近来做了些微信公众号程序开发,有些技术要点整理一下。
用grunt搭建自动化的web前端开发环境,必须保证电脑在联网条件下操作。
(一)配置环境
1.安装nodejs,Grunt和所有grunt插件都是基于nodejs来运行的,所以必须安装nodejs
可以去 https://nodejs.org/ 下载安装文件,安装运行即可。
安装完毕后,打开终端,执行命令“node -v”来查看nodejs的版本,也顺便试验nodejs是否安装成功。
2.安装grunt-CLI,“CLI”为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中,使用nodejs的“npm install…”进行安装。
以MAC系统为例,打开终端,输入:$ sudo npm install -g grunt-cli
注意,mac os 系统、部分linux系统中,这里要加上“sudo ”指令。
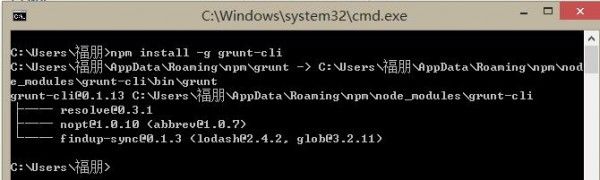
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面。引用一张图片,自己安装的时候没截图:
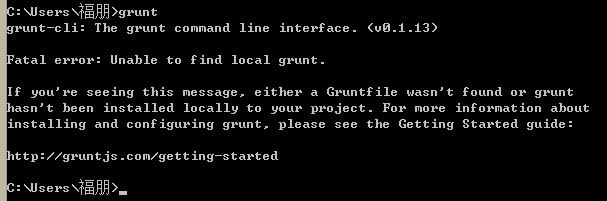
验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果:
出现如图所示提示,证明安装成功。
3.在电脑上创建一个文件夹,名为TestGrunt.
接下来我们会有一系列插件的安装,他们的安装过程和grunt一样。但是他们的执行都是基于grunt的,因此才能把grunt叫做一个“构建工具”。Grunt没有具体的作用,但是它能把有具体作用的一个一个插件组合起来,形成一个整体效应。
下面我们继续安装grunt不再是全局安装了,需要在控制台进入到网站或系统的具体目录下。这里我们从终端进入$ cd /Users/mymac/Desktop/TestGrunt 目录下。然后输入以下命令。
$ npm install grunt --save --dev,回车,此时注意必须保证TestGrunt文件夹下包含两个文件,GruntFlie.js和package.json文件,否则报错。
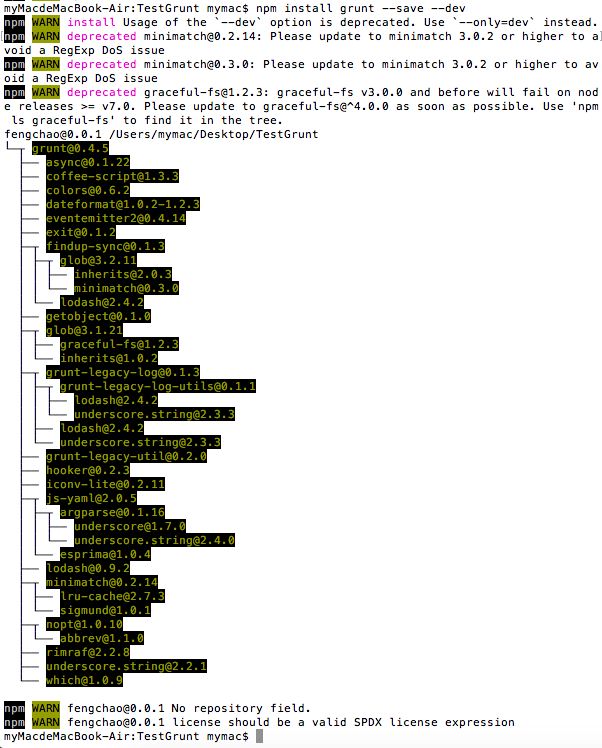
你会看到几条warning提示,不用管它。然后接下来就是加载状态,一个旋转的小横线。稍等待一会儿,会提示你安装成功。如下图:
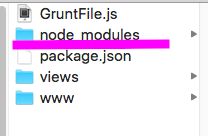
至此,我们可以打开我们创建的TestGrunt文件夹,可以看到里面多了一个文件夹“node_modules”
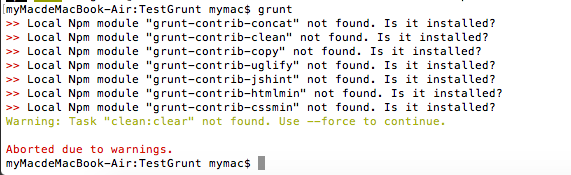
继续在终端执行 $ grunt 命令。遇到一个错误,如下图所示:
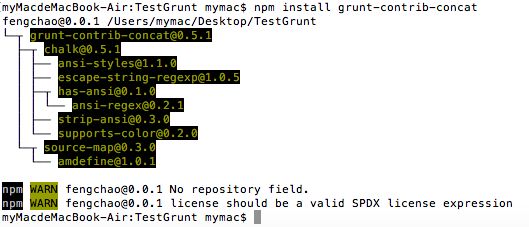
解决办法:按照提示,依次执行命令 npm install grunt-contrib-concat
“npm install grunt-contrib-concat”
"npm install grunt-contrib-clean"
"npm install grunt-contrib-copy"
"npm install grunt-contrib-uglify"
"npm install grunt-contrib-jshint"
"npm install grunt-contrib-htmlmin"
"npm install grunt-contrib-cssmin"
如图所示:
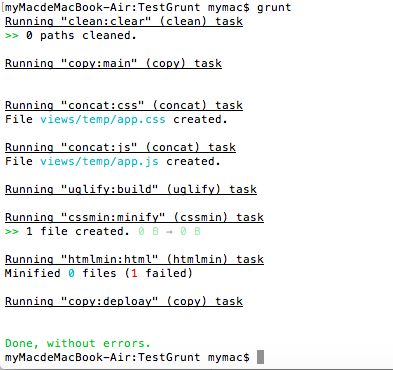
一系列安装完成以后,终端继续输入 grunt命令,运行结果如下图:
至此,说明grunt已经在这个目录下成功安装。