个是因为我们为了方便,大家项目使用时根据自己情况选择不同数据库即可。
这里我们创建一个新项目进行演示,待会我们使用之前JVM的代码进行检测。
这里我们输入项目名称等信息后,需要设置一个令牌名称用于后面校验,然后选择对应的开发语言和构建配置。
比如这里我配置完我这边项目的信息后,他会告诉我Maven如何去执行SonarQube扫描,我们只需要在项目目录下执行他给的命令即可mvn sonar:sonar -Dsonar.projectKey=springBoot-jvm -Dsonar.host.url=http://localhost:9000 -Dsonar.login=1b909feb90d33749662021ffdf4f959f5a5a4bc7。
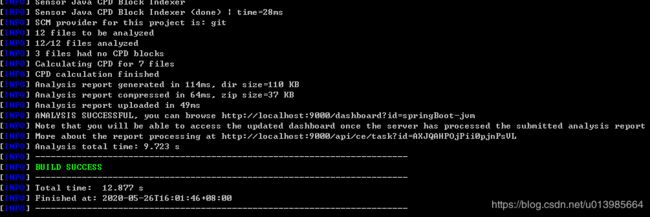
我这边项目比较简单,分析还是比较快的。分析完后我们回到SonarQube就会切到分析项目的总览页面,当然也可以通过之前项目页签下去选择。这里我们来简单看一下有一些什么好玩的东西。
2.3.3 项目总面板
我们进入指定的项目分析就会到跳转到下面这个页面。首先是总览,这里包括了整个项目分析的一些主要分析:
Bugs、漏洞、安全热点、技术债务、异味、单元测试覆盖率、代码重复度等。
我们可以通过点击总览页面某项指标直接定位到详细的描述界面,也可以通过项目总面板上的问题切到整个项目所有的代码检测问题点。
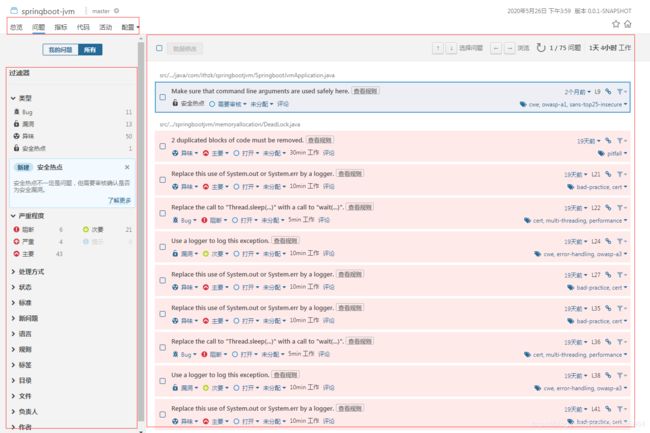
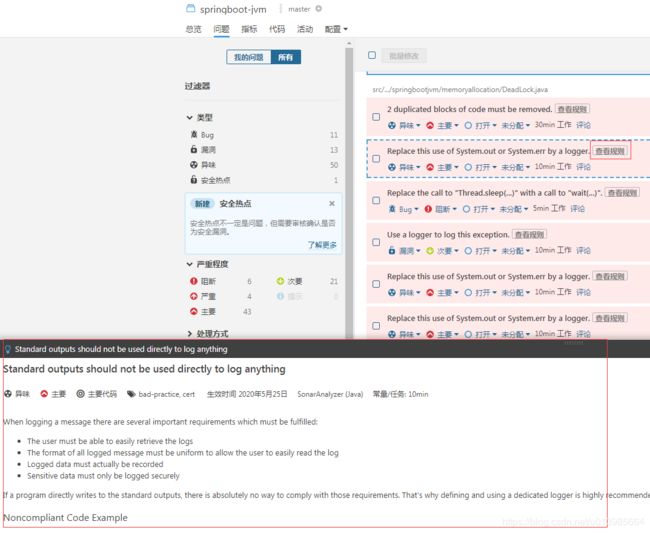
问题一栏我们主要分为两部分。首先是左边的过滤器,我们可以自定义各种类型条件去进行问题筛选,比如问题类型、严重程度、处理方式等。
第二部分就是右边的问题概览,这里会列出符合我们筛选条件的所有问题列表以及其核心描述和指标、等级。
这里我们随便挑一个问题,可以通过查看规则就会把该问题所涉及的违规事项弹出在下面方便我们直接查看。
小伙伴们应该还发现了SonarQube也帮我们把一个类中存在的问题都整理到了一起,更加方便我们去查看和修改。
我们可以通过直接点击某个问题切到问题详情页,这里也主要分为两部分。
第一部分是左边的问题列表,会将我们所有存在的问题列出来方便直接在该页面进行切换。第二部分就是右边的问题相关的代码主体,可以直接看到整个代码类中存在的所有问题。
另外我们还可以通过每个问题下面的操作选项去修改每个问题的类型、严重程序以及人员分配和问题标记(可标记解决或误判)。
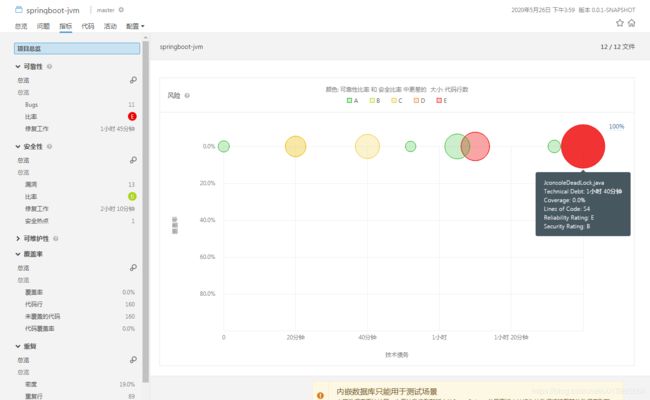
再来看指标这一页,这里可以看到每个类的各项指标以及安全和可靠性评级。
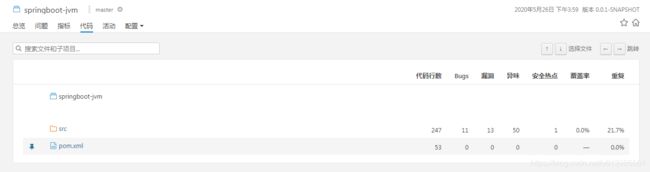
代码一栏可以精确看到每个项目、每个目录、每个类的一些检测指标。
&esmp;另外活动主要就是记录该项目的一些版本、问题处理的记录。而配置一栏也是对当前项目进行一些配置的修改,比如权限、自定义质量指标等。
2.3.4 Issues问题
这里的问题页和我们上面介绍的指定项目总面板中的问题功能和结构一致,唯一区别就是这边不区分项目,可以筛选所有项目的问题。我们也可以通过左边筛选菜单去筛选具体项目,功能不赘述了。
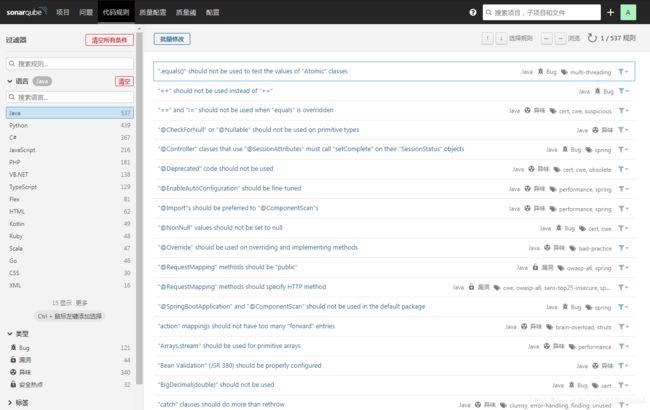
2.3.5 Rules代码规则
2.3.6 Quality Profiles质量配置
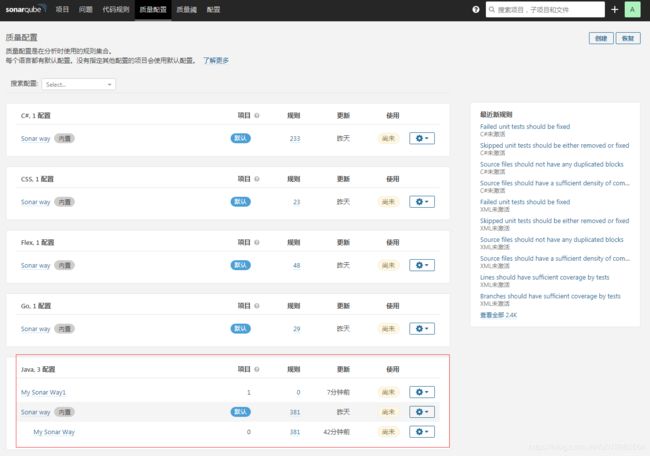
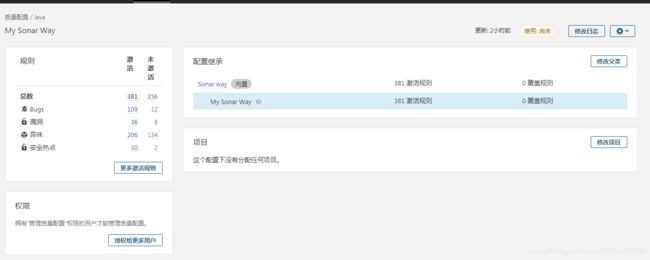
质量配置就是我们检测各种编程语言项目配置的一个质量检测规则,这里可以看到我创建了一个自定义的质量配置关联在默认的Sonary way下,就相当于继承了默认的规则配置。
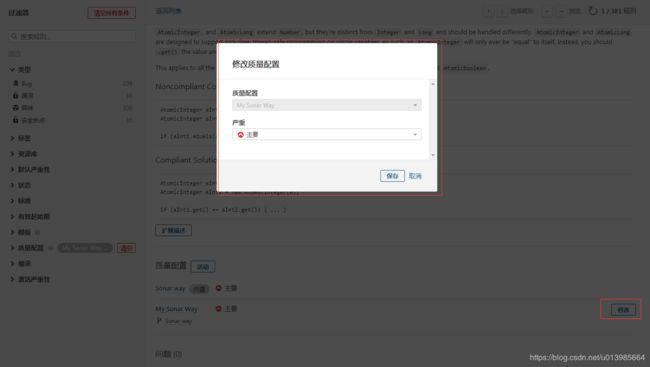
这里我们点击自定义的质量配置,可以看到已激活和未激活的规则。我们随便选一个规则可以修改其在各个质量配置中的严重程度,大家可以根据各自业务场景和技术场景需求进行自定义。
2.3.7 Quality Gates质量阈
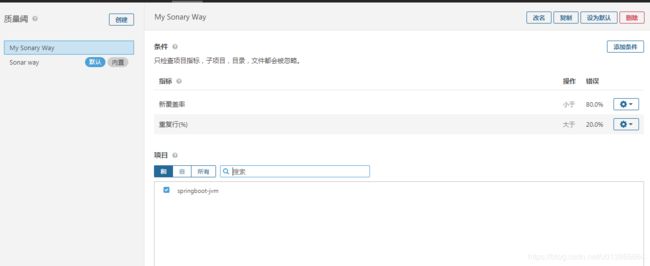
质量阈很好理解,就是我们质量规则的各项指标的一个阈值,不满足条件都会被检测为不合格。
这里我们也可以通过自己创建自定义的质量阈,添加我们自己制定的标准并且选择标准所覆盖的项目。
2.3.8 Administration配置管理
配置管理的话就不过多介绍,主要就是对于
SonarQube系统的全局的一些配置,包括各种规范、权限、项目、系统等一些管理,大家可以自己摸索。
3.IDEA连接SonarQube
讲了这么多,那我们已经搭建了一套属于我们团队的
SonarQube,那么团队小伙伴们开发时怎么去绑定使用我们这个SonarQube呢。
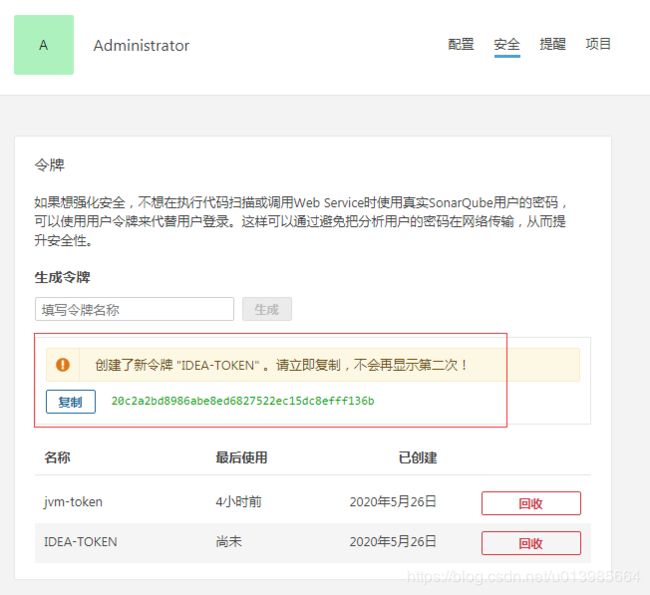
首先我们需要去生成一个令牌,这里点击SonarQube右上角头像就可以找到,这里我生成了一个IDEA-TOKEN的令牌,当然待会也可以使用用户名和密码去连接的。
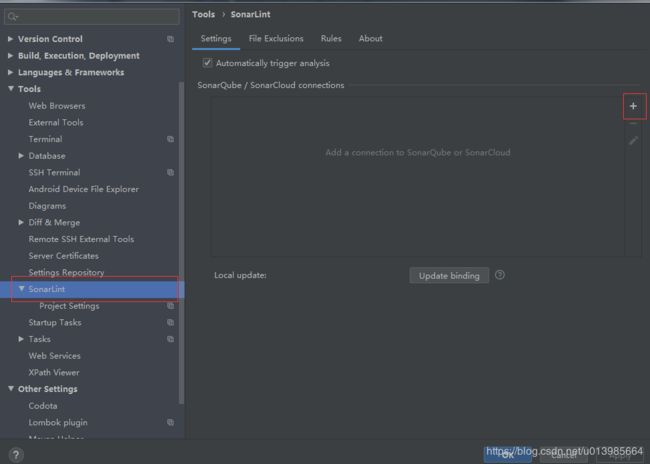
我们回到IDEA找到SonarLint在这里我们新增一个SonarQube连接。
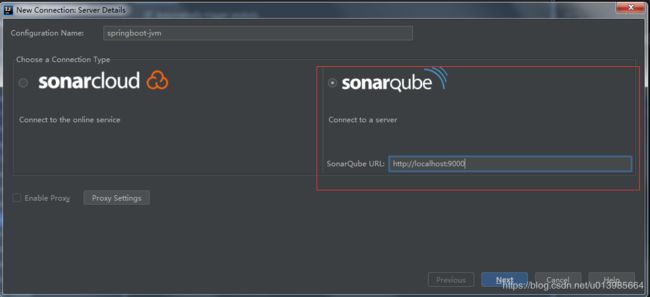
把SonarQube地址填进去,然后我们使用的是令牌直接复制Token过来。
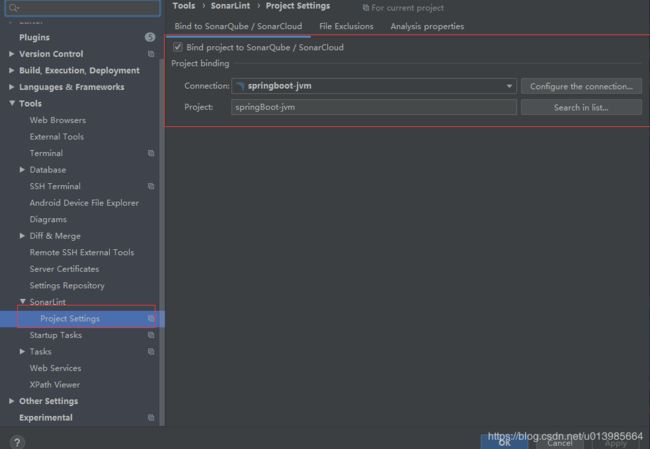
添加连接成功后,我们在SonarLint - Project Settings里面绑定我们刚才配置的SonarQube连接。
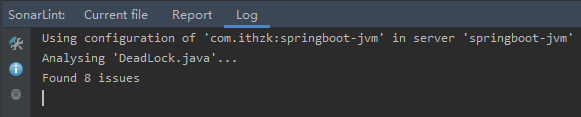
绑定成功后,我们随便找一个文件分析,日志里面也会提示使用的是哪个SonarQube服务器。分析完之后我们就会发现,和之前我们在SonarQube上的结果是一致的。
4.Maven扫描代码的两种方式
4.1 setting.xml添加SonarScanner配置
我们可以通过在Maven的
setting.xml配置文件中加上sonar-maven-plugin,配置对应的SonarQube地址,这个时候我们可以通过mvn sonar:sonar对其进行扫描。当然也可以在项目例如编译打包时(mvn clean compile sonar:sonar)加上扫描命令即可。
setting.xml
<profiles>
<profile>
<id>sonarid>
<activation>
<activeByDefault>trueactiveByDefault>
activation>
<properties>
<sonar.host.url>
http://127.0.0.1:9000
sonar.host.url>
properties>
profile>
profiles>
4.2 直接使用Maven Sonar命令扫描
上面那种方式我们如果在编译打包的同时去扫描的话,每次我们操作都会进行质量检测扫描,并且和其他命令组合的话效率还是比较低的。
这里我们可以通过上面直接使用maven命令指定参数的方式
mvn sonar:sonar -Dsonar.projectKey=springBoot-jvm -Dsonar.host.url=http://localhost:9000 -Dsonar.login=1b909feb90d33749662021ffdf4f959f5a5a4bc7,这种方式可以独立运行检测,不用和其他操作同步进行,可以实现周期性扫描。而且也可以通过配置将检测文件上传至SonarQube平台。
其实这款工具大部分使用方法在文档里面都可以找到,大家有兴趣可以从之前我贴出来的地址找到官方文档去查看。这里我把Maven代码扫描的文档贴出来给大家参考【sonarscanner-for-maven】。
5.总结
现在这个互联网环境比起两三年前可以说是发展太迅速了,各种强大的工具、技术层出不穷。我们为了在这场赛跑中领先,只能不停地去学习新的技术。但是无论如何我们都不能够放下那些叠高楼的地基,而好的代码规范不仅仅是我们在这个赛场的底气,也是我们在整个互联网开发生涯中的一把利器。