HTML+CSS+JS基本概念 知识点
一.Html和CSS的关系
1.1.Html是网页内容的载体,让用户浏览的信息,可包含文字,图片,视频等。
1.2.CSS样式是表现,就像网页的外衣,比如标题字体,颜色变化等
1.3.JavaScript是迎来实现网页上的特效效果,可以理解为动态的,有交互的一般都是js实现的
1.4 Html标签不区分大小写
1.5
标签中可使用
...
2.1标签的用途:我们学习网页制作时,常常会听到一个词,语义化。那么什么叫做语义化呢,说的通俗点就是:明白每个标签的用途(在什么情况下使用此标签合理)比如,网页上的文章的标题就可以用标题标签,网页上的各个栏目的栏目名称也可以使用标题标签。文章中内容的段落就得放在段落标签中,在文章中有想强调的文本,就可以使用 em 标签表示强调等等。
2.2标签是" "的意思,可引用
标签的解析是缩进样式
换行==>空格
html4.01版本
xhtml1.0版本
二.使用ul,添加信息列表
1
- 信息
- 信息
......ul-li在网页中显示的默认样式一般为:每项li前都自带一个圆点
2
- 信息
- 信息
......在网页中展示有前后顺序--有序列表,网页中的默认样式都自带一个序号
3
caption为表格添加标题和摘要
标题文本 … … … …4.在新建浏览器窗口中打开链接
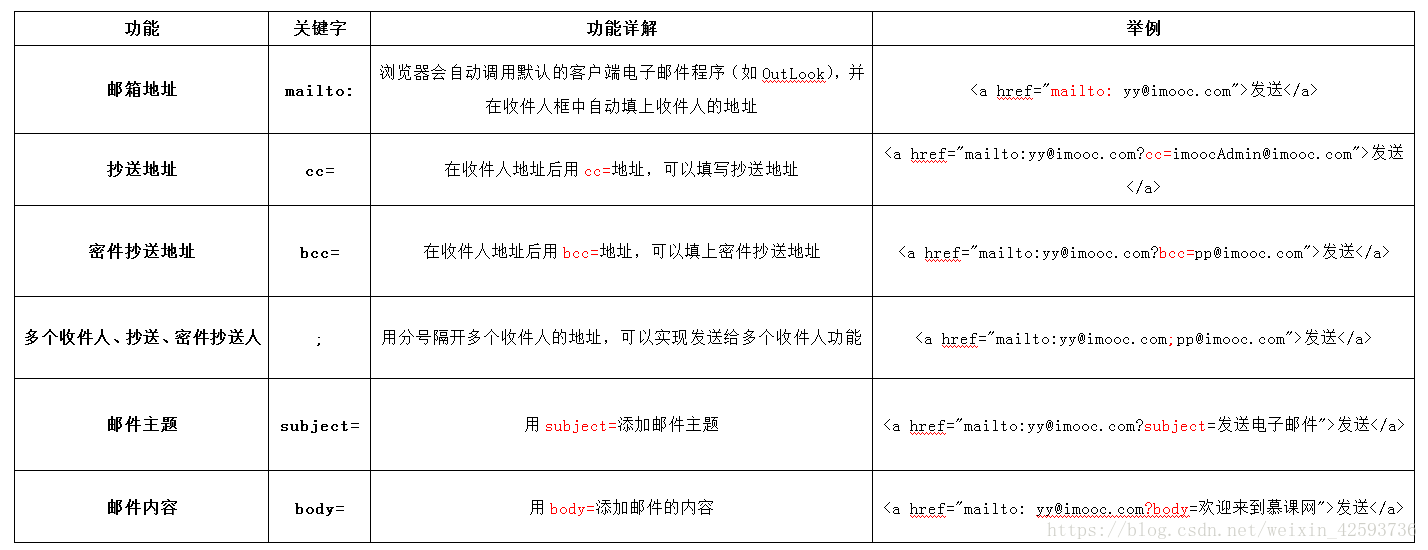
click here!5使用mailto在网页中链接Email地址
6
标签,插入图片
(1)、src:标识图像的位置;
(2)、alt:指定图像的描述性文本,当图像不可见时(下载不成功时),可看到该属性指定的文本;
(3)、title:提供在图像可见时对图像的描述(鼠标滑过图片时显示的文本);
7.使用表单标签,与用户交互
(1).
结束。
(2).action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
(3).method : 数据传送的方式(get/post)。8.
· 比如留言或者写建议都用此标签
9.单选框.复选框
(1).当 type="radio" 时,控件为单选框,当 type="checkbox" 时,控件为复选框
(2)、value:提交数据到服务器的值
(3)、name:为控件命名,以备后台程序 使用(4)、checked:当设置 checked="checked" 时,该选项被默认选中
10.下拉框
设置selected="selected"属性,则该选项就被默认选中。
multiple="multiple"属性,就可以实现多选功能.
三.CSS样式基本知识
1.(1)内联式css样式,直接写在现有的HTML标签中,并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开.
这里文字是红色。
(2).嵌入式css样式,就是可以把css样式代码写在标签之间,并且一般情况下嵌入式css样式写在
之间.
(3).外部式css样式,写在单独的一个文件中,使用标签将css样式文件链接到HTML文件内,如下面代码:
因为这三种样式是有优先级的,记住他们的优先级:内联式 > 嵌入式 > 外部式
2.子选择器,即(>)大于符号,用于选择指定标签的第一代子元素
.food>li{border:1px solid red;}这行代码会使class名为food下的子元素li(水果、蔬菜)加入红色实线边框。
3.伪类选择符
可以设置鼠标滑过时的状态
a:hover{color:red;}
你可能感兴趣的:(HTML+CSS+JS基本概念 知识点)
- C++ 11 Lambda表达式和min_element()与max_element()的使用_c++ lamda函数 min_element((1) 2401_84976182 程序员c语言c++学习
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上CC++开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新如果你需要这些资料,可以戳这里获取#include#include#includeusingnamespacestd;boolcmp(int- 算法学习笔记:17.蒙特卡洛算法 ——从原理到实战,涵盖 LeetCode 与考研 408 例题
在计算机科学和数学领域,蒙特卡洛算法(MonteCarloAlgorithm)以其独特的随机抽样思想,成为解决复杂问题的有力工具。从圆周率的计算到金融风险评估,从物理模拟到人工智能,蒙特卡洛算法都发挥着不可替代的作用。本文将深入剖析蒙特卡洛算法的思想、解题思路,结合实际应用场景与Java代码实现,并融入考研408的相关考点,穿插图片辅助理解,帮助你全面掌握这一重要算法。蒙特卡洛算法的基本概念蒙特卡- 算法学习笔记:15.二分查找 ——从原理到实战,涵盖 LeetCode 与考研 408 例题 呆呆企鹅仔 算法学习算法学习笔记考研二分查找
在计算机科学的查找算法中,二分查找以其高效性占据着重要地位。它利用数据的有序性,通过不断缩小查找范围,将原本需要线性时间的查找过程优化为对数时间,成为处理大规模有序数据查找问题的首选算法。二分查找的基本概念二分查找(BinarySearch),又称折半查找,是一种在有序数据集合中查找特定元素的高效算法。其核心原理是:通过不断将查找范围减半,快速定位目标元素。与线性查找逐个遍历元素不同,二分查找依赖- flutter知识点 ZhDan91 flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微- C++STL-queue s15335 C++STLc++开发语言
一.基本概念和数据结构里面的队列一样,只支持先进先出,队尾插,队头删。二.基本用法1.queue对象创建1.默认构造函数queueq1;2.拷贝构造函数queueq2(q1);2.queue赋值操作queueq1;queueq2;q2=q1;3.queue入队queueq;q.push(5);//5q.push(4);//54q.push(3);//543q.push(2);//5432q.pus- requests的使用
一·概念requests作为爬虫的基础库,在我们快速爬取和反爬破解中起到很重要的作用,其中的知识点大概有以下几个方面:二·内容一,request:1-requests.get…get请求获取数据2-requests.post…post请求获取数据二,response:1-response.text.响应体str类型2-response.encoding从HTTPheader中获取响应内容的编码方式- V少JS基础班之第五弹 V少在逆向 JS基础班javascript开发语言ecmascript
文章目录一、前言二、本节涉及知识点三、重点内容1-函数的定义2-函数的构成1.函数参数详解1)参数个数不固定2)默认参数3)arguments对象(类数组)4)剩余参数(Rest参数)5)函数参数是按值传递的6)解构参数传递7)参数校验技巧(JavaScript没有类型限制,需要手动校验)2.函数返回值详解3-函数的分类1-函数声明式:2-函数表达式:3-箭头函数:4-构造函数:5-IIFE:6-- 数据结构:导论 梁辰兴 数据结构学习笔记数据结构导论算法时间复杂度空间复杂度
目录一,数据结构的研究内容二,基本概念与术语(一)数据、数据元素、数据项与数据对象(二)数据结构(三)数据类型与抽象数据类型️三,抽象数据类型的表示与实现⚙️四,算法与算法分析⚖️(一)算法的定义及特性(二)评价算法优劣的基本标准⏱️(三)算法的时间复杂度(四)算法的空间复杂度章结一,数据结构的研究内容数据结构是计算机科学的核心基础,其研究内容可概括为三大维度:数据组织形式:探索如何将现实世界中的- 深入解析 “void(0);” 的用法与作用_void(0);
关键要点void(0);是JavaScript中的一个表达式,研究表明它通常用于超链接中,防止页面跳转。它通过void运算符计算表达式并返回undefined,常用于创建“死链接”。证据显示,这种用法简单易用,但现代开发更推荐使用事件监听器。基本概念void(0);的作用void(0);是JavaScript的void运算符的一个实例,void运算符会计算一个表达式但不返回任何值,而是始终返回un- 学习日记-spring-day45-7.10 永日45670 学习springjava
知识点:1.初始化Bean单例池完成getBeancreateBean(1)知识点核心内容重点单例词初始化在容器初始化阶段预先创建单例对象,避免在getBean时动态创建单例词必须在容器初始化时完成加载,否则会触发异常getBean方法逻辑1.从beanDefinitionMap查询BeanDefinition2.根据scope判断单例/多例3.单例:直接从单例词获取4.多例:反射动态创建新对象多- C++面试核心知识点全面解析:从基础到高级
掌握这些核心知识点,轻松应对90%的C++技术面试一、基础语法与关键字1.1const关键字的多种用法//1.常量变量constintMAX_SIZE=100;//2.常量指针与指针常量constint*ptr1=&var;//指向常量的指针int*constptr2=&var;//常量指针constint*constptr3=&var;//指向常量的常量指针//3.常量成员函数classMyCl- 上位机知识篇---Linux中的文件挂载 Atticus-Orion 上位机操作篇linux运维网络文件挂载
文章目录前言1.挂载的基本概念文件系统挂载点设备文件2.挂载的命令挂载文件系统示例卸载文件系统示例3.挂载的常用选项示例4.自动挂载(/etc/fstab文件)示例使用UUID挂载5.挂载网络文件系统(NFS)挂载NFS示例6.挂载ISO文件挂载ISO文件示例7.查看已挂载的文件系统8.挂载的注意事项9.挂载的常见问题挂载失败卸载失败10.总结前言在Linux系统中,文件挂载是指将一个文件系统(如- 计算机科学与技术 柳依依@ 学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力- ModBus总线协议 小仇学长 STM32网络Modbus协议
一、知识点1.什么是Modbus协议?Modbus是一种工业通信协议,最早由Modicon公司在1979年提出,目的是用于PLC(可编程逻辑控制器)之间的数据通信。它是主从式通信,即一个主机(主设备)控制一个或多个从机(从设备)。它常用于RS-232、RS-485串口通信,也可以用于TCP/IP网络通信(叫做ModbusTCP)。2.核心特征特征项内容通信结构主从式(Master/Slave)通信- Python装饰器(decorator)
Python装饰器(decorator)是一种高阶函数,用于在不修改原函数代码的情况下,动态地为函数添加额外的功能。它本质上是一个接受函数作为输入并返回新函数的函数,常用于日志记录、性能测试、权限验证等场景。以下是关于Python装饰器的详细讲解:1.基本概念装饰器是一个函数,它接受一个函数作为参数,并返回一个新的函数。新函数通常会在调用原函数前后执行一些额外的逻辑。装饰器的语法糖是@decora- Java实习模拟面试之安徽九德 —— 面向对象编程、Spring框架与数据库技术详解 培风图南以星河揽胜 java面试java面试spring
关键词:Java实习生、模拟面试、安徽九德、SpringBoot、MySQL、Redis、面向对象编程、团队协作一、前言作为一名计算机相关专业的学生,想要顺利进入一家互联网公司或软件开发企业实习,技术面试是必须面对的一道门槛。本文将带你走进一场真实的Java实习生模拟面试场景,以“安徽九德”公司为背景,围绕其发布的招聘岗位要求,进行一次全方位的技术面试演练。本次模拟面试涵盖以下核心知识点:Java- udev 规则文件命名规范 奇妙之二进制 #嵌入式/Linuxlinux网络运维
文章目录udev规则文件名的含义、规范及数字开头的原因一、udev规则文件的基本概念二、udev规则文件名的规范与含义1.文件名格式规范2.名称各部分的含义3.文件扫描路径三、为何规则文件名通常以数字开头?1.执行顺序的精确控制2.便于分类和管理3.兼容性与标准化四、示例与实践建议1.常见规则文件示例2.自定义规则命名建议五、总结udev规则文件名的含义、规范及数字开头的原因一、udev规则文件的- JavaScript知识归纳——面试题 Dream_Lee_1997 JavaScriptjs面试题
JavaScript面试题总结JavaScript知识点1、JavaScript中settimeout与setinteval两个函数的区别?2、编写JavaScript脚本生成1-6之间的整数?3、在JavaScript脚本中,isNaN的作用是什么?4、JavaScript中获取某个元素有哪几种方式?5、Ajax的优缺点都有什么?6、简述一下Ajax的工作原理。7、JavaScript中的数据类- LeetCode第317题_离建筑物最近的距离 @蓝莓果粒茶 算法leetcodelinux算法c#学习pythonc++
LeetCode第317题:离建筑物最近的距离文章摘要本文详细解析LeetCode第317题"离建筑物最近的距离",这是一道图论和广度优先搜索的问题。文章提供了基于多源BFS的解法,包含C#、Python、C++三种语言实现,配有详细的算法分析和性能对比。适合想要提升图论算法能力的程序员。核心知识点:广度优先搜索、图论、矩阵遍历难度等级:困难推荐人群:具有图论基础,想要提升算法能力的程序员题目描述- 【Kafka专栏 13】Kafka的消息确认机制:不是所有的“收到”都叫“确认”!
作者名称:夏之以寒作者简介:专注于Java和大数据领域,致力于探索技术的边界,分享前沿的实践和洞见文章专栏:夏之以寒-kafka专栏专栏介绍:本专栏旨在以浅显易懂的方式介绍Kafka的基本概念、核心组件和使用场景,一步步构建起消息队列和流处理的知识体系,无论是对分布式系统感兴趣,还是准备在大数据领域迈出第一步,本专栏都提供所需的一切资源、指导,以及相关面试题,立刻免费订阅,开启Kafka学习之旅!- 【C#】依赖注入知识点汇总 Mike_Wuzy c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle- 小学家长和老师最喜欢的出题神器!
暑假到了,家里的学生也放假了,大家每天都是怎么度过的?今天我给家长们推荐一款神器:小学生数学习题生成器,相信家长们一定非常喜欢!小学生数学习题生成器就像一位聪明的“数学小管家”。输入年级、知识点、题量和难度,几秒就能吐出一份量身定制的练习卷,加减乘除、应用题、图形、数列应有尽有,覆盖每个学习阶段。核心亮点:进度精准同步:从一年级的数数到六年级的综合题,它紧扣教材,按知识点推送练习,像私人导师一样帮- STM32F1系列综合测试程序实践指南 Love Snape
本文还有配套的精品资源,点击获取简介:STM32F1系列微控制器是基于ARMCortex-M3内核的低成本、高性能嵌入式系统解决方案。本综合测试程序旨在帮助初学者快速掌握STM32的基础操作和关键知识点,包括裸机编程、GPIO操作、定时器应用、串行通信、ADC转换、中断处理和Bootloader等。同时,程序将指导学习者熟悉开发环境和理解代码结构,为未来在嵌入式系统开发领域打下坚实的基础。1.ST- 使用ceph-ansible部署分布式存储Ceph-octopus版本 降世神童 云计算技术专栏分布式cephansible
使用ceph-ansible部署分布式存储Ceph-octopus版本1.Ceph基础概念及部署方式1.1.Ceph基本概念1.2.Ceph部署方式2.系统初始化配置3.Ceph集群部署3.1.Ansible安装与配置3.2.ceph-ansible安装与配置3.2.1.下载ceph-ansible3.2.2.安装ceph-ansible依赖3.2.3.修改ceph配置文件3.3.开始部署ceph- 【数据攻略】字节面试真题(含答案)+100道面试题库 六哥(数据攻略) 面试数据分析java
整理了一套字节的面试真题,还有100道PDF版的面试题库一、SQL题面试真题1:抖音电商平台,现有一张订单表(order_info),有以下字段:order_idgoods_idorder_amt请统计销量金额前10的商品信息。▼参考答案:此题考察的知识点较为简单,主要是考察GROUPBY和窗口函数。面试真题2:现有一张用户登录表(user_login_log),请统计2021.9.1之前活跃过,- Dart 语言知识点总结 小李飞飞砖 javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时- cyvcf2 常用知识点 Bio Coder PythonVCFcyvcf2vcf数据分析
以下是cyvcf2常用的操作汇总,涵盖加载文件、解析变异、访问基因型、筛选变异、修改文件等核心功能,附带简洁的代码示例。内容按功能模块组织,力求简明实用,方便快速参考。假设用户已熟悉cyvcf2的基本背景(如VCF/BCF文件解析),本文直接聚焦操作。1.加载VCF/BCF文件基本加载:打开VCF或BCF文件,支持.vcf、.vcf.gz和.bcf格式。fromcyvcf2importVCFvcf- 嵌入式硬件中电容的基本原理与实现详解02 嵌入式开发星球 单片机项目实战操作之优秀单片机嵌入式硬件
我们今天重点讨论点知识点如下:1.各种种类的电容优缺点对比讲解2.电容的标称值介绍3.电容的单位介绍4.常见的电压信号有哪些?5.电容的耐压值讲解6.电容的容值有哪些?7.12pF、15pF电容常用在什么场合?8.振荡电路中使用的电容常常需要使用什么材质的电容?9.100nF电容常用在什么场合?有什么作用?10.独石电容介绍- JVM初学者指南:Java虚拟机基础知识 笔记 lenyan~ 笔记技术JVMjvmjava笔记
JVM初学者指南:Java虚拟机基础知识全解析摘要:本文记录了Java虚拟机(JVM)的基本概念、架构、内存模型及工作原理的相关笔记-lenyan。一、JVM简介1.1什么是JVM?JVM(JavaVirtualMachine,Java虚拟机)是运行Java字节码的虚拟机。JVM是Java"一次编写,到处运行"这一特性的关键所在。无论什么平台,只要安装了对应的JVM,就能运行Java程序。JVM有- SQL 视图与事务知识点详解及练习题 云朵大王 数据库java大数据
在数据库操作中,视图和事务是非常重要的概念,它们在数据管理和操作一致性方面发挥着关键作用。下面我们将详细介绍视图和事务的相关知识,并通过练习题来巩固理解。一、知识点梳理(一)视图作用:常用于保存复杂的SQL语句,是一张虚拟表。格式:createorreplaceview视图名称asselect......withcheckoption操作:可进行select、insert、update、delet- 解读Servlet原理篇二---GenericServlet与HttpServlet 周凡杨 javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte- MySQL性能优化 bijian1013 数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有: a.优化查询 b.优化数据库结构- ThreadPool定时重试 dai_lm javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。 由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。 为了解决不定间隔的重试,选择Timer和TimerTask来完成 package threadpool; public class ThreadPoolTest {- Oracle 查看数据库的连接情况 周凡杨 sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。 select * from dict where table_name like '%SESSION%'; 就可以查出一些表,然后根据这些表就可以获得会话信息 select sid,serial#,status,username,schemaname,osuser,terminal,ma- 类的继承 朱辉辉33 java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends 格式:public class 类名(子类)extends 类名(父类){ } 子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和 protected属性,但要使用private属性仍需通过调用。 子类的方法可以重写,但必须和父类的返回值类- android 悬浮窗特效 肆无忌惮_ android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下: 一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。 后来想利用Dialog的dismiss动画来完成。 自定义一个Dialog后,在styl- hadoop伪分布式搭建 林鹤霄 hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n- gdb调试命令 aigo gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362 一、GDB常用命令简介 r run 运行.程序还没有运行前使用 c cuntinue- Socket编程的HelloWorld实例 alleni123 socket
public class Client { public static void main(String[] args) { Client c=new Client(); c.receiveMessage(); } public void receiveMessage(){ Socket s=null; BufferedRea- 线程同步和异步 百合不是茶 线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法 多线程和异步:多线程可以做不同的事情,涉及到线程通知 &- JSP中文乱码分析 bijian1013 javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。 首先了解一下Java中文问题的由来: Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,- js实现页面跳转重定向的几种方式 bijian1013 JavaScript重定向
js实现页面跳转重定向有如下几种方式: 一.window.location.href <script language="javascript"type="text/javascript"> window.location.href="http://www.baidu.c- 【Struts2三】Struts2 Action转发类型 bit1129 struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下 <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configurat- 【HBase十一】Java API操作HBase bit1129 hbase
Admin类的主要方法注释: 1. 创建表 /** * Creates a new table. Synchronous operation. * * @param desc table descriptor for table * @throws IllegalArgumentException if the table name is res- nginx gzip ronin47 nginx gzip
Nginx GZip 压缩 Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule 常用配置片段如下: gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交 bylijinnan java
public class LinkListTest { /** * we deal with two main missions: * * A. * 1.we create two joined-List(both have no loop) * 2.whether list1 and list2 join * 3.print the join- Spring源码学习-JdbcTemplate batchUpdate批量操作 bylijinnan javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装 JDBC的batch操作: String sql = "INSERT INTO CUSTOMER " + "(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展 comsci 工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出......... 竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....- base64编码和url编码 cuityang base64url
import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader; import java.io.PrintWriter; import java.io.StringWriter; import java.io.UnsupportedEncodingException;- web应用集群Session保持 dalan_123 session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式'] dcj3sjt126com 数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo- solr StatsComponent(聚合统计) eksliang solr聚合查询solr stats
StatsComponent 转载请出自出处:http://eksliang.iteye.com/blog/2169134 http://eksliang.iteye.com/ 一、概述 Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能 二、参数- 百度一道面试题 greemranqq 位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字. 我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。 还有人觉得应该用算法xxx,我是没想到用啥算法好...! 还有觉得应该先排序... 还有觉- Spring之在开发中使用SpringJDBC ihuning spring
在实际开发中使用SpringJDBC有两种方式: 1. 在Dao中添加属性JdbcTemplate并用Spring注入; JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节 justjavac json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&- 网站项目建设流程概述 macroli 工作
一.概念 网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。 二.需求分析 项目立项 我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。 客户的需求说明书 第一步是需- AngularJs 三目运算 表达式判断 qiaolevip 每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。 var b = "{{", a = "}}"; this.startSymbol = function(a) {- Spark算子:统计RDD分区中的元素及数量 superlxw1234 sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量 Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。 可以利用RDD的mapPartitionsWithInd- Spring 3.2.x将于2016年12月31日停止支持 wiselyman Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。 请大家及时准备及时升级到Spring- fis纯前端解决方案fis-pure zccst JavaScript
作者:zccst FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。 1,fis-pure的安装 $ fis install -g fis-pure $ pure -v 0.1.4 2,下载demo到本地 git clone https://github.com/hefangshi/f