Day7:Vue入门学习——传智播客学习笔记【微服务电商】
本节依旧是前端内容,但还是了解一下基础的入门知识
学习目标
会创建Vue实例,知道Vue的常见属性
会使用Vue的生命周期的钩子函数
会使用vue常见指令
会使用vue计算属性和watch监控
会编写Vue组件
掌握组件间通信
0. 前言
前几天我们已经对后端的技术栈有了初步的了解、并且已经搭建了整个后端微服务的平台。接下来要做的事情就是功能开发了。但是没有前端页面,我们肯定无从下手,因此今天我们就要来了解一下前端的一些技术,完成前端页面搭建。
先聊一下前端开发模式的发展。
静态页面
最初的网页以HTML为主,是纯静态的网页。网页是只读的,信息流只能从服务的到客户端单向流通。开发人员也只关心页面的样式和内容即可。
异步刷新,操作DOM
-
1995年,网景工程师Brendan Eich 花了10天时间设计了JavaScript语言.
随着JavaScript的诞生,我们可以操作页面的DOM元素及样式,页面有了一些动态的效果,但是依然是以静态为主。 -
ajax盛行:
-
2005年开始,ajax逐渐被前端开发人员所重视,因为不用刷新页面就可以更新页面的数据和渲染效果。
-
此时的开发人员不仅仅要编写HTML样式,还要懂ajax与后端交互,然后通过JS操作Dom元素来实现页面动态效果。比较流行的框架如Jquery就是典型代表。
-
MVVM,关注模型和视图
-
2008年,google的Chrome发布,随后就以极快的速度占领市场,超过IE成为浏览器市场的主导者。(为什么呢,因为特别快,js解析引擎速度快,吃内存性能好)
-
2009年,Ryan Dahl在谷歌的Chrome V8引擎基础上,打造了基于事件循环的异步IO框架:Node.js。
- 基于时间循环的异步IO
- 单线程运行,避免多线程的变量同步问题
- JS可以编写后台diamante,前后台统一编程语言
-
node.js的伟大之处不在于让JS迈向了后端开发,而是构建了一个庞大的生态系统。**(运行在任何的平台,不仅仅写前端,万能语言,还是多用于前端)
-
2010年,NPM作为node.js的包管理系统首次发布,开发人员可以遵循Common.js规范来编写Node.js模块,然后发布到NPM上供其他开发人员使用。
-
目前已经是世界最大的包模块管理系统。
-
随后,在node的基础上,涌现出了一大批的前端框架:
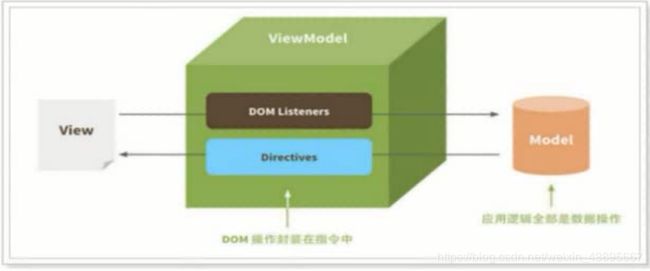
MVVM模式
M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
在MVVM之前,开发人员从后端获取需要的数据模型,然后要通过DOM操作Model渲染到View中。而后当用户操作视图,我们还需要通过DOM获取View中的数据,然后同步到Model中。
而MVVM中的VM要做的事情就是把DOM操作完全封装起来,开发人员不用再关心Model和View之间是如何互相影响的:
1.只要我们Model发生了改变,View上自然就会表现出来。
2.当用户修改了View,Model中的数据也会跟着改变。
把开发人员从繁琐的DOM操作中解放出来,把关注点放在如何操作Model上。

而我们今天要学习的,就是一款MVVM模式的框架:Vue
1.认识Vue
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
前端框架三巨头:Vue.js、React.js、AngularJS,vue.js以期轻量易用著称,vue.js和React.js发展速度最快,AngularJS还是老大。
官网:https://cn.vuejs.org/
参考:https://cn.vuejs.org/v2/guide/
Git地址:https://github.com/vuejs
尤雨溪,Vue.js 创作者,Vue Technology创始人,致力于Vue的研究开发。
2. Node和NPM
NPM是Node提供的模块管理工具,可以非常方便的下载安装很多前端框架,包括Jquery、AngularJS、VueJs都有,所以我们先安装node及NPM工具。
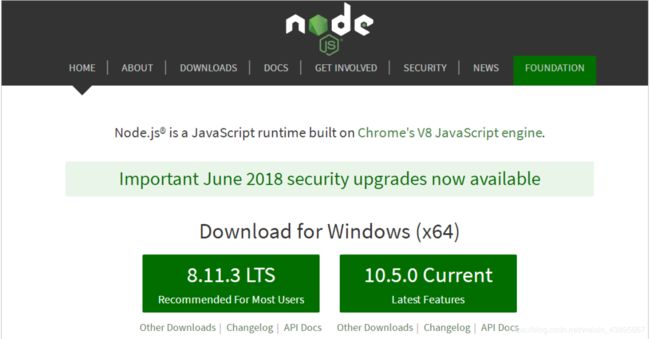
2.1 下载Node.js
Node下载地址 Node下载地址:https://nodejs.org/zh-cn/

推荐下载LTS版本。
完成以后,在控制台输入:
node -v
看到版本信息:
2.2 NPM
安装完成Node应该自带了NPM了,在控制台输入npm -v查看:
npm默认的仓库地址是在国外网站,速度较慢,建议大家设置到淘宝镜像。但是切换镜像是比较麻烦的。推荐一款切换镜像的工具:nrm
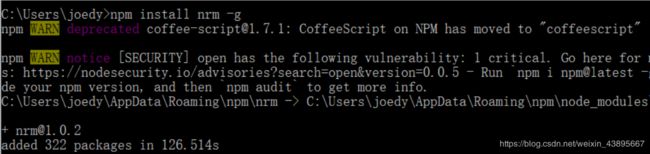
我们首先安装nrm,这里-g代表全局安装
npm install nrm -g

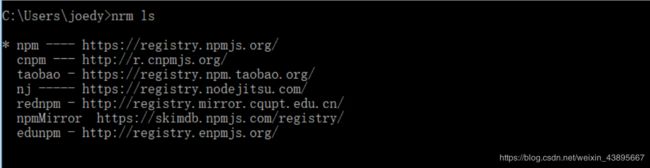
然后通过nrm ls命令查看npm的仓库列表,带*的就是当前选中的镜像仓库:

然后通过nrm test npm来测试速度:
注意:
有教程推荐大家使用cnpm命令,但是使用发现cnpm有时会有bug,不推荐。
安装完成请一定要重启下电脑!!!
安装完成请一定要重启下电脑!!!
安装完成请一定要重启下电脑!!!
3.快速入门
接下来,我们快速领略下vue的魅力
3.1.创建工程
创建一个新的工程:
3.2.安装vue
3.2.1.下载安装
下载地址:https://github.com/vuejs/vue
可以下载2.5.16版本https://github.com/vuejs/vue/archive/v2.5.16.zip
下载解压,得到vue.js文件。
3.2.2.使用CDN
或者也可以直接使用公共的CDN服务:
或者:
3.2.3.推荐npm安装
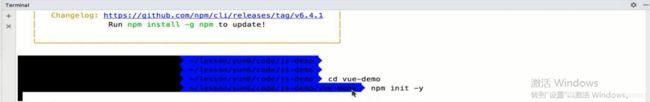
在idea的左下角,有个Terminal按钮,点击打开控制台:
进入hello-vue目录:
先输入:npm init -y 进行初始化
也可以通过之前安装NPM来安装会特别快

安装Vue,输入命令:npm install vue --save

然后就会在hello-vue目录发现一个node_modules目录,并且在下面有一个vue目录。
node_modules是通过npm安装的所有模块的默认位置。
3.3.vue入门案例
3.3.1.HTML模板
在hello-vue目录新建一个HTML
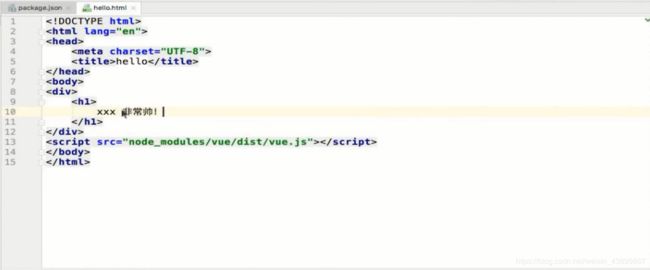
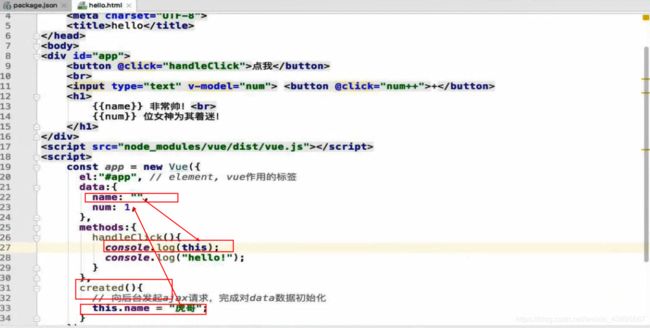
在hello.html中,我们编写一段简单的代码:

h2中要输出一句话:xx 非常帅。前面的xx是要渲染的数据。
3.3.2.vue渲染3.3.2.vue渲染
然后我们通过Vue进行渲染:
{{name}} 非常帅
首先通过 new Vue()来创建Vue实例
然后构造函数接收一个对象,对象中有一些属性:
el:是element的缩写,通过id选中要渲染的页面元素,本例中是一个div
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
name:这里我们指定了一个name属性
页面中的h2元素中,我们通过{{name}}的方式,来渲染刚刚定义的name属性。
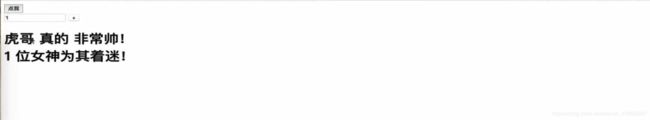
打开页面查看效果:
更神奇的在于,当你修改name属性时,页面会跟着变化:
{{name}} 非常帅,
有{{num}}位女神为他着迷。
我们在data添加了新的属性:num
在页面中有一个input元素,通过v-model与num进行绑定。
同时通过{{num}}在页面输出
效果:
我们可以观察到,输入框的变化引起了data中的num的变化,同时页面输出也跟着变化。
input与num绑定,input的value值变化,影响到了data中的num值
页面{{num}}与数据num绑定,因此num值变化,引起了页面效果变化。
没有任何dom操作,这就是双向绑定的魅力。
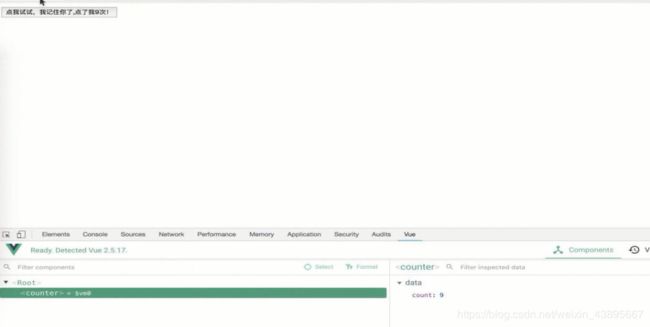
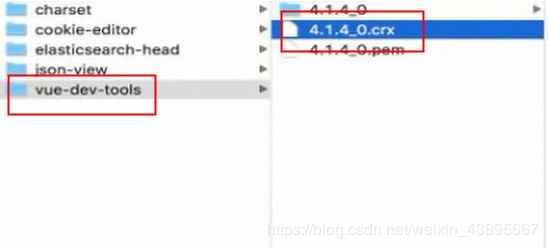
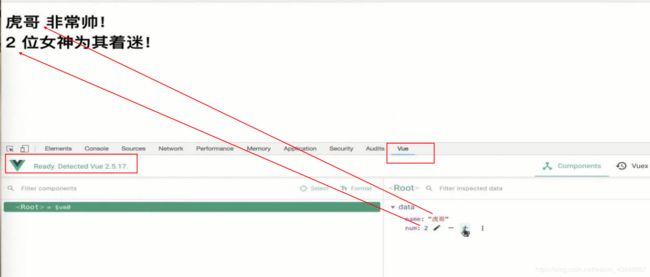
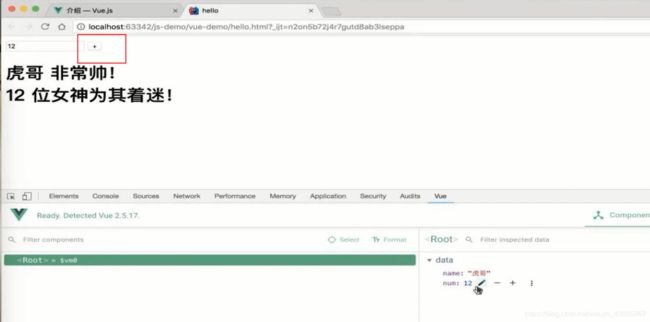
可以下载vue-dev-tools插件,把.crx拖到浏览器就能安装好
 然后就能实现动态的更改设置的属性
然后就能实现动态的更改设置的属性

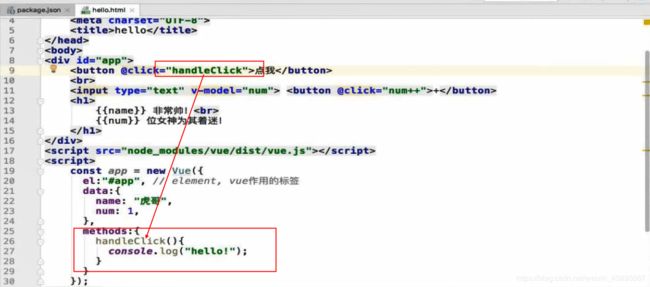
3.3.4.事件处理
我们在页面添加一个按钮:

这里用v-on指令绑定点击事件,而不是普通的onclick,然后直接操作num
普通click是无法直接操作num的。
效果:

4.Vue实例
4.1.创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
在构造函数中传入一个对象,并且在对象中声明各种Vue需要的数据和方法,包括:
el
data
methods
等等
接下来我们一 一介绍。
4.2.模板或元素
每个Vue实例都需要关联一段Html模板,Vue会基于此模板进行视图渲染。
我们可以通过el属性来指定。
例如一段html模板:
然后创建Vue实例,关联这个div
var vm = new Vue({
el:"#app"
})
这样,Vue就可以基于id为app的div元素作为模板进行渲染了。在这个div范围以外的部分是无法使用vue特性的。
4.3.数据
当Vue实例被创建时,它会尝试获取在data中定义的所有属性,用于视图的渲染,并且监视data中的属性变化,当data发生改变,所有相关的视图都将重新渲染,这就是“响应式“系统。
var vm = new Vue({
el:"#app",
data:{
name:“刘德华”
}
})
name的变化会影响到input的值
input中输入的值,也会导致vm中的name发生改变
4.4.方法
Vue实例中除了可以定义data属性,也可以定义方法,并且在Vue的作用范围内使用。


4.5.生命周期钩子
4.5.1.生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模板等等。Vue为生命周期中的每个状态都设置了钩子函数(监听函数)。每当Vue实例处于不同的生命周期时,对应的函数就会被触发调用。
生命周期:
Vue life cycle
 new Vue():只是new了一对象,底层还要做很多事情
new Vue():只是new了一对象,底层还要做很多事情
Init Events & Lifecycle:初始化事件和生命周期
Init injections & reactivity:注入和响应,当vue里面的属性发生改变,那么就要一直监控并响应,这步走完就是初始化完毕
然后判断是否有el或template
在对这些代码(vue代码)进行编译,编译成浏览器能识别的代码
创建真实的代码替换掉(mounted)
执行完上面这些步骤就要重新渲染(update)
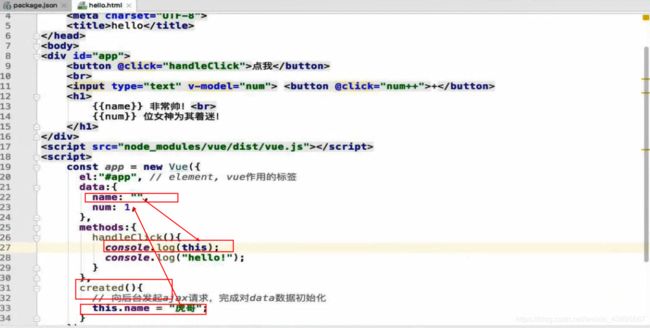
每个红色的框都代表着一个方法比如create(),我们可以演示一下他的初始化
 create初始化了name为虎哥,在输出
create初始化了name为虎哥,在输出
而且这个this不能省略,要声明是初始化自己(#app)的属性
通过延迟也更好的看出是初始化了属性


4.5.2.钩子函数
例如:created代表在vue实例创建后;
我们可以在Vue中定义一个created函数,代表这个时期的构造函数:
html:
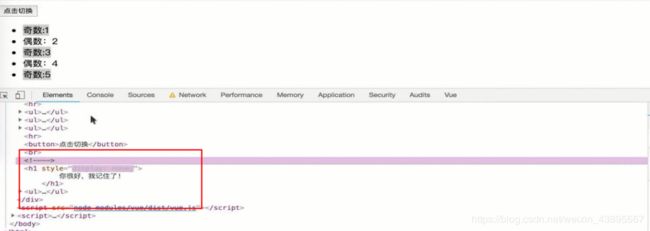
{{hello}}
js:
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "hello, world! 我出生了!";
}
})
每个红色的框都代表着一个方法比如create(),我们可以演示一下他的初始化
 create初始化了name为虎哥,在输出
create初始化了name为虎哥,在输出
而且这个this不能省略,要声明是初始化自己(#app)的属性
通过延迟也更好的看出是初始化了属性


4.5.3.this
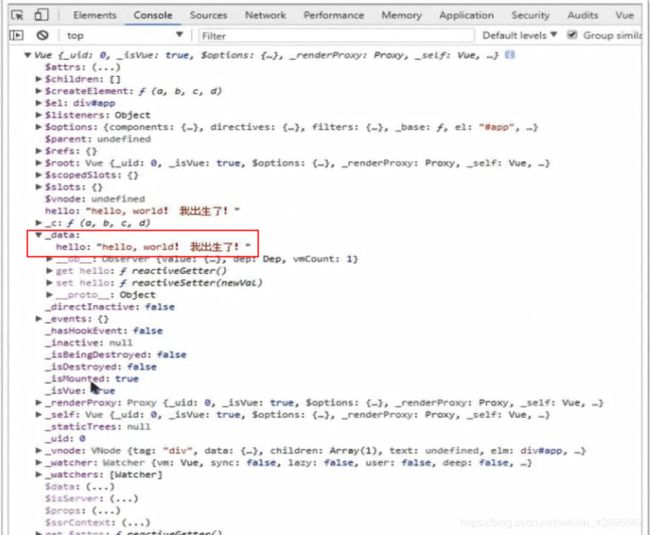
我们可以看下在vue内部的this变量是谁,我们在created的时候,打印this
var vm = new Vue({
el:"#app",
data:{
hello: '' // hello初始化为空
},
created(){
this.hello = "hello, world! 我出生了!";
console.log(this);
}
})
控制台的输出:
5.指令
什么是指令?
指令 (Directives) 是带有v-前缀的特殊特性。指令特性的预期值是:单个 JavaScript 表达式。指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
例如我们在入门案例中的v-on,代表绑定事件。
5.1.插值表达式
5.1.1.花括号
格式:
{{表达式}}
说明:
该表达式支持JS语法,可以调用js内置函数(必须有返回值)
表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:var a = 1 + 1;
可以直接获取Vue实例中定义的数据或函数
示例:
HTML:
{{name}}
JS:
var app = new Vue({
el:"#app",
data:{
name:"Jack"
}
})
5.1.2.插值闪烁
使用{{ }}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}},加载完毕后才显示正确数据,我们称为插值闪烁。
我们将网速调慢一些,然后试试看刚才的案例:

解决方法:v-text(下面会讲)

结果:就算网速慢,加载的地方是空白不会显示{ }
5.1.3.v-text和v-html
使用v-text和v-html指令来替代{{}}
说明:
v-text:将数据输出到元素内部,如果输出的数据有HTML代码,会作为**普通文本输出**
v-html:将数据输出到元素内部,如果输出的数据有HTML代码,会**被渲染 **
示例:
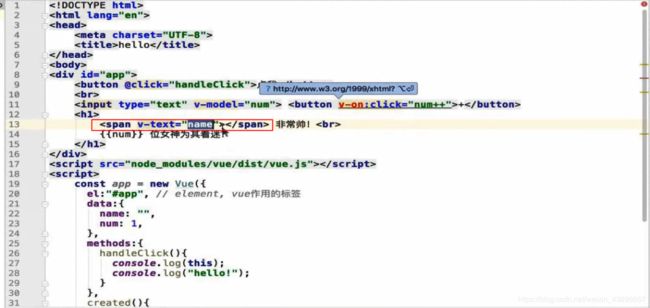
HTML:
v-text:
v-html:
JS:
var vm = new Vue({
el:"#app",
data:{
hello: "大家好,我是虎哥
"
}
})
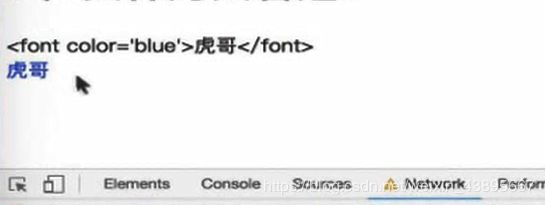
效果:
并且不会出现插值闪烁,当没有数据时,会显示空白。
但加上一些属性时再看
都让字体变成蓝色

 v-text会被替换成普通文本
v-text会被替换成普通文本
但这两个需要怎么取舍呢:
实际上两个都用:
比如为了安全问题,v-html不安全,可能接收的变量(script标签,可能编写了脚本)可能会对你的电脑进行攻击,所以要格式化普通文本用v-text,但当你觉得很安全而为了更好的界面,就可以用v-html
5.2.v-model
刚才的v-text和v-html可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行(即你在后台改变了值,会导致界面的值发生变化(比如初始化的时候,置为初值),但无法在界面上改导致值发生变化),。接下来学习的v-model是双向绑定,视图(View)和模型(Model)之间会互相影响。(比如界面上有按钮,按一下值就++,就是先了视图导致值发生变化,当然后台改值也会改变界面显示的数)
既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前v-model的可使用元素有:
input
select
textarea
checkbox
radio
components(Vue中的自定义组件)
基本上除了最后一项,其它都是表单的输入项。(只要是能在界面上有操作的都可以绑定)
举例:
html:
Java
PHP
Swift
你选择了:{{language.join(',')}}
- 多个CheckBox对应一个model时,model的类型是一个数组,单个checkbox值是boolean类型
- radio对应的值是input的value值
- input 和textarea 默认对应的model是字符串
- select单选对应字符串,多选对应也是数组
效果:
5.3.v-on
5.3.1.基本用法
v-on指令用于给页面元素绑定事件。
语法:
v-on:事件名="js片段或函数名"
示例:
num: {{num}}
另外,事件绑定可以简写,例如v-on:click='add’可以简写为@click=‘add’
5.3.2 事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来表示的。
.stop :阻止事件冒泡到父元素
.prevent:阻止默认事件发生
.capture:使用事件捕获模式
.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
.once:只执行一次
阻止默认事件
有{{num}}个女神迷恋峰哥
效果:(右键“增加一个”,不会触发默认的浏览器右击事件;右键“减少一个”,会触发默认的浏览器右击事件)
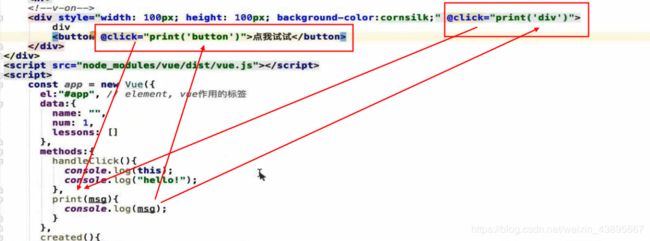
例子2
 在例子中,有div事件和button事件,本该点击div显示div,点击button显示button,但实际上点击button会显示div和button,因为button包含于div中
在例子中,有div事件和button事件,本该点击div显示div,点击button显示button,但实际上点击button会显示div和button,因为button包含于div中
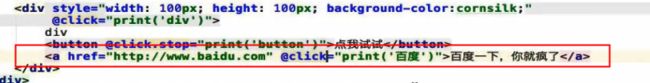
 如何阻止这种现象,只需加个事件修饰符stop,阻止button冒泡父类事件
如何阻止这种现象,只需加个事件修饰符stop,阻止button冒泡父类事件
 例子2:想他不实现href的跳转只显示print()
例子2:想他不实现href的跳转只显示print()
 加上.prevent即可
加上.prevent即可
5.3.3 按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为v-on在监听键盘事件时添加按键修饰符:
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
全部的按键别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
5.3.4 组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
例如:
Do something
5.4 v-for
遍历数据渲染页面是非常常用的需求,Vue中通过v-for指令来实现。
5.4.1 遍历数组
语法:
v-for=“item in items”
items:要遍历的数组,需要在vue的data中定义好。
item:迭代得到的数组元素的别名
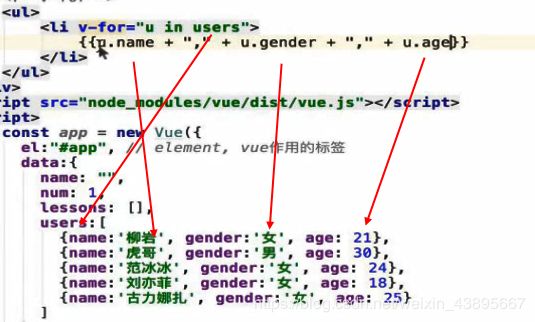
示例
-
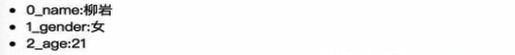
{{user.name}} - {{user.gender}} - {{user.age}}
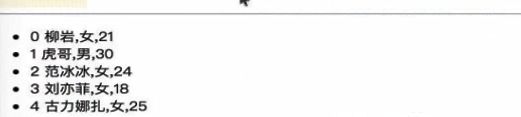
效果:
5.4.2 数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法
v-for="(item,index) in items"
items:要迭代的数组
item:迭代得到的数组元素别名
index:迭代到的当前元素索引,从0开始。
示例
-
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
效果:
5.4.3.遍历对象
v-for除了可以迭代数组,也可以迭代对象。语法基本类似
语法:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
1个参数时,得到的是对象的属性
2个参数时,第一个是属 性,第二个是键
3个参数时,第三个是索引,从0开始
示例:
-
{{index + 1}}. {{key}} - {{value}}
5.4.4 key
当 Vue.js 用v-for正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
这个功能可以有效的提高渲染的效率。
但是要实现这个功能,你需要给Vue一些提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一key属性。理想的key值是每项都有的且唯一的 id。
示例:
这里使用了一个特殊语法:key="" 我们后面会讲到,它可以让你读取vue中的属性,并赋值给key属性
这里我们绑定的key是数组的索引,应该是唯一的
(类似设置一个主键,当数组发生变化时,可以通过主键来得知是哪个数据发生变化,而不用从头到尾遍历一遍)
5.5 v-if和v-show
5.5.1 基本使用
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
-
语法:
v-if=“布尔表达式”
示例:
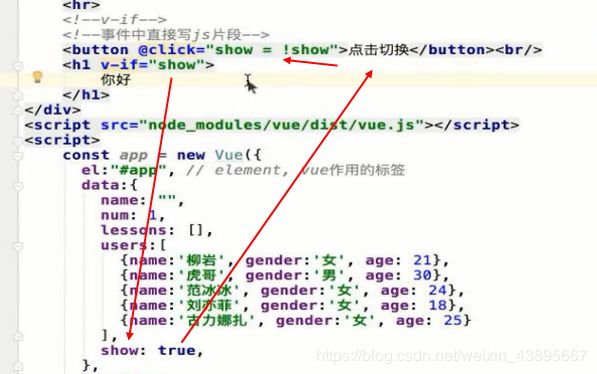
看到我啦?!
看到我啦?!show
效果:
 默认有
默认有

点击切换后,show = !show,就v-if = false不显示了
![]()
实例应用有(即后面的与v-for结合,与v-else结合):
1.比如点击菜单就显示,再点就不显示了
2.比如遍历数字中,只想显示偶数,那么也可以v-if = “i%2 == 0”(县执行遍历,在执行判断)
注意事项
v-if和v-else之间不能有其他标签!

5.5.2 与v-for结合
当v-if和v-for出现在一起时,v-for优先级更高。也就是说,会先遍历,再判断条件。
修改v-for中的案例,添加v-if:
-
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
效果:
只显示女性用户信息
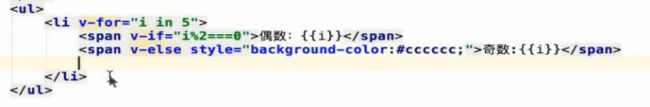
5.5.3v-else
你可以使用 v-else 指令来表示 v-if 的“else 块”:
看到我啦?!if
看到我啦?!else
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
{{random}}
看到我啦?!if
看到我啦?!if 0.5
看到我啦?!if 0.25
看到我啦?!else
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
5.5.4 v-show
另一个用于根据条件展示元素的选项是 v-show 指令。用法大致一样:
Hello!
不同的是带有 v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。
示例:
你好
代码:
v-if就直接把html的那一标签全删除掉(消耗性能,因为要重新渲染,更安全,一般用于一次性的)
v-show只是隐藏,但查源码可以看到(不安全,性能好,用于多次切换的,如菜单)

5.6 v-bind
html属性不能使用双大括号形式绑定,只能使用v-bind指令。
在将v-bind用于class和style时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
效果:
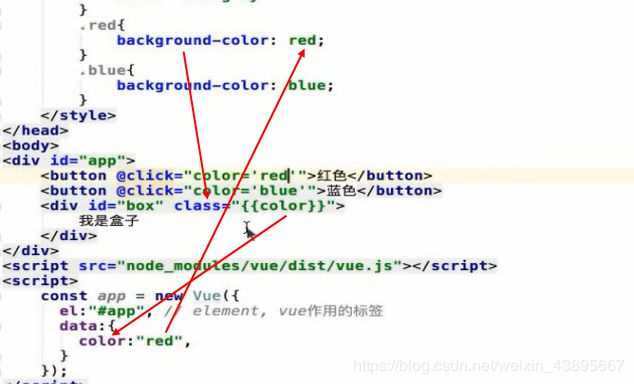
原来的想法,是通过点击button,让后绑定成color变red,这里想使用{{}}解析出color是data的一个属性,但实际上是不能解析出的,会报错


原因在于{{ }}只能用在文本里不能用在标签里,我们就应该用v-bind或者在class前加:,为了什么呢,实际上就是class是html自带的标签,他没有vue那种可以自动解析"color"是data的属性的功能,所以通过加了v-bind实现这个功能


在将v-bind用于class和style时,Vue.js 做了专门的增强。表达式结果的类型除了字符串之外,还可以是对象或数组。
5.6.1绑定class样式
数组语法
我们可以借助于v-bind指令来实现:
HTML:
渲染后的效果:(具有active和hasError的样式)
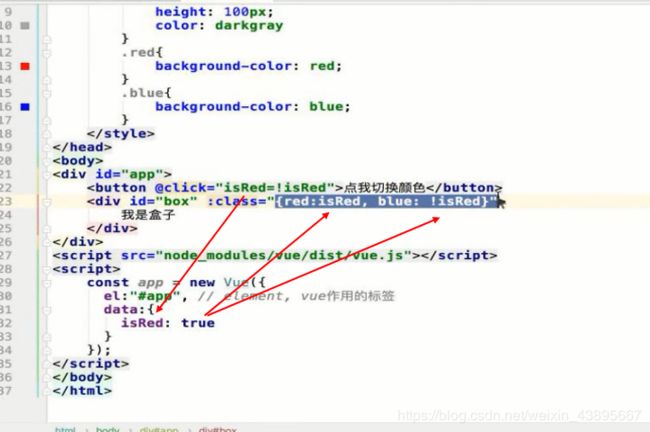
不仅仅能绑定一个变量(color),还可以绑定一个对象


对象语法
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness
(所有的值都是真实的,除了false,0,“”,null,undefined和NaN)。
你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。如下模板:
和如下 data:
data: {
isActive: true,
hasError: false
}
结果渲染为:
active样式和text-danger样式的存在与否,取决于isActive和hasError的值。本例中isActive为true,hasError为false,所以active样式存在,text-danger不存在。
通常情况下,绑定的数据对象不必内联定义在模板里:
数据:
data: {
classObject: {
active: true,
'text-danger': false
}
}
效果和之前一样:
5.6.2 绑定style样式
数组语法
数组语法可以将多个样式对象应用到同一个元素上:
数据:
data: {
baseStyles: {'background-color': 'red'},
overridingStyles: {border: '1px solid black'}
}
渲染后的结果:
对象语法
v-bind:style?的对象语法十分直观——看着非常像 CSS,但其实是一个 JavaScript 对象。CSS 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用单引号括起来) 来命名:
数据:
data: {
activeColor: 'red',
fontSize: 30
}
效果:
直接绑定到一个样式对象通常更好,这会让模板更清晰:
data: {
styleObject: {
color: 'red',
fontSize: '13px'
}
}
效果同上。
5.6.3 简写
v-bind:class可以简写为:class
5.7 计算属性
在插值表达式中使用js表达式是非常方便的,而且也经常被用到。
但是如果表达式的内容很长,就会显得不够优雅,而且后期维护起来也不方便,例如下面的场景,我们有一个日期的数据,但是是毫秒值:
data:{
birthday:1529032123201 // 毫秒值
}
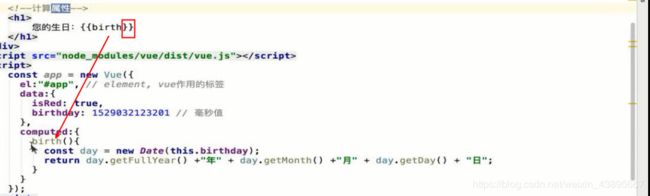
我们在页面渲染,希望得到yyyy-MM-dd的样式:
您的生日是:{{
new Date(birthday).getFullYear() + '-'+ new Date(birthday).getMonth()+ '-' + new Date(birthday).getDay()
}}
虽然能得到结果,但是非常麻烦。
Vue中提供了计算属性,来替代复杂的表达式:
var vm = new Vue({
el:"#app",
data:{
birthday:1429032123201 // 毫秒值
},
computed:{
birth(){// 计算属性本质是一个方法,但是必须返回结果
const d = new Date(this.birthday);
return d.getFullYear() + "-" + d.getMonth() + "-" + d.getDay();
}
}
})
计算属性本质就是方法,但是一定要返回数据。然后页面渲染时,可以把这个方法当成一个变量来使用。不用加(),方法返回的就是属性,用的只是属性,不用birth()
页面使用:
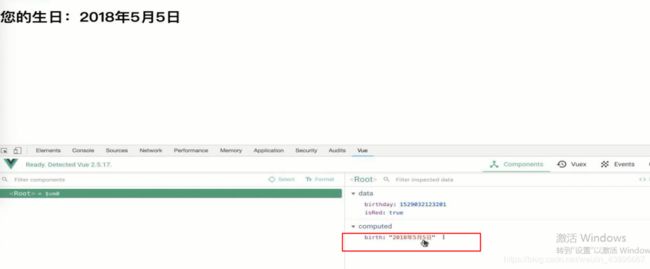
您的生日是:{{birth}}
效果:
我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。这就意味着只要birthday还没有发生改变,多次访问?birthday?计算属性会立即返回之前的计算结果,而不必再次执行函数。
5.8 watch
watch可以让我们监控一个值的变化。从而做出相应的反应。
示例:
效果:
普通输入数据,通过渲染绑定数据,改变了数据,这是vue实现的

我们想手动监控这个数据,例如创建账号时,实时检测用户输入的账号是否已经被注册


深层次监控
比如上面监控的是一个属性,那么如果我要监控对象里面的属性呢
 这样是监控不到的,因为只能监控person的值(地址)而监控不到更深层的属性
这样是监控不到的,因为只能监控person的值(地址)而监控不到更深层的属性
把person变成一个属性person:,在配置deep,和配置handler()

6. 组件化
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
6.1 全局组件
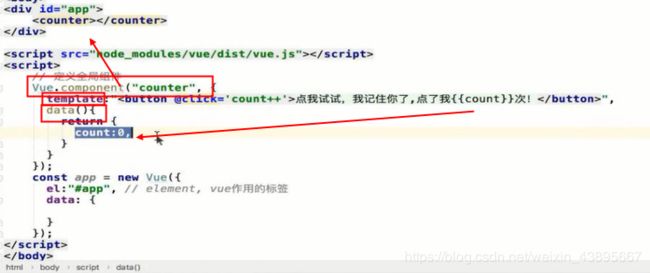
我们通过Vue的component方法来定义一个全局组件。
组件其实也是一个Vue实例,因此它在定义时也会接收:data、methods、生命周期函数等
不同的是组件不会与页面的元素绑定,否则就无法复用了,因此没有el属性。
但是组件渲染需要html模板,所以增加了template属性,值就是HTML模板
全局组件定义完毕,任何vue实例都可以直接在HTML中通过组件名称来使用组件了。
data必须是一个函数,不再是一个对象。
vue实例最大的差别:data:{}实例变成了data(){}方法
由于是data()方法,那么就算定义了多个组件,即使看起来都是使用count,但实际上return count 只是算是参数,而不是每个组件共享同一个变量count
而且不会有el属性,只有template
6.2 组件的复用
定义好的组件,可以任意复用多次:
效果:
你会发现每个组件互不干扰,都有自己的count值。怎么实现的?
组件的data属性必须是函数!
当我们定义这个 组件时,它的data 并不是像这样直接提供一个对象:
data: {
count: 0
}
取而代之的是,一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:
data: function () {
return {
count: 0
}
}
如果 Vue 没有这条规则,点击一个按钮就会影响到其它所有实例!
6.3 局部注册
一旦全局注册,就意味着即便以后你不再使用这个组件,它依然会随着Vue的加载而加载。
因此,对于一些并不频繁使用的组件,我们会采用局部注册。
我们先在外部定义一个对象,结构与创建组件时传递的第二个参数一致:
const counter = {
template:'',
data(){
return {
count:0
}
}
};
然后在Vue中使用它:
var app = new Vue({
el:"#app",
components:{
counter:counter // 将定义的对象注册为组件
}
})
components就是当前vue对象子组件集合。
其key就是子组件名称
其值就是组件对象的属性
效果与刚才的全局注册是类似的,不同的是,这个counter组件只能**在当前的Vue实例**中使用
6.4 组件通信
通常一个单页应用会以一棵嵌套的组件树的形式来组织:
页面首先分成了顶部导航、左侧内容区、右侧边栏三部分
左侧内容区又分为上下两个组件
右侧边栏中又包含了3个子组件
各个组件之间以嵌套的关系组合在一起,那么这个时候不可避免的会有组件间通信的需求。
6.4.1.props(父向子传递)
父组件使用子组件时,自定义属性(属性名任意,属性值为要传递的数据)
子组件通过props接收父组件属性
父组件使用子组件,并自定义了title属性:
打个招呼:
效果:
1530093525973
6.4.2 props验证
我们定义一个子组件,并接受复杂数据:
const myList = {
template: '\
\
- {{item.id}} : {{item.name}}
\
\
',
props: {
items: {
type: Array,
default: [],
required: true
}
}
};
这个子组件可以对 items 进行迭代,并输出到页面。
props:定义需要从父组件中接收的属性
items:是要接收的属性名称
type:限定父组件传递来的必须是数组
default:默认值
required:是否必须
当 prop 验证失败的时候,(开发环境构建版本的) Vue 将会产生一个控制台的警告。
我们在父组件中使用它:
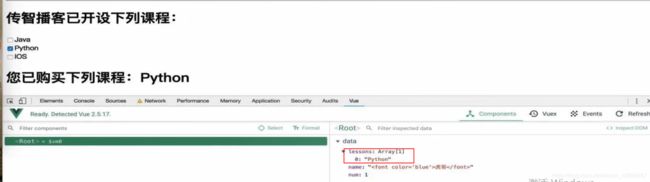
已开设如下课程:
效果:
1530107338625
type类型,可以有:
1530108427358
6.4.3 动态静态传递
给 prop 传入一个静态的值:
给 prop 传入一个动态的值: (通过v-bind从数据模型中,获取title的值)
静态传递时,我们传入的值都是字符串类型的,但实际上任何类型的值都可以传给一个 props。
6.4.4 子向父的通信
来看这样的一个案例:
num: {{num}}
子组件接收父组件的num属性
子组件定义点击按钮,点击后对num进行加或减操作
我们尝试运行,好像没问题,点击按钮试试:
1525859093172
子组件接收到父组件属性后,默认是不允许修改的。怎么办?
既然只有父组件能修改,那么加和减的操作一定是放在父组件:
var app = new Vue({
el:"#app",
data:{
num:0
},
methods:{ // 父组件中定义操作num的方法
increment(){
this.num++;
},
decrement(){
this.num--;
}
}
})
但是,点击按钮是在子组件中,那就是说需要子组件来调用父组件的函数,怎么做?
我们可以通过v-on指令将父组件的函数绑定到子组件上:
num: {{num}}
在子组件中定义函数,函数的具体实现调用父组件的实现,并在子组件中调用这些函数。当子组件中按钮被点击时,调用绑定的函数:
Vue.component("counter", {
template:'\
\
\
\
',
props:['count'],
methods:{
plus(){
this.$emit("inc");
},
reduce(){
this.$emit("dec");
}
}
})
vue提供了一个内置的this.$emit()函数,用来调用父组件绑定的函数