JavaScript学习笔记---07看书学习总结--02JavaScript基于对象编程
1.dom中的顶级对象及其作用
2.顶级对象之间的关系
顶级对象名可以直接省略对象名:如windlow.alert简写为alert
3.浏览器载入文档是对象的生成
按载入对象创建的顺序生成对象数组
<script type="text/javascript" >
for (let index = 0; index < document.all.length; index++) {
document.write(document.all[index].tagName);
}
</script>
4.JavaScript核心对象
5.文档对象的引用
1.通过对象位置访问文档对象
<html lang="ch">
<head>
<meta charset="UTF-8">
<script type="text/javascript" >
onload=function (){
document.all.mybut.onclick=function(){
//msg=document.forms[0].elements[0].value;
msg=document.myform.mytext.value
alert(msg);
}
}
</script>
</head>
<body>
<form method="POST" name="myform" >
<input name="mytext" type="text"/>
<input type="button" name="mybut" value="show"/>
</form>
</body>
</html>
2.通过name属性访问文档对象
同上
3.通过id属性访问文档对象
document.getElementById("myid")
4.通过关联数组访问文档对象
以上四种可在以下案例中得到体现
<html lang="ch">
<head>
<meta charset="UTF-8">
<script type="text/javascript" >
//alert(document.forms[0].elements[0].value);
onload=function (){
document.all.mybut.onclick=function(){
msg=document.getElementById("mytexid").value;
//msg=document.forms[0].elements[0].value;
//msg=document.forms[0].elements["mytext"].value;
//msg=document.myform.mytext.value
alert(msg);
}
}
</script>
</head>
<body>
<form method="POST" name="myform" >
<input name="mytext" type="text" id="mytexid"/>
<input type="button" name="mybut" value="show"/>
</form>
</body>
</html>
6.IE文档对象的属性及方法
7.文档对象的产生的过程
载入过得过程中产生,因此大多数都是用了onload时间之后才能使用。
<html lang="ch">
<head>
<meta charset="UTF-8">
<script type="text/javascript" >
onload=function (){
var mybut=document.all.mybut;
mybut.onclick=function (){
document.body.style.backgroundColor="red";
}
}
</script>
</head>
<body>
<form method="POST" name="myform" >
<input name="mytext" type="text" id="mytexid"/>
<input type="button" name="mybut" id="mybutid" value="show"/>
</form>
</body>
</html>
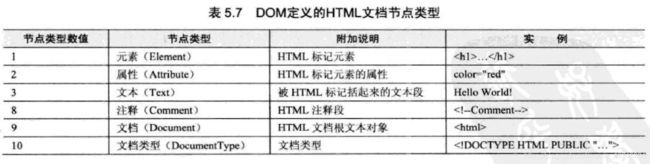
8.文档对象的节点
9.节点类型
1.元素节点
大概率可以理解为html标签
2.文本节点
被标签对括起来的文本
3.属性节点
包含属性名和属性值,html的属性
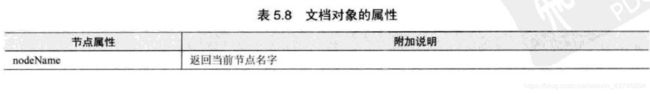
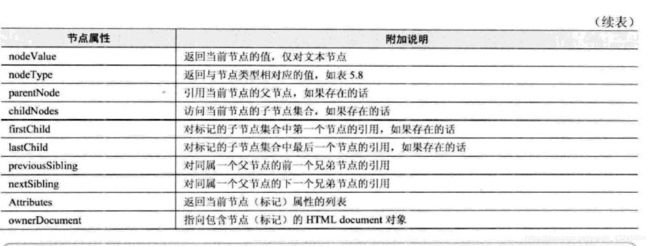
10.文档对象的属性
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<script type="text/javascript" >
onload=function (){
var origlength=document.all.length;
for (let index = 0; index < origlength; index++) {
document.write(document.all[index].tagName+"
");
}
}
</script>
</head>
<body>
<div id="parent" name="parent">
<div id="child" name="child">
<span id=grandson1>grandson1</span>
<span id=grandson2>grandson2</span>
<span id=grandson3>grandson3</span>
</div>
</div>
</body>
</html>
输出结果为
HTML
HEAD
BODY
BR
BR
BR
BR
BR
BR
BR
BR
可见这里div并没有被打印出来。
11.获得,设置,删除对象的属性
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<style type="text/css">
.myclass{color: red; }
.urclass{color: green; font-weight: bold};
</style>
<script type="text/javascript" >
function changename(){
var mydiv =document.getElementById("mydiv");
mydiv.removeAttribute("class");
//mydiv.setAttribute("class","urclass");
alert(mydiv.getAttribute("title"));
}
</script>
</head>
<body>
<div id="mydiv" class="myclass" title="mytitle">hello world</div>
<a href="#" onclick="changename()">click</a>
</body>
</html>
12.string对象
提供诸多方法实现字符串检查,抽取子串,字符串连接,字符串分割等字符串操作
<script type="text/javascript" >
var string1=new String();
//string1="hello world";
var string2=new String("my world");
//document.write(string1);
document.write(string2);
</script>
13.连接及转换字符串等
<script type="text/javascript" >
var string1=new String();
string1="hello world";
var string2=new String("my world");
//document.write(string1);
//document.write(string2);
//document.write(string2.toUpperCase());
//document.write(string2.length);
var string3=string1+string2;
document.write(string3);
</script>
14.split分割字符串等
<script type="text/javascript" >
var mystring="today is a good day";
var stringArray=mystring.split(" ");
stringArray.forEach(element => {
document.write(element+"
");
});
/*
for (let index = 0; index < stringArray.length; index++) {
document.write(stringArray[index]+"
") ;
}
*/
</script>
输出:
today
is
a
good
day
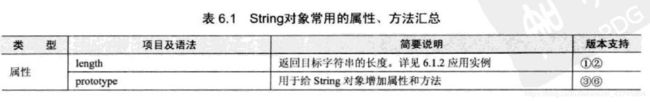
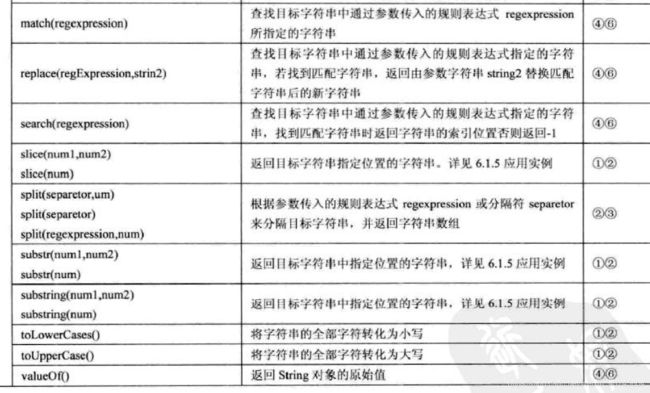
15.string的常用对象及方法
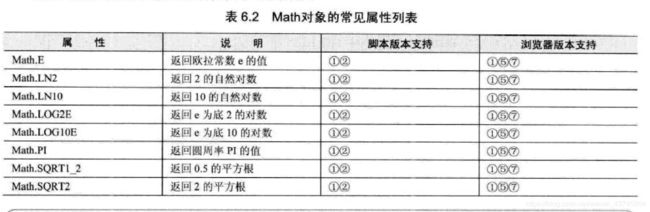
16.Math对象及其属性
因为是对象直接点属性名 .属性名
<script type="text/javascript" >
function square(R){
return Math.PI*Math.pow(R,2)+"";
}
alert(square(5));
</script>
17Array(数组)对象
<script type="text/javascript" >
var myArray1=new Array();
var myArray2=new Array(3);
myArray1[0]="str1";
myArray1[1]="str2";
myArray2[0]=12;
myArray2[2]=145;
var myArray3=new Array(23,45,6,7);
myArray1.forEach(element => {
document.write(element+"
");
});
document.write("**********
");
myArray2.forEach(element => {
document.write(element+"
");
});
document.write("**********
");
myArray3.forEach(element => {
document.write(element+"
");
});
</script>
输出结果:
str1
str2
12
145
23
45
6
7
18.Array的sort()及 reverse()
格式:
数组.sort();
数组.sort(function); function是排序函数
reverse()反转数组
<script type="text/javascript" >
var myArray1=new Array();
var myArray2=new Array(3);
myArray1[0]="str1";
myArray1[1]="str2";
myArray2[0]=12;
myArray2[2]=145;
var myArray3=new Array(23,45,6,7);
myArray3.forEach(element => {
document.write(element+"
");
});
myArray3.reverse();
document.write("**********
");
myArray3.forEach(element => {
document.write(element+"
");
});
</script>
输出
23
45
6
7
7
6
45
23
19.splic()添加和删除数组元素
数组.splice(start ,delete, arg3,…,argN);
1.删除start到delete索引的元素
2.删除元素之后,从start开始添加arg3到argn的元素
<script type="text/javascript" >
var myArray3=new Array(23,45,6,7,34,7867,98,98);
myArray3.splice(2,4);
myArray3.forEach(element => {
document.write(element+"
");
});
document.write("**********
");
myArray3.splice(1,3,23,45,64,55,67,88);
myArray3.forEach(element => {
document.write(element+"
");
});
</script>
23
45
98
98
23
23
45
64
55
67
88
20.修改length属性更改数组
实际是随时可以更array.length属性赋值,直接使数组成为可变(长数组)
21.调用join()方法生成字符串
回字符串值,其中包含了连接到一起的数组的所有元素,元素由指定的分隔符分隔开来。
arrayObj.join(separator) 这里separator是一个字符串的连字符
<script type="text/javascript" >
function JoinDemo(){
var Myarry, strings;
Myarry = new Array(0,1,2,3,4);
strings = Myarry.join("-");//-为连字符
return(strings);
}
document.write(JoinDemo());
</script>
输出结果是:
0-1-2-3-4
22.Array对象常用的属性及方法
23.生成Date()日期对象的实例
四种方法
var myDate1=new Date();
var myDate3=new Date(534553455345);
var myDate2=myDate1.getFullYear();
var myDate4=new Date(年,月,日,时,分,秒);
<script type="text/javascript" >
var myDate1=new Date();
document.write(myDate1);
document.write("
");
var myDate2=myDate1.getFullYear();
document.write(myDate2);
document.write("
");
var myDate3=new Date(534553455345);
document.write(myDate3);
document.write("
");
var myDate4=new Date(2020,5,7,23,25,24);
document.write(myDate4);
document.write("
");
document.write(myDate1.toUTCString());
document.write("
");
</script>
</head>
输出:
Mon May 04 2020 23:07:20 GMT+0800 (中国标准时间)
2020
Wed Dec 10 1986 07:04:15 GMT+0800 (中国标准时间)
Sun Jun 07 2020 23:25:24 GMT+0800 (中国标准时间)
Mon, 04 May 2020 15:48:26 GMT
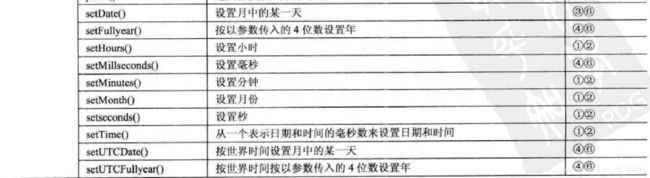
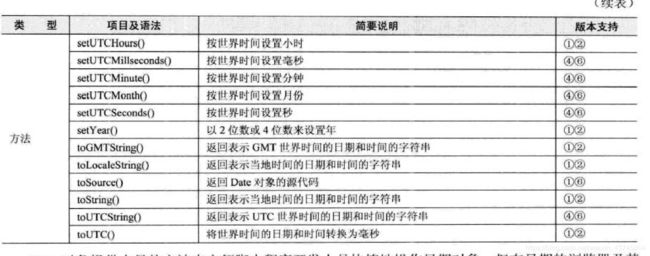
24.Date()日期对象的常规属性和方法
25.Number对象的创建及转字符串
<script type="text/javascript" >
var mynumber1=new Number();
mynumber1=3600;
document.write(mynumber1);
document.write("
");
var mynumber2=new Number(7200.4);
document.write(mynumber2);
document.write("
");
var mystr=mynumber2.toString();
document.write(typeof(mystr));
</script>
输出
3600
7200.4
string
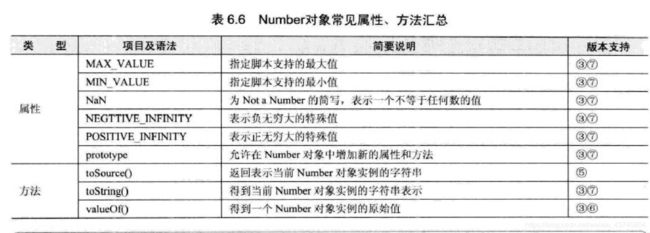
26.Number对象的常见属性和方法
27.Function对象
Function是对象,而function是函数,事实上声明一个函数本质上市创建了一个Function对象的实例,函数名则为实例名。
既然函数名为实例的名称,那就可以将函数名作为变量来使用
<script type="text/javascript" >
function urfun(R,username){
document.write(Math.PI*Math.pow(R,2)+username);
}
var myfun=urfun;
//myfun=urfun;
myfun(5,"zhangsan");
</script>
</head>
输出
78.53981633974483zhangsan
28.使用Function对象构造函数
<script type="text/javascript" >
function urfun(x,y){
return(x+y);
}
var myfun=new Function("x","y","return(x+y)");
document.write(urfun(5,6));
document.write("
");
document.write(myfun(10,6));
</script>
输出
11
16
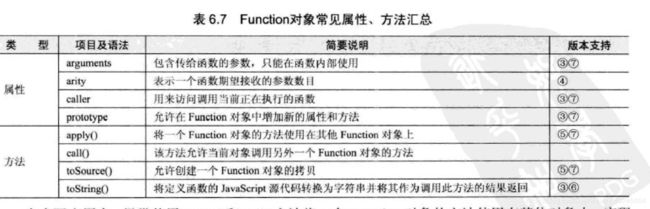
29.Function对象的常用属性和方法
apply 方法和call方法
应用某一对象的一个方法,用另一个对象替换当前对象。
apply([thisObj[,argArray]])
参数
thisObj
可选项。将被用作当前对象的对象。
argArray
可选项。将被传递给该函数的参数数组。
说明
如果 argArray 不是一个有效的数组或者不是 arguments 对象,那么将导致一个 TypeError。
如果没有提供 argArray 和 thisObj 任何一个参数,那么 Global 对象将被用作 thisObj, 并且无法被传递任何参数。
<script type="text/javascript" >
function urfun(x,y){
return(x+y);
}
var obj=new Object();
var fun=new Function()
var myArray=new Array(4,6);
document.write( urfun.apply(obj,myArray));//urfun是真实函数,obj或fun都是用来替换的对象
document.write( "
");
document.write( urfun.apply(fun,myArray));
document.write( "
");
document.write( urfun.call(obj,myArray));//urfun是真实函数,obj或fun都是用来替换的对象
document.write( "
");
document.write( urfun.call(fun,myArray));
document.write( "
");
</script>
输出:
10
10
4,6undefined
4,6undefined
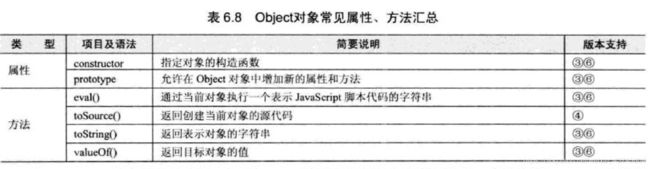
30.Object对象实例的创建
两种方法构造:
1.var myobj1=new Object();
2.var myobj2={“name”:“zhangsan”,“age”:34,“address”:“beijing city”}
<script type="text/javascript" >
var myobj1=new Object();
var myobj2={"name":"zhangsan","age":34,"address":"beijing city"}
myobj1.name="lisi";
myobj1.hometown="american";
document.write(myobj1.name+":"+myobj1.hometown);
document.write("
");
document.write(myobj2.name+":"+myobj2.age+":"+myobj2.address);
</script>
输出
lisi:american
zhangsan:34:beijing city