React-Native入门指南
github:https://github.com/vczero/react-native-lession
React-Native:用JavaScript开发你的原生应用,释放Native的UI体验,体验 Hybird开发效率。
最近一个星期写的文章如下,链接是github page的,其实也可以在系列博客找到相应文章:
- Lession1: Hello React-Native
- Lession2: 认识代码结构
- Lession3: css和布局
- Lession4: 学会React-Native布局(一)
- Lession5: 学会React-Native布局(二)
- Lession6: UI组件
- Lession7: JSX在React-Native中的应用
还有几篇会时刻更新:
- Lession8: 自己动手写组件
- Lession9: 模块化开发
- Lession10: 搭建项目架构
- Lession11: 源码分析
第4篇React-Native布局实战
前辈教导我们,掌握一门新技术的最快方法是练习。因此,我找了下比较有爱,暖气的界面。当然不是给美团打广告了,只是觉得页面蛮清新的。下面就是要显示的效果:
第三篇文章基本上对React-Native的布局基本上有个大致的认识,现在开工吧。总体上,该页面分三个部分:(1)我们约会吧及其右边3栏;(2)1元吃大餐及其底下的4栏;(3)红火来袭的三栏。
一、实现第一部分
1、首先,我们创建一个项目
现在我们需要创建一个React-Native的项目,因此可以按照下面的步骤:
打开终端,开始React-Native开发的旅程吧。
(1)安装命令行工具(已经安装了就不用再安装了):sudo npm install -g react-native-cli
(2)创建一个空项目:react-native init HelloWorld
(3)找到创建的HelloWorld项目,双击HelloWorld.xcodeproj即可在xcode中打开项目。xcodeproj是xcode的项目文件。
(4)在xcode中,使用快捷键cmd + R即可启动项目。
2、清除其余多余的代码,剩下的代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
} = React;
var HelloWorld = React.createClass({
render: function() {
return (
4、完成初步布局
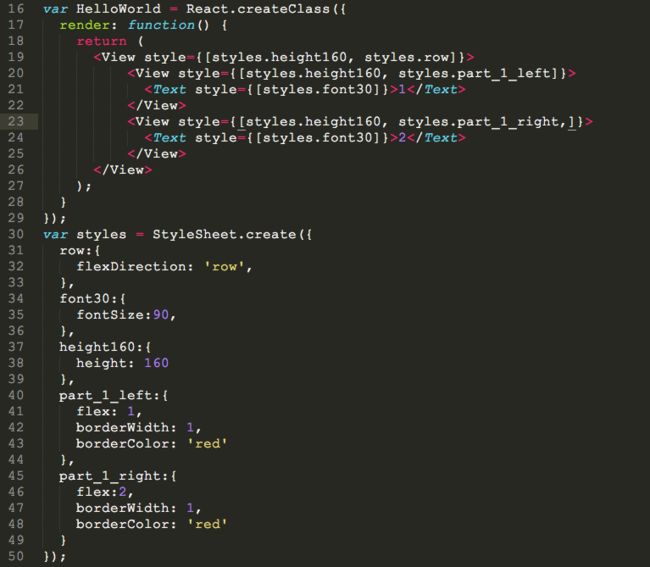
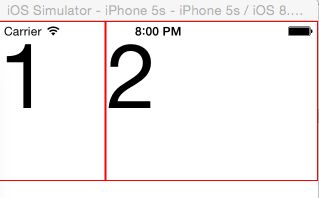
看如下代码,应该很清楚了,View里面嵌入并列的两栏。
实现效果如下:
5、添加内部图片和文字
其实做这种布局,还是有很多的细节,粗糙的效果如下,这块代码暂时不贴了,最后一并贴出来:
二、按照第一部分原理,完成整个页面
完成的效果如下:
整个代码如下:
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
var React = require('react-native');
var {
AppRegistry,
StyleSheet,
Text,
View,
Image,
} = React;
var HelloWorld = React.createClass({
render: function() {
return (
我们约吧
恋爱家人好朋友
超低价值
十元惠生活
聚餐宴请
朋友家人常聚聚
名店抢购
还有
12:06:12分
一元吃大餐
新用户专享
撸串节狂欢
烧烤6.6元起
毕业旅行
选好酒店才安心
0元餐来袭
免费吃喝玩乐购
热门团购
大家都在买什么
);
} });
var styles = StyleSheet.create({
row:{
flexDirection: 'row',
paddingTop:20
},
marTop18:{
marginTop:18,
},
marTop14:{
marginTop:14,
},
font14:{
fontSize:14,
},
font10:{
fontSize:12,
},
height160:{
height: 160
},
yue:{
height:80,
},
green:{
color:'#55A44B',
fontWeight: '900'
},
red:{
color: '#FF3F0D',
fontWeight: '900'
},
marLeft10:{
marginLeft:10,
},
part_1_left:{
flex: 1,
borderColor: '#DCD7CD',
borderRightWidth: 0.5,
borderBottomWidth: 1,
},
part_1_right:{
flex:2,
borderColor: '#DCD7CD',
borderBottomWidth: 1,
},
hanbao:{
height:55,
width:55
}
});
AppRegistry.registerComponent('HelloWorld', () => HelloWorld);