- 私域流量运营工具:用户资产的核动力引擎
品牌方的三大致命困局1.用户画像的碎片化黑洞某母婴品牌因企微/小程序数据割裂,将防过敏奶粉推给健康婴儿,引发37%客户退群(毕马威2024报告)。标签混乱导致营销ROI跌破1:0.8,千万级用户池沦为数字废墟。2.内容分发的重复劳动炼狱某美妆团队在公众号/企微/抖音重复编辑内容,单条发布耗时53分钟(有赞白皮书)。跨平台数据不通导致爆款复用率不足15%,创作灵感消耗在机械劳作中。3.裂变增长的失控
- 假冒高管!何晓斌蓝碳节能减排恶意带单,亏损被骗无法出金真相!都是套路已挽回!
大盛律道
近期,一场名为“摩根士丹利MorganStanley何晓斌节能减排”的在投资界引发了广泛关注。这场以冒充做慈善投票项目的名义,利用股民贪念,通过诱导投资,实施了一系列的欺诈行为。其中,一个关键角色是自称为“孙亮亮哥”的老师,其操作手法及伎俩让人瞠目结舌。骗子他们的保密协议根本无效,不要惧怕!本身他们的身份都是假的,冒充的,所谓的保密协议,就是为了让你蒙在鼓里被骗,不被身边亲人发现!有受害者反馈:骗
- 聚合cps+cpa分销系统开发实战:覆盖多领域的CPS+CPA双模式技术架构解析
引言在数字经济时代,聚合分销系统通过整合CPS(按销售分成)与CPA(按行动付费)双模式,为短剧、小说、外卖、电商、网盘、APP拉新等领域提供了高效的商业变现解决方案。本文结合微服务架构、中台化设计及实战案例,深度解析该系统的技术实现与架构设计。系统架构设计微服务与中台化双引擎采用SpringCloudAlibaba框架构建分布式微服务架构,将系统拆分为8大核心服务:mermaidgraphTDA
- 帧率、码流与分辨率:视频技术核心概念详解及关系分析
关然
本文还有配套的精品资源,点击获取简介:在视频处理和流媒体领域,了解帧率、码流和分辨率对视频质量及存储需求至关重要。帧率决定了视频流畅度,分辨率影响清晰度和细节,而码流则关系到视频的压缩程度和质量。三者相互影响,需在实际应用中权衡。此外,DVR硬盘容量计算方法也与这些因素紧密相关。本篇内容将深入解析这些概念及其相互关系,并指导如何在不同需求下进行平衡和选择。1.帧率的定义及其对视频流畅度的影响在数字
- Python开发中,SQLAlchemy 的同步操作和异步操作封装,以及常规CRUD的处理。
老少女王烦烦
pythonoracle数据库开发语言
在我们使用Python来和数据库打交道中,SQLAlchemy是一个非常不错的ORM工具,通过它我们可以很好的实现多种数据库的统一模型接入,而且它提供了非常多的特性,通过结合不同的数据库驱动,我们可以实现同步或者异步的处理封装。1、SQLAlchemy介绍SQLAlchemy是一个功能强大且灵活的PythonSQL工具包和对象关系映射(ORM)库。它被广泛用于在Python项目中处理关系型数据库的
- 微信推客系统小程序开发上线全攻略:从源码部署到社交裂变运营
v_qutudy
推客系统开发推客小程序
一、前言:为什么选择微信推客系统?在社交电商的浪潮中,微信推客系统凭借"自用省钱、分享赚钱"的裂变模式,成为商家低成本获客的利器。本文将深度解析如何从零开发一套支持独立部署的推客小程序,涵盖技术架构、源码解析、部署实战及运营策略,助力开发者快速搭建高转化率的社交电商系统。二、技术架构设计:打造稳定可扩展的推客系统1.整体架构分层前后端分离架构前端:采用Taro跨端框架开发微信小程序端,适配多端展示
- 最新短视频去水印小程序源码/带流量主/外卖CPS系统/批量解析/修改MD5
最新短视频去水印+外卖CPS系统微信小程序源码下载,本微信小程序含流量主支持:激励视频、插屏广告、视频广告,本小程序源码非微擎内核,且支持会员系统!支持短视频秒速级解析+批量短视频解析+图集解析。各个页面轮播图均支持后台替换(可设置跳转网页/小程序)。支持添加工具页跳转小程序/网页。支持资源发布。支持CPS添加管理。支持卡密会员充值功能。由于微信官方修改规则,MD5已修改到个人中心(可直接在后台开
- 项目管理中,跨部门沟通障碍系统性处理思路与技巧
一、补充结构化沟通机制明确沟通渠道与流程分级响应机制:根据事务优先级划分沟通方式。例如,紧急事项通过即时会议或工具(如企业微信)快速决策,常规事务通过邮件异步协调,复杂项目使用在线协作平台(如Worktile)共享网页与进度。跨部门会议制度:定期召开项目进度会(如每周例会),明确议程与时间限制,确保信息同步与问题暴露。角色与权责界定通过《跨部门协作章程》明确各部门的对接标准、审批权限及响应时限,避
- 美剧《指环王:力量之戒 第二季 》全集【1080p超清韩语中字】免费在线观看播放(魔戒)完整未删减版在哪看夸克网盘高清迅雷网盘百度云
全网优惠分享君
提示:文章排版原因,观影地址放在文章后面,往下翻就行提示:文章排版原因,观影地址放在文章后面,往下翻就行《指环王:力量之戒》第二季,作为亚马逊出品的奇幻巨制,自预告片发布以来便吸引了全球无数粉丝的瞩目。这部剧集不仅是对J.R.R.托尔金笔下中土世界的一次深度挖掘,更是对原著故事线的一次大胆拓展与重塑。第二季于2024年震撼回归,继续引领观众穿梭于那段遥远而神秘的纪元,探索那些未曾被揭示的英雄传奇与
- 淘宝商城四面(附架构面试专题)及B2C商城架构项目实战分享!
风平浪静如码
一面主要问题如下(主要注重基础,问得很深很广,压力面试):首先自我介绍数据结构算法的基本问题,如排序算法,二叉树遍历,后序遍历非递归,图的最短路径问题对一个数组进行绝对值排序的算法java中hashmap的底层实现java中垃圾回收机制GC原理等介绍自己的项目,数据库中用到的数据结构数据模型,死锁的概念(问的应该是数据库的死锁),如何避免死锁?乐观锁和悲观锁?一致性hash算法项目中业务对象的关联
- Spring Boot 3.0+JDK 17 Springfox迁移到SpringDoc
为什么需要迁移?随着SpringBoot3.0和JDK17的发布,开发者可以享受更快的性能、更好的模块化支持以及现代Java生态的新特性。然而,升级过程中一个常见的问题是:原本基于Springfox(Swagger)的API文档工具不再兼容新环境。如果你在启动应用时遇到类似以下错误:org.springframework.beans.factory.UnsatisfiedDependencyExc
- Android MVC MVP MVVM
richy_
MVCMVCController用户动作映射成模型更新选择响应的视图View获取模型数据模型展示、更新收集用户行为,发送给控制器Model封装应用程序状态响应状态查询通知视图更新这里将Controller、View放在同一级别,主要是为了说明其调用关系,Controller对View是单向调用,Controller和View对Model的调用也是单向的,以实箭头表示。Model将数据传递给Cont
- Springdoc OpenAPI Gradle 插件使用教程
SpringdocOpenAPIGradle插件使用教程1.项目的目录结构及介绍springdoc-openapi-gradle-plugin/├──config/│└──detekt/├──gradle/│└──wrapper/├──src/├──.gitignore├──CHANGELOG.md├──CODE_OF_CONDUCT.adoc├──CONTRIBUTING.adoc├──LICE
- 【流水账】就让这成为我的特色吧
金台望道
6月19日,星期六,晴【流水账】就让这成为我的特色吧早上:忘记带手环,又是自然醒。完成今日的推送。在修改昨天公号文时,不小心重新发布一次,搞得今天不能发公号文了。对于一个希望成为学者的人来说,写小说、做自媒体,显得有点不务正业。不过,我就是这样过来的,不必改了。即使不做,省出的时间也未必做正事:就让它成为我的特色吧。此外,做自媒体也是督促自己读书、学习。就让我的成长摆在所有人的面上吧。上午:吃过早
- 关于《真相是真》
84d56a19669a
我不爱了解作者的故事,我只关心一首歌是否能引起我的共鸣,而这首歌,恰巧写了大多数当代人的爱情,音律很平和,像是在同一个人讲述,又好像想把一切苦难表达出来。我不是个有故事的人,这仅仅是关于这首歌我个人的观点。年少不懂感情,但懂得喜欢一个人的感受,梦想要有个结局,是这个人同你度过每个难料的关卡,成为人生的沉积;若没有他,就没有如今的你。首个副歌是回忆,你也同他熬过了最迷茫的岁月,也一起做过很多遥不可及
- 聊城市妇联“把爱带回家——送法到家 让孩子健康成长”2022寒假儿童关爱服务活动成功举办
微暖爱倾城
邴舜鑫老师致力于——青少儿及成年人心理幸福力提升的系列情商素养课程研发与普及推广!(包含亲子教育、亲密关系、自我成长、职场发展等专题好课),倡导大家“有发现美的眼睛、有赞美美的嘴巴、有传递美的精神”,让我们都活出心花怒放的人生!为深入学习贯彻党的十九届六中全会精神和习近平总书记关于儿童和儿童工作的重要论述,深入推进《中华人民共和国家庭教育促进法》实施,引导广大家长强化家庭教育主体责任意识,不断促进
- 【PostgreSQL】【第1章】入门&安装
cherry5230
数据库专栏postgresql数据库
1-PostgreSQL入门&安装1.今日安排核心内容:PostgreSQL简介与适用场景PostgreSQLvsMySQL核心差异Linux环境安装(非Docker)远程连接与日志配置基本操作:用户、数据库、权限管理2.PostgreSQL介绍2.1核心特性开源协议:基于BSD/MIT协议,支持二次封装商业化。版本选择:稳定版:12.x新特性版:14.x社区活跃:版本迭代快(约3个月一次),Bu
- 用爆点思维看文章,找素材2023-04-10
雅风66
一、我的主要问题在于对爆点把握不够昨天晚上和向日葵老师聊完之后,我发现了我写文中最大的问题是缺乏爆点思维。缺乏爆点思维,让我找素材的时候,过于随便,写文章的时候,也难以突出重点。今天聊完以后,我再拆爆款的时候,感觉脑子就清楚多了,但是在写文章的时候还是遇到了问题,找到爆点,也要把爆点描述得足够爆。二、把冲突强有力的呈现出来,才会形成暴击今天发布的文章素材源自电影,发文之后,点击率弱爆了,发文5小时
- 心系教师 情暖校园——云岩区教育局党委节日慰问因疫情滞留教师
聆听镜看
9月9日,云岩区教育局党委书记、局长林晓凤率队前往贵阳市第三十中学、贵阳市三桥小学、中国人民大学附属小学贵阳共建学校等地看望慰问30余名近期奋战在防疫一线滞留的学校行政及一线教师,向他们送去暖心慰问和节日祝福。贵阳市第三十中学校长李文黔、主任莫照华说,非常时期,特殊关爱,局长亲自为因工作滞留的我们送来方便面,我们很感动。我们将继续发挥不怕苦、不怕累的优良作风,坚守岗位、恪尽职守,以对人民群众生命安
- 咳嗽篇条文及大青龙汤医案-90天加强学习-周丹
经方临证经验录
咳而上气,咽喉不利,脉数者,麦门冬汤主之。麦门冬汤方麦门冬七升半夏一升人参二两甘草二两(炙)粳米三合大枣十二枚右六味,以水一斗二升,煮取六升,去滓,温服一升,日三服,夜三服。半夏厚朴汤,这个咽中好像吞着烤肉,那个感觉也是咽喉不利,只是半夏厚朴汤它不是咳嗽,他这个东西,半夏厚朴汤他这个感觉是在食道里面,不牵涉到气管。那麦门冬汤这个感觉呢就有牵涉到气管了,那牵涉到气管的咳嗽而咽喉不利,就代表你这个人呢
- 尚玩助手学习看广告教程:新人也能快速上手,正规好项目零撸不错的方向!
荟聚时刻
尚玩助手看广告赚钱平台是上线多年的一个项目,想在尚玩助手赚到钱,我们就需要去学习看广告的教程,下载APP就盲目去看,只会让我们的收益越来越低,不能长久获得收益。玩尚玩助手想长期稳定零撸赚钱就有好好学会玩法教程,玩法也是很简单新人也能快速上手,尚玩助手是一个正规的项目,全程咱们都是不需要投入,包括玩法教程都是免费给到大家的。尚玩助手APP下载入口及玩法教学放在文末了,划到文章结尾即可下载尚玩助手AP
- “亮剑”女神童蕾丈夫获刑3年!曾造假50亿身家,前任是朱丹老公
麦大人
说起童蕾这个演员,大家一定很陌生,但要说起《亮剑》这部电视剧,大家肯定有看过。她曾在这部电视剧中,饰演小护士田雨,其敢爱敢恨的性格,获得了观众们的喜爱。3月9日,童蕾在某平台发布一条视频,并配字:看过两部以上的请举手。之后,她先后介绍一些自己拍摄的作品,比如《我的小姨》《隋唐英雄传》等等。视频一发,立即引发了网友的热议。可能大家的印象,还都停留在《亮剑》当中,又或者是这个电视剧,简直太深入人心了,
- 职场上,这三种员工不会被辞退,但永远不会被升职加薪!
云学科技
在职场上,每个人都希望通过自己的努力实现升职加薪的梦想。但不是所有人都能达成愿望,有这么几类人工作很多年都没能实现升职加薪1、办公室文员无论是在一二线的高大上的写字楼里,还是各种中小企业的办公室里,都存在一些基础性的工作,技术含量及要求不高,但是又不得不安排人去做的工作,这就是办公室文员。因为办公室文员的工作环境好,而且清闲安逸,好多年轻的女孩子都喜欢这个职业。小张毕业后就一直从事行政的考勤、请假
- 职场乾坤之坤卦
人生百态千悟
乾卦对应着天、男性、阳刚等,强调自强不息。坤卦对应着地、女性、阴柔等,强调厚德载物。坤卦为64卦中的第二卦,有了乾、坤这第一、第二卦,才有了后续的62卦。也因为有了天、地,便有了顶天立地创业的空间。图一01地位初爻为“履霜,坚冰至”。作为新入职的员工,为了尽快掌握公司的制度、工作内容,适应其节奏及方式等,必须要有举一反三的能力。当脚踩到初现的霜冻,那么就应该知道,很快深冬就要来临,厚厚的积冰即将出
- 省妞怎么赚钱?详细解说使用流程
省妞返利最高
在当今这个充满消费诱惑的时代,如何聪明地消费、省钱甚至赚钱成为了许多人的关注焦点。省妞APP作为一款集购物优惠、高额返利、社交分享于一体的综合性平台,凭借其靠谱性、高返利和丰富的优惠活动,成为了众多消费者的首选。下面,我们将详细解说省妞APP的赚钱方式及使用流程,并推荐其官方直升团长邀请码。省妞APP的靠谱性首先,省妞APP拥有正规的企业认证,其运营主体经过相关部门的严格审核,具备合法经营的资质和
- SpringDoc 基本使用指南
墨鸦_Cormorant
#Spring全家桶springspringdoc
SpringDoc是基于SpringBoot的现代化API文档生成工具,通过自动化扫描代码和注解,生成符合OpenAPI3.0+规范的交互式文档,并集成SwaggerUI提供可视化测试界面。以下是其核心详解:核心特性与优势开箱即用仅需添加依赖,无需复杂配置即可自动生成文档,支持SpringWebMvc、WebFlux、SpringSecurity及JakartaEE。注解驱动使用JSR-303规范
- ❤️ 成功日记第6天 ❤️
敏敏读书空间
先努力让自己发光,对的人才能迎着光而来。【工作篇】1.听五位大咖的分享《线上时代的创业U选》2.听雷钻挖掘梦想过程3.听麻老师讲新的商业概念【学习篇】1.听镜姐讲《贫穷的本质》2.主持镜姐阅读营的晚复盘3.参加镜姐会长及魔鬼训练营会议,改变了我很多的思维认知。4.听了坚持星球的演讲比赛,开头的敏丹老师自己分享的她的故事感动到了我,一个高位截瘫的人都那么精进自己,都有自己的梦想,并为了自己的梦想不断
- 学生宿舍内务整理标准
无名的小姐
1、宿舍门窗内外及床位一律不允许乱搭乱挂衣物及其他用品。必要时可在双人床位下铺床头上方横栏上系一根绳子,有便搭小件软日用品,如:手巾、袜子等,搭放时必须整齐有序。床位周边空间严禁横拉斜扯线物,请在规定设制好的绳索上有序搭放衣物。没有特设绳索的宿舍,必须班主任同意,指定位置设制绳索搭放衣物。严禁在床位上乱堆乱放衣物及其他。2、床上用品的叠放:(1)床单铺整齐,不沿边下垂,比较宽的床单可沿床边掖入身下
- MATLAB中绘制系统零极点图(Pole-Zero Map)的几种方法
爱代码的小黄人
matlab开发语言
以下是MATLAB中绘制系统零极点图(Pole-ZeroMap)的常见方法及各自适用场景总结,适用于你当前在分析符号表达式/系统传函后的使用需求:✅方法一:pzmap(tf(num,den))(最常用,推荐)用法:num_coeffs=sym2poly(num);den_coeffs=sym2poly(den);sys=tf(num_coeffs,den_coeffs);pzmap(sys);✅优
- 5、 探索多智能体系统与区块链技术的融合:机遇与挑战
任我心意
多智能体系统区块链技术融合
探索多智能体系统与区块链技术的融合:机遇与挑战1引言随着科技的进步,多智能体系统(MAS)和区块链技术(BCT)逐渐成为现代信息技术的重要组成部分。MAS因其分布式、自治性和灵活性,已在多个领域得到广泛应用,如智能交通、智能家居、医疗健康等。与此同时,区块链技术以其不可篡改、透明性和去中心化的特点,正在改变金融、物流等多个行业的运作模式。本文将探讨这两项技术的结合,分析其应用前景、挑战及未来发展方
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f
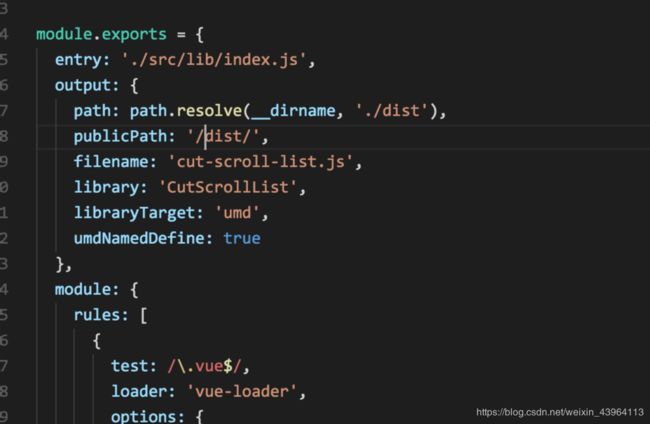
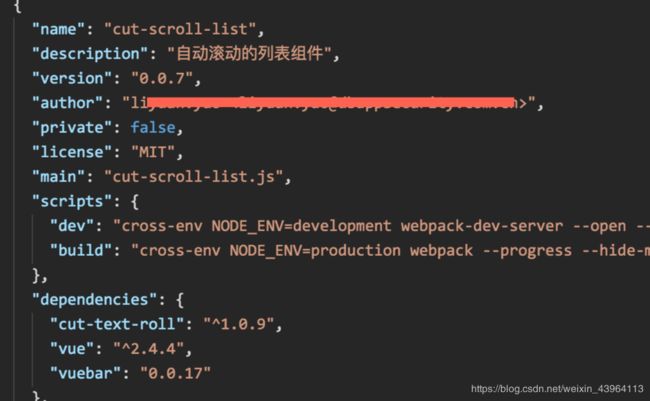
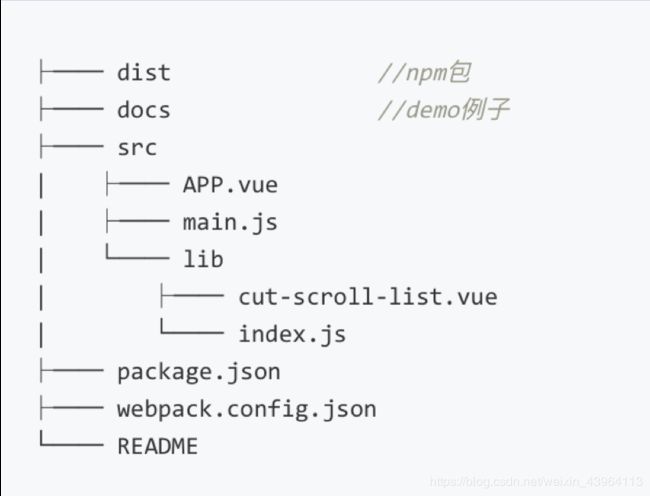
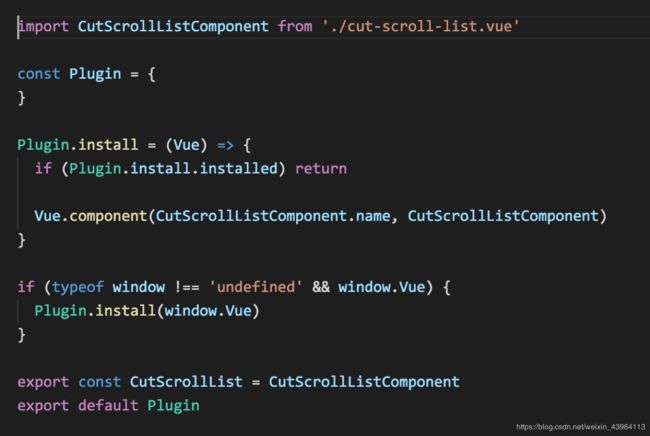
 修改插件入口文件index.js
修改插件入口文件index.js 这个时候我们已经可以在本地测试下组件是否可以正常使用了。
这个时候我们已经可以在本地测试下组件是否可以正常使用了。