AvalonJs入门 简单易用迷你的MVVM框架
前言:
第一次接触到AvalonJs的前端网页的时候,我还是非常的惊讶的,作为一名Java后台的小码农,早就习惯了MVC(Model View Controller)的设计模式,前端请求控制器,控制器调用模型得到数据,然后再转跳给前端的页面。而Avalon却属于MVVM(Model-View-ViewModel)框架,一个让前端页面的逻辑处理和视图分离的框架模型,那么MVVM到底比MVC强在哪里呢?举个简单的例子,就拿翻页来说,传统的翻页模式,每点击一页,整个页面都要刷新,不仅刷新时间长,而且浪费网络资源,而MVVM模型做到了数据的绑定,只替换与翻页相关的数据。听到这里,你是不是觉得跟JQuery的异步很像,对的,只不过MVVM框架实现起来比用JQuery更为简单、快捷。
Avalon就是一个简单易用迷你的MVVM框架,而且是我们国人开发并维护的,好了不多说,让我们一起来看下AvalonJs吧。
http://www.cnblogs.com/rubylouvre/p/3181291.html#top0
Avalon的作者司徒正美自己写的AvalonJs入门教程,如果你是一名前端开发人员,或者有多年开发经验的大师,请直接去作者的网站吧,如果你跟我一样只是一名入行不久的小码农,那么我希望我讲的avalon入门,更为浅显易懂。
Demo1:
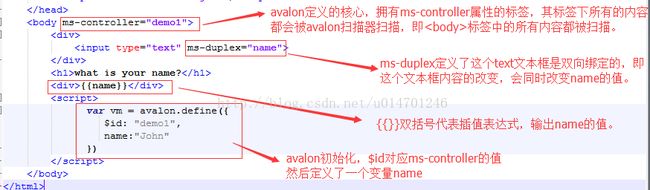
Avalon 的第一个例子,认识avalon。
what is your name?
{{name}}

文本框的内容和下面的文字会一起发生变化。
你可能会说,这个用JQuery也能很容易做到,是的,那是因为这里只有一个文本框,要是有很多文本框,难道要用JQuery一个一个绑定吗?用Avalon,仅仅需要给标签加个属性。
想使用avalon非常的简单,只需要在项目中引用avalon的js文件就可以。
Demo2
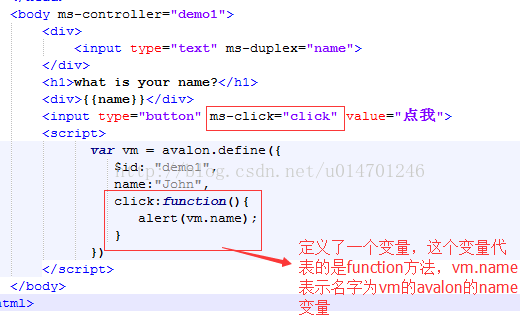
Avalon的事件绑定:
ms-click
ms-dblclick
ms-mouseout
ms-mouseover
ms-mousemove
ms-mouseenter
ms-mouseleave
ms-mouseup
ms-mousedown
ms-keypress
ms-keyup
ms-keydown
ms-focus
ms-blur
ms-change
...
看到这些代码是不是非常的眼熟,就是在绑定事件名称的前面加上的ms-
what is your name?
{{name}}

今天就写到这里吧,下一篇会介绍一些稍复杂的部分,比如全选反选,异步加载数据,分页等等。
源码地址: