vue 从webpack 3X升级到 webpack 4.X全过程
当前项目我是采用的webpack3.6 应用的是vue-cli安装的项目,由于webpack4官方尚未出脚手架,所以我们升级到webpack4的话需要手动升级。我是按照如下步骤去升级的。
备注:我用的npm的版本是6.4.1;你们可以在终端执行npm -v 查看当前npm版本。
1.首先升级webpack(先卸载之前的webpack)
npm uninstall webpack
卸载完完后 再安装webpack ,这样的话就会依据你的npm安装对应的的webpack 版本,当然你也可以指定安装webpack的版本。
npm i webpack
2.安装完webpack后,我们再安装webpack-cli 。为啥么需要用到webpack-cli?主要作用是:简易客户端,用来以webpack协议连接相应服务。
npm i webpack-cli

3.升级完webpack及安装好webpack-cli ,我们先启动项目
npm run dev
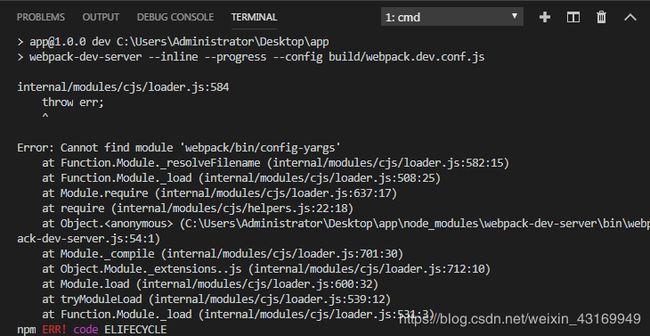
发现报错:

这个主要是 webpack-dev-serve的版本不匹配当前webpack的版本导致的
按照国际惯例,先卸载之前的webpack-dev-server,再安装webpack-dev-server
npm i webpack-dev-server
4.升级完webpack-dev-server(3.8.0),再执行npm run dev
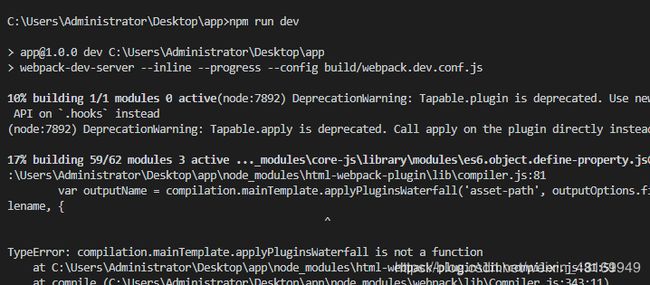
继续报错:

出现这个报错,是html-webpack-pligun的版本与当前的webpack不匹配导致的,我们仍然继续先卸载再安装html-webpack-plugin
npm i html-webpack-plugin
5.升级完html-webpack-plugin,执行npm run dev
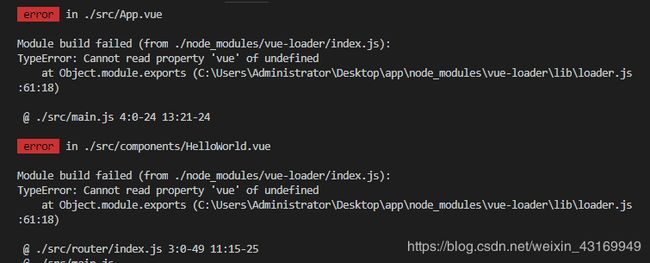
出现如下错误:

这个报错主要是vue-loader与当前webpack的版本不匹配导致的,先卸载再安装
npm i vue-loader
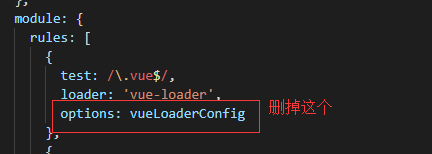
安装完后我们需要在build/webpack.base.conf.js中改下配置;
之前的是
const vueLoaderConfig = require('./vue-loader.conf')
我们需要删除这块的代码,改下下面的引入方式:
const {VueLoaderPlugin} = require('vue-loader')
然后按照如图操作方式,删除这行代码

新的vue-loader是以插件的形式使用的,所以我们再配置一个vue-loader插件,然后在配置个参数:mode,告知当前的环境,webpack4特有的
plugins:[
new VueLoaderPlugin()
],
mode:process.env.NODE_ENV,
6.执行npm run dev命令,终端没报错了,但是没有自动打开浏览器,所以我们还需要把改成自动打开浏览器的配置:找到config/index.js中,找到autoOpenBrowser:false,把这个改成ture
autoOpenBrowser:ture
为什么是在这里改呢?因为build/webpack.dev.conf.js中的dev-server的配置:open取的是这里配置的值。
再执行npm run dev
此时此刻,你一定很激动,因为终端没报错了,终于看到“Compiled successfully in 5130ms ”,但是浏览器不服,不给你整个错 ,你当浏览器是三陪啊,没错,浏览器报的错让我们无从下手,百度这个问题会告诉你,module.exports 与import不能一起用,你内心肯定会说骂一句“mmp”,我哪里一起用了,网上是找不到这个报错的

要解决这个问题很简单,你只需要找到.babelrc文件,然后找到 “plugins”: [“transform-vue-jsx”, “transform-runtime”],把这个改成
"plugins": ["transform-vue-jsx"]
然后在一不做二不休,你让我报错,我就卸载你
npm uninstall babel-plugin-transform-runtime
到这里我们已经完成dev所需要的配置升级了。接下来我们要完成build的升级了。
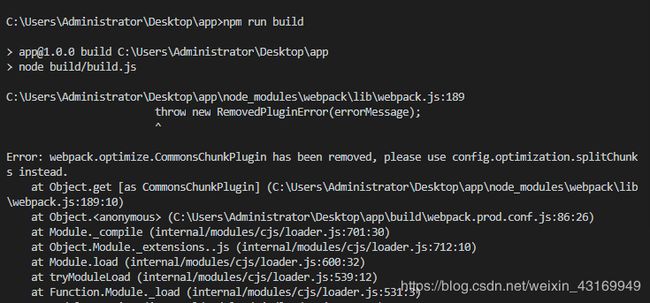
7.执行npm run build命令

这里是告诉我们,webpack4分割代码的方法不一样了,我们有新的游戏规则了。好吧,咱屁颠颠的改还不行嘛。找到build/webpack.prod.conf.js 把跟CommonsChunkPlugin有染的代码全部注释或者删掉。
然后按照新的游戏规则,配置新的打包方式
optimization: {
splitChunks: {
cacheGroups: {
styles: {
name: 'styles',
test: /\.css$/,
chunks: 'all',
enforce: true
},
vendor:{
test: /node_modules/,
name: 'vendor',
chunks:'all'
}
}
}
},
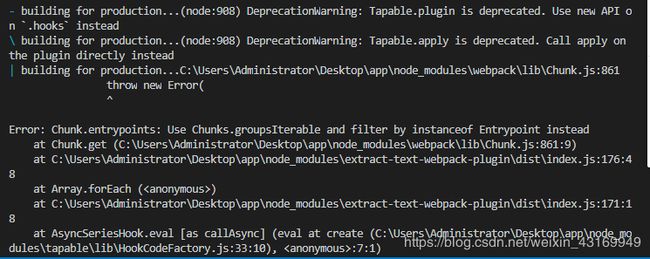
8.再执行 npm run build ,出现如下错误

这个错误主要是extract-text-plugin与当前的webpack版本不匹配,webpack4后抽离css是用mini-css-extract-plugin,这个插件号称:
①异步加载
②不重复编译,性能更好
③更容易使用
④只针对CSS
好强大的样子,我们安装用下,检验有没有吹牛!!!
npm uninstall extract-text-plugin
npm i mini-css-extract-plugin
然后找到build/webpack.prod.conf.js
const ExtractTextPlugin = require('extract-text-webpack-plugin')
把这个引入改成:
const MiniCssExtractPlugin=require('mini-css-extract-plugin')
再把pulgins中的 new ExtractTextPlugin ()换成 new MiniCssExtractPlugin
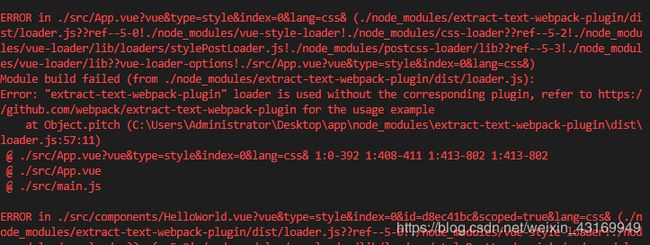
9.继续执行npm run build
发现可以打包完成了,但是打包后又报错了。我这暴脾气,哪里有bug,我就删哪里的代码。

报这个错,我们主要是用到了一个生产的loader导致的,我们找到build/utils.js中,因为这里引入了extract-text-plugin ,所以这里我们改成mini-css-extract-plugin
const ExtractTextPlugin = require('extract-text-webpack-plugin')
改成
const MiniCssExtractPlugin=require('mini-css-extract-plugin')
然后下面的配置
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
``
改成
return [MiniCssExtractPlugin.loader].concat(loaders)
好,到这里就完成了基本的升级工作了。
由于webpack4 自带js打包功能,所以uglifyjs-webpack-plugin用不到,可以卸载uglifyjs-webpack-plugin
都9102年了 还在用rimraf,为何不使用clean-webpack-plugin,所以感兴趣的同学可以跟着下面的步骤继续升级你的项目
npm uninstall rimraf
然后安装clean-webpack-plugin
npm i clean-webpack-plugin
改下package.json的启动命令
"dev": "cross-env NODE_ENV=development webpack-dev-server --config build/webpack.dev.conf.js",
"build": "cross-env NODE_ENV=production webpack --config build/webpack.prod.conf.js"
在build/webpack.prod.conf.js中引入插件即可
const {CleanWebpackPlugin}=require('clean-webpack-plugin')
plugins:[
new CleanWebpackPlugin()
]
再安装个进度条吧
npm i progress-bar-webpack-plugin
在build/webpack.base.conf.js引入
require('./check-versions')() //检验版本插件是否对应
const ProgressBarPlugin = require('progress-bar-webpack-plugin')
plugins:[
new VueLoaderPlugin(),
new ProgressBarPlugin()
],
最后改个小地方:
config/index.js 找到build的配置:
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
改成
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: '',
assetsPublicPath: '',
这样打包后的文件就可以访问了
最后一点卸载不要的插件,像uglifyjs-webpack-plugin、ora、chalk,删除build/bulild.js文件
大工告成,已经可以拿去撸你的代码了