- 为何在 FastAPI 中需要允许跨域访问(CORS)?(Grok3 回答)
晨欣
fastapipython
prompt:你是一个文笔流畅、专业性极强的技术博客博主,你将结合具体的例子和实际代码解释写一篇为何后端选择fastapi框架时,需要允许跨域访问。为何在FastAPI中需要允许跨域访问(CORS)?在现代Web开发中,前后端分离已经成为主流架构模式。前端通常运行在浏览器中(例如通过React、Vue.js或Angular构建的单页应用),而后端则通过API提供数据支持,比如使用Python的Fa
- 前端领域前端框架的优缺点大剖析
前端视界
前端大数据与AI人工智能前端艺匠馆前端前端框架ai
前端领域主流框架的优缺点大剖析关键词:React、Vue、Angular、Svelte、虚拟DOM、响应式编程、前端工程化摘要:本文深入解析React、Vue、Angular、Svelte四大主流前端框架的核心设计原理,通过架构图解、算法源码剖析、数学建模和实战对比,揭示各框架在性能优化、开发体验、工程实践等方面的本质差异。文章包含6个完整项目案例和20+性能基准测试数据,为技术选型提供科学决策依
- 【threejs教程9】threejs加载360全景图(VR)的两种方法
有只老羊在发呆
three.js教程前端web3dwebgljavascriptvr
目录前言1.Equirectangular映射背景实现步骤1.初始化TextureLoader2.加载Equirectangular纹理3.配置映射类型和颜色空间4.应用背景完整代码如下2.立方体贴图背景实现步骤1.创建CubeTextureLoader2.加载立方体贴图3.应用背景完整代码如下总结前言在3D应用开发中,为场景设置引人入胜的背景是提升视觉效果的关键一环。Three.js,作为一款强
- 移动系统编程-Ionic 组件 (Ionic Components)
Yamai Yuzuru
SCUangular.js前端javascriptionic
Ionic组件到目前为止,我们已经使用HTML小部件为HTML页面提供数据输入、导航和其他服务。在移动设备上,网页小部件通常难以使用且不太美观。为了与我们的应用程序进行交互,ionic提供了所谓的“组件”与用户进行交互。不要将术语“组件”与Angular组件混淆。正如你将看到的,ionic组件将构成Angular组件的一部分。在ionic中有两种类型的组件:可注入组件,有时仅称为ionic组件,使
- Python爬虫实战:动态渲染页面爬取(Selenium技术详解与应用)
Python爬虫项目
python爬虫selenium数据挖掘开发语言人工智能测试工具
1.引言:为什么要用Selenium爬取动态渲染页面随着互联网技术的发展,许多网站采用了前端框架(如React、Vue、Angular)进行页面渲染,页面内容往往不是直接在HTML响应中返回,而是通过JavaScript在浏览器端异步请求数据后动态生成。这种机制大大增加了传统爬虫爬取难度。传统的基于requests和BeautifulSoup的爬虫无法直接获取动态渲染后的完整内容,而Seleniu
- 一文了解React、Next.js、Vue、Nuxt和Svelte等框架的最新动态和趋势
前端达人
javascriptreact.jsvue.js前端前端框架
一起来看看谷歌I/O大会的一篇演讲:关于JavaScript框架生态系统的概述,内容涵盖Angular、Astro、React、Remix、Next.js、Vue、Nuxt、Solid和Svelte等多个框架的最新动态和趋势。在过去的一年左右的时间里,JavaScript框架生态圈发生了许多变化。这份文档简要概述了近期的一些亮点。想要更深入讨论这些话题,可以查看今年GoogleI/O大会上的Jav
- part4-m6
zsnpromsie
react.jsnode.jsjavascript
本阶段将带你学习前端圈子中口碑极佳的React框架以及它的一些高阶用法、组件库封装、数据流方案、服务端渲染(SSR)、静态站点生成(SSG),同时深入React框架内部,剖析React部分核心源码和实现,最后还会结合TypeScript和蚂蚁金服的AntDesign库做出实战。模块六Angular企业实战开发本模块中通过企业实战带你领略最具规模的前端框架Angular,包括:NG数据绑定及实现原理
- Three.js引擎开发:Three.js渲染技术_(17).Three.js与其他前端框架的集成
chenlz2007
虚拟现实游戏2javascript前端框架开发语言ecmascript贴图交互前端
Three.js与其他前端框架的集成在现代Web开发中,前端框架(如React、Vue、Angular等)已成为构建复杂和高性能Web应用的标配。这些框架提供了丰富的组件化、状态管理、路由等功能,使得开发过程更加高效和模块化。然而,对于虚拟现实游戏开发来说,仅仅依靠前端框架是不够的,还需要结合3D渲染引擎来实现复杂的3D效果。Three.js作为一个强大的3D渲染引擎,可以与这些前端框架无缝集成,
- Angular:企业级Web开发的全能型框架深度解析
wylee
前端angular.jsjavascript
一、项目定位与核心价值Angular(https://github.com/angular/angular)是由Google主导开发的开源Web应用框架,基于TypeScript构建,旨在为开发者提供一套完整的企业级解决方案。自2016年发布以来,凭借其模块化架构、高效的数据绑定和强大的工具链,成为全球千万开发者的选择,尤其适用于中大型单页应用(SPA)和跨平台应用开发。截至2025年5月,已发布
- DevExpress BI仪表盘集成OpenAI:实现实时对话式数据分析助手
界面开发小八哥
数据分析数据挖掘devexpressBI界面控件用户界面
DevExtreme拥有高性能的HTML5/JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NETCore,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NETCore或Vue,DevExtreme包含高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。该套件附带功能齐
- 使用deepseek实现传统jsp工程转换成前后端分离的spring cloud工程案例
银行金融科技
银行信息系统架构详解数智化科技devops
将传统的JSP工程转换为前后端分离的SpringCloud微服务架构需要系统性的重构,以下是具体步骤和注意事项:一、架构设计阶段技术选型前端:Vue.js/React/Angular(推荐Vue3+TypeScript)后端:SpringBoot3.x+SpringCloudAlibaba/SpringCloudNetflix网关:SpringCloudGateway认证:SpringSecuri
- 从架构到实战:企业级微前端架构深度实践与落地指南(Vue3 + React + Angular)
从架构到实战:企业级微前端架构深度实践与落地指南(Vue3+React+Angular)文章简介在现代前端工程中,随着系统规模与团队数量的增长,单体应用已难以满足敏捷开发与部署的需求。微前端架构应运而生,成为构建大型系统时的主流方案之一。本篇文章聚焦企业级微前端项目实战落地,涵盖从基础原理、主子应用通信、统一主题与权限体系、环境隔离与部署优化,到高级特性如动态子应用注册、模块热更新、远程模块联邦等
- angular踩坑——数据发生改变,视图未更新
~ rainbow~
angular踩坑http服务器网络协议
大多数情况下,页面的视图会随着数据的改变而改变,少数情况下,数据变了,而视图不更新。左侧的视图,右侧数据,数据改变时,视图未更新。。。。具体原因呢,可能是angular脏检查没有检测到数据更新吧。。。解决方案:引入ChangeDetectorRef,使视图强刷。1、import{Component,OnInit,Input,ChangeDetectorRef}from'@angular/core'
- MFE微前端:共享模块的那些事
1.怎么避免主应用和远程应用的依赖重复加载?避免远程项目(remote)和主项目(host)的依赖重复加载,是微前端(MFE)架构中的核心优化之一。下面是结合Angular+WebpackModuleFederation场景中的原理和具体配置方法。为什么会重复加载依赖?微前端子应用和主应用都是独立构建的,它们各自有自己的node_modules和依赖包。如果没有合理共享配置,主子项目都会打包自己的
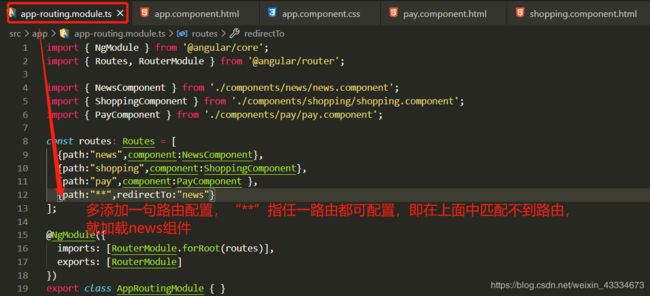
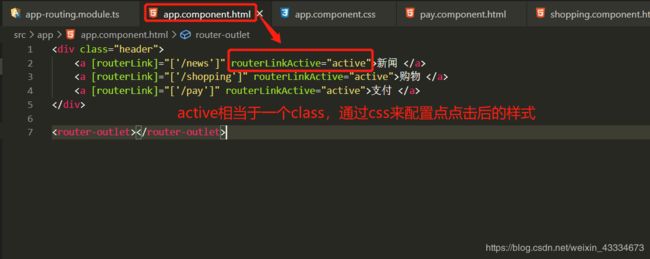
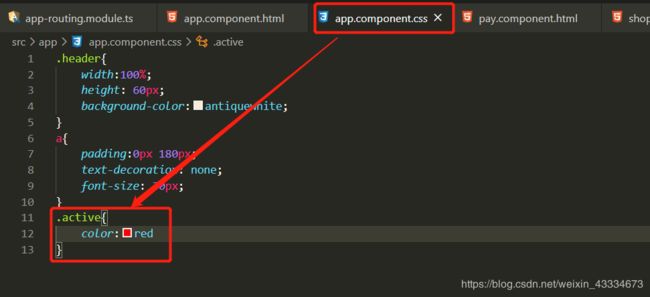
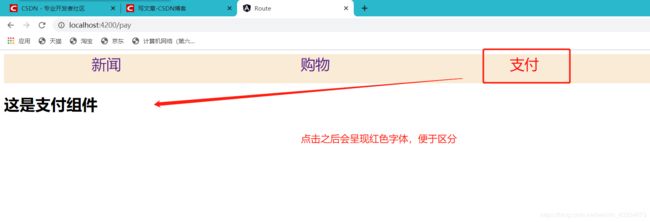
- MFE微前端高级版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
Angular微前端-MFEangular.js前端webpackangular
在查看这篇文章之前,可以先简单预览一下这篇基础版的博客:MFE微前端基础版:Angular+ModuleFederation+webpack+路由(Routeway)完整示例-CSDN博客这篇Angular+ModuleFederation高级路由配置详解包括嵌套路由、路由守卫、懒加载策略和动态路由等高级功能。1.主应用(Shell)高级路由配置shell/src/app/app-routing.
- # Cursor开发语言选型实战指南:如何用AI编辑器提升10倍编码效率
一个小番茄
开发语言人工智能编辑器
作为一位经历过上百个项目的技术老兵,今天我要分享一个能让你编码效率飙升的利器——Cursor编辑器,以及如何针对不同项目类型进行最优语言选型。一、Cursor支持的核心语言全景图Cursor作为新一代AI驱动的智能编辑器,其语言支持广度远超传统IDE。根据我的实战经验,以下是其核心支持的语言矩阵:前端开发三剑客:JavaScript/TypeScript(React/Vue/Angular生态)D
- 前端常用框架,及近期跟新
以下是前端领域主流的常用框架及其近期更新内容(截至2025年6月),涵盖React、Vue、Angular、Svelte等核心框架。一、React当前版本:React18+(稳定),React19(实验中)主要特性:并发模式(ConcurrentMode):支持异步渲染、Suspense、useTransition等。ServerComponents:与Next.js深度集成,实现服务端组件动态加
- 写出优秀的 Git 提交信息:一份详尽指南(Angular 风格)
迎风斯黄
DevOps工程师gitangular.js前端
在现代软件开发中,良好的Git提交信息不仅有助于项目协作、问题追踪和历史回溯,更是保障项目可维护性的重要一环。本文将基于AngularJS团队广泛使用的Git提交信息规范,手把手教你如何写出专业、统一、可读性强的commitmessage。✨为什么要遵守Git提交规范?遵守统一的提交规范可以带来以下好处:✅自动生成清晰的CHANGELOG.md✅在使用gitbisect调试时可跳过不相关提交✅浏览
- 微前端架构的设计?微前端是为了解决哪些问题?如何解决css同名问题?
尘寰ya
面试-技术试炼场前端架构
微前端架构的设计和核心问题解决方案如下:一、微前端架构设计1.核心设计原则设计原则说明应用拆分将巨型单体应用拆分为独立子应用(微应用),每个子应用可独立开发、测试、部署技术栈无关支持不同子应用使用React/Vue/Angular等不同技术栈(主应用不限制子应用技术选型)独立运行子应用具备独立运行时环境,避免依赖主应用和其他子应用按需加载主应用根据路由或用户操作动态加载/卸载子应用,提升性能隔离与
- 前端和后端一个多角度分析---ChatGPT4o作答
前端和后端是web开发中常用的术语,它们代表了网站或应用程序的不同部分,负责不同的任务。前端(Frontend)定义:前端是用户直接互动的部分,通常指的是网站或应用程序的界面。它负责展示数据和处理用户的输入。技术栈:常见的前端技术包括HTML(用于结构)、CSS(用于样式)、JavaScript(用于交互和动态功能)。现代前端开发还涉及框架和库,如React、Vue.js和Angular。职责:设
- Angular中Webpack与ngx-build-plus 浅学
Webpack在Angular中的概念Webpack是一个模块打包工具,用于将多个模块和资源打包成一个或多个文件。在Angular项目中,Webpack负责将TypeScript、HTML、CSS等文件打包成浏览器可以理解的JavaScript文件。AngularCLI默认使用Webpack进行项目构建,但配置是隐藏的,开发者通常不需要直接接触Webpack配置。总结来说Webpack是现代Ang
- MFE微前端基础版:Angular + Module Federation + webpack + 路由(Route way)完整示例
crary,记忆
微前端-MFE前端webpack学习angular
1.项目结构microfrontend-demo/├──shell/#主应用(Shell)├──mfe1/#微前端应用1├──mfe2/#微前端应用2└──shared/#共享库2.主应用(Shell)配置shell/webpack.config.jsconstModuleFederationPlugin=require("webpack/lib/container/ModuleFederatio
- 基于qiankun搭建ng-alain15微前端项目入门实践
TodayCoding
前端angulartypescriptnpmnode.js
基础环境实践日期:2023-02-22ngversionAngularCLI:15.1.6Node:18.14.2PackageManager:npm9.5.0OS:win32x64设置npm镜像源npmconfigsetregistryhttps://registry.npmmirror.com/安装yarn并设置yarn镜像源,实践版本:
[email protected]
- MVVM 模式,以及 Angular、React、Vue 和 jQuery 的区别与关系
WZMeiei
Web前端angular.jsreact.jsvue.js
目录一、先搞懂MVVM模式二、Angular、React、Vue是啥?三、和jQuery的关系与区别四、一句话总结五、Angular/React/Vue与jQuery辨析1.本质定位差异2.开发思想差异3.应用场景差异4.与jQuery的“替代”和“互补”关系总结一、先搞懂MVVM模式MVVM不是实体软件,是一种编程思想、设计模式,全称Model-View-ViewModel(模型-视图-视图模型
- 创建并发布一个Angular组件库
田心~
Angularangular前端
文章目录创建并发布一个Angular组件库创建组件库开发一个按钮组件测试组件发布组件发布到私有的npm仓库中发布到公共的npm库生成tar文件创建并发布一个Angular组件库随着公司业务的不断发展,不同产品或团队之间公用的组件越来越多,这时候就需要一套支持内部使用的组件库。本文将会介绍如何创建并发布一个Angular组件库。创建组件库首先我们来创建一个Angular项目,用来管理组件的展示和发布
- Angular 基础入门——项目创建与模块概念
Mr.LiLong
前端大师之路:从入门到进阶react.jsjavascript前端
文章五:Angular基础入门——项目创建与模块概念Angular是一款功能强大的前端框架,由Google维护。它采用了模块化、组件化等先进的开发理念,适合构建大型企业级应用。下面我们从项目创建开始,学习Angular的基础入门知识,重点了解模块的概念。一、安装AngularCLIAngularCLI(命令行界面)是创建和管理Angular项目的官方工具。首先,确保已安装Node.js和npm,然
- Vue与React、Angular的比较
youhebuke225
vue面试题vue.jsreact.jsangular.js
Vue、React和Angular是前端开发中三个流行的JavaScript框架,它们各自具有不同的特点、优势和适用场景。以下是对这三个框架的比较:1.基本概念Vue:Vue是一套用于构建用户界面的渐进式框架,其核心库专注于视图层,易于上手且便于与第三方库或既有项目整合。Vue被设计为可以自底向上逐层应用,既可以用于简单的Web页面,也可以用于复杂的单页应用(SPA)。React:React是一个
- JWT 登录实战:Angular 18 + Spring Boot 3 手把手打造无状态认证系统
一、为什么我们需要JWT?从一个真实的登录场景说起在我们开发前后端分离的项目时,"用户登录状态"这个问题几乎是绕不开的。假设您正在开发一个Web应用,前端用Angular,后端用SpringBoot,前端发起一个登录请求,后端验证账号密码之后,该怎么“记住”这个用户呢?传统方案:Session+Cookie这是最常见的做法:用户登录成功,服务器创建一个Session;把JSESSIONID放进Co
- 微前端 - Module Federation使用完整示例
crary,记忆
微前端-MFE前端angularreact
Angular框架中项目结构main-app/src/app/app.module.tsapp.component.tsmicro-app/src/app/app.module.tsapp.component.ts主应用配置安装必要依赖:ngadd@angular-architects/module-federation修改webpack.config.js:const{share,SharedM
- 使用ngModel的时候出现报错怎么解决?
图拉呀
angularngmodelngmodelformmodelname
在Angular中的表单中使用ngModel做双向数据绑定时,出现报错Can’tbindto‘ngModel’sinceitisn’taknownpropertyof‘input’.添加用户姓名运行之后会报如下错误原因是在app.mudule.ts文件中没有引用FormModel,在app.mudule.ts中引入一下就可以了运行一下就正常了#还有一个点就是,在使用ngModel的时候后面需要加上
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息