概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
Silverlight中内置了对于HTML、客户端脚本等的支持,本文为如何在Silverlight 2与HTML DOM进行交互第一部分,访问和修改DOM元素。
访问DOM元素
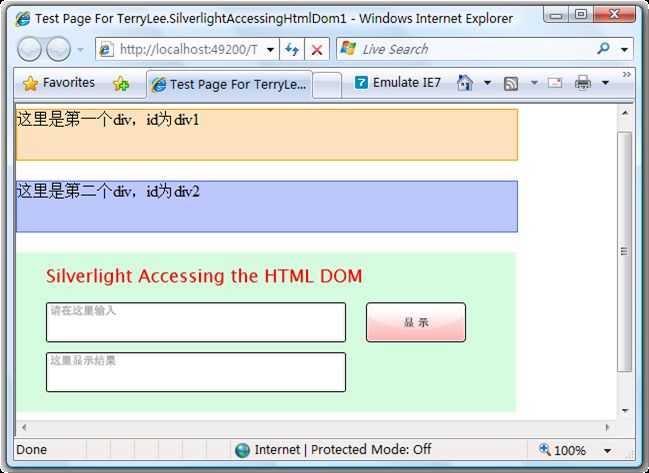
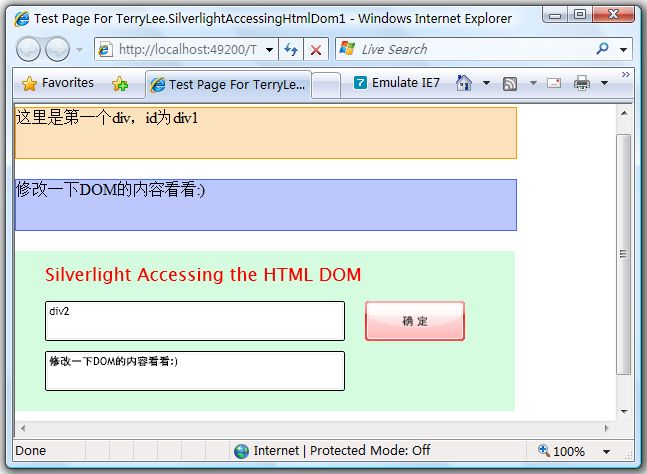
我们先来看一个简单的示例,如何访问HTML DOM。最终完成的效果如下,我们将在界面放置两个div,分别为div1和div2,下面绿色的区域为Silverlight部分,在第一个文本框中输入div的id并点击显示,将在下面显示出对应div上的文本信息。
首先我们需要对测试页做一下修改,因为默认的Silverlight插件所占的高度是100%,修改为200px。
<div style="height:200px"> <asp:Silverlight ID="Xaml1" runat="server" Source="~/ClientBin/TerryLee.SilverlightAccessingHtmlDom1.xap" Version="2.0" Width="100%" Height="200px" /> div>
同时放置两个div:
<div id="div1">这里是第一个div,id为div1div> <div id="div2">这里是第二个div,id为div2div>
为了看起来明显起见,给它们定义简单的样式:
#div1 { background:#FCE2BC; border:solid 1px #FF9900; width:500px; height:50px; margin-bottom:20px; } #div2 { background:#BCC8FC; border:solid 1px #4769F9; width:500px; height:50px; margin-bottom:20px; }
实现Silverlight的界面布局,使用Canvas,给它的背景定义为浅绿色,XAML如下:
<Canvas Background="#D5FCDF"> <TextBlock Text="Silverlight Accessing the HTML DOM" Foreground="Red" Canvas.Top="10" Canvas.Left="30" FontSize="18"> TextBlock> <WatermarkedTextBox x:Name="input" Watermark="请在这里输入" Height="40" Width="300" Canvas.Left="30" Canvas.Top="50"> WatermarkedTextBox> <WatermarkedTextBox x:Name="result" Watermark="这里显示结果" Height="40" Width="300" Canvas.Left="30" Canvas.Top="100"> WatermarkedTextBox> <Button x:Name="displayButton" Background="Red" Height="40" Width="100" Content="显 示" Canvas.Top="50" Canvas.Left="350" Click="displayButton_Click"> Button> Canvas>
实现对HTML DOM的访问。Silverlight 2在命名空间System.Windows.Browser下内置了很多对于HTML DOM访问和操作的支持,我们最常用的一个对象是HtmlElement,通过HtmlPage静态类可以获取到当前页面的文档模型,最后再调用GetElementsByTagName或者GetElementById方法。
HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text);
这样我们就获取到了一个DOM元素,再使用它的GetAttribute可以获取到相关属性:
this.result.Text = element.GetAttribute("innerText");完整的代码如下:
private void displayButton_Click(object sender, RoutedEventArgs e) { HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text); this.result.Text = element.GetAttribute("innerText"); }
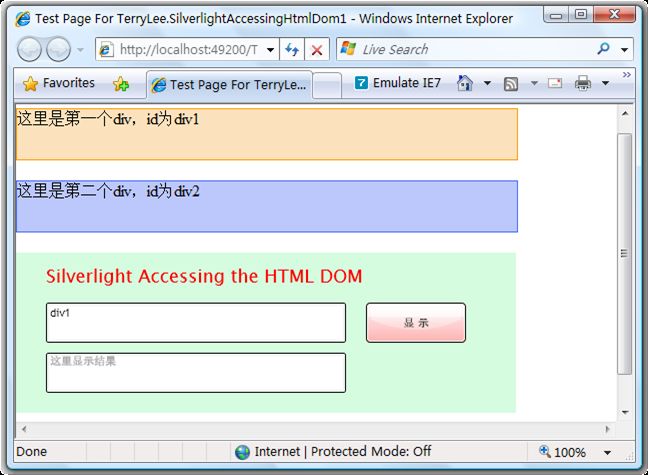
运行后我们在第一个文本框中输入div1:
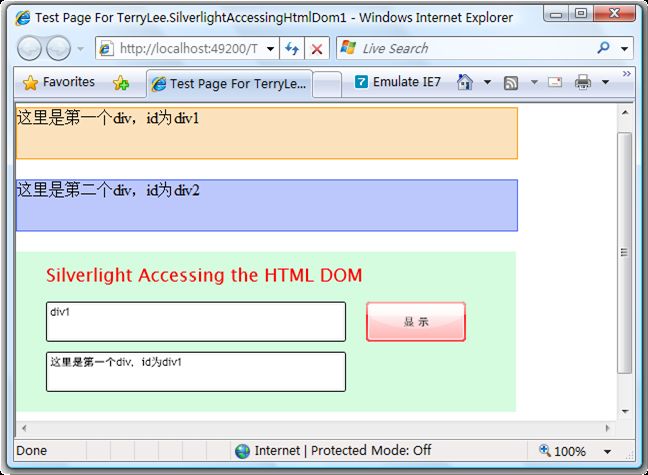
单击显示后,将在第二个文本框中显示出div1的文本内容:
操作DOM元素
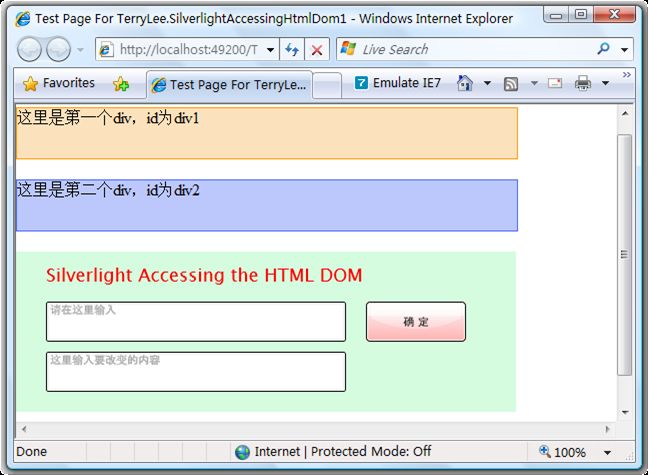
通过上面的示例我们已经知道了如何去访问HTML DOM,现在再看一下对HTML DOM进行操作,如我们如何改变DOM的内容等,还是使用上面的示例,稍作一下修改,在第一个文本框中输入DOM的id,在第二个文本框中输入要修改的内容。
其实这里非常简单,只要对代码做一下小的改动,使用SetAttribute方法就可以了,第一个参数指定属性名,第二个参数指定属性值。如:
private void displayButton_Click(object sender, RoutedEventArgs e) { HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text); element.SetAttribute("innerText",this.result.Text); }运行后,输入div2和一些内容,单击确定:
修改DOM元素样式
除了上面提到的GetAttribute和SetAttribute这一组方法之外,HtmlElement还提供了一组GetStyleAttribute和SetStyleAttribute方法,用于获取和设置DOM的样式,如:
private void displayButton_Click(object sender, RoutedEventArgs e) { HtmlElement element = HtmlPage.Document.GetElementById(this.input.Text); element.SetStyleAttribute("width",this.result.Text); element.SetStyleAttribute("height", this.result.Text); }
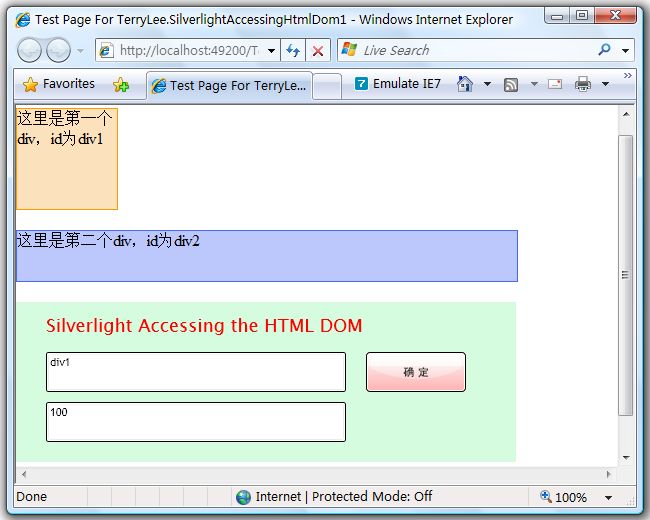
运行后,输入div1和100,效果如下:
结束语
本文介绍了如何在Silverlight 中访问DOM以及修改DOM的属性等,下一篇我将介绍如何改变DOM的结构,如添加和移除DOM元素以及为DOM元素注册事件等。
下一篇:一步一步学Silverlight 2系列(20):如何在Silverlight中与HTML DOM交互(下)