Vue 封装组件的方法及组件之间传值问题(父子组件、非关系组件等,运用$parent、依赖注入等方法)
一、封装组件,组件的使用
1.1、 全局组件
1.1.1、建立一个文件夹,包含组件.vue、index.js,示例如下
1.1.2、【index.js文件】需要将自定义组件isNetwork.vue注册到vue中,再导出(注意Vue.component全局注册一个组件函数,的第一个参数`no-network`,对应使用时的标签名),示例如下:
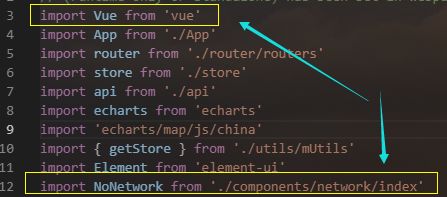
1.1.3、【main.js文件】入口文件引入全局组件,并注册
1.2 、父子组件(每次使用子组件,需要在父组件中引入)
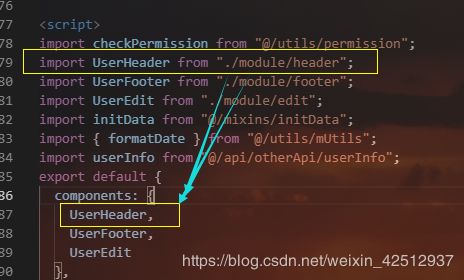
1.2.1、【父组件.vue】引入子组件(header.vue),并修改组件名为UserHeader,然后直接使用即可
二、组件之间如何传值(涉及Vue的边界处理情况,还是推荐 Vuex 来管理应用的状态)
2.1、父子组件传值(父组件 修改 子组件 的值)
2.1.1、【父组件中】引入子组件之后,定义需要传递给子组件的值(query属性),然后标签中通过`:query=query`传递值
2.1.2、【子组件中】用prop属性设置,需要父组件传递的值(可规定数据类型、是否必须),接收之后,就是this.query,子组件可以像使用data数据一样使用该值(query) 
2.1.3、【父组件 通过访问$ref访问子组件】
【父组件中引入子组件、定义ref值为‘form’,就可以通过this.$ref.form获取子组件的数据、函数等】
【子组件也需要定义ref属性值哈】
2.2、父子组件传值(子组件 分发 父组件 的事件 、修改 父组件的数据值、调用父组件的函数、依赖注入等)
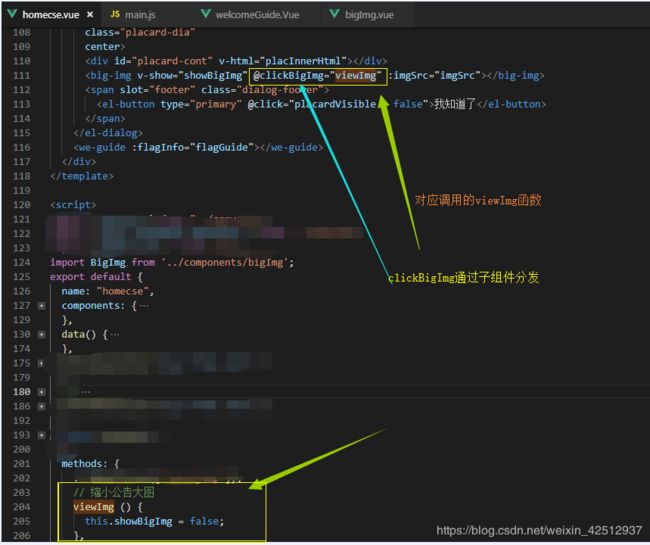
2.2.1、【子组件分发父组件的事件】子组件bigImg.vue,通过$emit分发事件,示例如下,当点击事件'bigImg'函数时,分发父组件的'clickBigImg'事件,示例方法/事件(vm.$on、$once、$emit、$off,参考这里)
2.2.2、【父组件homecse.vue中】通过使用子组件时,在其标签中添加@clickBigImg事件(事件名与子组件中分发的函数名一致),其中调用了viewImg函数(函数名自定义)
2.2.3、【子组件 修改父组件的数据值、调用父组件的函数】
当确定该组件只有一个父组件时,可以使用$parent,修改父组件的值,注意推荐依赖注入哈
【父组件中有page属性、init()函数】
2.2.4、【依赖注入】Vue2.2.0 新增功能,provide/inject,默认provide 和 inject 绑定并不是可响应的。但是,想要响应式怎么办,传递一个对象,对象的属性就会是响应式,参考这里 
注意: 如果你想要共享的这个属性是你的应用 特有的 ,而不是通用化的,或者如果你想在祖先组件中 更新 所提供的数据,那么这意味着你可能需要换用一个像 Vuex 这样真正的状态管理方案了
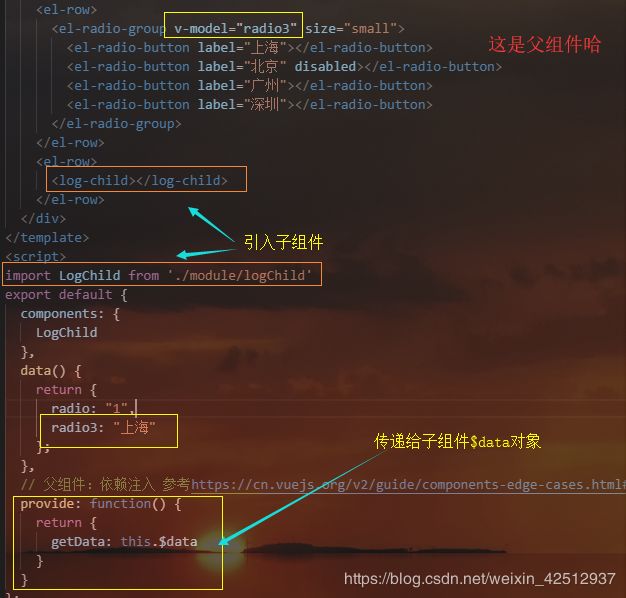
【父组件,直接传递基本数据类型的值,如下面示例的'radio3'属性值,子组件的数据就不会实时更新】
所以!!!传递一个对象,为了方便直接传递了$data对象,哈哈哈
【子组件如下,本次Vue版本是2.5.2】
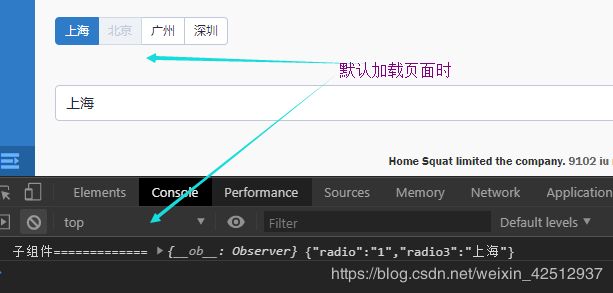
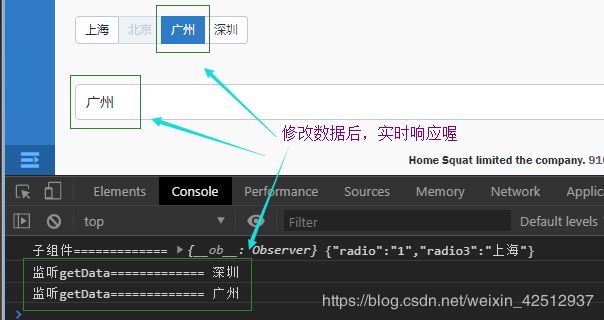
【控制台打印如下】
2.2.5、【vuex 状态管理】通过vuex进行状态值管理,父组件和非父子组件都可以使用
主要在store中
- 存储状态值state
- 设置getters,方便获取state值,通过store.getters.xxx获取(组件中可以通过在 computed 属性中添加回调函数 ...mapGetters(['属性名']) ,然后就可直接 this.属性名 调用)
- 在mutations封装函数,类似同步函数,通过store.commit('xxx')分发事件
- 在actions封装函数,类似异步函数,通过store.dispatch('xxx')分发事件(组件中可以通过在 methods 属性中添加回调函数 ...mapActions(['函数名']) ,然后就可直接 this.函数名 调用)
例如:
【store的index.js文件,其中导出了自定义模块 settting,使用了插件 `vuex-persistedstate` 保证刷新不丢失数据,/src/store/index.js文件】
【模块文件,/src/store/model/setting/index.js文件】
【导出模块文件,/src/store/model/setting/index.js文件】
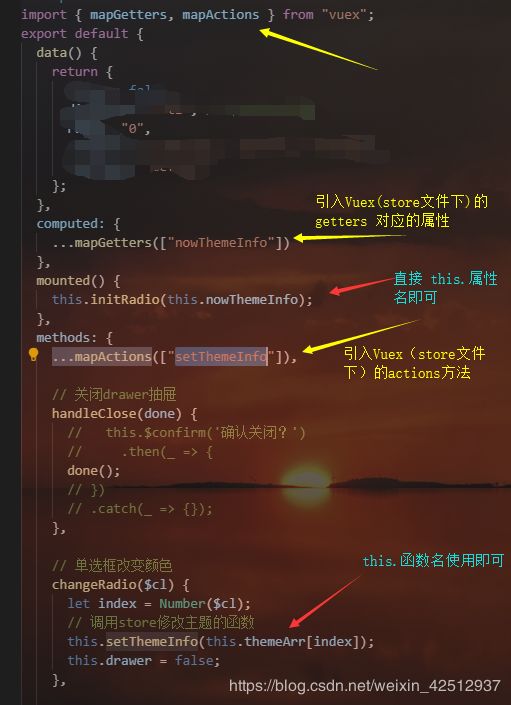
【组件中调用示例】
2.2.6、【需要注意的点 】父子组件中,通过$refs、$children、$parent获取的注意点 
1、$refs
- 子组件自身带有标记
- 父组件调用也需要写上ref,就可以通过this.$refs.form调用子组件
2、$parent和$children
- 组件最好只能有一个根节点(不然需要this.$parent.$parent,不利于维护)
- 可以在子组件中使用---> this.$parent.属性值/(或)函数
- 在父组件中使用---> this.$refs.组件的标记,访问子组件,或者---> this.children[i].属性值/(或)函数,访问子组件
- 注意this的指向
2.3、【非父子组件】的通信传递 Vue Event Bus,使用Vue的实例,实现事件的监听和发布,实现组件之间的传递
2.3.1、事件中间件:Bus,使用方式,定义到全局main.js,安装vue-bus:`npm install vue-bus --save-dev`
缺点: 刷新,数据消失
【main.js文件】
【分发事件的组件, {xi: 'xxi'}测试的对象数据】
【触发事件的组件,第二个参数,传递函数名即可】
2.3.2、还可以通过inheritAttrs + $attrs + $listeners传递,参考这里
写给自己的随笔,有问题欢迎指出(〃>皿<)